รันไทม์และหน้าเหตุการณ์ของแอปทำหน้าที่จัดการวงจรของแอป รันไทม์ของแอป จัดการการติดตั้งแอป ควบคุมหน้ากิจกรรม และปิดแอปได้ทุกเมื่อ กิจกรรม จะคอยตรวจจับเหตุการณ์จากรันไทม์ของแอปและจัดการว่าอะไรที่จะเปิดตัวและวิธีเปิดตัวบ้าง
วิธีการทำงานของวงจร
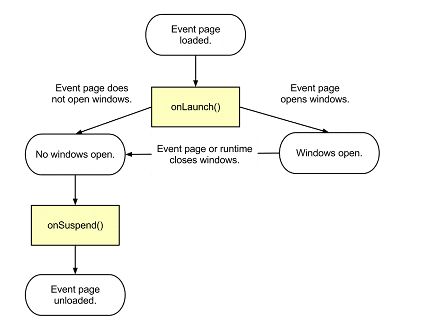
รันไทม์ของแอปจะโหลดหน้าเหตุการณ์จากเดสก์ท็อปของผู้ใช้ และเหตุการณ์ onLaunch() จึงเริ่มทำงาน ช่วงเวลานี้
จะบอกหน้าเหตุการณ์ว่าเปิดหน้าต่างใดและมิติข้อมูลใด

เมื่อหน้าเหตุการณ์ไม่มีการเรียกใช้ JavaScript ไม่มีการเรียกกลับที่รอดำเนินการ และไม่มีหน้าต่างที่เปิดอยู่
รันไทม์จะยกเลิกการโหลดหน้าเหตุการณ์และปิดแอป ก่อนยกเลิกการโหลดหน้ากิจกรรม
เหตุการณ์ onSuspend() เริ่มทำงานแล้ว ซึ่งเป็นโอกาสให้หน้ากิจกรรมจัดการสิ่งต่างๆ ได้อย่างง่ายดาย
ก่อนจะปิดแอป
สร้างหน้าและกรอบเวลาของกิจกรรม
แอปทั้งหมดต้องมีหน้ากิจกรรม หน้านี้ประกอบด้วยตรรกะระดับบนสุดของแอปพลิเคชันที่มี ไม่มี UI ของตัวเองและมีหน้าที่สร้างหน้าต่างสำหรับหน้าแอปอื่นๆ ทั้งหมด
สร้างหน้ากิจกรรม
หากต้องการสร้างหน้ากิจกรรม ให้ใส่ "พื้นหลัง" ในไฟล์ Manifest ของแอปและรวม
background.js ในอาร์เรย์สคริปต์ ต้องเพิ่มสคริปต์ไลบรารีใดๆ ที่ใช้โดยหน้ากิจกรรมลงใน
"พื้นหลัง" ฟิลด์ก่อน:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
หน้ากิจกรรมต้องมีฟังก์ชัน onLaunched() โดยฟังก์ชันนี้จะถูกเรียกเมื่อ
แอปพลิเคชันที่ใช้ในทางใดทางหนึ่ง:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
สร้างหน้าต่าง
หน้ากิจกรรมอาจสร้างกรอบเวลาอย่างน้อยหนึ่งช่วงขึ้นโดยการพิจารณาตามที่เห็นสมควร โดยค่าเริ่มต้น หน้าต่างเหล่านี้จะ ซึ่งสร้างด้วยการเชื่อมต่อสคริปต์กับหน้ากิจกรรม และสามารถเขียนสคริปต์ได้โดยตรงในหน้ากิจกรรม
Windows ในแอป Chrome ไม่เชื่อมโยงกับหน้าต่างเบราว์เซอร์ Chrome ใดๆ พวกเขามีตัวเลือก ที่มีแถบชื่อและตัวควบคุมขนาด รวมทั้งรหัสหน้าต่างที่แนะนำ Windows ที่ไม่มีรหัสจะไม่ คืนค่าเป็นขนาดและตำแหน่งหลังจากรีสตาร์ท
ต่อไปนี้เป็นตัวอย่างหน้าต่างที่สร้างจาก background.js
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
รวมข้อมูลการเปิดตัว
คุณอาจต้องจัดการข้อมูลการเปิดตัวในหน้ากิจกรรม ทั้งนี้ขึ้นอยู่กับวิธีเปิดแอปของคุณ โดย
โดยค่าเริ่มต้น จะไม่มีข้อมูลการเปิดใช้งานเมื่อแอปเริ่มทำงานโดยตัวเปิดแอป สำหรับแอปที่มี
ตัวแฮนเดิลไฟล์ คุณต้องจัดการพารามิเตอร์ launchData.items เพื่ออนุญาตให้ตัวแฮนเดิลไฟล์เริ่มทำงานด้วย
กำลังฟังเหตุการณ์รันไทม์ของแอป
รันไทม์ของแอปจะควบคุมการติดตั้งแอป การอัปเดต และการถอนการติดตั้งแอป คุณไม่จำเป็นต้องดำเนินการใดๆ เพื่อ
ตั้งค่ารันไทม์ของแอป แต่หน้าเหตุการณ์สามารถตรวจจับเหตุการณ์ onInstalled() ที่จะจัดเก็บได้
การตั้งค่าในเครื่องและเหตุการณ์ onSuspend() เพื่อล้างข้อมูลง่ายๆ ก่อนถึงหน้ากิจกรรม
ยกเลิกการโหลดแล้ว
การจัดเก็บการตั้งค่าภายในเครื่อง
ระบบจะเรียก chrome.runtime.onInstalled() เมื่อติดตั้งแอปของคุณเป็นครั้งแรกหรือเมื่อแอปได้รับแล้ว
อัปเดตแล้ว เมื่อใดก็ตามที่มีการเรียกฟังก์ชันนี้ เหตุการณ์ onInstalled จะเริ่มทำงาน หน้ากิจกรรมสามารถ
รอเหตุการณ์นี้และใช้ Storage API เพื่อจัดเก็บและอัปเดตการตั้งค่าในเครื่อง (ดูข้อมูลเพิ่มเติม)
ตัวเลือกพื้นที่เก็บข้อมูล)
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
การป้องกันข้อมูลรั่วไหล
ผู้ใช้จะถอนการติดตั้งแอปได้ทุกเมื่อ เมื่อถอนการติดตั้งแล้ว จะไม่มีการดำเนินการกับโค้ดหรือข้อมูลส่วนตัว ที่ทิ้งไว้เบื้องหลัง ซึ่งอาจทำให้ข้อมูลสูญหายเนื่องจากผู้ใช้อาจถอนการติดตั้งแอปที่มี ข้อมูลที่ถูกแก้ไข และไม่ซิงค์ คุณควรเก็บข้อมูลไว้เพื่อป้องกันข้อมูลสูญหาย
อย่างน้อยที่สุด คุณควรจัดเก็บการตั้งค่าของผู้ใช้ เพื่อให้ผู้ใช้สามารถติดตั้งแอปของคุณอีกครั้ง ข้อมูลของพวกเขา ยังคงสามารถนำกลับมาใช้ใหม่ได้ การใช้ Storage API (storage.sync) ทำให้ข้อมูลผู้ใช้สามารถ ซิงค์กับการซิงค์ของ Chrome โดยอัตโนมัติแล้ว
ทำความสะอาดก่อนปิดแอป
รันไทม์ของแอปจะส่งเหตุการณ์ onSuspend() ไปยังหน้าเหตุการณ์ก่อนที่จะยกเลิกการโหลด หน้ากิจกรรมของคุณ
จะฟังกิจกรรมนี้ ทำความสะอาดข้อมูล และบันทึกสถานะก่อนแอปจะปิดได้
เมื่อเหตุการณ์นี้เริ่มทำงาน รันไทม์ของแอปจะเริ่มขั้นตอนการปิดแอป หากแอปเปิดอยู่
ซึ่งอาจรีสตาร์ทในอนาคตผ่านเหตุการณ์ onRestarted ในกรณีนี้ แอปควร
บันทึกสถานะปัจจุบันลงในพื้นที่เก็บข้อมูลถาวร เพื่อให้รีสตาร์ทได้ในสถานะเดียวกันหากได้รับ
onRestarted เหตุการณ์ แอปมีเวลา 2-3 วินาทีในการบันทึกสถานะ หลังจากนั้นระบบจึงจะบันทึกสถานะ
สิ้นสุดลง ดังนั้นคุณควรบันทึกสถานะของแอปทีละน้อยในขณะที่แอปทำงานอยู่
ตามปกติ
หลังจากที่ได้รับ onSuspend ระบบจะไม่นำส่งกิจกรรมเพิ่มเติมไปยังแอป เว้นแต่การระงับจะเป็น
ล้มเลิกด้วยเหตุผลบางอย่าง ในกรณีนี้ ระบบจะส่ง onSuspendCanceled ไปยังแอปและ
แอปจะไม่ถูกยกเลิกการโหลด
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});

