La pagina runtime dell'app e degli eventi sono responsabili della gestione del ciclo di vita dell'app. Il runtime dell'app gestisce l'installazione delle app, controlla la pagina degli eventi e può chiudere l'app in qualsiasi momento. L'evento rileva gli eventi relativi al runtime dell'app e gestisce cosa viene lanciato e come.
Come funziona il ciclo di vita
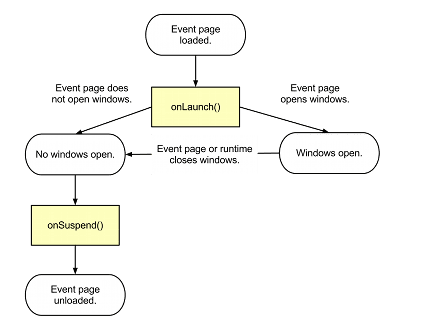
Il runtime dell'app carica la pagina dell'evento dal desktop di un utente e viene attivato l'evento onLaunch(). Questo
indica alla pagina dell'evento quali finestre aprire e le relative dimensioni.

Se nella pagina dell'evento non è presente JavaScript in esecuzione, nessun callback in attesa e non ci sono finestre aperte, il parametro
runtime scarica la pagina dell'evento e chiude l'app. Prima di scaricare la pagina dell'evento,
È stato attivato onSuspend() evento. In questo modo, la pagina dell'evento ha l'opportunità di eseguire semplici attività di pulizia
prima della chiusura dell'app.
Crea pagina e finestre di evento
Tutte le app devono avere una pagina degli eventi. Questa pagina contiene la logica di primo livello dell'applicazione non ha alcuna UI ed è responsabile della creazione delle finestre per tutte le altre pagine dell'app.
Pagina Crea evento
Per creare la pagina dell'evento, includi lo "sfondo" nel file manifest dell'app e includi
background.js nell'array degli script. Eventuali script di libreria utilizzati dalla pagina dell'evento devono essere aggiunti a
lo "sfondo" :
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
La pagina dell'evento deve includere la funzione onLaunched(). Questa funzione viene chiamata quando
dell'applicazione viene avviata in qualsiasi modo:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
Crea finestre
La pagina di un evento può creare una o più finestre a sua discrezione. Per impostazione predefinita, queste finestre sono vengono creati con una connessione script alla pagina dell'evento e possono essere applicati direttamente tramite script dalla pagina dell'evento.
Le finestre delle app di Chrome non sono associate a nessuna finestra del browser Chrome. Hanno un'opzione facoltativa frame con barra del titolo, controlli delle dimensioni e un ID finestra consigliato. Le finestre senza ID non ripristinare le dimensioni e la posizione dopo il riavvio.
Ecco una finestra di esempio creata da background.js:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
Inclusi i dati sul lancio
A seconda di come viene lanciata l'app, potresti dover gestire i dati relativi al lancio nella pagina dell'evento. Di
per impostazione predefinita, non vengono visualizzati dati relativi al lancio quando l'app viene avviata da Avvio app. Per le app con
gestori di file, devi gestire il parametro launchData.items per consentirne l'avvio con
.
In ascolto di eventi di runtime delle app
Il runtime dell'app controlla installazioni, aggiornamenti e disinstallazioni dell'app. Non devi fare nulla per
configura il runtime dell'app, ma la tua pagina dell'evento può rimanere in ascolto dell'evento onInstalled() da memorizzare
impostazioni locali e l'evento onSuspend() per eseguire semplici attività di pulizia prima che la pagina dell'evento venga
non è stato scaricato.
Memorizzazione delle impostazioni locali
chrome.runtime.onInstalled() viene chiamato quando la tua app è stata installata per la prima volta o quando è stata
aggiornato. Ogni volta che viene chiamata questa funzione, viene attivato l'evento onInstalled. La pagina dell'evento può
rimanere in ascolto di questo evento e utilizzare l'API Storage per archiviare e aggiornare le impostazioni locali (vedi anche
Opzioni di archiviazione).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
Evitare la perdita di dati
Gli utenti possono disinstallare la tua app in qualsiasi momento. Una volta disinstallata, nessuna esecuzione di codice o dati privati lasciati alle spalle. Ciò può causare la perdita di dati perché gli utenti potrebbero disinstallare un'app che ha dati modificati e non sincronizzati. Dovresti archiviare i dati per evitarne la perdita.
Come minimo, dovresti archiviare le impostazioni utente in modo che se gli utenti reinstallano la tua app, le loro informazioni possono essere riutilizzati. Con l'API Storage (storage.sync), i dati utente possono essere sincronizzati automaticamente con Sincronizzazione Chrome.
Esegui la pulizia prima della chiusura dell'app
Il runtime dell'app invia l'evento onSuspend() alla pagina dell'evento prima di scaricarlo. Pagina dell'evento
può rimanere in ascolto dell'evento, eseguire attività di pulizia e salvare lo stato prima della chiusura dell'app.
Una volta attivato questo evento, il runtime dell'app avvia la procedura di chiusura. Se l'app è aperta
finestre in cui potrebbe essere riavviato in futuro tramite l'evento onRestarted. In questo caso, l'app
salvare lo stato corrente in uno spazio di archiviazione permanente in modo che possa riavviarsi nello stesso stato se riceve
onRestarted evento. L'app ha solo pochi secondi di tempo per salvare il suo stato, dopodiché verrà
terminato, quindi è una buona idea salvare in modo incrementale lo stato dell'app mentre è in esecuzione
normalmente.
Dopo aver ricevuto onSuspend, non verranno inviati ulteriori eventi all'app, a meno che la sospensione non venga
interrotto per qualche motivo. In questo caso, onSuspendCanceled verrà inviato all'app e
non verrà scaricata.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
