Protokol autentikasi web menggunakan fitur HTTP, tetapi Aplikasi Chrome berjalan di dalam penampung aplikasi; cookie tidak dimuat melalui HTTP dan tidak dapat melakukan pengalihan atau menetapkan cookie.
Gunakan Chrome Identity API untuk mengautentikasi pengguna: getAuthToken bagi pengguna yang login
Akun Google mereka dan launchWebAuthFlow untuk pengguna yang login ke akun non-Google. Jika
aplikasi menggunakan servernya sendiri untuk mengotentikasi pengguna, Anda perlu menggunakan metode yang kedua.
Cara kerjanya
Pengguna Aplikasi Chrome memiliki Akun Google yang terkait dengan profil mereka. Aplikasi bisa mendapatkan token OAuth2
untuk pengguna ini yang menggunakan getAuthToken API.
Aplikasi yang ingin melakukan autentikasi dengan penyedia identitas non-Google harus memanggil
launchWebAuthFlow. Metode ini menggunakan {i>pop-up<i} browser untuk menampilkan halaman penyedia dan menangkap
mengalihkan ke pola URL tertentu. URL pengalihan diteruskan ke aplikasi, lalu aplikasi mengekstrak
token dari URL.
Autentikasi akun Google
Berikut adalah lima langkah yang perlu Anda selesaikan:
- Tambahkan izin ke manifes dan upload aplikasi Anda.
- Salin kunci dalam
manifest.jsonyang terinstal ke manifes sumber Anda agar ID aplikasi Anda akan tetap konstan selama pengembangan. - Dapatkan client ID OAuth2 untuk Aplikasi Chrome Anda.
- Perbarui manifes Anda untuk menyertakan client ID dan cakupan.
- Dapatkan token autentikasi.
Tambahkan izin dan upload aplikasi
Anda perlu memastikan izin identitas ada dalam manifes. Kemudian, Anda dapat mengupload aplikasi ke halaman pengelolaan aplikasi dan ekstensi (lihat Publikasikan).
"permissions": [
"identity"
]
Salin kunci ke manifes Anda
Saat mendaftarkan aplikasi di konsol Google OAuth, Anda akan memberikan informasi ID, yang akan diperiksa selama permintaan token. Oleh karena itu, penting untuk memiliki ID aplikasi Anda selama pengembangan.
Agar ID aplikasi tetap konstan, Anda harus menyalin kunci dalam manifest.json yang diinstal untuk
manifes sumber Anda. Ini bukan tugas yang paling halus, tapi begini caranya:
- Buka direktori data pengguna. Contoh di MacO:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - Cantumkan aplikasi dan ekstensi yang terinstal serta cocokkan ID aplikasi Anda di aplikasi dan ekstensi tersebut ke ID yang sama di sini.
- Buka direktori aplikasi yang terinstal (ini akan menjadi versi dalam ID aplikasi). Buka aplikasi yang terinstal
manifest.json(pico adalah cara cepat untuk membuka file). - Salin "kunci" di
manifest.jsonyang terinstal dan menempelkannya ke manifes sumber aplikasi Anda .
Mendapatkan client ID OAuth2 Anda
Anda harus mendaftarkan aplikasi di Konsol API Google untuk mendapatkan client ID:
- Login ke Konsol API Google menggunakan Akun Google yang sama dengan yang digunakan untuk mengupload aplikasi Anda ke Chrome Web Store.
- Buat proyek baru dengan meluaskan menu {i>drop-down<i} di sudut kiri atas dan memilih Item menu Create....
- Setelah dibuat dan diberi nama, buka "Layanan" item menu navigasi lain dan aktifkan layanan yang dibutuhkan aplikasi Anda.
- Buka "Akses API" item menu navigasi dan klik Create an OAuth 2.0 client ID... tombol biru.
- Masukkan informasi branding yang diminta, pilih jenis Aplikasi terinstal.
- Pilih Aplikasi Chrome dan masukkan ID aplikasi Anda (ID yang sama yang ditampilkan di aplikasi dan halaman pengelolaan ekstensi).
Mengupdate manifes dengan cakupan dan client ID OAuth2
Anda perlu memperbarui manifes untuk menyertakan client ID dan cakupan. Berikut contoh "oauth2" untuk contoh gdrive:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Mendapatkan token akses
Sekarang Anda siap untuk mendapatkan token autentikasi dengan memanggil identity.getAuthToken.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Interaksi pengguna
Saat memanggil getAuthToken, Anda dapat meneruskan flag ('interactive': true pada contoh di atas)
yang menunjukkan apakah Anda ingin API dipanggil dalam mode interaktif atau mode senyap. Jika Anda memanggil
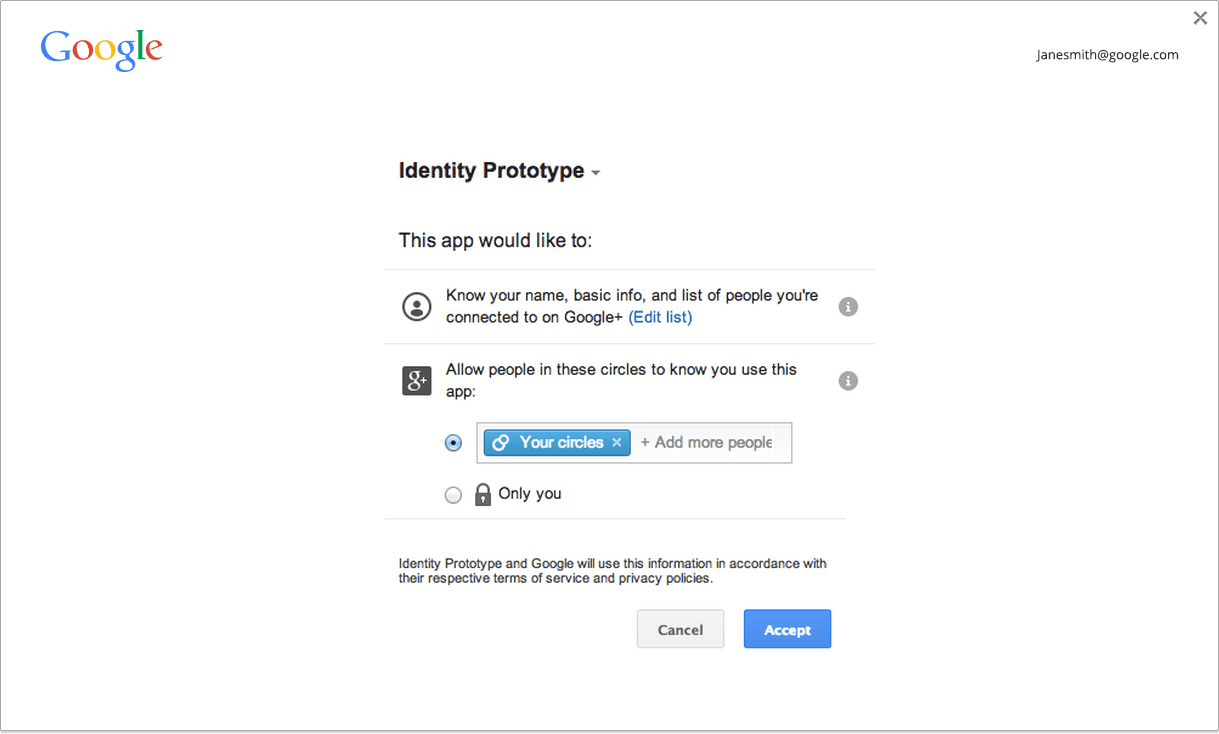
API dalam mode interaktif, pengguna akan melihat UI login dan/atau persetujuan jika diperlukan, seperti yang ditunjukkan
pada screenshot di bawah ini:

Jika Anda memanggil API dalam mode senyap, API hanya akan menampilkan token jika memungkinkan tanpa menampilkan UI apa pun. Ini berguna jika aplikasi sedang menjalankan alur saat memulai aplikasi, misalnya, atau umumnya jika tidak ada {i>gesture <i}pengguna.
Praktik terbaik yang kami sarankan adalah menggunakan mode senyap ketika tidak ada {i>gesture <i}pengguna yang terlibat dan menggunakan mode interaktif jika ada {i>gesture <i}pengguna (misalnya, pengguna mengklik tombol Sign In di aplikasi Anda). Perhatikan bahwa kami tidak menerapkan persyaratan gestur apa pun.
Menyimpan ke cache
Chrome memiliki cache token akses dalam memori, sehingga Anda dapat memanggil getAuthToken kapan saja Anda membutuhkannya
menggunakan token. Masa berlaku token ditangani secara otomatis oleh cache.
Anda dapat melihat status cache token saat ini di chrome://identity-internals.
Ada beberapa kasus, seperti ketika pengguna mengubah sandinya, saat token akses yang masih berlaku akan berhenti berfungsi. Panggilan API yang menggunakan token akan mulai ditampilkan dengan kode status HTTP 401. Jika Anda mendeteksi bahwa hal ini telah terjadi, Anda dapat menghapus token yang tidak valid dari {i>cache Chrome<i} dengan memanggil identity.removeCachedAuthToken.
Contoh penggunaan removeCachedAuthToken:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Autentikasi akun non-Google
Berikut tiga langkah yang perlu Anda selesaikan:
- Daftar ke penyedia.
- Tambahkan izin untuk resource penyedia yang akan diakses oleh aplikasi Anda.
- Dapatkan token autentikasi.
Mendaftar ke penyedia
Anda harus mendaftarkan client ID OAuth2 ke penyedia dan mengonfigurasi client ID sebagai situs.
Agar URI pengalihan dimasukkan selama pendaftaran, gunakan URL formulir:
https://<extension-id>.chromiumapp.org/<anything-here>
Misalnya, jika ID aplikasi Anda adalah abcdefghijklmnopqrstuvwxyzabcdef dan Anda ingin provider_cb menjadi
jalur, untuk membedakannya dengan URI pengalihan dari penyedia lain, Anda harus menggunakan:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
Tambahkan izin untuk penyedia
Untuk membuat XHR lintas asal ke endpoint API penyedia, Anda harus menambahkan daftar yang sesuai pola dalam izin akses:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Dapatkan token
Untuk mendapatkan token:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> adalah apa pun URL-nya untuk melakukan autentikasi ke penyedia dari situs. Misalnya,
katakanlah Anda menjalankan alur OAuth2 dengan penyedia dan telah mendaftarkan aplikasi Anda dengan
id klien 123456789012345 dan Anda ingin memperoleh akses ke foto pengguna pada situs web penyedia:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
Penyedia akan melakukan otentikasi dan jika sesuai, akan menampilkan UI login dan/atau persetujuan kepada
pengguna. Kemudian akan mengalihkan ke
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome akan merekam peristiwa tersebut dan memanggil callback aplikasi dengan URL alihan lengkap. Aplikasi harus mengekstrak token dari URL.
Mode interaktif versus mode senyap
Saat memanggil launchWebAuthFlow, Anda dapat meneruskan flag ('interactive': true pada contoh di atas)
menunjukkan apakah Anda ingin API dipanggil dalam mode interaktif atau tidak (alias mode senyap). Jika
Anda memanggil API dalam mode interaktif, UI akan ditampilkan kepada pengguna, jika perlu, untuk mendapatkan token (login
UI dan/atau UI persetujuan; atau dalam hal ini UI khusus penyedia apa pun).
Jika Anda memanggil API dalam mode senyap, API hanya akan menampilkan token jika penyedia menyediakan token tanpa menampilkan UI apa pun. Hal ini berguna jika aplikasi sedang melakukan alur di aplikasi {i>startup<i}, misalnya, atau secara umum ketika tidak ada {i>gesture <i}pengguna yang terlibat.
Praktik terbaik yang kami sarankan adalah menggunakan mode senyap ketika tidak ada {i>gesture <i}pengguna yang terlibat dan menggunakan mode interaktif jika ada {i>gesture <i}pengguna (misalnya, pengguna mengklik tombol Sign In di aplikasi Anda). Perhatikan bahwa kami tidak menerapkan persyaratan gestur.
