Uygulama çalışma zamanı ve etkinlik sayfası, uygulamanın yaşam döngüsünün yönetilmesinden sorumludur. Uygulamanın çalışma zamanı uygulama yüklemesini yönetir, etkinlik sayfasını kontrol eder ve uygulamayı istediği zaman kapatabilir. Etkinlik sayfası, uygulamanın çalışma zamanındaki etkinlikleri dinleyip neyin nasıl başlatılacağını yönetir.
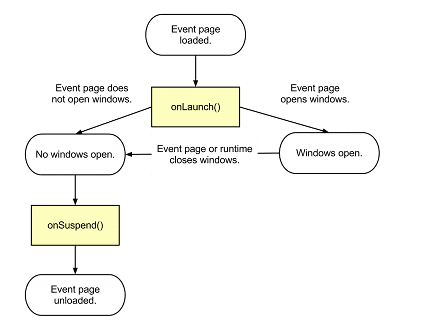
Yaşam döngüsü nasıl çalışır?
Uygulama çalışma zamanı, kullanıcının masaüstünden etkinlik sayfasını yükler ve onLaunch() etkinliği tetiklenir. Bu
etkinliği, etkinlik sayfasına hangi pencerelerin açılacağını ve bunların boyutlarını bildirir.

Etkinlik sayfasında yürütülen JavaScript, bekleyen geri çağırma ve açık pencere yoksa
Çalışma zamanı, etkinlik sayfasını kaldırır ve uygulamayı kapatır. Etkinlik sayfasının yüklemesini kaldırmadan önce
onSuspend() etkinlik tetiklendi. Bu, etkinlik sayfasının basit temizlik görevlerini tamamlamasına olanak tanır
kapatmadan önce kontrol edin.
Etkinlik sayfası ve pencereleri oluşturma
Tüm uygulamaların bir etkinlik sayfası olmalıdır. Bu sayfa, uygulamanın üst düzey mantığını içerir ve kendine ait kullanıcı arayüzünden hiçbirine sahip değildir ve diğer tüm uygulama sayfaları için pencereler oluşturmaktan sorumludur.
Etkinlik sayfası oluştur
Etkinlik sayfasını oluşturmak için "arka planı" ekleyin alanına eklemeli ve
Komut dosyası dizisindeki background.js. Etkinlik sayfası tarafından kullanılan kitaplık komut dosyalarının
"arka plan" alan önce:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
Etkinlik sayfanız onLaunched() işlevini içermelidir. Bu işlev,
herhangi bir şekilde başlatıldığında:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
Pencere oluşturma
Bir etkinlik sayfasının kendi takdirine bağlı olarak bir veya daha fazla pencere oluşturabilir. Varsayılan olarak bu aralıklar etkinlik sayfasına komut dosyası bağlantısıyla oluşturulur ve doğrudan etkinlik sayfası tarafından komut dosyası haline getirilebilir.
Chrome Uygulamaları'ndaki Windows, herhangi bir Chrome tarayıcı penceresiyle ilişkili değildir. Bu yayıncıların başlık çubuğu, boyut denetimleri ve önerilen bir pencere kimliğine sahip çerçeve. Kimliği olmayan Windows yeniden boyutlandırdıktan sonra boyutuna ve konumuna geri yüklenir.
Aşağıda, background.js ürününden oluşturulmuş bir örnek pencere verilmiştir:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
Lansman Verileri Dahil
Uygulamanızın nasıl kullanıma sunulduğuna bağlı olarak lansman verilerini etkinlik sayfanızda işlemeniz gerekebilir. Ölçüt
Varsayılan olarak, uygulama uygulama başlatıcı tarafından başlatıldığında herhangi bir başlatma verisi olmaz. Bu özellik,
birlikte başlatılmalarına izin vermek için launchData.items parametresini işlemeniz gerekir.
dosyası olarak da kaydedebilir.
Uygulama çalışma zamanı etkinliklerini dinleme
Uygulama çalışma zamanı; uygulama yükleme, güncelleme ve kaldırma işlemlerini kontrol eder. Herhangi bir işlem yapmanız gerekmez
uygulama çalışma zamanını ayarlarsınız, ancak etkinlik sayfanız onInstalled() etkinliğini dinleyebilir
yerel ayarlar ve onSuspend() etkinliğini kullanarak basit temizlik görevlerini
kolayca gerçekleştirebilirsiniz.
yüklenmedi.
Yerel ayarları depolama
chrome.runtime.onInstalled(), uygulamanız ilk yüklendiğinde veya ilk kez yüklendiğinde çağrılır
güncellendi. Bu işlev her çağrıldığında onInstalled etkinliği tetiklenir. Etkinlik sayfası
bu etkinliği dinleyin ve yerel ayarları kaydedip güncellemek için Storage API'yi kullanın (
Depolama alanı seçenekleri) tıklayın.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
Veri kaybını önleme
Kullanıcılar istedikleri zaman uygulamanızı kaldırabilirler. Yükleme kaldırıldığında kod veya gizli veriler yürütülmez geride bırakılıyor. Kullanıcılar yerel olarak ayarlanmış uygulamaları kaldırıyor olabileceğinden, bu durum veri kaybına neden olabilir düzenlenmemiş, senkronize edilmemiş verilerdir. Veri kaybını önlemek için verileri saklamanız gerekir.
En azından kullanıcı ayarlarını saklamalısınız. Böylece, kullanıcılar uygulamanızı yeniden yüklerse bilgileri hâlâ yeniden kullanılabilir. Storage API (storage.sync) kullanılarak kullanıcı verileri otomatik olarak senkronize edilir.
Uygulama kapatılmadan önce temizleme
Uygulamanın çalışma zamanı, onSuspend() etkinliğini kaldırma işleminden önce etkinlik sayfasına gönderir. Etkinlik sayfanız
bu etkinliği dinleyebilir, uygulama kapanmadan önce görevleri temizleyebilir, durumu kaydedebilir.
Bu etkinlik tetiklendikten sonra, uygulama çalışma zamanı, uygulamayı kapatma işlemini başlatır. Uygulama açıksa
pencerelerde daha sonra onRestarted etkinliği aracılığıyla yeniden başlatılabilir. Bu durumda, uygulama
alırsa aynı durumda yeniden başlatabilmesi için mevcut durumunu kalıcı depolama alanına kaydetmelidir.
onRestarted etkinliği. Uygulamanın durumunu kaydetmek için yalnızca birkaç saniyesi vardır. Bu sürenin sonunda durum
Bu nedenle, uygulama çalışırken uygulama durumunu aşamalı olarak kaydetmek iyi bir fikirdir
gerekir.
onSuspend alındıktan sonra, askıya alma durumu şu şekilde olmadığı sürece uygulamaya başka etkinlik gönderilmez:
bir nedenden dolayı iptal edildi. Bu durumda, onSuspendCanceled uygulamaya gönderilir ve
uygulama kaldırılmaz.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
