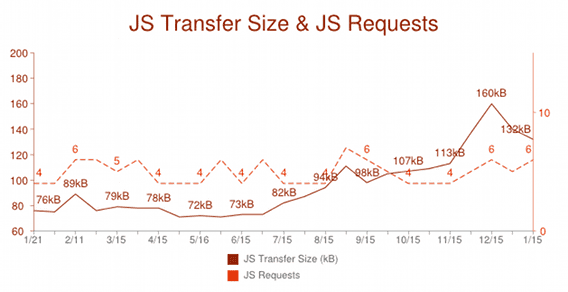
W miarę jak nowoczesne przeglądarki stają się coraz bardziej zaawansowane dzięki rozbudowanym funkcjom, tworzenie pełnowymiarowych aplikacji internetowych w języku JavaScript staje się nie tylko możliwe, lecz także coraz bardziej popularne. Według trendów w archiwum HTTP rozmiar wdrożonego kodu JavaScript wzrósł w ciągu roku o 45%.

Wraz ze wzrostem popularności języka JavaScript nasze aplikacje po stronie klienta są znacznie bardziej złożone niż dotychczas. Tworzenie aplikacji wymaga współpracy wielu programistów. W nowej erze aplikacji internetowych pisanie łatwego do utrzymywania i wielokrotnego użytku kodu ma kluczowe znaczenie. Aplikacja Chrome zawiera wiele funkcji po stronie klienta.
Wzorce projektowania są ważne, ponieważ pozwala tworzyć łatwy do utrzymania kod do wielokrotnego użytku. Wzorzec to rozwiązanie wielokrotnego użytku, które można zastosować w przypadku często występujących problemów z projektowaniem oprogramowania (w naszym przypadku) podczas pisania Aplikacji Chrome. Zalecamy, aby deweloperzy rozdzielali aplikację na szereg niezależnych komponentów zgodnych ze wzorcem MVC.
W ciągu ostatnich kilku lat opracowano szereg platform MVC JavaScript, takich jak backbone.js, ember.js, AngularJS, Sencha i Kendo UI. Wszystkie mają swoje unikalne zalety, ale każdy z nich jest zgodny z jakimś wzorcem MVC, którego celem jest zachęcanie programistów do pisania bardziej uporządkowanych kodu JavaScript.
Omówienie wzorca MVC
MVC ma właściwości architektoniczne w porównaniu ze standardowym kodem JavaScriptu – pomaga pisać lepiej uporządkowany, a co za tym idzie – łatwiejszy w obsłudze kod. Wzorzec ten jest stosowany i gruntownie testowany w wielu językach i pokoleniach programistów.
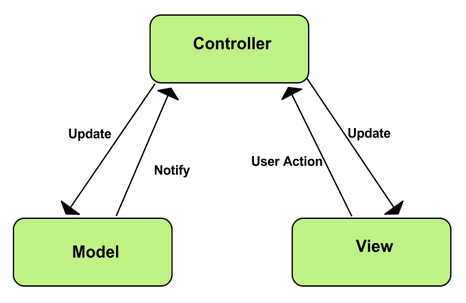
Na MVC składają się 3 komponenty:

Model
Model to miejsce przechowywania obiektów danych aplikacji. Model nie ma informacji o widokach danych ani kontrolerach. Gdy model się zmienia, zazwyczaj powiadamia swoich obserwatorów o takiej zmianie.
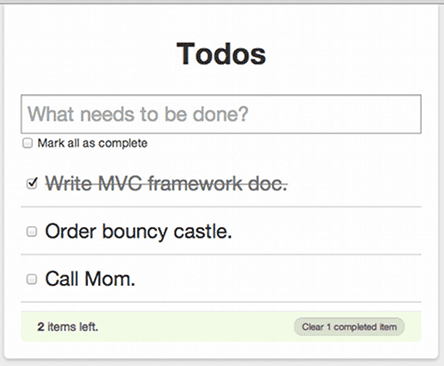
Aby lepiej zrozumieć ten mechanizm, użyjemy aplikacji Lista zadań. Jest to prosta, jednostronicowa aplikacja internetowa, która śledzi Twoją listę zadań.

Model przedstawia atrybuty powiązane z poszczególnymi elementami, takie jak opis i stan. Po utworzeniu nowej czynności do wykonania jest ona zapisywana w instancji modelu.
Wyświetl
Widok to, co jest prezentowane użytkownikom i jak korzystają z aplikacji. Widok jest tworzony za pomocą kodu HTML, CSS i JavaScript, a często również szablonów. Ta część aplikacji Chrome ma dostęp do modelu DOM.
Na przykład w aplikacji internetowej z listą zadań do wykonania możesz utworzyć widok, który ładnie prezentuje użytkownikom listę zadań. Użytkownicy mogą też wprowadzić nową czynność do wykonania za pomocą jakiegoś formatu wejściowego, ale widok nie wie, jak zaktualizować model, ponieważ jest to zadanie kontrolera.
Kontroler
Kontroler podejmuje decyzje i łącznik między modelem a widokiem danych. Kontroler aktualizuje widok wraz ze zmianą modelu. Dodaje też detektory zdarzeń do widoku i aktualizuje model, gdy użytkownik modyfikuje widok.
Gdy użytkownik zaznaczy element jako zakończony, kliknięcie jest przekazywane do kontrolera w aplikacji internetowej z listą zadań. Kontroler modyfikuje model, aby oznaczyć element jako ukończony. Jeśli dane muszą być trwałe, zostaną też zapisane na serwerze asynchroniczne. W przypadku zaawansowanych aplikacji internetowych po stronie klienta, takich jak Aplikacje Chrome, przechowywanie danych w pamięci lokalnej również ma kluczowe znaczenie. W tym przypadku kontroler obsługuje też zapisywanie danych w pamięci po stronie klienta, np. za pomocą interfejsu FileSystem API.
Istnieje kilka odmian wzorca projektowego MVC, np. MVP (Model–View–Prezenter) i MVP(Model–View–ViewModel). Nawet przy tak zwanym wzorcach projektowania MVC występuje pewna różnica między tradycyjnym wzorcem MVC a nowoczesną interpretacją różnych języków programowania. Na przykład niektóre platformy oparte na MVC będą miały widok pozwalający obserwować zmiany w modelach, a inne umożliwią kontrolerowi aktualizowanie widoku. W tym artykule nie skupiamy się na porównywaniu różnych implementacji, lecz na rozdzielaniu wątpliwości i jego znaczeniu dla pisania nowoczesnych aplikacji internetowych.
Jeśli chcesz dowiedzieć się więcej, polecamy Ci książkę online Addy Osmani: Learning JavaScript Design Patterns (Nauka w języku JavaScript).
Podsumowując, wzorzec MVC zapewnia programistom aplikacji modułowość i umożliwia:
- Kod do wielokrotnego użytku i przedłużania.
- Oddzielenie logiki widoku od logiki biznesowej.
- Umożliwienie jednoczesnej pracy programistów odpowiedzialnych za różne komponenty (np. warstwę interfejsu i podstawową logikę).
- Łatwiejsze w utrzymaniu.
Wzorce trwałości MVC
Istnieje wiele różnych sposobów na zapewnienie trwałości za pomocą platformy MVC o różnych wadych. Tworząc aplikacje Chrome, wybieraj struktury według MVC i wzorców trwałości, które są dla Ciebie naturalne i odpowiadają potrzebom aplikacji.
Model ma własną trwałość – wzorzec ActiveRecord
Wzorzec ActiveRecord, popularny zarówno w platformach po stronie serwera (np. Ruby on Rails), jak i na platformach po stronie klienta, takich jak Backbone.js czy ember.js, odpowiada za wytrzymałość modelu i jest zwykle wdrażany za pomocą interfejsu JSON API.
Nieco inaczej niż w przypadku uchwytu modelu na trwałość polega na wprowadzeniu osobnej koncepcji interfejsów Store i Adapter API. Przechowywanie, model i adapter (w niektórych systemach nazywanych serwerem proxy) działają ręcznie. Magazyn to repozytorium, w którym znajdują się wczytane modele. Udostępnia też funkcje takie jak tworzenie i filtrowanie instancji modeli, a także wysyłanie do nich zapytań.
Adapter (serwer proxy) otrzymuje żądania ze sklepu i przekształca je w odpowiednie działania wykonywane w odniesieniu do stałej warstwy danych (takiej jak interfejs JSON API). Jest to interesujące w przypadku nowoczesnego projektowania aplikacji internetowych, ponieważ często używa się więcej niż jednej stałej warstwy danych, np. zdalnego serwera i lokalnej pamięci przeglądarki. Aplikacje Chrome udostępniają interfejsy Chrome Storage API i HTML 5 fileSystem API do przechowywania danych po stronie klienta.
Zalety:
- Proste w obsłudze i zrozumiałe.
Wady:
- Trudne do przetestowania, ponieważ warstwa trwałości jest „wypalona” w hierarchii obiektów.
- Trudno jest powiązać różne obiekty z różnymi magazynami trwałymi (np. interfejsy API FileSystem, a platformy indexDB i po stronie serwera).
- Ponowne użycie modelu w innych aplikacjach może powodować konflikty, na przykład udostępnianie 1 klasy klienta między 2 różnymi widokami danych, z których każdy może chcieć zapisać się w różnych miejscach.
Kontroler ma trwałość
W tym wzorcu kontroler ma odniesienie do modelu i magazynu danych oraz odpowiada za jego utrzymanie. Kontroler reaguje na zdarzenia cyklu życia, takie jak Wczytaj, Zapisz, Usuń, i wysyła do magazynu danych polecenia umożliwiające pobranie lub zaktualizowanie modelu.
Zalety:
- Łatwiejsze do testowania kontrolery można przekazywać do fałszywego magazynu danych, w którym można zapisywać testy.
- Wystarczy, że utworzysz kontrolery z różnymi magazynami danych, aby ponownie wykorzystać ten sam model w wielu magazynach danych.
Wady:
- Obsługa kodu może być bardziej złożona.
AppController nie zapewnia trwałości
W niektórych wzorcach na poruszaniu się między MVC a innymi zatrzymuje się kontroler nadzorujący. AppController decyduje na przykład, że przycisk „Wstecz” przeniesie klienta z ekranu edycji (zawierającego widżety i formaty MVC) na ekran ustawień.
We wzorcu AppController komponent AppController reaguje na zdarzenia i zmienia bieżący ekran aplikacji, wysyłając żądanie do magazynu danych, aby wczytać niezbędne modele i utworzyć wszystkie pasujące widoki i kontrolery dla tego ekranu.
Zalety:
- Przenosi warstwę trwałości na jeszcze wyższą pozycję w stosie, gdzie można ją łatwo zmienić.
- Nie zanieczyszcza kontrolerów niższego poziomu, takich jak DatePickerController, w celu sprawdzania trwałości.
Wady:
- Każdy „strona/ekran” aplikacji wymaga teraz wielu stałych elementów do napisania lub zaktualizowania: model, widok, kontroler, kontroler aplikacji.
Zalecane platformy MVC
MVC ma kluczowe znaczenie przy projektowaniu Aplikacji Chrome. Do tworzenia bezpiecznych i skalowalnych aplikacji Chrome zalecamy te zgodne ze standardem CSP platformy MVC:
- AngularJS (aplikacja referencyjna Dysku tekstowego i samouczek tworzenia aplikacji przy użyciu AngularJS)
- Interfejs użytkownika Kendo (aplikacja referencyjna do programu Photo Booth)
- Sencha (aplikacja referencyjna odtwarzacza wideo i samouczek tworzenia aplikacji za pomocą Sencha Ext JS)
Przydatne materiały
Online
- HTML5Rocks.com
- Learning JavaScript Design Patterns (Nauka wzorców projektowania JavaScriptu) (autor: Addy Osmani)
- TodoMVC
Książki
- JavaScript Web Applications (Alex MacCaw)
- Wzorce JavaScript (Autor: Stoyan Stefonov)
- JavaScript regulowany (Autor: Nicolas Z. Zakas)
