โปรโตคอลการตรวจสอบสิทธิ์เว็บจะใช้ฟีเจอร์ HTTP แต่แอป Chrome จะทำงานภายในคอนเทนเนอร์ของแอป ไฟล์จะไม่โหลดผ่าน HTTP และไม่สามารถเปลี่ยนเส้นทางหรือตั้งค่าคุกกี้ได้
ใช้ Chrome Identity API เพื่อตรวจสอบสิทธิ์ผู้ใช้: getAuthToken สำหรับผู้ใช้ที่เข้าสู่ระบบ
บัญชี Google และ launchWebAuthFlow สำหรับผู้ใช้ที่ลงชื่อเข้าใช้บัญชีที่ไม่ใช่ของ Google หาก
app จะใช้เซิร์ฟเวอร์ของตัวเองในการตรวจสอบสิทธิ์ผู้ใช้ คุณจะต้องใช้อย่างหลัง
วิธีการทำงาน
ผู้ใช้แอป Chrome จะมีบัญชี Google ที่เชื่อมโยงกับโปรไฟล์ของตน แอปสามารถรับโทเค็น OAuth2
สำหรับผู้ใช้เหล่านี้โดยใช้ getAuthToken API
แอปที่ต้องการตรวจสอบสิทธิ์กับผู้ให้บริการข้อมูลประจำตัวที่ไม่ใช่ Google ต้องเรียกใช้
launchWebAuthFlow วิธีนี้ใช้ป๊อปอัปของเบราว์เซอร์เพื่อแสดงหน้าผู้ให้บริการและจับภาพ
เปลี่ยนเส้นทางไปยังรูปแบบ URL เฉพาะ ระบบจะส่ง URL เปลี่ยนเส้นทางไปยังแอปและแอปจะดึงข้อมูล
โทเค็นจาก URL
การตรวจสอบสิทธิ์บัญชี Google
5 ขั้นตอนที่คุณต้องทำมีดังนี้
- เพิ่มสิทธิ์ในไฟล์ Manifest และอัปโหลดแอปของคุณ
- คัดลอกคีย์ใน
manifest.jsonที่ติดตั้งไว้ไปยังไฟล์ Manifest ของแหล่งที่มาเพื่อให้รหัสแอปพลิเคชันของคุณ จะคงที่ในระหว่างการพัฒนา - รับรหัสไคลเอ็นต์ OAuth2 สำหรับแอป Chrome
- อัปเดตไฟล์ Manifest ให้มีรหัสไคลเอ็นต์และขอบเขต
- รับโทเค็นการตรวจสอบสิทธิ์
เพิ่มสิทธิ์และอัปโหลดแอป
คุณต้องตรวจสอบว่าสิทธิ์ข้อมูลประจำตัวอยู่ในไฟล์ Manifest จากนั้น คุณจะอัปโหลดแอปไปยัง หน้าการจัดการแอปและส่วนขยาย (ดูเผยแพร่)
"permissions": [
"identity"
]
คัดลอกคีย์ไปยังไฟล์ Manifest
เมื่อคุณลงทะเบียนแอปพลิเคชันในคอนโซล OAuth ของ Google คุณจะต้องระบุ รหัส ซึ่งจะตรวจสอบระหว่างคำขอโทเค็น จึงเป็นสิ่งสำคัญที่ต้องมีความสม่ำเสมอ รหัสแอปพลิเคชันระหว่างการพัฒนา
เพื่อให้รหัสแอปพลิเคชันของคุณคงที่ คุณจะต้องคัดลอกคีย์ใน manifest.json ที่ติดตั้งไว้เพื่อ
ไฟล์ Manifest ต้นฉบับ งานนี้ไม่ใช่งานที่เป็นประโยชน์มากที่สุด แต่นี่คือวิธีการทำงาน
- ไปที่ไดเรกทอรีข้อมูลผู้ใช้ ตัวอย่างใน MacOs
~/Library/Application\ Support/Google/Chrome/Default/Extensions - ระบุแอปและส่วนขยายที่ติดตั้ง และจับคู่รหัสแอปในแอปและส่วนขยาย หน้าการจัดการ ต่อท้ายรหัสเดียวกันที่นี่
- ไปที่ไดเรกทอรีแอปที่ติดตั้ง (ซึ่งจะเป็นเวอร์ชันภายในรหัสแอป) เปิด
manifest.json(pico เป็นวิธีเปิดไฟล์ที่รวดเร็ว) - คัดลอก "คีย์" ในไฟล์
manifest.jsonที่ติดตั้ง และวางลงในไฟล์ Manifest แหล่งที่มาของแอป
รับรหัสไคลเอ็นต์ OAuth2
คุณต้องลงทะเบียนแอปในคอนโซล Google API เพื่อรับรหัสไคลเอ็นต์ ดังนี้
- เข้าสู่ระบบคอนโซล Google APIs โดยใช้บัญชี Google เดียวกันกับที่ใช้อัปโหลดแอป Chrome เว็บสโตร์
- สร้างโปรเจ็กต์ใหม่โดยขยายเมนูแบบเลื่อนลงที่มุมซ้ายบนและเลือก สร้าง... รายการในเมนู
- เมื่อสร้างและตั้งชื่อแล้ว ให้ไปที่ "บริการ" รายการในเมนู แล้วเปิด บริการที่แอปของคุณต้องการ
- ไปที่ "การเข้าถึง API" รายการในเมนูการนำทาง แล้วคลิกที่สร้างไคลเอ็นต์ OAuth 2.0 รหัส... ปุ่มสีน้ำเงิน
- ป้อนข้อมูลการสร้างแบรนด์ที่ขอ เลือกประเภทแอปพลิเคชันที่ติดตั้ง
- เลือกแอปพลิเคชัน Chrome แล้วป้อนรหัสแอปพลิเคชัน (รหัสเดียวกับที่แสดงในแอปและ หน้าการจัดการส่วนขยาย)
อัปเดตไฟล์ Manifest ด้วยรหัสไคลเอ็นต์ OAuth2 และขอบเขต
คุณต้องอัปเดตไฟล์ Manifest ให้มีรหัสไคลเอ็นต์และขอบเขต ตัวอย่าง "oauth2" มีดังนี้ สำหรับ ตัวอย่าง gdrive:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
รับโทเค็นเพื่อการเข้าถึง
ตอนนี้คุณพร้อมที่จะรับโทเค็นการตรวจสอบสิทธิ์แล้วโดยการเรียกใช้ identity.getAuthToken
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
การโต้ตอบของผู้ใช้
เมื่อโทรหา getAuthToken คุณสามารถส่ง Flag ได้ ('interactive': true ในตัวอย่างด้านบน)
โดยระบุว่าคุณต้องการให้เรียก API ในโหมดอินเทอร์แอกทีฟหรือโหมดปิดเสียงเรียกเข้า หากคุณเรียกใช้
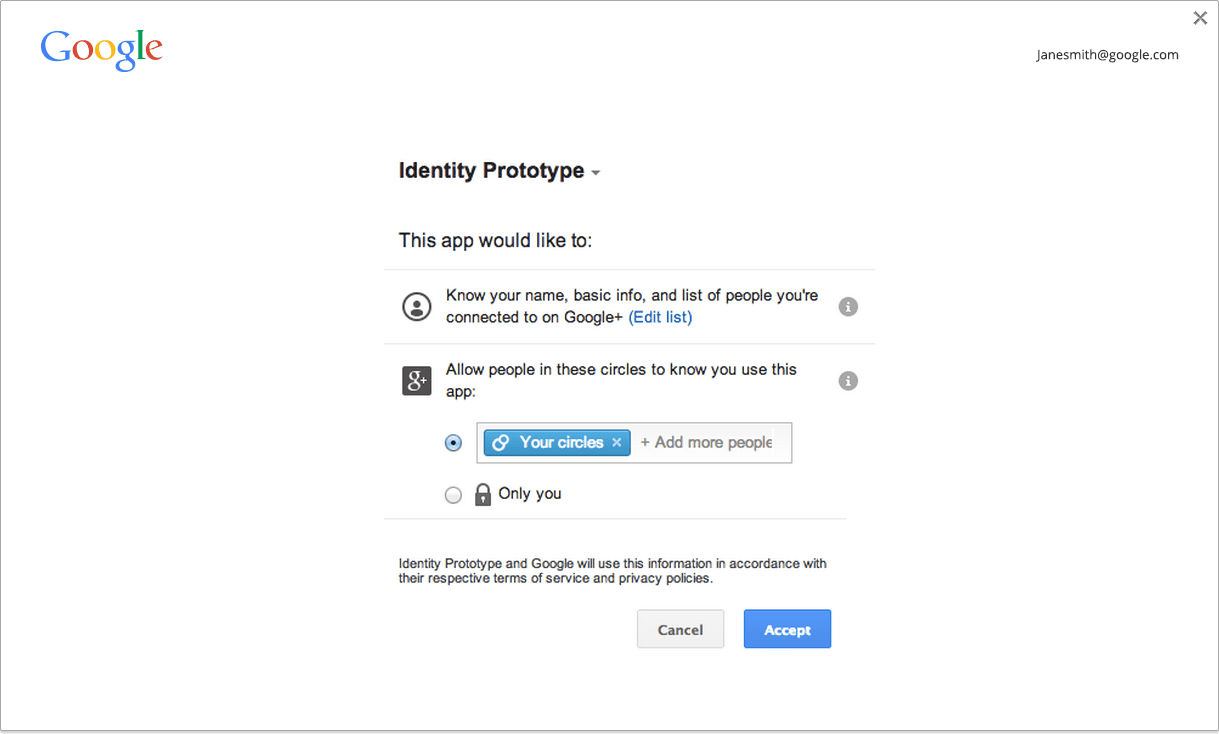
API ในโหมดอินเทอร์แอกทีฟ จะเห็น UI การลงชื่อเข้าใช้และ/หรือการอนุมัติในกรณีที่จำเป็น ดังที่แสดงไว้
ในภาพหน้าจอด้านล่าง

หากเรียกใช้ API ในโหมดปิดเสียง API จะส่งคืนโทเค็นเฉพาะในกรณีที่สร้างได้ โดยไม่แสดง UI ใดๆ วิธีนี้มีประโยชน์ในกรณีที่แอปดำเนินการตามขั้นตอนเริ่มต้น เช่น หรือในกรณีที่ไม่มีท่าทางสัมผัสของผู้ใช้
แนวทางปฏิบัติแนะนำคือการใช้โหมดปิดเสียงเรียกเข้าเมื่อไม่มีการใช้ท่าทางสัมผัสของผู้ใช้ โหมดอินเทอร์แอกทีฟ หากมีท่าทางสัมผัสของผู้ใช้ (เช่น ผู้ใช้คลิกปุ่มลงชื่อเข้าใช้ แอปของคุณ) โปรดทราบว่าเราไม่ได้บังคับใช้ข้อกำหนดท่าทางสัมผัสใดๆ
การแคช
Chrome มีแคชในหน่วยความจำของโทเค็นเพื่อการเข้าถึง คุณจึงโทรหา getAuthToken ได้ทุกเมื่อที่ต้องการ
ใช้โทเค็น แคชจะจัดการการหมดอายุของโทเค็นโดยอัตโนมัติ
คุณดูสถานะปัจจุบันของแคชโทเค็นได้ใน chrome://identity-internals
ในบางกรณี เช่น เมื่อผู้ใช้เปลี่ยนรหัสผ่านเมื่อโทเค็นเพื่อการเข้าถึงที่ยังไม่หมดอายุ จะหยุดทำงาน การเรียก API โดยใช้โทเค็นจะเริ่มแสดงผลด้วยรหัสสถานะ HTTP 401 ถ้า คุณตรวจพบว่าเกิดเหตุการณ์นี้ขึ้น คุณสามารถนำโทเค็นที่ไม่ถูกต้องออกจากแคชของ Chrome โดยเรียก identity.removeCachedAuthToken.
ตัวอย่างการใช้ removeCachedAuthToken
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
การตรวจสอบสิทธิ์บัญชีที่ไม่ใช่ของ Google
3 ขั้นตอนที่คุณต้องทำมีดังนี้
- ลงทะเบียนกับผู้ให้บริการ
- เพิ่มสิทธิ์สำหรับทรัพยากรของผู้ให้บริการที่แอปของคุณจะเข้าถึง
- รับโทเค็นการตรวจสอบสิทธิ์
ลงทะเบียนกับผู้ให้บริการ
คุณต้องลงทะเบียนรหัสไคลเอ็นต์ OAuth2 กับผู้ให้บริการและกำหนดค่ารหัสไคลเอ็นต์เป็นเว็บไซต์
สำหรับการป้อน URI การเปลี่ยนเส้นทางระหว่างการลงทะเบียน ให้ใช้ URL ของแบบฟอร์ม:
https://<extension-id>.chromiumapp.org/<anything-here>
ตัวอย่างเช่น หากรหัสแอปคือ abcdefghijklmnopqrstuvwxyzabcdef และคุณต้องการให้ provider_cb เป็น
คุณควรใช้ตำแหน่งต่อไปนี้เพื่อแยกเส้นทางด้วย URI การเปลี่ยนเส้นทางจากผู้ให้บริการรายอื่น
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
เพิ่มสิทธิ์สำหรับผู้ให้บริการ
หากต้องการสร้าง XHR แบบข้ามต้นทางไปยังปลายทาง API ผู้ให้บริการ คุณต้องเพิ่มรายการที่เหมาะสมลงในรายการที่อนุญาต รูปแบบต่างๆ ในสิทธิ์ ได้แก่
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
รับโทเค็น
โดยวิธีรับโทเค็นมีดังนี้
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> คือค่าใดก็ตามที่ URL ใช้สำหรับตรวจสอบสิทธิ์ผู้ให้บริการจากเว็บไซต์ ตัวอย่างเช่น
บอกให้เราทราบว่าคุณกำลังดำเนินการตามขั้นตอน OAuth2 กับผู้ให้บริการและได้ลงทะเบียนแอปของคุณกับ
รหัสลูกค้า 123456789012345 และคุณต้องการเข้าถึงรูปภาพของผู้ใช้ในเว็บไซต์ของผู้ให้บริการ
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
ผู้ให้บริการจะดำเนินการตรวจสอบสิทธิ์ และจะแสดง UI การเข้าสู่ระบบและ/หรือการอนุมัติตามความเหมาะสม
ผู้ใช้รายนั้น จากนั้นจะเปลี่ยนเส้นทางไปยัง
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome จะบันทึกข้อมูลดังกล่าวและเรียกใช้ Callback ของแอปที่มี URL การเปลี่ยนเส้นทางแบบเต็ม แอป ควรแยกโทเค็นออกจาก URL
โหมดอินเทอร์แอกทีฟกับโหมดปิดเสียง
เมื่อโทรหา launchWebAuthFlow คุณสามารถส่ง Flag ได้ ('interactive': true ในตัวอย่างด้านบน)
โดยระบุว่าคุณต้องการให้เรียกใช้ API ในโหมดอินเทอร์แอกทีฟหรือไม่ (หรือที่เรียกว่าโหมดปิดเสียง) ถ้า
คุณเรียกใช้ API ในโหมดอินเทอร์แอกทีฟ แสดง UI แก่ผู้ใช้ หากจำเป็นเพื่อรับโทเค็น (ลงชื่อเข้าใช้
UI และ/หรือ UI การอนุมัติ หรือสำหรับกรณีนั้น UI เฉพาะผู้ให้บริการ)
หากเรียกใช้ API ในโหมดปิดเสียง API จะส่งคืนโทเค็นก็ต่อเมื่อผู้ให้บริการสามารถ ให้โทเค็นโดยไม่แสดง UI วิธีนี้มีประโยชน์ในกรณีที่แอปดำเนินการตามแอป เช่น การเริ่มต้นใหม่ หรือในกรณีทั่วไปที่ไม่เกี่ยวข้องกับท่าทางสัมผัสของผู้ใช้
แนวทางปฏิบัติแนะนำคือการใช้โหมดปิดเสียงเรียกเข้าเมื่อไม่มีการใช้ท่าทางสัมผัสของผู้ใช้ โหมดอินเทอร์แอกทีฟ หากมีท่าทางสัมผัสของผู้ใช้ (เช่น ผู้ใช้คลิกปุ่มลงชื่อเข้าใช้ แอปของคุณ) โปรดทราบว่าเราไม่บังคับใช้ท่าทางสัมผัส
