Протоколы веб-аутентификации используют функции HTTP, но приложения Chrome работают внутри контейнера приложения; они не загружаются через HTTP и не могут выполнять перенаправление или устанавливать файлы cookie.
Используйте API Chrome Identity для аутентификации пользователей: getAuthToken для пользователей, вошедших в свою учетную запись Google, и launchWebAuthFlow для пользователей, вошедших в другую учетную запись. Если ваше приложение использует собственный сервер для аутентификации пользователей, вам придется использовать последний.
Как это работает
Пользователи Chrome Apps имеют учетную запись Google, связанную с их профилем. Приложения могут получать токены OAuth2 для этих пользователей с помощью API getAuthToken .
Приложения, которые хотят выполнять аутентификацию с помощью поставщиков удостоверений, не принадлежащих Google, должны вызывать launchWebAuthFlow . Этот метод использует всплывающее окно браузера для отображения страниц поставщика и фиксирует перенаправления на определенные шаблоны URL-адресов. URL-адреса перенаправления передаются приложению, и приложение извлекает токен из URL-адреса.
аутентификация аккаунта Google
Вот пять шагов, которые вам необходимо выполнить:
- Добавьте разрешения в свой манифест и загрузите свое приложение.
- Скопируйте ключ из установленного
manifest.jsonв исходный манифест, чтобы идентификатор вашего приложения оставался постоянным во время разработки. - Получите идентификатор клиента OAuth2 для вашего приложения Chrome.
- Обновите манифест, включив в него идентификатор клиента и области.
- Получите токен аутентификации.
Добавьте разрешения и загрузите приложение
Вам необходимо убедиться, что разрешение на идентификацию указано в вашем манифесте. Затем вы можете загрузить свое приложение на страницу управления приложениями и расширениями (см. Публикация ).
"permissions": [
"identity"
]
Скопируйте ключ в свой манифест
Когда вы регистрируете свое приложение в консоли Google OAuth, вы предоставляете идентификатор своего приложения, который будет проверяться во время запросов токенов. Поэтому важно иметь единый идентификатор приложения во время разработки.
Чтобы сохранить постоянный идентификатор приложения, вам необходимо скопировать ключ из установленного файла manifest.json в исходный манифест. Это не самая изящная задача, но вот как она выглядит:
- Перейдите в каталог пользовательских данных . Пример для MacO:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - Перечислите установленные приложения и расширения и сопоставьте свой идентификатор приложения на странице управления приложениями и расширениями с тем же идентификатором здесь.
- Перейдите в каталог установленного приложения (это будет версия в идентификаторе приложения). Откройте установленный
manifest.json(пико — быстрый способ открыть файл). - Скопируйте «ключ» из установленного
manifest.jsonи вставьте его в исходный файл манифеста вашего приложения.
Получите идентификатор клиента OAuth2
Вам необходимо зарегистрировать свое приложение в консоли Google API, чтобы получить идентификатор клиента:
- Войдите в консоль API Google, используя ту же учетную запись Google, которая использовалась для загрузки вашего приложения в Интернет-магазин Chrome.
- Создайте новый проект, развернув раскрывающееся меню в верхнем левом углу и выбрав пункт «Создать...» .
- После создания и присвоения имени перейдите в пункт меню навигации «Службы» и включите все службы Google, необходимые вашему приложению.
- Перейдите в пункт навигационного меню «Доступ к API» и нажмите синюю кнопку «Создать идентификатор клиента OAuth 2.0…» .
- Введите запрошенную информацию о брендинге, выберите тип Установленного приложения .
- Выберите «Приложение Chrome» и введите идентификатор своего приложения (тот же идентификатор, который отображается на странице управления приложениями и расширениями).
Обновите свой манифест, указав идентификатор клиента OAuth2 и области действия.
Вам необходимо обновить манифест, включив в него идентификатор клиента и области. Вот образец «oauth2» для примера gdrive :
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Получить токены доступа
Теперь вы готовы получить токен аутентификации, вызвавidentity.getAuthToken .
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Взаимодействие с пользователем
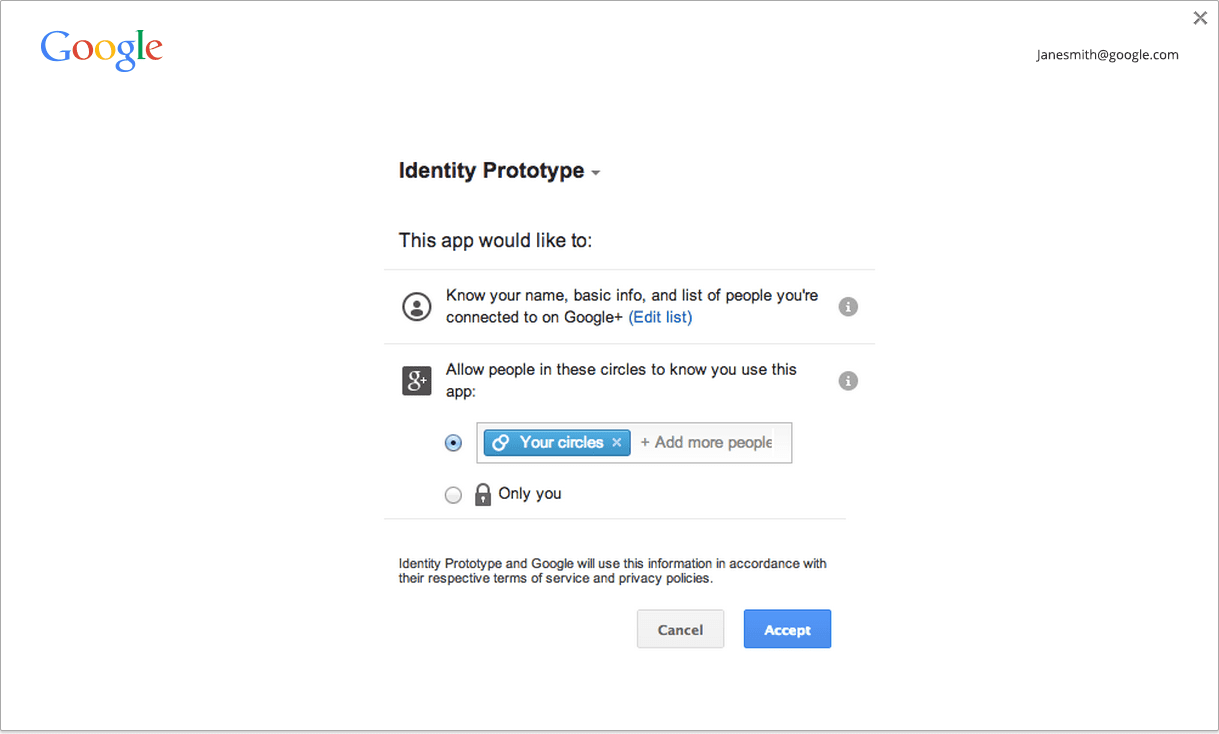
При вызове getAuthToken вы можете передать флаг (в приведенном выше примере 'interactive': true ), указывающий, хотите ли вы, чтобы API вызывался в интерактивном режиме или в автоматическом режиме. Если вы вызываете API в интерактивном режиме, пользователю при необходимости отображается интерфейс входа и/или утверждения, как показано на снимке экрана ниже:

Если вы вызываете API в автоматическом режиме, API вернет токен только в том случае, если его можно создать без отображения пользовательского интерфейса. Это полезно, например, в тех случаях, когда приложение выполняет поток при запуске приложения, или в целом в случаях, когда жесты пользователя не используются.
Мы рекомендуем использовать беззвучный режим, когда пользователь не использует жесты, и использовать интерактивный режим, если есть жест пользователя (например, пользователь нажал кнопку «Войти» в вашем приложении). Обратите внимание, что мы не налагаем никаких требований к жестам.
Кэширование
Chrome имеет кеш токенов доступа в памяти, поэтому вы можете вызывать getAuthToken в любое время, когда вам понадобится использовать токен. Срок действия токена автоматически обрабатывается кешем.
Вы можете увидеть текущее состояние кэша токенов на chrome://identity-internals .
В некоторых случаях, например, когда пользователь меняет свой пароль, токены доступа с истекшим сроком действия перестают работать. Вызовы API с использованием токена начнут возвращаться с кодом состояния HTTP 401. Если вы обнаружите, что это произошло, вы можете удалить недействительный токен из кеша Chrome, вызвавidentity.removeCachedAuthToken .
Пример использования removeCachedAuthToken :
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Аутентификация не-Google аккаунта
Вот три шага, которые вам необходимо выполнить:
- Зарегистрируйтесь у провайдера.
- Добавьте разрешения для ресурсов поставщика, к которым будет иметь доступ ваше приложение.
- Получите токен аутентификации.
Зарегистрируйтесь у провайдера
Вам необходимо зарегистрировать идентификатор клиента OAuth2 у провайдера и настроить идентификатор клиента как веб-сайт. Чтобы URI перенаправления был введен при регистрации, используйте URL-адрес формы: https://<extension-id>.chromiumapp.org/<anything-here>
Например, если идентификатор вашего приложения — abcdefghijklmnopqrstuvwxyzabcdef , и вы хотите, чтобы provider_cb был путем, чтобы отличать его с помощью URI перенаправления от других поставщиков, вам следует использовать: https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb abcdefghijklmnopqrstuvwxyzabcdef и вы хотите, чтобы поставщик_cb был путем
Добавить разрешения для провайдера
Чтобы создавать XHR из разных источников для конечных точек API поставщика, вам необходимо внести в список разрешений соответствующие шаблоны:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Получить токен
Чтобы получить токен:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> — это URL-адрес для аутентификации провайдера с веб-сайта. Например, предположим, что вы выполняете поток OAuth2 с поставщиком, зарегистрировали свое приложение с идентификатором клиента 123456789012345 и хотите получить доступ к фотографиям пользователя на веб-сайте поставщика: https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
Поставщик выполнит аутентификацию и, если необходимо, покажет пользователю пользовательский интерфейс входа и/или утверждения. Затем он будет перенаправлен на https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome зафиксирует это и вызовет обратный вызов приложения с полным URL-адресом перенаправления. Приложение должно извлечь токен из URL-адреса.
Интерактивный и бесшумный режим
При вызове launchWebAuthFlow вы можете передать флаг (в приведенном выше примере 'interactive': true ), указывающий, хотите ли вы, чтобы API вызывался в интерактивном режиме или нет (он же «тихий режим»). Если вы вызываете API в интерактивном режиме, пользователю при необходимости отображается пользовательский интерфейс для получения токена (пользовательский интерфейс входа и/или пользовательский интерфейс утверждения; или, если на то пошло, любой пользовательский интерфейс, специфичный для поставщика).
Если вы вызываете API в автоматическом режиме, API вернет токен только в том случае, если поставщик может предоставить токен без отображения какого-либо пользовательского интерфейса. Это полезно, например, в тех случаях, когда приложение выполняет поток при запуске приложения, или в целом в случаях, когда жесты пользователя не используются.
Мы предлагаем использовать беззвучный режим, когда пользователь не использует жесты, и использовать интерактивный режим, если пользовательский жест есть (например, пользователь нажал кнопку «Войти» в вашем приложении). Обратите внимание, что мы не применяем требования к жестам.

