Trang sự kiện và thời gian chạy ứng dụng chịu trách nhiệm quản lý vòng đời của ứng dụng. Môi trường thời gian chạy ứng dụng quản lý việc cài đặt ứng dụng, kiểm soát trang sự kiện và có thể tắt ứng dụng bất cứ lúc nào. Sự kiện theo dõi các sự kiện từ thời gian chạy ứng dụng và quản lý những gì được khởi chạy cũng như cách thức khởi chạy.
Cách hoạt động của vòng đời
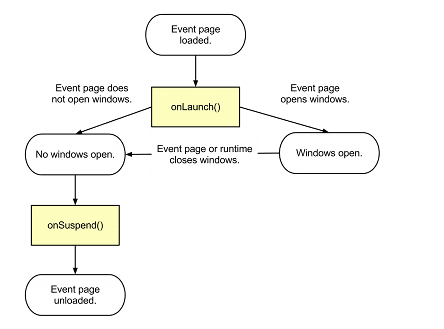
Môi trường thời gian chạy ứng dụng tải trang sự kiện từ máy tính của người dùng và sự kiện onLaunch() được kích hoạt. Chiến dịch này
sự kiện cho trang sự kiện biết thời gian chạy và kích thước của các khung giờ đó.

Khi trang sự kiện không có JavaScript thực thi, không có lệnh gọi lại đang chờ xử lý và không có cửa sổ đang mở,
Thời gian chạy sẽ huỷ tải trang sự kiện và đóng ứng dụng. Trước khi huỷ tải trang sự kiện,
onSuspend() sự kiện được kích hoạt. Điều này giúp trang sự kiện có cơ hội thực hiện các tác vụ dọn dẹp đơn giản
trước khi đóng ứng dụng.
Tạo trang và cửa sổ sự kiện
Tất cả ứng dụng phải có trang sự kiện. Trang này chứa logic cấp cao nhất của ứng dụng với không có giao diện người dùng riêng và chịu trách nhiệm tạo cửa sổ cho tất cả trang ứng dụng khác.
Tạo trang sự kiện
Để tạo trang sự kiện, hãy thêm cả chữ "background" trong tệp kê khai ứng dụng và bao gồm
background.js trong mảng tập lệnh. Bạn cần thêm mọi tập lệnh thư viện mà trang sự kiện sử dụng vào
"nền" trường đầu tiên:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
Trang sự kiện của bạn phải bao gồm hàm onLaunched(). Hàm này được gọi khi
ứng dụng được khởi chạy theo bất kỳ cách nào:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
Tạo cửa sổ
Trang sự kiện có thể tạo một hoặc nhiều cửa sổ theo ý mình. Theo mặc định, các cửa sổ này được tạo bằng kết nối tập lệnh với trang sự kiện và có thể viết tập lệnh trực tiếp bằng trang sự kiện.
Windows trong Ứng dụng Chrome không được liên kết với bất kỳ cửa sổ trình duyệt Chrome nào. Chúng có một thành phần tuỳ chọn có thanh tiêu đề và các tuỳ chọn kiểm soát kích thước, mã cửa sổ được đề xuất. Windows không có mã nhận dạng sẽ không khôi phục về kích thước và vị trí của chúng sau khi khởi động lại.
Dưới đây là cửa sổ mẫu được tạo từ background.js:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
Bao gồm dữ liệu về việc ra mắt
Tuỳ thuộc vào cách ra mắt ứng dụng, bạn có thể cần xử lý dữ liệu về đợt phát hành trên trang sự kiện. Theo
mặc định, không có dữ liệu khởi chạy khi ứng dụng được khởi động bằng trình chạy ứng dụng. Đối với các ứng dụng có
trình xử lý tệp, bạn cần xử lý tham số launchData.items để cho phép khởi chạy các trình xử lý này bằng
tệp.
Theo dõi các sự kiện trong thời gian chạy ứng dụng
Môi trường thời gian chạy ứng dụng kiểm soát lượt cài đặt, cập nhật và gỡ cài đặt ứng dụng. Bạn không cần phải làm gì để
thiết lập thời gian chạy ứng dụng, nhưng trang sự kiện của bạn có thể theo dõi sự kiện onInstalled() để lưu trữ
cài đặt cục bộ và sự kiện onSuspend() để thực hiện các tác vụ dọn dẹp đơn giản trước khi trang sự kiện được
đã huỷ tải.
Lưu trữ chế độ cài đặt cục bộ
chrome.runtime.onInstalled() được gọi khi ứng dụng của bạn được cài đặt lần đầu hoặc khi ứng dụng đó được cài đặt
đã cập nhật. Bất cứ khi nào hàm này được gọi, sự kiện onInstalled sẽ được kích hoạt. Trang sự kiện có thể
theo dõi sự kiện này và sử dụng API Bộ nhớ để lưu trữ và cập nhật các chế độ cài đặt cục bộ (xem thêm
Các lựa chọn về bộ nhớ).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
Ngăn chặn mất dữ liệu
Người dùng có thể gỡ cài đặt ứng dụng của bạn bất cứ lúc nào. Khi đã gỡ cài đặt, không thực thi mã hoặc dữ liệu riêng tư nào bỏ lại phía sau. Điều này có thể dẫn đến mất dữ liệu vì người dùng có thể gỡ cài đặt một ứng dụng có được chỉnh sửa, chưa đồng bộ hoá. Bạn nên lưu trữ dữ liệu để ngăn chặn mất dữ liệu.
Ở mức tối thiểu, bạn nên lưu trữ các chế độ cài đặt của người dùng để nếu người dùng cài đặt lại ứng dụng của bạn, thì thông tin của họ vẫn có thể sử dụng lại. Bằng cách sử dụng API Bộ nhớ (storage.sync), dữ liệu người dùng có thể được tự động đồng bộ hoá với Chrome Sync.
Dọn dẹp trước khi đóng ứng dụng
Môi trường thời gian chạy ứng dụng sẽ gửi sự kiện onSuspend() đến trang sự kiện trước khi huỷ tải sự kiện đó. Trang sự kiện của bạn
có thể theo dõi sự kiện này và thực hiện các tác vụ dọn dẹp cũng như lưu trạng thái trước khi ứng dụng đóng.
Sau khi sự kiện này được kích hoạt, thời gian chạy ứng dụng sẽ bắt đầu quá trình đóng ứng dụng. Nếu ứng dụng đang mở
Windows có thể được khởi động lại trong tương lai thông qua sự kiện onRestarted. Trong trường hợp này, ứng dụng nên
lưu trạng thái hiện tại vào bộ nhớ liên tục để sản phẩm có thể khởi động lại ở cùng trạng thái nếu nhận được
Sự kiện onRestarted. Ứng dụng chỉ có vài giây để lưu trạng thái. Sau đó,
bị chấm dứt, vì vậy, bạn nên dần lưu trạng thái của ứng dụng trong khi ứng dụng đang chạy
thông thường.
Sau khi nhận được onSuspend, ứng dụng sẽ không phân phối thêm sự kiện nào nữa, trừ trường hợp bị tạm ngưng
bị huỷ bỏ vì lý do nào đó. Trong trường hợp này, onSuspendCanceled sẽ được phân phối đến ứng dụng và
ứng dụng của bạn sẽ không bị huỷ tải.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});

