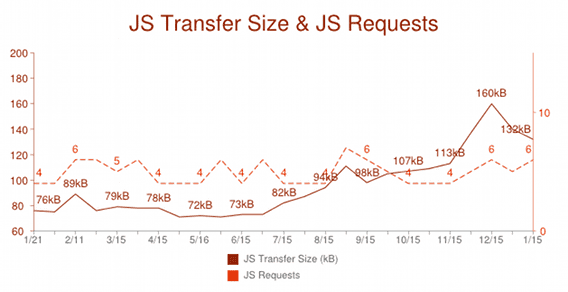
بما أنّ المتصفحات الحديثة أصبحت أكثر فعالية بفضل الميزات الغنية بصريًا، لم يصبح إنشاء تطبيقات ويب كاملة باستخدام JavaScript ممكنًا فحسب، بل يحظى بشعبية متزايدة. استنادًا إلى مؤشرات أرشيف HTTP، زاد حجم رمز JavaScript الذي تم نشره بنسبة 45% على مدار العام.

مع تزايد شعبية JavaScript، أصبحت تطبيقاتنا من جهة العميل أكثر تعقيدًا من ذي قبل. يتطلب تطوير التطبيقات تعاونًا من عدة مطورين. تعتبر كتابة الرموز البرمجية القابلة للصيانة والقابلة لإعادة الاستخدام أمرًا بالغ الأهمية في عصر تطبيقات الويب الجديد. وتطبيق Chrome، مع ميزاته الغنية من جانب العميل، ليس استثناءً.
أنماط التصميم مهمة لكتابة تعليمات برمجية قابلة للصيانة وقابلة لإعادة الاستخدام. النمط هو حل قابل لإعادة الاستخدام يمكن تطبيقه على المشاكل الشائعة في تصميم البرامج، في حالتنا، عند كتابة تطبيقات Chrome. وننصح المطوِّرين بتقسيم التطبيق إلى سلسلة من المكوّنات المستقلة وفقًا لنمط العملاء الأكثر قيمة.
في السنوات القليلة الماضية، تم تطوير سلسلة من أُطر عمل JavaScript MVC، مثل backbone.js وember.js وAngularJS وSencha وKendo UI وغيرها. ولكل منها ميزاتها الفريدة، إلا أنّ كلّ منها يتبع شكلاً من أشكال نماذج MVC بهدف تشجيع المطوّرين على كتابة رمز JavaScript أكثر تنظيمًا.
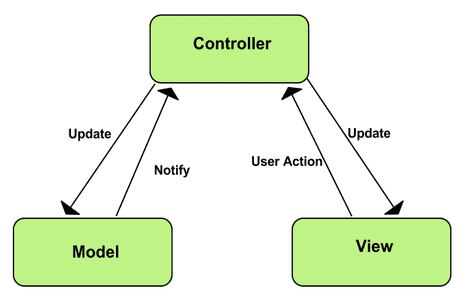
نظرة عامة على نمط MVC
يوفّر MVC مزايا معمارية تفوق لغة JavaScript العادية، فهو يساعدك على كتابة رموز برمجية منظّمة بشكل أفضل وبالتالي تكون أكثر قابلية للصيانة. تم استخدام هذا النمط واختباره على نطاق واسع على لغات متعددة وأجيال من المبرمجين.
يتألف العميل الأكثر قيمة من ثلاثة مكونات:

النموذج
النموذج هو المكان الذي يتم فيه تخزين كائنات بيانات التطبيق. لا يعرف النموذج أي شيء عن طرق العرض ووحدات التحكم. عندما يتغير النموذج، فإنه عادةً ما يُعلم مراقبيه بحدوث تغيير.
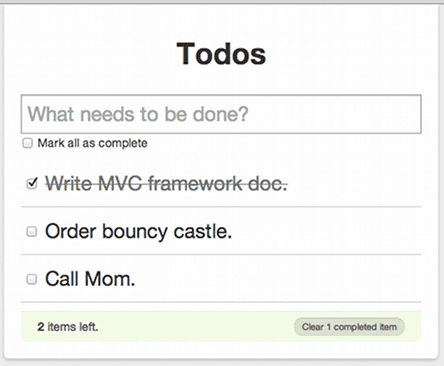
لفهم هذا الأمر بشكل أكبر، دعنا نستخدم تطبيق "قائمة المهام"، وهو تطبيق ويب بسيط من صفحة واحدة يتتبّع قائمة المهام لديك.

يمثل النموذج هنا السمات المرتبطة بكل عنصر من عناصر المهام مثل الوصف والحالة. عند إنشاء عنصر مهمة جديد، يتم تخزينه في مثيل من النموذج.
عرض
العرض هو ما يتم عرضه للمستخدمين وكيفية تفاعل المستخدمين مع التطبيق. ويتم العرض باستخدام HTML وCSS وJavaScript والنماذج في كثير من الأحيان. بإمكان هذا الجزء من تطبيق Chrome الوصول إلى نموذج العناصر في المستند (DOM).
على سبيل المثال، في تطبيق الويب لقائمة المهام أعلاه، يمكنك إنشاء طريقة عرض تعرض بشكل جيد قائمة عناصر المهام للمستخدمين. يمكن للمستخدمين أيضًا إدخال عنصر قائمة جديد من خلال بعض تنسيقات الإدخال؛ ومع ذلك، لا يعرف العرض كيفية تحديث النموذج لأن هذه هي مهمة وحدة التحكم.
جهاز تحكُّم
وحدة التحكم هي صانع القرار والصلة بين النموذج والعرض. تقوم وحدة التحكم بتحديث العرض عندما يتغير النموذج. ويضيف أيضًا أدوات معالجة الأحداث إلى العرض وتعديل النموذج عندما يتلاعب المستخدم في العرض.
في تطبيق الويب لقائمة المهام، عندما يتحقّق المستخدم من اكتمال أحد العناصر، تتم إعادة توجيه النقرة إلى وحدة التحكّم. تعدِّل وحدة التحكُّم النموذج لوضع علامة "مكتمل" على العنصر. إذا كانت البيانات بحاجة إلى أن تكون ثابتة، فسيتم أيضًا حفظ غير متزامن على الخادم. في تطوير تطبيقات الويب الغنيّة بصريًا من جهة العميل مثل تطبيقات Chrome، من الضروري أيضًا الحفاظ على استمرارية البيانات في مساحة التخزين على الجهاز. في هذه الحالة، تعالج وحدة التحكم أيضًا حفظ البيانات في مساحة التخزين من جهة العميل مثل FileSystem API.
هناك عدد قليل من الأشكال المختلفة لنمط تصميم MVC مثل MVP (النموذج–عرض–المقدم) وMVVP(نموذج-عرض–عرض-نموذج). حتى مع ما يُعرف بنمط تصميم MVC نفسه، هناك بعض الاختلاف بين نمط MVC التقليدي والتفسير الحديث في لغات البرمجة المختلفة. على سبيل المثال، سيكون لبعض أطر العمل المستندة إلى MVC طريقة عرض ترصد التغييرات في النماذج، بينما تسمح إطارات عمل أخرى لوحدة التحكّم بالتعامل مع تعديل طريقة العرض. لا تركز هذه المقالة على المقارنة بين عمليات التنفيذ المختلفة بل على الفصل بين العناصر وأهميتها في كتابة تطبيقات الويب الحديثة.
إذا أردت الحصول على المزيد من المعلومات، ننصحك بالاطّلاع على كتاب Addy Osmani على الإنترنت: تعلُّم أنماط تصميم JavaScript.
باختصار، يتيح نمط MVC نمطًا نموذجيًا لمطوّري التطبيقات ويتيح ما يلي:
- رمز قابل لإعادة الاستخدام وقابل للتمديد.
- الفصل بين منطق النظر ومنطق العمل.
- السماح بالعمل المتزامن بين المطورين المسؤولين عن مكونات مختلفة (مثل طبقة واجهة المستخدم والمنطق الأساسي)
- أسهل في الصيانة.
أنماط استمرارية العميل الأكثر قيمة
هناك العديد من الطرق المختلفة لتنفيذ الاستمرارية مع إطار عمل MVC، ولكل منها مقايضات مختلفة. عند كتابة تطبيقات Chrome، اختَر أُطر العمل باستخدام MVC وأنماط المثابرة التي تبدو طبيعية لك وتناسب احتياجات التطبيق.
النموذج يؤدي استمراره الخاص - نمط ActiveRecord
ويعتبر نمط ActiveRecord شائعًا في كلٍّ من إطارات العمل من جهة الخادم مثل Ruby on Rails، وأُطر العمل من جهة العميل، مثل Backbone.js وember.js، ويضع مسؤولية الاستمرار في النموذج على النموذج نفسه ويتم تنفيذه عادةً عبر واجهة برمجة تطبيقات JSON.
يختلف الأمر قليلاً عن استخدام نموذج معالجة التكرار وهو تقديم مفهوم منفصل لواجهة برمجة التطبيقات Store وAdapter API. المتاجر والنموذج والمهايئ (في بعض أطر العمل يطلق عليه الوكيل) يعملون بشكل يدوي. Store هو المستودع الذي يحتوي على النماذج التي تم تحميلها، ويوفّر أيضًا وظائف مثل إنشاء مثيلات النموذج الموجودة داخله والاستعلام عنها وفلترتها.
يتلقّى المحوِّل أو الخادم الوكيل الطلبات من أحد المتاجر ويحوّلها إلى الإجراءات المناسبة التي تتّخذها ضد طبقة البيانات الدائمة (مثل JSON API). وهذا أمر مثير للاهتمام في التصميم الحديث لتطبيق الويب لأنك غالبًا ما تتفاعل مع أكثر من طبقة بيانات دائمة واحدة مثل خادم بعيد ووحدة تخزين محلية للمتصفح. توفر تطبيقات Chrome كلاً من واجهة برمجة التطبيقات لتخزين Chrome وواجهة برمجة تطبيقات نظام الملفات HTML 5 للتخزين من جانب العميل.
الإيجابيات:
- سهولة الاستخدام والفهم.
السلبيات:
- يصعب الاختبار نظرًا لأن طبقة الاستمرارية "مدمجة" في التسلسل الهرمي للكائنات.
- من الصعب استخدام كائنات مختلفة تستخدم مخازن دائمة مختلفة (على سبيل المثال، واجهات برمجة التطبيقات FileSystem مقابل قاعدة البيانات المفهرسة مقابل قاعدة الخادم).
- قد تؤدي إعادة استخدام النموذج في تطبيقات أخرى إلى حدوث تعارضات، مثل مشاركة فئة عميل واحدة بين طريقتي عرض مختلفتين، حيث تريد كل طريقة عرض حفظها في أماكن مختلفة.
وحدة التحكّم لا تنتهي
في هذا النمط، تحمل وحدة التحكم مرجعًا إلى كل من النموذج ومخزن البيانات وتكون مسئولة عن الحفاظ على استمرار النموذج. تستجيب وحدة التحكم لأحداث مراحل النشاط، مثل "تحميل" و"حفظ" و"حذف" و"مشاكل" إلى مخزن البيانات لجلب النموذج أو تحديثه.
الإيجابيات:
- ولتسهيل الاختبار، يمكن تمرير وحدة التحكم لمخزن بيانات وهمي لكتابة اختبارات وفقًا له.
- يمكن إعادة استخدام نفس النموذج مع مخازن بيانات متعددة فقط من خلال إنشاء وحدات تحكم مع مخزن بيانات مختلفة.
السلبيات:
- يمكن أن تكون صيانة التعليمة البرمجية أكثر تعقيدًا.
ميزة AppController ثابتة
في بعض الأنماط، تكون هناك وحدة تحكم مشرفة مسئولة عن التنقل بين أحد العملاء الأكثر قيمة وآخر. على سبيل المثال، تقرّر AppController، على سبيل المثال، أن زر "Back" (رجوع) ينقل العميل من شاشة تعديل (تحتوي على تطبيقات مصغّرة/تنسيقات MVC) إلى شاشة الإعدادات.
في نمط وحدة التحكّم في التطبيقات، تستجيب وحدة التحكّم في التطبيقات للأحداث وتغيِّر الشاشة الحالية للتطبيق من خلال إصدار طلب إلى مخزن البيانات لتحميل أيّ نماذج مطلوبة وإنشاء جميع طرق العرض وعناصر التحكّم المطابقة لتلك الشاشة.
الإيجابيات:
- نقل طبقة الثبات إلى أعلى الحزمة حيث يمكن تغييرها بسهولة.
- لا يؤدي إلى تلوث وحدات التحكم ذات المستوى الأدنى مثل Date PickerController بالحاجة إلى معرفة المثابرة.
السلبيات:
- تتطلب الآن كل "صفحة/شاشة" من التطبيق الكثير من النصوص النموذجية لكتابتها أو تحديثها: النموذج، والعرض، ووحدة التحكم، ووحدة التحكم في التطبيقات.
أُطر عمل MVC المقترَحة
يُعد العميل الأكثر أهمية (MVC) أمرًا بالغ الأهمية لتصميم تطبيقات Chrome. ننصحك باستخدام أُطر عمل MVC التالية المتوافقة مع سياسة CSP لكتابة تطبيقات Chrome آمنة وقابلة للتوسّع:
- AngularJS (تطبيق Text Drive Reference App ودليل إنشاء تطبيقات باستخدام AngularJS)
- Kendo UI (تطبيق Photo Booth المرجعي)
- Sencha (التطبيق المرجعي لمشغّل الفيديو وإنشاء تطبيقات باستخدام Sencha Ext JS)
مراجع مفيدة
على الإنترنت
- HTML5Rocks.com
- تعلُّم أنماط تصميم JavaScript (بقلم آدي عثمان)
- TodoMVC
كتب
- تطبيقات JavaScript على الويب (من إعداد أليكس ماكاو)
- أنماط JavaScript (بقلم "ستويان ستيفونوف")
- JavaScript القابلة للصيانة (بقلم "نيكولاس زي. زاكس)
