پروتکلهای احراز هویت وب از ویژگیهای HTTP استفاده میکنند، اما برنامههای Chrome در داخل محفظه برنامه اجرا میشوند. آنها از طریق HTTP بارگیری نمی شوند و نمی توانند تغییر مسیرها یا کوکی ها را تنظیم کنند.
از Chrome Identity API برای احراز هویت کاربران استفاده کنید: getAuthToken برای کاربرانی که به حساب Google خود وارد شدهاند و launchWebAuthFlow برای کاربرانی که وارد حساب غیر Google شدهاند. اگر برنامه شما از سرور خود برای احراز هویت کاربران استفاده می کند، باید از دومی استفاده کنید.
چگونه کار می کند
کاربران Chrome Apps یک حساب Google مرتبط با نمایه خود دارند. برنامهها میتوانند توکنهای OAuth2 را با استفاده از getAuthToken API برای این کاربران دریافت کنند.
برنامههایی که میخواهند با ارائهدهندگان هویت غیر Google احراز هویت انجام دهند، باید launchWebAuthFlow را صدا کنند. این روش از یک پاپ آپ مرورگر برای نشان دادن صفحات ارائه دهنده استفاده می کند و تغییر مسیرها را به الگوهای URL خاص می گیرد. URL های تغییر مسیر به برنامه ارسال می شود و برنامه رمز را از URL استخراج می کند.
احراز هویت اکانت گوگل
در اینجا پنج مرحله است که باید تکمیل کنید:
- مجوزها را به مانیفست خود اضافه کنید و برنامه خود را آپلود کنید.
- کلید موجود در
manifest.jsonنصب شده را در مانیفست منبع خود کپی کنید تا شناسه برنامه شما در طول توسعه ثابت بماند. - شناسه مشتری OAuth2 برای برنامه Chrome خود دریافت کنید.
- مانیفست خود را بهروزرسانی کنید تا شناسه مشتری و دامنهها را نیز در بر گیرد.
- رمز احراز هویت را دریافت کنید.
مجوزها را اضافه کنید و برنامه آپلود کنید
باید مطمئن شوید که مجوز هویت در مانیفست شما وجود دارد. سپس می توانید برنامه خود را در صفحه مدیریت برنامه ها و برنامه های افزودنی آپلود کنید (به انتشار مراجعه کنید).
"permissions": [
"identity"
]
کلید را در مانیفست خود کپی کنید
هنگامی که برنامه خود را در کنسول Google OAuth ثبت می کنید، شناسه برنامه خود را ارائه می دهید که در طول درخواست های توکن بررسی می شود. بنابراین مهم است که در طول توسعه یک شناسه برنامه ثابت داشته باشید.
برای ثابت نگه داشتن شناسه برنامه، باید کلید موجود در manifest.json نصب شده را در مانیفست منبع خود کپی کنید. این برازنده ترین کار نیست، اما این کار به این صورت است:
- به فهرست اطلاعات کاربر خود بروید. مثال در MacOs:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - برنامه ها و برنامه های افزودنی نصب شده را فهرست کنید و شناسه برنامه خود را در صفحه مدیریت برنامه ها و برنامه های افزودنی با همان شناسه در اینجا مطابقت دهید.
- به فهرست برنامه نصب شده بروید (این نسخه در شناسه برنامه خواهد بود).
manifest.jsonنصب شده را باز کنید (pico یک راه سریع برای باز کردن فایل است). - "کلید" را در
manifest.jsonنصب شده کپی کنید و آن را در فایل مانیفست منبع برنامه خود جایگذاری کنید.
شناسه مشتری OAuth2 خود را دریافت کنید
برای دریافت شناسه مشتری، باید برنامه خود را در Google APIs Console ثبت کنید:
- با استفاده از همان حساب Google که برای آپلود برنامه خود در فروشگاه وب کروم استفاده شده است، به کنسول APIs Google وارد شوید.
- با گسترش منوی کشویی در گوشه سمت چپ بالا و انتخاب آیتم منوی Create... یک پروژه جدید ایجاد کنید.
- پس از ایجاد و نامگذاری، به آیتم منوی پیمایش «سرویسها» بروید و هر سرویس Google را که برنامهتان نیاز دارد روشن کنید.
- به آیتم منوی پیمایش «API Access» بروید و روی دکمه آبی «Create an OAuth 2.0 Client ID...» کلیک کنید.
- اطلاعات نام تجاری درخواستی را وارد کنید، نوع برنامه نصب شده را انتخاب کنید.
- برنامه Chrome را انتخاب کنید و شناسه برنامه خود را وارد کنید (همان شناسه در صفحه مدیریت برنامهها و برنامههای افزودنی نمایش داده میشود).
مانیفست خود را با شناسه سرویس گیرنده OAuth2 و دامنه ها به روز کنید
باید مانیفست خود را بهروزرسانی کنید تا شناسه مشتری و دامنهها را در بر بگیرد. در اینجا نمونه "oauth2" برای نمونه gdrive آمده است:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
توکن های دسترسی را دریافت کنید
اکنون با تماس با ID.getAuthToken آماده دریافت نشانه اعتبار هستید.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
تعامل کاربر
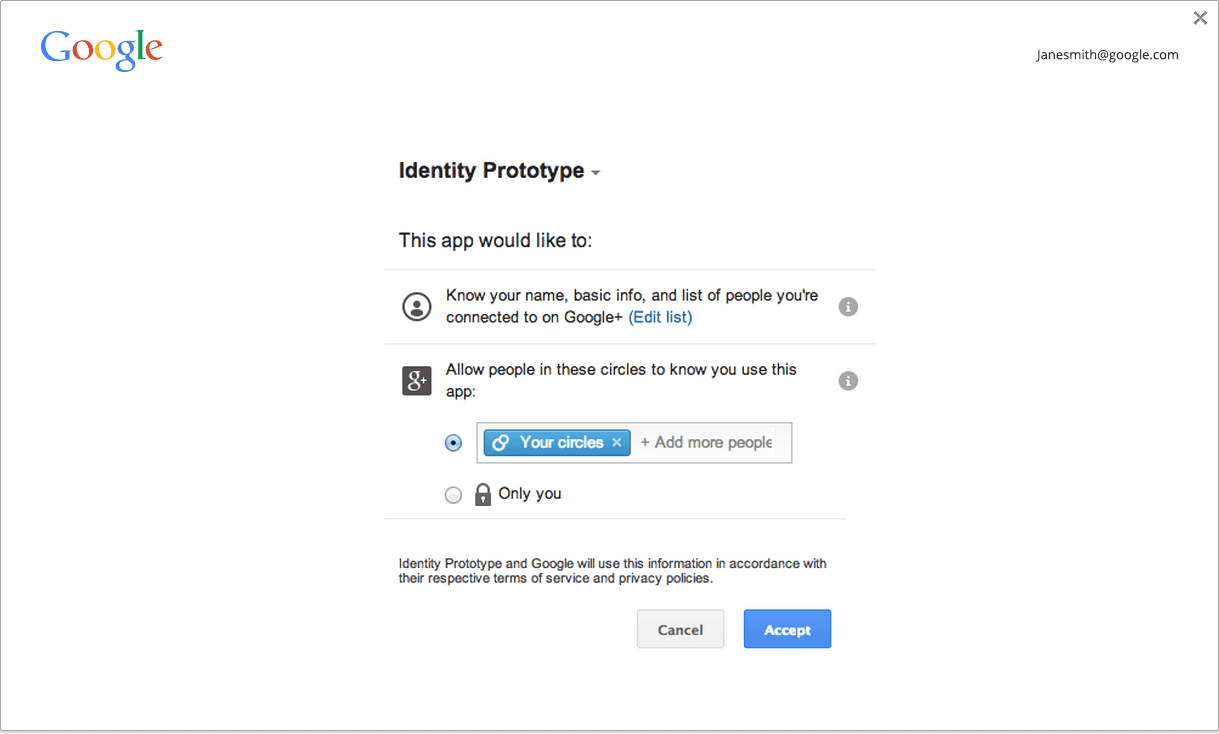
هنگام فراخوانی getAuthToken ، میتوانید یک پرچم ( 'interactive': true در مثال بالا) ارسال کنید که نشان میدهد آیا میخواهید API در حالت تعاملی فراخوانی شود یا حالت بیصدا. اگر API را در حالت تعاملی فراخوانی کنید، همانطور که در تصویر زیر نشان داده شده است، در صورت لزوم یک رابط کاربری برای ورود به سیستم و/یا تایید به کاربر نشان داده میشود:

اگر API را در حالت بیصدا فراخوانی کنید، API فقط در صورتی یک نشانه را برمیگرداند که امکان تولید آن بدون نمایش هیچ رابط کاربری وجود داشته باشد. این در مواردی مفید است که یک برنامه در هنگام راه اندازی برنامه، به عنوان مثال، جریان را انجام می دهد، یا به طور کلی در مواردی که هیچ اشاره ای از کاربر وجود ندارد.
بهترین روشی که ما پیشنهاد می کنیم استفاده از حالت بی صدا زمانی است که هیچ اشاره ای به کاربر وجود ندارد و در صورت وجود ژست کاربر از حالت تعاملی استفاده کنید (مثلاً کاربر روی دکمه ورود به سیستم در برنامه شما کلیک کرده است). توجه داشته باشید که ما هیچ الزامی برای اشاره اعمال نمی کنیم.
ذخیره سازی
کروم یک کش در حافظه از نشانههای دسترسی دارد، بنابراین میتوانید هر زمان که نیاز به استفاده از یک نشانه داشتید با getAuthToken تماس بگیرید. انقضای رمز به طور خودکار توسط حافظه پنهان کنترل می شود.
میتوانید وضعیت فعلی کش رمز را در chrome://identity-internals ببینید.
مواردی وجود دارد، مانند زمانی که کاربر رمز عبور خود را تغییر می دهد، زمانی که توکن های دسترسی منقضی نشده از کار می افتند. تماسهای API با استفاده از کد با کد وضعیت HTTP 401 شروع به بازگشت خواهند کرد. اگر متوجه شدید که این اتفاق افتاده است، میتوانید با فراخوانی ID.removeCachedAuthToken ، کد نامعتبر را از حافظه پنهان Chrome حذف کنید.
مثالی از استفاده removeCachedAuthToken :
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
احراز هویت حساب غیر Google
در اینجا سه مرحله است که باید تکمیل کنید:
- با ارائه دهنده ثبت نام کنید.
- مجوزهایی را برای منابع ارائه دهنده ای که برنامه شما به آنها دسترسی خواهد داشت اضافه کنید.
- رمز احراز هویت را دریافت کنید.
با ارائه دهنده ثبت نام کنید
شما باید شناسه مشتری OAuth2 را در ارائه دهنده ثبت کنید و شناسه مشتری را به عنوان یک وب سایت پیکربندی کنید. برای اینکه URI تغییر مسیر در هنگام ثبت نام وارد شود، از URL فرم استفاده کنید: https://<extension-id>.chromiumapp.org/<anything-here>
برای مثال، اگر شناسه برنامه شما abcdefghijklmnopqrstuvwxyzabcdef است و میخواهید provider_cb مسیر باشد، برای متمایز کردن آن با URIهای هدایتکننده از سایر ارائهدهندگان، باید از: https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb استفاده کنید.
اضافه کردن مجوز برای ارائه دهنده
برای ایجاد XHR های متقاطع به نقاط پایانی API ارائه دهنده، باید الگوهای مناسب را در مجوزها لیست کنید:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
توکن را دریافت کنید
برای دریافت توکن:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> هر چیزی است که URL برای تأیید اعتبار به ارائه دهنده از یک وب سایت است. به عنوان مثال، فرض کنید که شما در حال انجام جریان OAuth2 با یک ارائه دهنده هستید و برنامه خود را با شناسه مشتری 123456789012345 ثبت کرده اید و می خواهید به عکس های کاربر در وب سایت ارائه دهنده دسترسی داشته باشید: https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
ارائهدهنده احراز هویت را انجام میدهد و در صورت لزوم، رابط کاربری ورود به سیستم و/یا تأیید را به کاربر نشان میدهد. سپس به https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token> هدایت می شود
کروم آن را ضبط میکند و با URL تغییر مسیر کامل، تماس برگشتی برنامه را فراخوانی میکند. برنامه باید رمز را از URL استخراج کند.
حالت تعاملی در مقابل حالت بی صدا
هنگام فراخوانی launchWebAuthFlow ، میتوانید یک پرچم ( 'interactive': true در مثال بالا) ارسال کنید که نشان میدهد آیا میخواهید API در حالت تعاملی فراخوانی شود یا خیر (معروف به حالت بیصدا). اگر API را در حالت تعاملی فراخوانی کنید، در صورت لزوم، UI به کاربر نشان داده میشود تا رمز را دریافت کند (UI ورود به سیستم و/یا رابط کاربری تأیید؛ یا در این مورد، هر UI خاص ارائهدهنده).
اگر API را در حالت بیصدا فراخوانی کنید، API تنها در صورتی یک نشانه را برمیگرداند که ارائهدهنده بتواند بدون نشان دادن هیچ رابط کاربری، یک توکن ارائه دهد. این در مواردی مفید است که یک برنامه در هنگام راه اندازی برنامه، به عنوان مثال، جریان را انجام می دهد، یا به طور کلی در مواردی که هیچ اشاره ای از کاربر وجود ندارد.
بهترین روشی که ما پیشنهاد می کنیم استفاده از حالت بی صدا زمانی است که هیچ اشاره ای به کاربر وجود ندارد و در صورت وجود ژست کاربر از حالت تعاملی استفاده کنید (مثلاً کاربر روی دکمه ورود به سیستم در برنامه شما کلیک کرده است). توجه داشته باشید که ما الزامات اشاره را اعمال نمی کنیم.

