Protokoły uwierzytelniania internetowego wykorzystują funkcje HTTP, ale Aplikacje Chrome działają wewnątrz kontenera aplikacji. Nie są wczytywane przez HTTP, nie mogą wykonywać przekierowań ani ustawiać plików cookie.
Do uwierzytelniania użytkowników używaj interfejsu Chrome Identity API: getAuthToken w przypadku zalogowanych użytkowników.
swoje konto Google i launchWebAuthFlow w przypadku użytkowników zalogowanych na konto inne niż Google. Jeśli
aplikacja używa własnego serwera do uwierzytelniania użytkowników, musisz użyć tego drugiego.
Jak to działa
Użytkownicy Aplikacji Chrome mają konto Google powiązane ze swoim profilem. Aplikacje mogą otrzymywać tokeny OAuth2
dla tych użytkowników za pomocą interfejsu API getAuthToken.
Aplikacje, które chcą przeprowadzić uwierzytelnianie przy użyciu dostawców tożsamości innych niż Google, muszą wywołać
launchWebAuthFlow Ta metoda korzysta z wyskakującego okienka przeglądarki, aby wyświetlać strony dostawcy i przechwytywać
przekierowuje użytkownika do konkretnych wzorców adresów URL. Przekierowanie jest przekazywane do aplikacji, a aplikacja je wyodrębnia
z adresu URL.
Uwierzytelnianie konta Google
Oto pięć kroków, które musisz wykonać:
- Dodaj uprawnienia do pliku manifestu i prześlij aplikację.
- Skopiuj klucz z zainstalowanego elementu
manifest.jsondo źródłowego pliku manifestu, aby identyfikator aplikacji pozostaną bez zmian podczas tworzenia aplikacji. - Uzyskaj identyfikator klienta OAuth2 dla aplikacji Chrome.
- Zaktualizuj plik manifestu, aby zawierał identyfikator klienta i zakresy.
- Uzyskaj token uwierzytelniania.
Dodawanie uprawnień i przesyłanie aplikacji
Sprawdź, czy w pliku manifestu znajduje się uprawnienie dotyczące tożsamości. Następnie możesz przesłać aplikację do stronę zarządzania aplikacjami i rozszerzeniami (patrz Publikowanie).
"permissions": [
"identity"
]
Skopiuj klucz do pliku manifestu
Gdy rejestrujesz aplikację w konsoli Google OAuth, musisz podać jej identyfikator Identyfikator, który będzie sprawdzany podczas żądań tokenów. Dlatego ważne jest, aby stosować identyfikatora aplikacji w fazie programowania.
Aby identyfikator aplikacji był stały, musisz skopiować klucz z zainstalowanego manifest.json do
pliku manifestu źródłowego. Nie jest to najprostsze zadanie, ale wygląda to tak:
- Przejdź do katalogu danych użytkowników. Przykład na Macu:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - Wyświetlanie listy zainstalowanych aplikacji i rozszerzeń oraz dopasowanie identyfikatora aplikacji do identyfikatora aplikacji i rozszerzeń strony zarządzania z takim samym identyfikatorem.
- Przejdź do katalogu z zainstalowaną aplikacją (będzie to wersja w identyfikatorze aplikacji). Otwórz zainstalowane
manifest.json(pico to szybki sposób na otwarcie pliku). - Skopiuj „klucz” w zainstalowanym obiekcie
manifest.jsoni wklej go do źródłowego pliku manifestu aplikacji. .
Uzyskiwanie identyfikatora klienta OAuth2
Aby uzyskać identyfikator klienta, musisz zarejestrować aplikację w Konsoli interfejsów API Google:
- Zaloguj się w Konsoli interfejsów API Google przy użyciu tego samego konta Google, które zostało użyte do przesłania aplikacji na konto. w sklepie Chrome Web Store.
- Aby utworzyć nowy projekt, rozwiń menu w lewym górnym rogu i kliknij Pozycja menu Utwórz...
- Po utworzeniu i nazwaniu przejdź do sekcji „Usługi”. i włącz dowolne i usługach potrzebnych Twojej aplikacji.
- Otwórz „Dostęp do interfejsu API”. i kliknij Utwórz klienta OAuth 2.0 ID....
- Wpisz wymagane informacje o marce i wybierz typ Zainstalowana aplikacja.
- Wybierz Aplikacja Chrome i wpisz identyfikator aplikacji (ten sam identyfikator wyświetlany w aplikacjach i stronie zarządzania rozszerzeniami).
Zaktualizuj plik manifestu za pomocą identyfikatora klienta i zakresów OAuth2
Musisz zaktualizować plik manifestu, aby zawierał identyfikator klienta i zakresy. Oto przykład: „oauth2” w przypadku przykładowy dysk gdrive:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Uzyskiwanie tokenów dostępu
Możesz teraz uzyskać token uwierzytelniania, wywołując identity.getAuthToken.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Interakcja użytkownika
Wywołując funkcję getAuthToken, możesz przekazać flagę ('interactive': true w przykładzie powyżej).
wskazujący, czy interfejs API ma być wywoływany w trybie interaktywnym, czy cichym. Jeśli wywołujesz
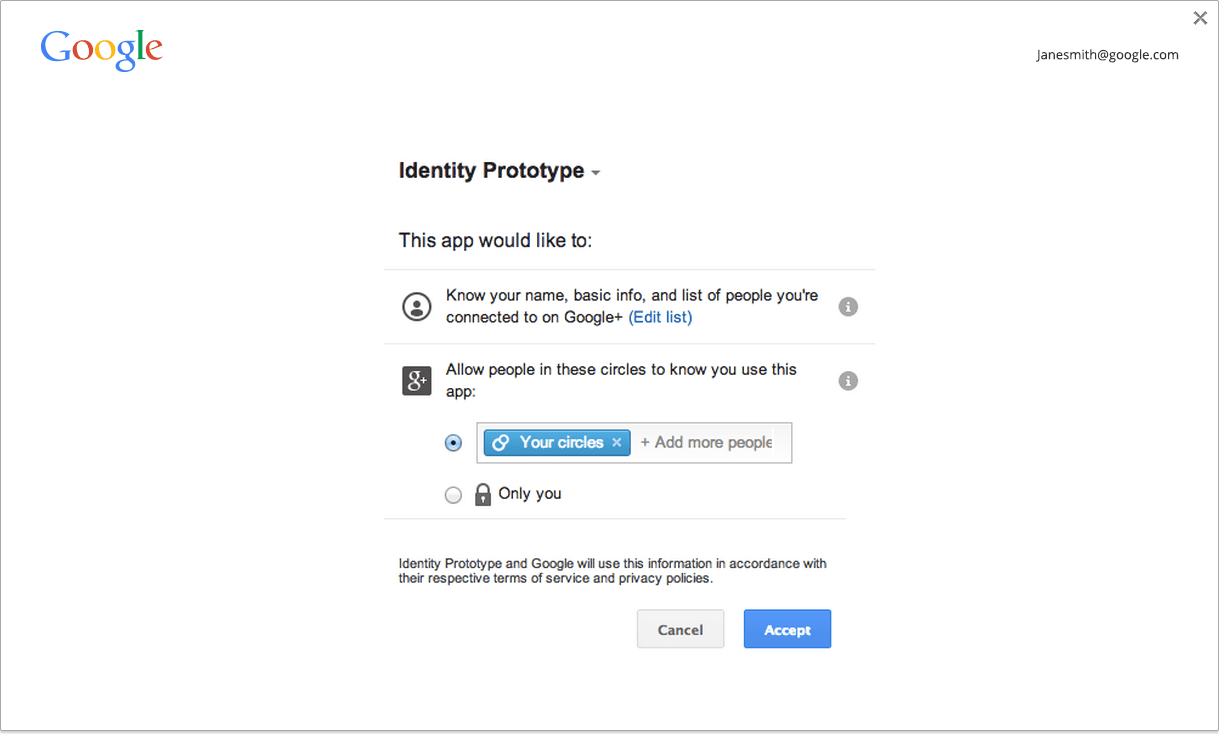
interfejsu API w trybie interaktywnym, w razie potrzeby wyświetla się użytkownikowi strona logowania lub zatwierdzania,
na zrzucie ekranu poniżej:

Jeśli wywołasz interfejs API w trybie cichym, zwróci on token tylko wtedy, gdy możliwe będzie wygenerowanie jeden bez wyświetlania interfejsu użytkownika. Jest to przydatne, gdy aplikacja wykonuje proces podczas uruchamiania, lub w ogóle, gdy nie wymaga gestu użytkownika.
Sprawdzoną metodą jest korzystanie z trybu cichego, gdy nie wykonuje się żadnych działań gestem użytkownika. w trybie interaktywnym po wykryciu gestu użytkownika (na przykład po kliknięciu przycisku Zaloguj się Twojej aplikacji). Pamiętaj, że nie wymagamy używania gestów.
Pamięć podręczna
Chrome ma pamięć podręczną tokenów dostępu, więc w każdej chwili możesz wywołać funkcję getAuthToken
za pomocą tokena. Wygaśnięcie tokena jest obsługiwane automatycznie przez pamięć podręczną.
Bieżący stan pamięci podręcznej tokenów możesz sprawdzić na stronie chrome://identity-internals.
W niektórych przypadkach, na przykład gdy użytkownik zmieni hasło, albo wygasłe tokeny dostępu przestanie działać. Wywołania interfejsu API korzystające z tego tokena będą zwracać kod stanu HTTP 401. Jeśli możesz usunąć nieprawidłowy token z pamięci podręcznej Chrome, wywołując identity.removeCachedAuthToken.
Przykład użycia removeCachedAuthToken:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Uwierzytelnianie przy użyciu konta spoza Google
Oto trzy kroki, które musisz wykonać:
- Zarejestruj się u dostawcy.
- Dodaj uprawnienia dla zasobów dostawcy, do których aplikacja będzie miała dostęp.
- Uzyskaj token uwierzytelniania.
Zarejestruj się u dostawcy
Musisz zarejestrować identyfikator klienta OAuth2 u dostawcy i skonfigurować ten identyfikator jako witrynę.
Aby podać identyfikator URI przekierowania podczas rejestracji, użyj adresu URL formularza:
https://<extension-id>.chromiumapp.org/<anything-here>
Jeśli np. identyfikator aplikacji to abcdefghijklmnopqrstuvwxyzabcdef i chcesz, żeby provider_cb to
ścieżki, aby odróżnić ją od identyfikatorów URI przekierowania od innych dostawców, użyj:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
Dodaj uprawnienia dla dostawcy
Aby utworzyć żądania XHR z innych domen dla punktów końcowych interfejsu API dostawcy, musisz dodać do listy dozwolonych odpowiednie wzorców w uprawnieniach:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Uzyskiwanie tokena
Aby uzyskać token:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> to adres URL używany do uwierzytelniania dostawcy z witryny. Przykład:
załóżmy, że wykonujesz przepływ OAuth2 u dostawcy, a Twoja aplikacja została zarejestrowana u niego
identyfikator klienta 123456789012345 i chcesz mieć dostęp do zdjęć użytkownika w witrynie dostawcy:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
Dostawca przeprowadzi uwierzytelnianie i w razie potrzeby wyświetli interfejs logowania lub zatwierdzania, aby
użytkownika. Następnie zostanie przekierowany do
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome przechwyci to i wywoła wywołanie zwrotne aplikacji z pełnym adresem URL przekierowania. Aplikacja powinno wyodrębnić token z adresu URL.
Tryb interaktywny a tryb cichy
Wywołując funkcję launchWebAuthFlow, możesz przekazać flagę ('interactive': true w przykładzie powyżej).
wskazujący, czy interfejs API ma być wywoływany w trybie interaktywnym (inaczej w trybie cichym). Jeśli
Gdy wywołasz interfejs API w trybie interaktywnym, w razie potrzeby wyświetli się interfejs użytkownika w celu pobrania tokena (logowania)
interfejs użytkownika lub interfejs do zatwierdzania; lub interfejs użytkownika specyficzny dla dostawcy).
Jeśli wywołasz interfejs API w trybie cichym, zwróci on token tylko wtedy, gdy dostawca będzie w stanie podanie tokena bez wyświetlania interfejsu użytkownika. Jest to przydatne w przypadkach, gdy aplikacja wykonuje przepływ w aplikacji podczas uruchamiania, a także w ogóle, gdy nie wymaga użycia gestu użytkownika.
Sprawdzoną metodą jest korzystanie z trybu cichego, gdy nie wykonuje się żadnych działań gestem użytkownika. w trybie interaktywnym po wykryciu gestu użytkownika (na przykład po kliknięciu przycisku Zaloguj się Twojej aplikacji). Pamiętaj, że nie wymagamy używania gestów.
