Web kimlik doğrulama protokolleri HTTP özelliklerini kullanır ancak Chrome Uygulamaları, uygulama kapsayıcısının içinde çalışır; HTTP üzerinden yüklenmez ve yönlendirme yapamaz ya da çerez ayarlayamaz.
Kullanıcıların kimliğini doğrulamak için Chrome Identity API'yi kullanın: giriş yapan kullanıcılar için getAuthToken
Google Hesabı ve Google dışı bir hesaba giriş yapan kullanıcılar için launchWebAuthFlow. Eğer
uygulamanız kullanıcıların kimliğini doğrulamak için kendi sunucusunu kullanır, ikinci sunucuyu kullanmanız gerekir.
İşleyiş şekli
Chrome Uygulamaları kullanıcılarının, profilleriyle ilişkili bir Google Hesabı vardır. Uygulamalar OAuth2 jetonları alabilir
bu kullanıcılar için getAuthToken API'yi kullanıyor.
Google dışı kimlik sağlayıcılarla kimlik doğrulaması gerçekleştirmek isteyen uygulamaların
launchWebAuthFlow Bu yöntemde, sağlayıcı sayfalarını göstermek için bir tarayıcı pop-up'ı kullanılır ve
belirli URL kalıplarına yönlendirir. Yönlendirme URL'leri uygulamaya iletilir ve uygulama,
URL'den çıkarır.
Google hesabı kimlik doğrulaması
Tamamlamanız gereken beş adım şunlardır:
- Manifest dosyanıza izin ekleyin ve uygulamanızı yükleyin.
- Uygulama kimliğinizin yüklü olması için yüklü
manifest.jsondosyasındaki anahtarı kaynak manifestinize kopyalayın. sabit kalır. - Chrome Uygulamanız için bir OAuth2 istemci kimliği alın.
- Manifest dosyanızı, istemci kimliğini ve kapsamları içerecek şekilde güncelleyin.
- Kimlik doğrulama jetonunu alın.
İzin ekleyin ve uygulamayı yükleyin
Manifest'inizde kimlik izninin bulunduğundan emin olmanız gerekir. Ardından uygulamanızı uygulama ve uzantı yönetimi sayfasını ziyaret edin (Yayınlama bölümüne bakın).
"permissions": [
"identity"
]
Anahtarı manifest dosyanıza kopyalayın
Uygulamanızı Google OAuth konsoluna kaydettiğinizde uygulamanızın Jeton istekleri sırasında kontrol edilecek kimlik. Bu nedenle, çalıştığınız kurumda uygulama kimliğini kullanın.
Uygulama kimliğinizi sabit tutmak için yüklü manifest.json içindeki anahtarı
kaynak manifest dosyanız. Çok incelikli bir görev olmasa da şöyle ilerler:
- Kullanıcı verileri dizininize gidin. macOS'te örnek:
~/Library/Application\ Support/Google/Chrome/Default/Extensions. - Yüklü uygulamaları ve uzantıları listeleyin ve uygulamalar ile uzantılardaki uygulama kimliğinizle eşleştirin aynı kimliğe sahip olmalıdır.
- Yüklü uygulama dizinine gidin (bu, uygulama kimliği içindeki bir sürüm olacaktır). Yüklü olanları aç
manifest.json(pico dosyayı açmanın hızlı bir yoludur). - "Anahtar"ı kopyalayın Yüklü
manifest.jsondosyasına kaydedin ve uygulamanızın kaynak manifestine yapıştırın dosyası olarak kaydedebilirsiniz.
OAuth2 istemci kimliğinizi alın
İstemci kimliğini almak için uygulamanızı Google API'leri Konsolu'na kaydetmeniz gerekir:
- Uygulamanızı yüklemek için kullandığınız Google Hesabı ile Google API'leri Konsolu'na giriş yapın Chrome Web Mağazası.
- Yeni proje oluşturmak için sol üst köşedeki açılır menüyü genişletin ve Oluştur... menü öğesi.
- Hesabı oluşturup adlandırdıktan sonra "Hizmetler"e gidin gezinme menüsü öğesini açın ve herhangi bir Google en iyi uygulamaları paylaşacağız.
- "API Erişimi"ne gidin gezinme menüsü öğesine gidin ve Create an OAuth 2.0 client'ı (OAuth 2.0 istemcisi oluştur) tıklayın. ID... mavi düğme
- İstenen marka bilgilerini girin ve Yüklü uygulama türünü seçin.
- Chrome Uygulaması'nı seçin ve uygulama kimliğinizi (uygulamalarda ve uzantı yönetimi sayfası) ekleyebilirsiniz.
Manifest dosyanızı OAuth2 istemci kimliği ve kapsamlarıyla güncelleyin
Manifest dosyanızı, istemci kimliğini ve kapsamları içerecek şekilde güncellemeniz gerekir. "oauth2" örneğini burada bulabilirsiniz şunun için: gdrive örneği:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Erişim jetonları al
Artık identity.getAuthToken kimliğini çağırarak yetkilendirme jetonunu almaya hazırsınız.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Kullanıcı etkileşimi
getAuthToken öğesini çağırırken bir işaret aktarabilirsiniz (yukarıdaki örnekte 'interactive': true)
Bu değer, API'nin etkileşimli modda mı yoksa sessiz modda mı çağrılmasını istediğinizi belirtir. Bir
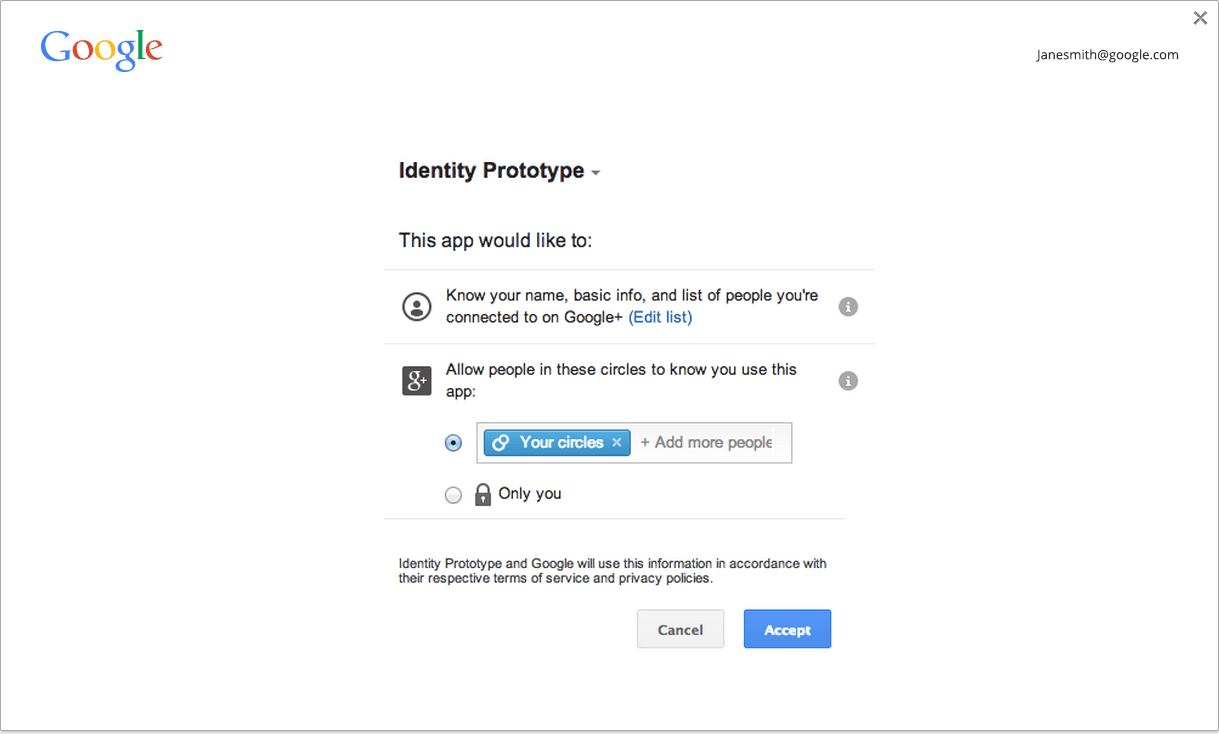
API'yi etkileşimli modda yaptığında, kullanıcıya gerektiği durumlarda oturum açma ve/veya onay kullanıcı arayüzü gösterilir.
aşağıdaki ekran görüntüsünde bulabilirsiniz:

API'yi sessiz modda çağırırsanız API, yalnızca hiç bir kullanıcı arayüzü göstermeden. Bu özellik, bir uygulama başlatma sırasında akışı gerçekleştiriyorsa kullanıcı hareketinin olmadığı durumlarda kullanılabilir.
Önerdiğimiz en iyi uygulama, kullanıcı hareketi olmasa da sessiz modun kullanılmasıdır. kullanıcı hareketi varsa (örneğin, kullanıcı oturum açma sayfasında Oturum Aç düğmesini tıkladıysa) ekleyin). Herhangi bir hareket şartı uygulamadığımızı unutmayın.
Önbelleğe alma
Chrome'da, erişim jetonları için bellekte yer alan bir önbellek bulunur. Böylece, getAuthToken sağlayıcısını istediğiniz zaman çağırabilirsiniz
jeton kullanın. Jetonun geçerlilik süresi, önbellek tarafından otomatik olarak işlenir.
Jeton önbelleğinin mevcut durumunu chrome://identity-internals üzerinde görebilirsiniz.
Kullanıcının şifresini değiştirmesi, süresi dolmamış erişim jetonlarının alınması gibi bazı durumlar vardır. çalışmayı durduracak. Jetonu kullanan API çağrıları, HTTP durum kodu 401 ile döndürülmeye başlayacaktır. Eğer bunun olduğunu tespit ederseniz identity.removeCachedAuthToken.
removeCachedAuthToken kullanımına örnek:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Google dışı hesap kimlik doğrulaması
Tamamlamanız gereken üç adım şunlardır:
- Sağlayıcıya kaydolun.
- Uygulamanızın erişeceği sağlayıcı kaynakları için izinler ekleyin.
- Kimlik doğrulama jetonunu alın.
Sağlayıcıya kaydol
Sağlayıcıya OAuth2 istemci kimliği kaydetmeniz ve istemci kimliğini web sitesi olarak yapılandırmanız gerekir.
Kayıt sırasında girilecek yönlendirme URI'si için formun URL'sini kullanın:
https://<extension-id>.chromiumapp.org/<anything-here>.
Örneğin, uygulama kimliğiniz abcdefghijklmnopqrstuvwxyzabcdef ise ve provider_cb
diğer sağlayıcılardan yönlendirme URI'leri ile ayırt etmek için şunu kullanmalısınız:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
Sağlayıcı için izin ekleyin
Sağlayıcı API uç noktalarına kaynaklar arası XHR'ler oluşturmak için uygun izinlerdeki kalıplar:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Jetonu al
Jetonu almak için:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth>, bir web sitesinden sağlayıcıya kimlik doğrulaması yapmak için kullanılan URL'dir. Örneğin,
OAuth2 akışını bir sağlayıcıyla gerçekleştirdiğinizi ve uygulamanızı
istemci kimliği 123456789012345 ve sağlayıcının web sitesindeki kullanıcı fotoğraflarına erişmek istiyorsanız:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos.
Sağlayıcı, kimlik doğrulama gerçekleştirecek ve uygunsa giriş ve/veya onay kullanıcı arayüzünü şu kullanıcılara gösterir:
gösterir. Daha sonra,
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>.
Chrome bunu yakalar ve tam yönlendirme URL'si ile uygulamanın geri çağırma işlevini çağırır. Uygulama jetonu URL'nin dışına çıkarması gerekir.
Etkileşimli ve sessiz mod karşılaştırması
launchWebAuthFlow öğesini çağırırken bir işaret aktarabilirsiniz (yukarıdaki örnekte 'interactive': true)
API'nin etkileşimli modda (sessiz modda) çağrılmasını isteyip istemediğinizi belirtir. Eğer
API'yi etkileşimli modda çağırırsanız, jetonu almak için gerekirse kullanıcıya kullanıcı arayüzü gösterilir (oturum açma
Kullanıcı arayüzü ve/veya onay arayüzü; veya sağlayıcıya özel bir arayüzde size yardımcı olabilir.
API'yi sessiz modda çağırırsanız API, yalnızca sağlayıcının aşağıdaki işlemleri yapabilmesi durumunda bir jeton döndürür: herhangi bir kullanıcı arayüzü göstermeden bir jeton sağlayabilir. Bu, bir uygulamanın, akışı uygulamada yaptığı durumlarda yararlıdır başlatma sırasında veya genel olarak kullanıcı hareketinin olmadığı durumlarda yapılır.
Önerdiğimiz en iyi uygulama, kullanıcı hareketi olmasa da sessiz modun kullanılmasıdır. kullanıcı hareketi varsa (örneğin, kullanıcı oturum açma sayfasında Oturum Aç düğmesini tıkladıysa) ekleyin). Hareket şartını zorunlu kılmadığımızı unutmayın.
