يكون وقت تشغيل التطبيق وصفحة الحدث مسؤولَين عن إدارة مراحل نشاط التطبيق. وقت تشغيل التطبيق يدير عملية تثبيت التطبيق ويتحكم في صفحة الحدث ويمكنه إيقاف التطبيق في أي وقت. الفعالية وتستمع الصفحة إلى الأحداث من وقت تشغيل التطبيق ويدير ما يتم إطلاقه وكيفية تشغيله.
آلية عمل مراحل النشاط
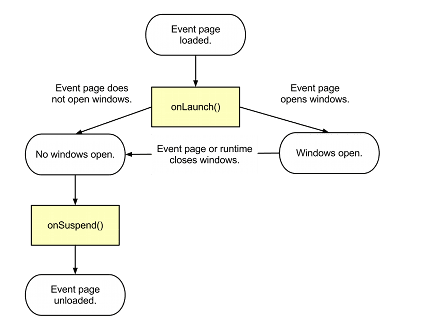
في بيئة تشغيل التطبيق، يتم تحميل صفحة الحدث من جهاز كمبيوتر سطح المكتب للمستخدم ويتم تنشيط حدث onLaunch(). هذا النمط
الحدث الذي يخبر صفحة الحدث بالنوافذ التي سيتم إطلاقها وأبعادها.

إذا لم تحتوي صفحة الحدث على JavaScript قيد التنفيذ أو لا توجد استدعاءات في انتظار المراجعة أو نوافذ مفتوحة،
يؤدي وقت التشغيل إلى إلغاء تحميل صفحة الحدث وإغلاق التطبيق. قبل إلغاء تحميل صفحة الحدث،
تم تنشيط حدث واحد (onSuspend()). يمنح ذلك صفحة الحدث فرصة لتنفيذ مهام تنظيف بسيطة
قبل إغلاق التطبيق.
إنشاء صفحة ونوافذ الحدث
يجب أن تحتوي جميع التطبيقات على صفحة حدث. تحتوي هذه الصفحة على منطق المستوى الأعلى للتطبيق الذي يتضمن لا شيء من واجهة المستخدم الخاصة بها، وهي مسؤولة عن إنشاء نوافذ لجميع صفحات التطبيق الأخرى.
إنشاء صفحة حدث
لإنشاء صفحة الحدث، يجب تضمين "الخلفية" في بيان التطبيق وتضمين
background.js في مصفوفة النصوص البرمجية. يجب إضافة أي نصوص برمجية للمكتبة تستخدمها صفحة الحدث إلى
"الخلفية" الحقل أولاً:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
يجب أن تتضمن صفحة الحدث الدالة onLaunched(). ويتم استدعاء هذه الدالة عندما
الجديد بأي شكل من الأشكال:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
إنشاء نوافذ
قد تنشئ صفحة الحدث نافذة واحدة أو أكثر وفقًا لتقديرها الخاص. بشكل افتراضي، تكون هذه النوافذ يتم إنشاؤها من خلال اتصال نص برمجي بصفحة الحدث ويمكن كتابة نص برمجي لها بشكل مباشر من خلال صفحة الحدث.
لا يتم ربط نظام التشغيل Windows في تطبيقات Chrome بأي نوافذ متصفّح Chrome. لديهم إذن إطار يتضمن شريط العناوين وعناصر التحكم في الحجم، ومعرّف نافذة مقترح. لن يكون لدى Windows بدون معرّفات لاستعادة حجمها وموقعها بعد إعادة التشغيل.
في ما يلي نموذج نافذة تم إنشاؤها من "background.js":
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
تضمين بيانات الإطلاق
بناءً على كيفية إطلاق تطبيقك، قد تحتاج إلى معالجة بيانات الإطلاق في صفحة الحدث. من
افتراضيًا، لا توجد بيانات تشغيل عند تشغيل التطبيق بواسطة مشغل التطبيقات. بالنسبة إلى التطبيقات التي تحتوي على
معالِجات الملفات، يجب التعامل مع مَعلمة launchData.items للسماح بتشغيلها باستخدام
الملفات.
الاستماع إلى أحداث وقت تشغيل التطبيق
يتحكّم وقت تشغيل التطبيق في عمليات تثبيت التطبيق وتحديثه وإلغاء تثبيته. لست بحاجة إلى القيام بأي شيء
تعمل هذه الميزة على إعداد بيئة تشغيل التطبيق، ولكن يمكن لصفحة الحدث الاستماع إلى حدث onInstalled() قبل تخزينها.
الإعدادات المحلية وحدث onSuspend() لتنفيذ مهام إزالة بسيطة قبل عرض صفحة الحدث
إلغاء التحميل.
تخزين الإعدادات المحلية
يتم طلب chrome.runtime.onInstalled() عند تثبيت تطبيقك لأوّل مرة أو عند تثبيته
تحديث. عند استدعاء هذه الدالة، يتم تنشيط حدث onInstalled. يمكن لصفحة الحدث
الاستماع إلى هذا الحدث واستخدام Storage API لتخزين الإعدادات المحلية وتعديلها (يمكنك أيضًا مراجعة
خيارات مساحة التخزين).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
منع فقدان البيانات
يمكن للمستخدمين إلغاء تثبيت تطبيقك في أي وقت. عند إلغاء التثبيت، لا يتم تنفيذ أي رموز برمجية أو بيانات خاصة المتبقية. وقد يؤدي ذلك إلى فقدان البيانات بسبب إلغاء المستخدمين تثبيت تطبيق تم تثبيته على الجهاز. بيانات معدلة وغير متزامنة. يجب أن تخزن البيانات لمنع فقدان البيانات.
على الأقل، عليك تخزين إعدادات المستخدمين، لكي يتمكّن المستخدمون من إعادة تثبيت تطبيقك لا يزال متاحًا لإعادة الاستخدام. باستخدام واجهة برمجة التطبيقات Storage API (storage.sync)، يمكن تخزين بيانات المستخدمين تتم مزامنتها تلقائيًا مع "مزامنة Chrome".
إخلاء مساحة التخزين قبل إغلاق التطبيق
يُرسل بيئة تشغيل التطبيق حدث onSuspend() إلى صفحة الحدث قبل إلغاء تحميله. صفحة الحدث
الاستماع إلى هذا الحدث وتنفيذ مهام الحذف وحفظ الحالة قبل إغلاق التطبيق.
وبعد تنشيط هذا الحدث، يبدأ وقت تشغيل التطبيق عملية إغلاق التطبيق. إذا كان التطبيق مفتوحًا
النوافذ التي قد تتم إعادة تشغيلها في المستقبل من خلال حدث onRestarted. في هذه الحالة، يجب أن يكون التطبيق
حفظ حالته الحالية على وحدة تخزين دائمة، كي يمكن إعادة تشغيله في الحالة نفسها في حال استلام
حدث واحد (onRestarted). ليس لدى التطبيق سوى بضع ثوانٍ لحفظ حالته، وبعد ذلك سيتم
أنه من الأفضل حفظ حالة التطبيق تدريجيًا أثناء تشغيله
بشكل طبيعي.
بعد تلقّي onSuspend، لن يتم إرسال أي أحداث أخرى إلى التطبيق، ما لم يتم تعليق الحساب
الإلغاء لسبب ما. في هذه الحالة، سيتم تسليم "onSuspendCanceled" إلى التطبيق.
لن يتم إلغاء تحميل التطبيق.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});

