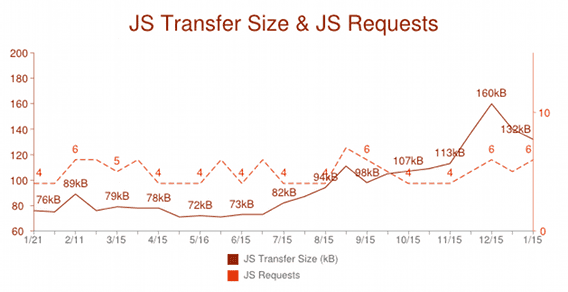
เมื่อเบราว์เซอร์สมัยใหม่มีประสิทธิภาพมากขึ้นพร้อมด้วยฟีเจอร์ที่สมบูรณ์ การสร้างเว็บแอปพลิเคชันอย่างเต็มรูปแบบใน JavaScript จึงไม่เพียงแค่เป็นไปได้เท่านั้น แต่ยังได้รับความนิยมเพิ่มขึ้นเรื่อยๆ อีกด้วย เมื่อพิจารณาจากแนวโน้มของ HTTP Archive ขนาดโค้ด JavaScript ที่ทำให้ใช้งานได้เติบโตขึ้น 45% ตลอดปี

ด้วยความนิยมที่เพิ่มขึ้นของ JavaScript แอปพลิเคชันฝั่งไคลเอ็นต์ของเราจึงมีความซับซ้อนกว่าที่ผ่านมามาก การพัฒนาแอปพลิเคชันต้องอาศัยความร่วมมือจากนักพัฒนาซอฟต์แวร์หลายราย การเขียนโค้ดที่ดูแลรักษาได้และนำมาใช้ใหม่ได้มีความสำคัญอย่างยิ่งในยุคใหม่ของเว็บแอป แอป Chrome ที่มาพร้อมฟีเจอร์ ฝั่งไคลเอ็นต์มากมายก็เช่นกัน
รูปแบบการออกแบบเป็นสิ่งสำคัญในการเขียนโค้ดที่บำรุงรักษาได้และนำมาใช้ใหม่ได้ รูปแบบเป็นโซลูชันที่นำมาใช้ซ้ำได้ ซึ่งสามารถใช้กับปัญหาที่เกิดขึ้นบ่อยในการออกแบบซอฟต์แวร์ ในกรณีของเรา นั่นคือการเขียนแอป Chrome เราขอแนะนำให้นักพัฒนาซอฟต์แวร์แยกแอปเป็นชุดคอมโพเนนต์อิสระตามรูปแบบ MVC
ในช่วงไม่กี่ปีที่ผ่านมา ได้มีการพัฒนาชุดเฟรมเวิร์กของ JavaScript MVC เช่น backbone.js, ember.js, AngularJS, Sencha, Kendo UI และอื่นๆ แม้ว่าทุกโปรแกรมจะมีข้อได้เปรียบที่ไม่เหมือนกัน แต่แต่ละรูปแบบก็มีรูปแบบ MVC บางรูปแบบ โดยมีเป้าหมายเพื่อส่งเสริมให้นักพัฒนาซอฟต์แวร์เขียนโค้ด JavaScript แบบมีโครงสร้างมากขึ้น
ภาพรวมรูปแบบ MVC
MVC มีประโยชน์ในเชิงสถาปัตยกรรมมากกว่า JavaScript มาตรฐาน โดยช่วยให้คุณเขียนได้อย่างเป็นระเบียบดีขึ้น และดูแลโค้ดได้มากขึ้น รูปแบบนี้มีการใช้และทดสอบอย่างกว้างขวางใน หลายภาษาและหลายรุ่นโปรแกรมเมอร์
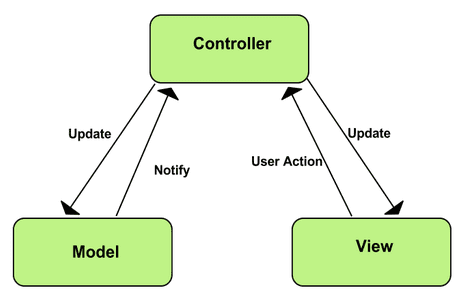
MVC ประกอบด้วย 3 องค์ประกอบดังนี้

โมเดล
โมเดลคือที่จัดเก็บออบเจ็กต์ข้อมูลของแอปพลิเคชัน โมเดลไม่รู้อะไรเลย เกี่ยวกับมุมมองและตัวควบคุม เมื่อโมเดลเปลี่ยนแปลง โดยปกติแล้วโมเดลจะแจ้งให้ผู้สังเกตการณ์ว่ามีการเปลี่ยนแปลง
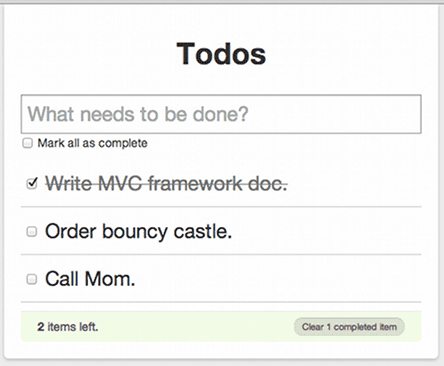
เพื่อทำความเข้าใจเรื่องนี้ให้มากยิ่งขึ้น เราจะใช้แอปรายการสิ่งที่ต้องทำ ซึ่งเป็นเว็บแอปในหน้าเดียวที่ใช้ติดตามรายการงานของคุณ

โมเดลนี้จะแสดงแอตทริบิวต์ที่เชื่อมโยงกับรายการสิ่งที่ต้องทำแต่ละรายการ เช่น คำอธิบายและสถานะ เมื่อมีการสร้างรายการสิ่งที่ต้องทำใหม่ ระบบจะจัดเก็บรายการนั้นในอินสแตนซ์ของโมเดล
ดู
"ข้อมูลพร็อพเพอร์ตี้" คือสิ่งที่แสดงต่อผู้ใช้และวิธีที่ผู้ใช้โต้ตอบกับแอป โดยข้อมูลพร็อพเพอร์ตี้จะสร้างด้วย HTML, CSS, JavaScript และมักจะเป็นเทมเพลต ส่วนนี้ของแอป Chrome ของคุณมีสิทธิ์เข้าถึง DOM
เช่น ในเว็บแอปรายการสิ่งที่ต้องทำด้านบน คุณสามารถสร้างมุมมองที่แสดงรายการสิ่งที่ต้องทำแก่ผู้ใช้ได้เป็นอย่างดี ผู้ใช้สามารถป้อนรายการสิ่งที่ต้องทำใหม่ผ่านรูปแบบการป้อนข้อมูลบางรูปแบบได้ แต่มุมมองนี้ไม่ทราบวิธีอัปเดตโมเดลเนื่องจากเป็นหน้าที่ของตัวควบคุม
ตัวควบคุม
ผู้ควบคุมข้อมูลเป็นตัวตัดสินใจ และกาวระหว่างโมเดลและมุมมอง ตัวควบคุมจะอัปเดตมุมมองเมื่อมีการเปลี่ยนแปลงโมเดล นอกจากนี้ ยังเพิ่ม Listener เหตุการณ์ลงในมุมมองและอัปเดตโมเดลเมื่อผู้ใช้ปรับแต่งมุมมอง
ในเว็บแอปรายการสิ่งที่ต้องทำ เมื่อผู้ใช้ตรวจสอบว่ารายการหนึ่งๆ เสร็จสิ้นแล้ว ระบบจะส่งต่อคลิกไปยังผู้ควบคุม ตัวควบคุมแก้ไขโมเดลเพื่อทำเครื่องหมายรายการว่าเสร็จสมบูรณ์แล้ว หากข้อมูลต้องคงอยู่ตลอดไป ก็จะบันทึกการทำงานแบบไม่พร้อมกันไปยังเซิร์ฟเวอร์ด้วย ในการพัฒนาเว็บแอปฝั่งไคลเอ็นต์ที่สมบูรณ์ เช่น แอป Chrome การเก็บรักษาข้อมูลไว้ในพื้นที่เก็บข้อมูลในเครื่องอยู่เสมอก็เป็นสิ่งสำคัญเช่นกัน ในกรณีนี้ ตัวควบคุมยังจัดการการบันทึกข้อมูลลงในพื้นที่เก็บข้อมูลฝั่งไคลเอ็นต์ เช่น FileSystem API
รูปแบบการออกแบบ MVC มีอยู่ด้วยกัน 2-3 แบบ เช่น MVP (รุ่น - ดู - ผู้นำเสนอ) และ MVVP(รุ่น - มุมมอง - โมเดล) แม้จะมีรูปแบบที่เรียกกันว่ารูปแบบการออกแบบ MVC ก็ยังมีความแตกต่างอยู่บ้างระหว่างรูปแบบ MVC แบบดั้งเดิมกับการตีความสมัยใหม่ในภาษาโปรแกรมต่างๆ ตัวอย่างเช่น เฟรมเวิร์กที่ใช้ MVC บางเฟรมเวิร์กจะมีมุมมองที่จะสังเกตการเปลี่ยนแปลงของโมเดล ในขณะที่บางเฟรมเวิร์กจะอนุญาตให้ตัวควบคุมจัดการการอัปเดตมุมมอง บทความนี้ไม่ได้เน้นการเปรียบเทียบการใช้งานในแบบต่างๆ แต่เน้นที่การแยกข้อกังวลและความสําคัญในการเขียนเว็บแอปสมัยใหม่
หากสนใจดูข้อมูลเพิ่มเติม เราขอแนะนำให้หนังสือออนไลน์ของ Addy Osmani: การเรียนรู้ รูปแบบการออกแบบ JavaScript
โดยสรุปแล้ว รูปแบบ MVC ทำให้นักพัฒนาแอปพลิเคชันแบ่งออกเป็นหลายส่วนและช่วยให้ทำสิ่งต่อไปนี้ได้
- โค้ดแบบใช้ซ้ำและขยายได้
- การแยกตรรกะมุมมองออกจากตรรกะทางธุรกิจ
- ช่วยให้นักพัฒนาซอฟต์แวร์ที่รับผิดชอบคอมโพเนนต์ต่างๆ ทำงานพร้อมกันได้ (เช่น เลเยอร์ UI และตรรกะหลัก)
- ดูแลรักษาง่ายกว่า
รูปแบบการคงอยู่ของ MVC
การใช้เฟรมเวิร์ก MVC อย่างต่อเนื่องมีหลายวิธี ซึ่งแต่ละวิธีมีข้อดีและข้อเสียต่างกัน เมื่อเขียนแอป Chrome ให้เลือกเฟรมเวิร์กที่มี MVC และรูปแบบการคงทนต่อการใช้งานของคุณตามธรรมชาติและตรงกับความต้องการของแอปพลิเคชัน
โมเดลมีความถาวรของตัวเอง - รูปแบบ ActiveRecord
ซึ่งเป็นที่นิยมทั้งในเฟรมเวิร์กฝั่งเซิร์ฟเวอร์ เช่น Ruby on Rails และเฟรมเวิร์กฝั่งไคลเอ็นต์อย่าง Backbone.js และ ember.js โดยรูปแบบ ActiveRecord จะระบุความรับผิดชอบในความต่อเนื่องของโมเดลเองและมักจะใช้งานผ่าน JSON API
ข้อแตกต่างเล็กน้อยจากการให้โมเดลจัดการความต่อเนื่องคือการนำเสนอแนวคิดที่แยกต่างหากระหว่าง Store และ Adapter API Store, โมเดล และอะแดปเตอร์ (ในบางเฟรมเวิร์กเรียกว่าพร็อกซี) ทำงานด้วยตนเอง Store เป็นที่เก็บซึ่งเก็บโมเดลที่โหลดไว้ และยังมีฟังก์ชันต่างๆ เช่น การสร้าง ค้นหา และกรองอินสแตนซ์โมเดลที่มีอยู่อีกด้วย
อะแดปเตอร์หรือพร็อกซีจะได้รับคำขอจากร้านค้าและแปลงให้เป็นการดำเนินการที่เหมาะสมเพื่อดำเนินการกับชั้นข้อมูลถาวรของคุณ (เช่น JSON API) นี่เป็นสิ่งที่น่าสนใจในการออกแบบเว็บแอปสมัยใหม่เนื่องจากคุณมักจะโต้ตอบกับชั้นข้อมูลถาวรมากกว่า 1 ชั้น เช่น เซิร์ฟเวอร์ระยะไกลและพื้นที่เก็บข้อมูลภายในของเบราว์เซอร์ แอป Chrome มีทั้ง Chrome Storage API และ HTML 5 fileSystem API สำหรับพื้นที่เก็บข้อมูลของฝั่งไคลเอ็นต์
ข้อดี
- ใช้และเข้าใจได้ง่าย
ข้อเสีย
- ทดสอบได้ยากเนื่องจากเลเยอร์การคงอยู่ "ฝัง" เข้าไปในลำดับชั้นของออบเจ็กต์แล้ว
- การมีออบเจ็กต์ที่ต่างกันจะใช้ที่เก็บถาวรที่ต่างกันซึ่งทำได้ยาก (เช่น FileSystem API เทียบกับ IndexingDB กับฝั่งเซิร์ฟเวอร์)
- การใช้โมเดลซ้ำในแอปพลิเคชันอื่นๆ อาจทำให้เกิดข้อขัดแย้ง เช่น การแชร์คลาสลูกค้ารายเดียวระหว่าง 2 มุมมองที่แตกต่างกัน โดยแต่ละมุมมองต้องการบันทึกลงในที่ที่ต่างกัน
ตัวควบคุมมีความต่อเนื่อง
ในรูปแบบนี้ ตัวควบคุมจะมีการอ้างอิงไปยังทั้งโมเดลและพื้นที่เก็บข้อมูล และมีหน้าที่รักษาโมเดลไว้ ตัวควบคุมจะตอบสนองต่อเหตุการณ์ในวงจร เช่น โหลด บันทึก ลบ และออกคำสั่งไปยังพื้นที่เก็บข้อมูลเพื่อดึงข้อมูลหรืออัปเดตโมเดล
ข้อดี
- ทดสอบได้ง่ายขึ้น ตัวควบคุมสามารถส่งผ่านพื้นที่เก็บข้อมูลจำลองเพื่อเขียนการทดสอบ
- โมเดลเดียวกันสามารถนำมาใช้ซ้ำกับพื้นที่เก็บข้อมูลหลายแห่งได้ เพียงสร้างตัวควบคุมที่มีพื้นที่เก็บข้อมูลที่แตกต่างกัน
ข้อเสีย
- โค้ดอาจมีความซับซ้อนมากกว่า
AppController มีความต่อเนื่อง
ในบางรูปแบบ จะมีตัวควบคุมที่ดูแลซึ่งทำหน้าที่นำทางระหว่าง MVC หนึ่งกับอีกไฟล์หนึ่ง ตัวอย่างเช่น AppController จะเลือกให้ปุ่ม "ย้อนกลับ" ย้ายไคลเอ็นต์จากหน้าจอแก้ไข (ซึ่งมีวิดเจ็ต/รูปแบบ MVC) ไปยังหน้าจอการตั้งค่า
ในรูปแบบ AppController นั้น AppController จะตอบสนองต่อเหตุการณ์และเปลี่ยนแปลงหน้าจอปัจจุบันของแอปด้วยการเรียกไปยังพื้นที่เก็บข้อมูลเพื่อโหลดโมเดลที่จำเป็นและสร้างมุมมองและตัวควบคุมการจับคู่ทั้งหมดสำหรับหน้าจอนั้น
ข้อดี
- ย้ายเลเยอร์การคงอยู่ให้สูงขึ้นไปอีกชั้น ซึ่งเป็นส่วนที่สามารถเปลี่ยนได้ง่าย
- ไม่สร้างมลพิษต่อตัวควบคุมระดับที่ต่ำกว่า เช่น DateChooseerController ที่มีความจำเป็นต้องรู้เกี่ยวกับความต่อเนื่อง
ข้อเสีย
- ตอนนี้ "หน้า/หน้าจอ" แต่ละรายการของแอปต้องใช้ต้นแบบจำนวนมากในการเขียนหรืออัปเดต เช่น โมเดล, ข้อมูลพร็อพเพอร์ตี้, ตัวควบคุม, AppController
เฟรมเวิร์ก MVC ที่แนะนำ
MVC มีความสำคัญอย่างยิ่งต่อการออกแบบแอป Chrome ขอแนะนำให้ใช้เฟรมเวิร์ก MVC ที่เป็นไปตาม CSP ต่อไปนี้ สำหรับการเขียนแอป Chrome ที่ปลอดภัยและรองรับการปรับขนาด
- AngularJS (แอปอ้างอิงสำหรับไดรฟ์ข้อความและสร้างแอปด้วยบทแนะนำของ AngularJS)
- Kendo UI (แอปอ้างอิง Photo Booth)
- Sencha (แอปอ้างอิงโปรแกรมเล่นวิดีโอและสร้างแอปด้วยบทแนะนำ Sencha Ext JS)
แหล่งข้อมูลที่มีประโยชน์
ออนไลน์
- HTML5Rocks.com
- การเรียนรู้รูปแบบการออกแบบ JavaScript (โดย Addy Osmani)
- TodoMVC
หนังสือ
- เว็บแอปพลิเคชัน JavaScript (โดย Alex MacCaw)
- รูปแบบ JavaScript (โดย Stoyan Stefonov)
- JavaScript ที่บำรุงรักษาได้ (โดย Nicolas Z ซากาส)

