Środowisko wykonawcze aplikacji i strona zdarzenia odpowiadają za zarządzanie cyklem życia aplikacji. Środowisko wykonawcze aplikacji zarządza instalacją aplikacji, kontroluje stronę wydarzenia i może zamknąć aplikację w dowolnym momencie. Wydarzenie nasłuchuje zdarzeń ze środowiska wykonawczego aplikacji i zarządza tym, co i w jaki sposób zostanie uruchomione.
Jak działa cykl życia
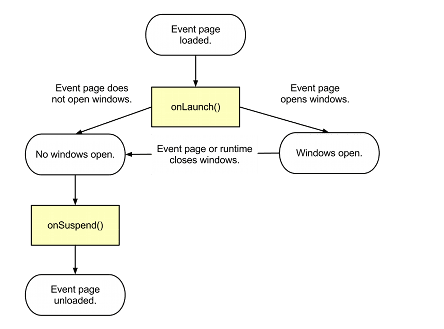
Środowisko wykonawcze aplikacji wczytuje stronę zdarzenia na komputerze użytkownika i uruchamiane jest zdarzenie onLaunch(). Ten
informuje stronę wydarzenia, które okna mają zostać uruchomione i jakie mają wymiary.

Jeśli na stronie zdarzenia nie ma wykonywanego kodu JavaScript, nie ma oczekujących wywołań zwrotnych ani otwartych okien, w tagu
wyczyści stronę zdarzenia i zamyka aplikację. Przed usunięciem strony zdarzenia z pamięci
Uruchamiane jest zdarzenie onSuspend(). Dzięki temu na stronie wydarzenia można wykonać proste zadania związane z porządkowaniem
przed zamknięciem aplikacji.
Utwórz stronę i okna wydarzenia
Wszystkie aplikacje muszą mieć stronę wydarzenia. Ta strona zawiera logikę najwyższego poziomu aplikacji z nie używa własnego interfejsu i odpowiada za tworzenie okien dla wszystkich stron aplikacji.
Utwórz stronę wydarzenia
Aby utworzyć stronę wydarzenia, dołącz „tło” w manifeście aplikacji i uwzględnij pole
background.js w tablicy skryptów. Wszystkie skrypty biblioteki używane przez stronę zdarzenia należy dodać do
w tle pierwsze pole:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
Strona zdarzenia musi zawierać funkcję onLaunched(). Funkcja ta jest wywoływana, gdy
aplikacja jest uruchamiana w dowolny sposób:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
Tworzenie okien
Strona wydarzenia może według własnego uznania utworzyć jedno lub więcej okien. Domyślnie te okna są utworzone za pomocą połączenia ze stroną wydarzenia, na które strona wydarzenia może tworzyć skrypty.
Okna aplikacji Chrome nie są powiązane z żadnymi oknami przeglądarki Chrome. Mają one opcjonalną ramkę z paskiem tytułu i elementami sterującymi rozmiarem oraz zalecanym identyfikatorem okna. Windows bez identyfikatorów przywrócić ich rozmiar i lokalizację po ponownym uruchomieniu.
Oto przykładowe okno utworzone ze strony background.js:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
Z uwzględnieniem danych o uruchomieniu
W zależności od sposobu wprowadzenia aplikacji na rynek konieczne może być przetworzenie danych na stronie wydarzenia. Według
domyślnie nie ma danych uruchamiania, gdy aplikacja jest uruchamiana przez Menu z aplikacjami. W przypadku aplikacji, które zawierają
modułów obsługi plików, musisz obsługiwać parametr launchData.items, aby umożliwić ich uruchamianie
.
Nasłuchiwanie zdarzeń w czasie działania aplikacji
Środowisko wykonawcze aplikacji kontroluje liczbę instalacji, aktualizacji i odinstalowań. Nie musisz nic robić, aby
skonfigurujesz środowisko wykonawcze aplikacji, ale strona zdarzenia może nasłuchiwać zdarzenia onInstalled() do zapisania
ustawienia lokalne i zdarzenie onSuspend(), aby wykonać proste zadania związane z czyszczeniem jeszcze przed zamknięciem strony wydarzenia.
wyładowano z pamięci.
Przechowywanie ustawień lokalnych
Funkcja chrome.runtime.onInstalled() jest wywoływana po zainstalowaniu aplikacji lub jej zainstalowaniu
Zaktualizowano. Przy każdym wywołaniu tej funkcji wywoływane jest zdarzenie onInstalled. Na stronie wydarzenia można
nasłuchuj tego zdarzenia i używaj interfejsu Storage API do zapisywania i aktualizowania ustawień lokalnych (zobacz też
Opcje miejsca na dane).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
Zapobieganie utracie danych
Użytkownicy mogą odinstalować Twoją aplikację w każdej chwili. Po odinstalowaniu nie uruchamiany kod ani prywatne dane z przeszłości. Może to prowadzić do utraty danych, ponieważ użytkownicy mogą odinstalować aplikację, która jest dostępna lokalnie poddanych edycji, niezsynchronizowanych. Przechowuj je w bezpiecznym miejscu, aby nie utracić danych.
Minimalnym wymogiem jest zapisanie ustawień użytkownika, tak aby, jeśli użytkownik ponownie zainstalował aplikację, jego dane jest wciąż dostępna do ponownego wykorzystania. Za pomocą interfejsu Storage API (storage.sync) dane użytkowników mogą być automatycznie synchronizowane z Synchronizacją Chrome.
Wyczyść przed zamknięciem aplikacji
Środowisko wykonawcze aplikacji wysyła zdarzenie onSuspend() na stronę zdarzenia przed jego usunięciem. Twoja strona wydarzenia
może nasłuchiwać tego zdarzenia i wykonywać zadania związane z czyszczeniem oraz zapisywać stan przed zamknięciem aplikacji.
Po wywołaniu tego zdarzenia rozpocznie się proces zamykania aplikacji. Jeśli aplikacja jest otwarta
okien może zostać ponownie uruchomiony w przyszłości za pomocą zdarzenia onRestarted. W takim przypadku aplikacja powinna
zapisze bieżący stan w pamięci trwałej, dzięki czemu będzie można ponownie uruchomić go w tym samym stanie, jeśli otrzyma
onRestarted zdarzenie. Aplikacja ma tylko kilka sekund na zapisanie stanu. Po tym czasie jest
została zakończona, więc warto zapisywać stan aplikacji stopniowo, gdy jest ona uruchomiona
w zwykły sposób.
Po otrzymaniu onSuspend żadne kolejne zdarzenia nie będą dostarczane do aplikacji, chyba że zawieszenie zostanie zawieszone
przerwano z jakiegoś powodu. W tym przypadku do aplikacji zostanie dostarczony onSuspendCanceled, a tag
nie zostanie wczytana.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
