El tiempo de ejecución y la página de eventos de la app son responsables de administrar el ciclo de vida de la app. El tiempo de ejecución de la app administra la instalación de la app, controla la página del evento y puede cerrar la app en cualquier momento. El evento Esta página detecta eventos del tiempo de ejecución de la app y administra qué se inicia y cómo.
Cómo funciona el ciclo de vida
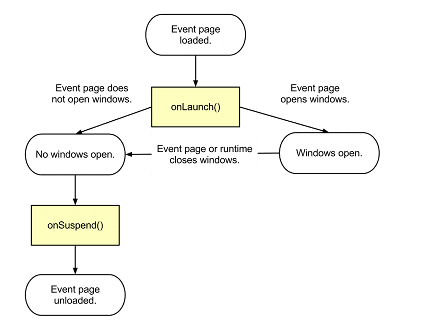
El tiempo de ejecución de la app carga la página del evento desde el escritorio de un usuario y se activa el evento onLaunch(). Esta
le indica a la página del evento qué ventanas abrir y sus dimensiones.

Cuando la página del evento no tiene JavaScript en ejecución, no hay devoluciones de llamada pendientes ni ventanas abiertas, el error
de ejecución descarga la página del evento y cierra la app. Antes de descargar la página del evento, el
Se activó el evento onSuspend(). Esto le da a la página del evento la oportunidad de realizar tareas de limpieza simples.
antes de que se cierre la app.
Crea una página y ventanas del evento
Todas las aplicaciones deben tener una página de evento. Esta página contiene la lógica de nivel superior de la aplicación con sin su propia IU y se encarga de crear las ventanas para todas las demás páginas de la app.
Página para crear evento
Para crear la página del evento, incluye el "fondo" en el manifiesto de la app e incluye el
background.js en el array de secuencias de comandos. Todas las secuencias de comandos de la biblioteca que utilice la página del evento deben agregarse.
el "fondo" campo primero:
"background": {
"scripts": [
"foo.js",
"background.js"
]
}
La página del evento debe incluir la función onLaunched(). Se llama a esta función cuando tu
aplicación se inicia de alguna manera:
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
});
Crear ventanas
La página del evento puede crear una o más ventanas a su discreción. De forma predeterminada, estas ventanas son se crean con una conexión de secuencia de comandos a la página del evento, y la página del evento puede programar directamente las secuencias de comandos.
Las ventanas de las Apps de Chrome no están asociadas con ninguna ventana del navegador Chrome. Cuentan con un módulo marco con barra de título, controles de tamaño y un ID de ventana recomendado. Las ventanas sin IDs no restablecer su tamaño y ubicación después del reinicio.
Esta es una ventana de muestra creada a partir de background.js:
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600,
left: 100,
top: 100
},
minWidth: 800,
minHeight: 600
});
});
Incluidos los datos de lanzamiento
Según cómo se inicie tu app, es posible que debas controlar los datos de inicio en la página del evento. De
De forma predeterminada, no hay datos de inicio cuando la app se inicia con el selector de aplicaciones. Para las apps que tienen
controladores de archivos, debes controlar el parámetro launchData.items para permitir que se inicien con
archivos.
Cómo escuchar eventos de tiempo de ejecución de apps
El tiempo de ejecución controla las instalaciones, actualizaciones y desinstalaciones de la app. No necesitas hacer nada
Configura el entorno de ejecución de la app, pero la página del evento puede detectar el evento onInstalled() que se almacenará
configuración local y el evento onSuspend() para realizar tareas de limpieza simples antes de que se abra la página del evento
sin cargar.
Almacena parámetros de configuración locales
Se llama a chrome.runtime.onInstalled() cuando tu app se instala por primera vez o cuando ya se instaló.
se actualicen. Cada vez que se llama a esta función, se activa el evento onInstalled. La página del evento puede
escuchar este evento y usar la API de Storage para almacenar y actualizar la configuración local (consulta también
Opciones de almacenamiento).
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.local.set(object items, function callback);
});
Evita la pérdida de datos
Los usuarios pueden desinstalar tu app en cualquier momento. Cuando se desinstala, no se ejecutan datos privados ni código que dejaron de lado. Esto puede provocar la pérdida de datos, ya que los usuarios podrían desinstalar una app que tiene datos editados y sin sincronizar. Deberías almacenarlos de forma segura para evitar su pérdida.
Como mínimo, debe guardar la configuración del usuario para que, si reinstalan la aplicación, aún está disponible para reutilizarlo. Con la API de Storage (storage.sync), se pueden almacenar los datos del usuario automáticamente con la Sincronización de Chrome.
Realiza una limpieza antes de que se cierre la app
El entorno de ejecución de la app envía el evento onSuspend() a la página del evento antes de descargarla. La página de tu evento
puede escuchar este evento, realizar tareas de limpieza y guardar el estado antes de que se cierre la app.
Una vez que se activa este evento, el tiempo de ejecución de la app inicia el proceso de cierre de la app. Si la app tiene acceso
ventanas, es posible que se reinicie en el futuro a través del evento onRestarted. En este caso, la app debería
guarda su estado actual en el almacenamiento persistente para que pueda reiniciarse en el mismo estado si recibe un
onRestarted evento. La app solo tiene unos segundos para guardar su estado, después de lo cual
finalizado, por lo que es una buena idea guardar el estado de la app de forma incremental mientras esta se ejecuta
normalmente.
Después de recibir onSuspend, no se enviarán más eventos a la app, a menos que se cumpla la suspensión
anulado por alguna razón. En este caso, se entregará el onSuspendCanceled a la app, y el
no se descargará la app.
chrome.runtime.onSuspend.addListener(function() {
// Do some simple clean-up tasks.
});
