網路驗證通訊協定使用 HTTP 功能,但 Chrome 應用程式是在應用程式容器中執行。 無法透過 HTTP 載入,也無法執行重新導向或設定 Cookie。
使用 Chrome Identity API 驗證使用者:已登入的使用者俱備 getAuthToken
使用者的 Google 帳戶;非 Google 帳戶使用者的 launchWebAuthFlow。如果您的
應用程式使用自己的伺服器來驗證使用者,您就必須使用後者。
運作方式
Chrome 應用程式使用者擁有與設定檔相關聯的 Google 帳戶。應用程式可取得 OAuth2 權杖
為這些使用者使用 getAuthToken API。
若要透過非 Google 識別資訊提供者進行驗證,應用程式必須呼叫
launchWebAuthFlow。此方法會使用瀏覽器的彈出式視窗顯示提供者的網頁,並擷取
重新導向至特定的網址格式。重新導向網址會傳遞至應用程式,且應用程式會擷取
取得憑證
Google 帳戶驗證
請務必完成以下五個步驟:
- 在資訊清單中新增權限,然後上傳應用程式。
- 將已安裝的
manifest.json中的金鑰複製到來源資訊清單,以便讓應用程式 ID 都會在開發期間保持不變 - 取得 Chrome 應用程式的 OAuth2 用戶端 ID。
- 更新資訊清單,納入用戶端 ID 和範圍。
- 取得驗證權杖。
新增權限並上傳應用程式
您必須確認資訊清單包含身分權限。再將應用程式上傳到 應用程式和擴充功能管理頁面 (請參閱「發布」)。
"permissions": [
"identity"
]
將金鑰複製到資訊清單
在 Google OAuth 控制台註冊應用程式時,您將提供應用程式的 權杖:在權杖要求期間檢查的 ID。因此請務必提供一致的資訊 應用程式 ID
如要讓應用程式 ID 維持不變,您需要將已安裝的 manifest.json 中的金鑰複製到
來源資訊清單。這不是最優雅的任務,但方法如下:
- 前往使用者資料目錄。MacO 的例子:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - 列出已安裝的應用程式和擴充功能,並在應用程式和擴充功能中比對您的應用程式 ID 就必須將管理頁面的 ID 更新為相同 ID
- 前往已安裝的應用程式目錄 (也就是應用程式 ID 中的版本)。開啟已安裝的應用程式
manifest.json(pico 是快速開啟檔案的方法)。 - 複製「索引鍵」已安裝的
manifest.json中,並貼入應用程式的來源資訊清單 檔案。
取得 OAuth2 用戶端 ID
您必須在 Google API 控制台註冊應用程式,才能取得用戶端 ID:
- 使用您上傳應用程式到時使用的 Google 帳戶登入 Google API 控制台 Chrome 線上應用程式商店
- 如要建立新專案,請展開左上角的下拉式選單,然後選取 「建立...」選單項目。
- 建立並命名後,請前往「服務」導覽選單項目,然後開啟任一 Google 以及應用程式所需的服務
- 前往「API 存取權」頁面導覽選單項目,然後按一下「Create an OAuth 2.0 client」(建立 OAuth 2.0 用戶端) ID... 藍色按鈕。
- 輸入必要的品牌宣傳資訊,選取「已安裝的應用程式」類型。
- 選取「Chrome 應用程式」,然後輸入應用程式 ID (即應用程式中顯示的 ID)。 擴充功能管理頁面)。
使用 OAuth2 用戶端 ID 和範圍更新資訊清單
您必須更新資訊清單,納入用戶端 ID 和範圍。以下是「oauth2」範例的 gdrive 範例:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
取得存取權杖
您現在可以呼叫 identity.getAuthToken 來取得驗證權杖。
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
使用者互動
呼叫 getAuthToken 時,您可以傳遞旗標 (上述範例中的 'interactive': true)
指出您希望以互動模式或靜音模式呼叫 API。如果叫用
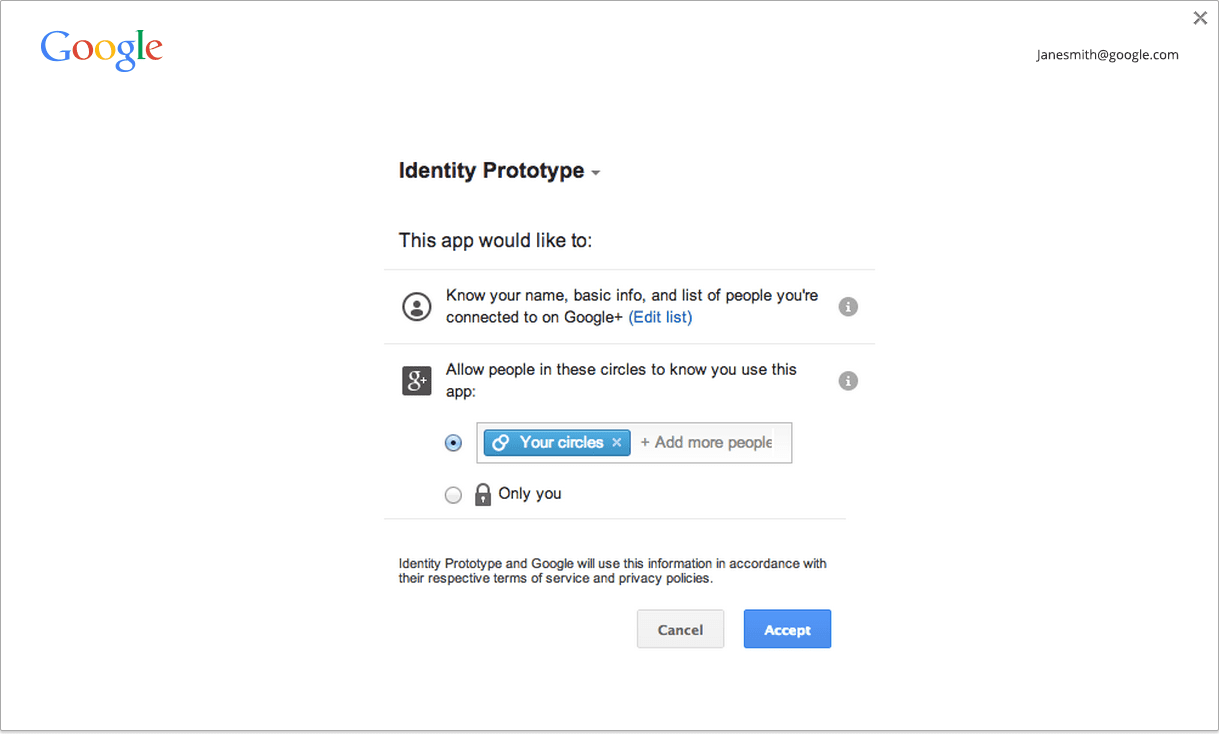
API (互動模式);如有必要,使用者會看到登入和/或核准使用者介面,如圖所示
在下方的螢幕截圖中:

如果您在無訊息模式中叫用 API,API 只會在可能產生憑證時傳回憑證 而且不顯示任何使用者介面如果應用程式會在應用程式啟動時執行流程,這項功能就能派上用場 或是在沒有使用者手勢的情況下,通常會派上用場。
我們建議的最佳做法,是,如果沒有使用者做出手勢,再使用靜音模式 如果有使用者手勢 (例如使用者在 應用程式)。請注意,我們不會強制執行任何手勢要求。
快取
Chrome 設有存取權杖的記憶體內快取,因此你可以隨時呼叫 getAuthToken
使用符記權杖到期時間會自動由快取處理。
您可以在 chrome://identity-internals 查看權杖快取的目前狀態。
在某些情況下 (例如使用者變更密碼時,沒有過期的存取權杖) 停止運作。使用此權杖的 API 呼叫開始傳回 HTTP 狀態碼 401。如果 偵測到這種情況時,您可以呼叫 identity.removeCachedAuthToken.
removeCachedAuthToken 使用範例:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
非 Google 帳戶驗證
請務必完成以下三個步驟:
- 向供應商註冊。
- 新增應用程式要存取的供應商資源權限。
- 取得驗證權杖。
向供應商註冊
您必須向供應商註冊 OAuth2 用戶端 ID,並將用戶端 ID 設為網站。
為了在註冊時輸入重新導向 URI,請使用以下格式的網址:
https://<extension-id>.chromiumapp.org/<anything-here>
舉例來說,如果您的應用程式 ID 為 abcdefghijklmnopqrstuvwxyzabcdef,而您想要 provider_cb
路徑,如要與其他供應商的重新導向 URI 有所區別,您應使用:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
新增提供者的權限
若要向提供者 API 端點建立跨來源 XHR,您必須將適當的 權限模式:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
取得權杖
如何取得權杖:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
<url-to-do-auth> 是要向供應商進行網站驗證的任何網址。例如:
假設您透過某個供應商執行 OAuth2 流程,並且已向供應商註冊應用程式
,如要存取供應商網站上的使用者相片,
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
供應商會進行驗證,並在適當的情況下顯示登入和/或核准使用者介面
使用者。接著,系統會將該檔案重新導向至
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>
Chrome 會擷取該值,並使用完整的重新導向網址叫用應用程式的回呼。應用程式 會從網址中擷取符記。
互動模式與靜音模式
呼叫 launchWebAuthFlow 時,您可以傳遞旗標 (上述範例中的 'interactive': true)
指定是否要在互動模式中呼叫 API (又稱為靜音模式)。如果
您以互動模式叫用 API,系統會視需要向使用者顯示使用者介面,讓他們取得權杖 (登入)
使用者介面和/或核准使用者介面;或任一供應器的專屬 UI)。
如果您在無訊息模式中叫用 API,API 只會在供應商能 並在不顯示任何 UI 的情況下提供權杖。如果應用程式正在對應用程式執行流程,這個做法就非常實用 啟動,或是在任何不涉及使用者手勢的情況下啟動。
我們建議的最佳做法,是,如果沒有使用者做出手勢,再使用靜音模式 如果有使用者手勢 (例如使用者在 應用程式)。請注意,我們不會強制執行手勢要求。

