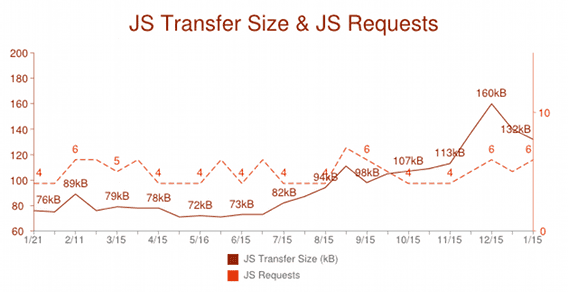
समृद्ध सुविधाओं के साथ आधुनिक ब्राउज़र ज़्यादा शक्तिशाली होते जा रहे हैं, इसलिए JavaScript में पूरी तरह से उड़ने वाले वेब ऐप्लिकेशन बनाना न सिर्फ़ संभव है, बल्कि लोकप्रिय भी होता जा रहा है. HTTPArchive पर रुझान के आधार पर, पिछले साल के दौरान JavaScript कोड का साइज़ 45% बढ़ा है.

JavaScript की लोकप्रियता बढ़ रही है, इसलिए हमारे क्लाइंट-साइड ऐप्लिकेशन पहले से कहीं ज़्यादा मुश्किल हो गए हैं. ऐप्लिकेशन डेवलपमेंट के लिए, कई डेवलपर का मिलकर काम करना ज़रूरी होता है. वेब ऐप्लिकेशन के नए दौर में, रखरखाव वाले और फिर से इस्तेमाल किए जा सकने वाले कोड लिखना बहुत ज़रूरी है. Chrome ऐप्लिकेशन, अपनी समृद्ध क्लाइंट-साइड सुविधाओं के साथ पूरी तरह से सुरक्षित है.
रखरखाव और फिर से इस्तेमाल किए जा सकने वाले कोड लिखने के लिए, डिज़ाइन पैटर्न अहम हैं. पैटर्न, फिर से इस्तेमाल किया जा सकने वाला एक ऐसा समाधान है जिसे सॉफ़्टवेयर डिज़ाइन में आम तौर पर आने वाली समस्याओं पर लागू किया जा सकता है. हमारे मामले में, इसे Chrome ऐप्स बनाते समय इस्तेमाल किया जा सकता है. हमारा सुझाव है कि डेवलपर, ऐप्लिकेशन को एमवीसी पैटर्न के मुताबिक, अलग-अलग कॉम्पोनेंट की सीरीज़ में अलग करें.
पिछले कुछ सालों में, JavaScript वाले एमवीसी फ़्रेमवर्क की एक सीरीज़ डेवलप की गई है. जैसे, backbone.js, ember.js, AngularJS, Sencha, Kendo यूज़र इंटरफ़ेस (यूआई) वगैरह. इन सभी के अपने फ़ायदे हैं, लेकिन इनमें से हर एक एमवीसी पैटर्न को अपनाता है, जिसका मकसद डेवलपर को ज़्यादा स्ट्रक्चर्ड JavaScript कोड लिखने के लिए बढ़ावा देना है.
एमवीसी पैटर्न की खास जानकारी
एमवीसी, स्टैंडर्ड JavaScript की तुलना में आर्किटेक्चर से जुड़े फ़ायदे देता है. इससे आपको बेहतर तरीके से व्यवस्थित तरीके से लिखने में मदद मिलती है. साथ ही, कोड को मैनेज करने में ज़्यादा आसानी होती है. इस पैटर्न को कई भाषाओं और प्रोग्रामर की कई पीढ़ियों में इस्तेमाल किया गया है और बड़े पैमाने पर टेस्ट किया गया है.
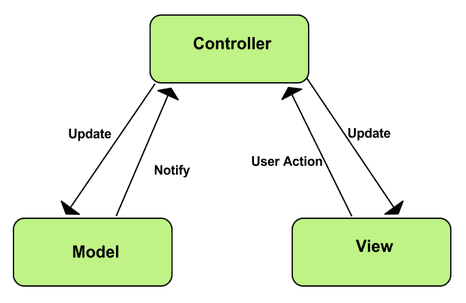
एमवीसी में तीन कॉम्पोनेंट होते हैं:

मॉडल
मॉडल वह जगह है जहां ऐप्लिकेशन के डेटा ऑब्जेक्ट स्टोर किए जाते हैं. इस मॉडल को व्यू और कंट्रोलर के बारे में कुछ भी नहीं पता होता. जब कोई मॉडल बदलता है, तो आम तौर पर वह अपने ट्रैकर को यह सूचना देता है कि बदलाव हुआ है.
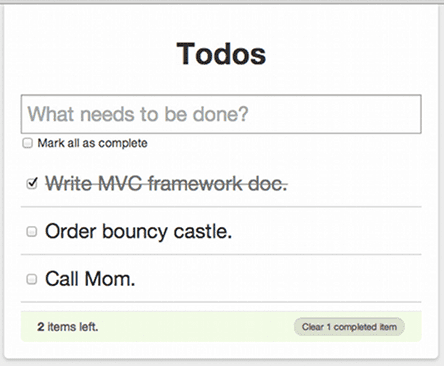
इसे और समझने के लिए, आइए 'टूडो सूची' ऐप्लिकेशन का इस्तेमाल करें. यह एक पेज का ऐसा वेब ऐप्लिकेशन है जो आपकी टास्क सूची को ट्रैक करता है.

यहां दिए गए मॉडल में, काम की हर चीज़ से जुड़े एट्रिब्यूट दिखाए गए हैं. जैसे, ब्यौरा और स्थिति. जब कोई नया टूडू आइटम बनाया जाता है, तो उसे मॉडल के इंस्टेंस में स्टोर कर दिया जाता है.
देखें
व्यू से पता चलता है कि उपयोगकर्ताओं को डेटा किस तरह दिखाया जाता है. साथ ही, यह भी बताया जाता है कि उपयोगकर्ता ऐप्लिकेशन से कैसे इंटरैक्ट करते हैं. यह व्यू एचटीएमएल, सीएसएस, JavaScript, और अक्सर टेंप्लेट की मदद से दिखाया जाता है. आपके Chrome ऐप्लिकेशन के इस हिस्से के पास DOM का ऐक्सेस है.
उदाहरण के लिए, ऊपर दिए गए टू डू लिस्ट के वेब ऐप्लिकेशन में, एक ऐसा व्यू बनाया जा सकता है जो आपके उपयोगकर्ताओं को कामों की सूची को अच्छी तरह से पेश करता है. उपयोगकर्ता कुछ इनपुट फ़ॉर्मैट से कोई नया ज़रूरी आइटम डाल सकते हैं. हालांकि, व्यू को यह नहीं पता होता कि मॉडल को कैसे अपडेट करना है, क्योंकि यह कंट्रोलर का काम है.
नियंत्रक
कंट्रोलर, फ़ैसला लेता है. साथ ही, यह मॉडल और व्यू के बीच का काम भी करता है. मॉडल बदलने पर कंट्रोलर, व्यू को अपडेट कर देता है. यह व्यू में इवेंट लिसनर भी जोड़ता है और जब उपयोगकर्ता व्यू में हेर-फेर करता है, तब मॉडल अपडेट हो जाता है.
'काम की सूची' वाले वेब ऐप्लिकेशन में, जब उपयोगकर्ता किसी आइटम की जांच 'पूरा हुआ' के तौर पर करता है, तो क्लिक को कंट्रोलर को भेज दिया जाता है. आइटम को 'पूरा हुआ' के तौर पर मार्क करने के लिए, कंट्रोलर मॉडल में बदलाव करता है. अगर डेटा को लगातार बदलने की ज़रूरत है, तो इससे सर्वर पर एसिंक्रोनस सेव भी हो जाता है. Chrome ऐप्स जैसे रिच क्लाइंट-साइड वेब ऐप्लिकेशन डेवलपमेंट में, डेटा को लोकल स्टोरेज में स्थायी बनाए रखना भी ज़रूरी होता है. इस मामले में, कंट्रोलर डेटा को क्लाइंट-साइड स्टोरेज, जैसे कि FileSystem API में सेव करने का भी काम करता है.
एमवीपी (मॉडल–व्यू–प्रज़ेंटर) और एमवीवीपी(मॉडल–व्यू–व्यूमॉडल) जैसे एमवीसी डिज़ाइन पैटर्न के कुछ वैरिएशन होते हैं. एमवीसी के डिज़ाइन पैटर्न के साथ भी, पारंपरिक एमवीसी पैटर्न की तुलना में अलग-अलग प्रोग्रामिंग भाषाओं में आधुनिक परिभाषा में कुछ अंतर है. उदाहरण के लिए, MVC पर आधारित कुछ फ़्रेमवर्क में व्यू, मॉडल में हुए बदलावों को मॉनिटर करेगा, जबकि अन्य फ़्रेमवर्क, कंट्रोलर को व्यू का अपडेट मैनेज करने देंगे. यह लेख अलग-अलग तरह की सुविधाओं की तुलना पर नहीं, बल्कि चिंताओं को दूर करने के बारे में है. साथ ही, मॉडर्न वेब ऐप्लिकेशन को लिखने के दौरान इसकी अहमियत भी बताई गई है.
अगर आपको ज़्यादा जानने में दिलचस्पी है, तो हमारा सुझाव है कि Addy ओस्मानी की ऑनलाइन किताब: लर्निंग JavaScript डिज़ाइन पैटर्न पढ़ें.
खास तौर पर कहें, तो ऐप्लिकेशन डेवलपर के लिए एमवीसी पैटर्न, मॉड्यूलरिटी की सुविधा देता है. यह इन ऐप्लिकेशन को चालू करता है:
- फिर से इस्तेमाल किया जा सकने वाला और बढ़ाया जा सकने वाला कोड.
- व्यू लॉजिक को कारोबारी नियम से अलग करना.
- अलग-अलग कॉम्पोनेंट (जैसे, यूज़र इंटरफ़ेस (यूआई) लेयर और कोर लॉजिक) के लिए ज़िम्मेदार डेवलपर को एक साथ काम करने दें.
- मैनेज करना आसान हो जाता है.
एमवीसी परसिस्टेंस पैटर्न
एमवीसी फ़्रेमवर्क को लागू करने के कई तरीके हैं और हर एक फ़ॉर्मैट में ज़रूरतें अलग-अलग हैं. Chrome ऐप्स लिखते समय, एमवीसी और परसिस्टेंस पैटर्न वाले फ़्रेमवर्क चुनें, जो आपके लिए स्वाभाविक हों और आपकी ऐप्लिकेशन की ज़रूरतों के मुताबिक हों.
मॉडल अपना परसिस्टेंस - ActiveRecord पैटर्न
रूबी on Rails जैसे सर्वर-साइड फ़्रेमवर्क और Backbone.js और ember.js जैसे क्लाइंट-साइड फ़्रेमवर्क, दोनों में लोकप्रिय ActiveRecord पैटर्न, मॉडल पर स्थायीता बनाए रखने की ज़िम्मेदारी देता है. आम तौर पर, इसे JSON API के ज़रिए लागू किया जाता है.
परसिस्टेंस को हैंडल करने वाले मॉडल से थोड़ा अलग तरीका, Store और Adapter API का एक अलग सिद्धांत देना है. स्टोर, मॉडल, और अडैप्टर (कुछ फ़्रेमवर्क में इसे प्रॉक्सी कहा जाता है) मैन्युअल तरीके से काम करते हैं. Store वह रिपॉज़िटरी है जिसमें लोड किए गए मॉडल सेव किए जाते हैं. साथ ही, यह उसमें मौजूद मॉडल इंस्टेंस को बनाने, क्वेरी करने, और फ़िल्टर करने जैसे फ़ंक्शन भी देता है.
अडैप्टर या प्रॉक्सी को स्टोर से अनुरोध मिलते हैं और वे उन्हें सही कार्रवाइयों में बदल देते हैं, ताकि आपके स्थायी डेटा लेयर (जैसे कि JSON API) में कार्रवाई की जा सके. आधुनिक वेब ऐप्लिकेशन डिज़ाइन में यह दिलचस्प है, क्योंकि आप अक्सर एक से ज़्यादा स्थायी डेटा लेयर से इंटरैक्ट करते हैं. जैसे, रिमोट सर्वर और ब्राउज़र का लोकल स्टोरेज. क्लाइंट साइड स्टोरेज के लिए, Chrome ऐप्स में Chrome Storage API और HTML 5 fileSystem API, दोनों उपलब्ध होते हैं.
फ़ायदे:
- इस्तेमाल करने और समझने में आसान.
नुकसान:
- टेस्ट करना मुश्किल है, क्योंकि परसिस्टेंस लेयर, ऑब्जेक्ट हैरारकी में 'बेक' हो गई है.
- अलग-अलग ऑब्जेक्ट को, अलग-अलग स्थायी स्टोर का इस्तेमाल करना मुश्किल होता है. उदाहरण के लिए, FileSystem APIs बनाम indexDB बनाम सर्वर-साइड.
- दूसरे ऐप्लिकेशन में मॉडल का फिर से इस्तेमाल करने से विवाद पैदा हो सकते हैं, जैसे कि दो अलग-अलग व्यू के बीच एक ही ग्राहक क्लास को शेयर करना और हर व्यू को अलग-अलग जगहों पर सेव करना हो.
कंट्रोलर स्थायी तौर पर काम करता है
इस पैटर्न में, कंट्रोलर के पास मॉडल और डेटास्टोर, दोनों का रेफ़रंस होता है और उसकी ज़िम्मेदारी मॉडल को बनाए रखने की होती है. कंट्रोलर, मॉडल को फ़ेच या अपडेट करने के लिए, डेटास्टोर को लोड करें, सेव करें, मिटाएं, और निर्देश देने जैसे लाइफ़साइकल इवेंट का जवाब देता है.
फ़ायदे:
- जांच करना आसान है. जांच करने के लिए, कंट्रोलर को मॉक डेटास्टोर पास किया जा सकता है.
- एक ही मॉडल को अलग-अलग डेटास्टोर के साथ कंट्रोलर बनाकर, एक से ज़्यादा डेटास्टोर के साथ फिर से इस्तेमाल किया जा सकता है.
नुकसान:
- कोड को मैनेज करना ज़्यादा मुश्किल हो सकता है.
AppControl के इस्तेमाल से ऐप्लिकेशन पर असर पड़ता है
कुछ पैटर्न में, एक एमवीसी और दूसरे एमवीसी के बीच नेविगेट करने के लिए, एक सुपरवाइज़िंग कंट्रोलर ज़िम्मेदार होता है. उदाहरण के लिए, AppController यह तय करता है कि 'वापस जाएं' बटन, क्लाइंट को बदलाव करने वाली स्क्रीन (जिसमें MVC विजेट/फ़ॉर्मैट शामिल होते हैं) से सेटिंग स्क्रीन पर ले जाता है.
AppController पैटर्न में, AppController इवेंट के जवाब देता है और ऐप्लिकेशन की मौजूदा स्क्रीन को बदलता है. इसके लिए, वह Datastore को कॉल जारी करता है, ताकि किसी भी ज़रूरी मॉडल को लोड किया जा सके. साथ ही, उस स्क्रीन के लिए मिलते-जुलते सभी व्यू और कंट्रोलर भी बनाए जा सकें.
फ़ायदे:
- परसिस्टेंस लेयर को स्टैक के और ऊपर ले जाता है, जहां इसे आसानी से बदला जा सकता है.
- स्थायी के बारे में जानने की ज़रूरत के साथ, DateTakeerController जैसे निचले लेवल के कंट्रोलर प्रदूषित नहीं करता है.
नुकसान:
- ऐप्लिकेशन के हर 'पेज/स्क्रीन' को लिखने या अपडेट करने के लिए, अब बहुत सारे बॉयलरप्लेट की ज़रूरत होती है: मॉडल, व्यू, कंट्रोलर, AppController.
सुझाए गए एमवीसी फ़्रेमवर्क
Chrome ऐप्स को डिज़ाइन करने के लिए एमवीसी बहुत ज़रूरी है. सुरक्षित और स्केलेबल Chrome ऐप्लिकेशन लिखने के लिए, हम इन सीएसपी–अनुपालन एमवीसी फ़्रेमवर्क का सुझाव देते हैं:
- AngularJS (टेक्स्ट ड्राइव रेफ़रंस ऐप्लिकेशन और AngularJS ट्यूटोरियल की मदद से ऐप्लिकेशन बनाएं)
- Kendo यूज़र इंटरफ़ेस (यूआई) (फ़ोटो बूथ रेफ़रंस ऐप्लिकेशन)
- Sencha (वीडियो प्लेयर रेफ़रंस ऐप्लिकेशन और Sencha Ext JS ट्यूटोरियल की मदद से ऐप्लिकेशन बनाएं)
ज़रूरी संसाधन
ऑनलाइन
- HTML5Rocks.com
- JavaScript डिज़ाइन पैटर्न के बारे में जानना (ऐडी ओस्मानी की पेशकश)
- TodoMVC
किताबें
- JavaScript वेब ऐप्लिकेशन (एलेक्स MacCaw की पेशकश)
- JavaScript पैटर्न (स्टोयन स्टेफ़ोनोव की पेशकश)
- मेनटेनेबल JavaScript (निकोला ज़ी. ज़ाका)
