NFC ট্যাগ পড়া এবং লেখা এখন সম্ভব।
ওয়েব NFC কি?
এনএফসি মানে নিয়ার ফিল্ড কমিউনিকেশনস, একটি স্বল্প-পরিসরের বেতার প্রযুক্তি যা 13.56 মেগাহার্টজে কাজ করে যা 10 সেন্টিমিটারের কম দূরত্বে ডিভাইসগুলির মধ্যে যোগাযোগ এবং 424 kbit/s পর্যন্ত ট্রান্সমিশন রেট সক্ষম করে।
ওয়েব NFC সাইটগুলিকে NFC ট্যাগ পড়ার এবং লেখার ক্ষমতা প্রদান করে যখন তারা ব্যবহারকারীর ডিভাইসের কাছাকাছি থাকে (সাধারণত 5-10 সেমি, 2-4 ইঞ্চি)। বর্তমান সুযোগটি NFC ডেটা এক্সচেঞ্জ ফরম্যাটের (NDEF) মধ্যে সীমাবদ্ধ, একটি হালকা বাইনারি বার্তা বিন্যাস যা বিভিন্ন ট্যাগ বিন্যাসে কাজ করে।

প্রস্তাবিত ব্যবহারের ক্ষেত্রে
ওয়েব এনএফসি এনডিইএফ-এর মধ্যে সীমাবদ্ধ কারণ এনডিইএফ ডেটা পড়া এবং লেখার সুরক্ষা বৈশিষ্ট্যগুলি আরও সহজে পরিমাপযোগ্য। নিম্ন-স্তরের I/O অপারেশন (যেমন ISO-DEP, NFC-A/B, NFC-F), পিয়ার-টু-পিয়ার কমিউনিকেশন মোড এবং হোস্ট-ভিত্তিক কার্ড ইমুলেশন (HCE) সমর্থিত নয়।
ওয়েব NFC ব্যবহার করতে পারে এমন সাইটগুলির উদাহরণগুলির মধ্যে রয়েছে:
- প্রদর্শনীর কাছাকাছি একটি NFC কার্ডে ব্যবহারকারী যখন তাদের ডিভাইসটি স্পর্শ করে তখন যাদুঘর এবং আর্ট গ্যালারীগুলি একটি প্রদর্শন সম্পর্কে অতিরিক্ত তথ্য প্রদর্শন করতে পারে৷
- ইনভেন্টরি ম্যানেজমেন্ট সাইটগুলি এর বিষয়বস্তুর তথ্য আপডেট করার জন্য একটি পাত্রে NFC ট্যাগে ডেটা পড়তে বা লিখতে পারে।
- কনফারেন্স সাইটগুলি ইভেন্ট চলাকালীন NFC ব্যাজগুলি স্ক্যান করতে এটি ব্যবহার করতে পারে এবং তাদের উপর লেখা তথ্যে আরও পরিবর্তন রোধ করতে সেগুলি লক করা আছে তা নিশ্চিত করতে পারে৷
- সাইটগুলি এটিকে ডিভাইস বা পরিষেবা প্রদানের পরিস্থিতির জন্য প্রয়োজনীয় প্রাথমিক গোপনীয়তা শেয়ার করার জন্য এবং অপারেশনাল মোডে কনফিগারেশন ডেটা স্থাপন করতে ব্যবহার করতে পারে।

বর্তমান অবস্থা
| ধাপ | স্ট্যাটাস |
|---|---|
| 1. ব্যাখ্যাকারী তৈরি করুন | সম্পূর্ণ |
| 2. স্পেসিফিকেশনের প্রাথমিক খসড়া তৈরি করুন | সম্পূর্ণ |
| 3. প্রতিক্রিয়া সংগ্রহ করুন এবং ডিজাইনের উপর পুনরাবৃত্তি করুন | সম্পূর্ণ |
| 4. মূল বিচার | সম্পূর্ণ |
| 5. লঞ্চ করুন | সম্পূর্ণ |
ওয়েব NFC ব্যবহার করুন
বৈশিষ্ট্য সনাক্তকরণ
হার্ডওয়্যারের জন্য বৈশিষ্ট্য সনাক্তকরণ আপনি সম্ভবত অভ্যস্ত থেকে ভিন্ন। NDEFReader এর উপস্থিতি আপনাকে বলে যে ব্রাউজারটি ওয়েব NFC সমর্থন করে, কিন্তু প্রয়োজনীয় হার্ডওয়্যার উপস্থিত আছে কিনা তা নয়। বিশেষ করে, যদি হার্ডওয়্যারটি অনুপস্থিত থাকে, তবে নির্দিষ্ট কলগুলির দ্বারা প্রত্যাবর্তিত প্রতিশ্রুতি প্রত্যাখ্যান করা হবে। যখন আমি NDEFReader বর্ণনা করব তখন আমি বিস্তারিত জানাব।
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
পরিভাষা
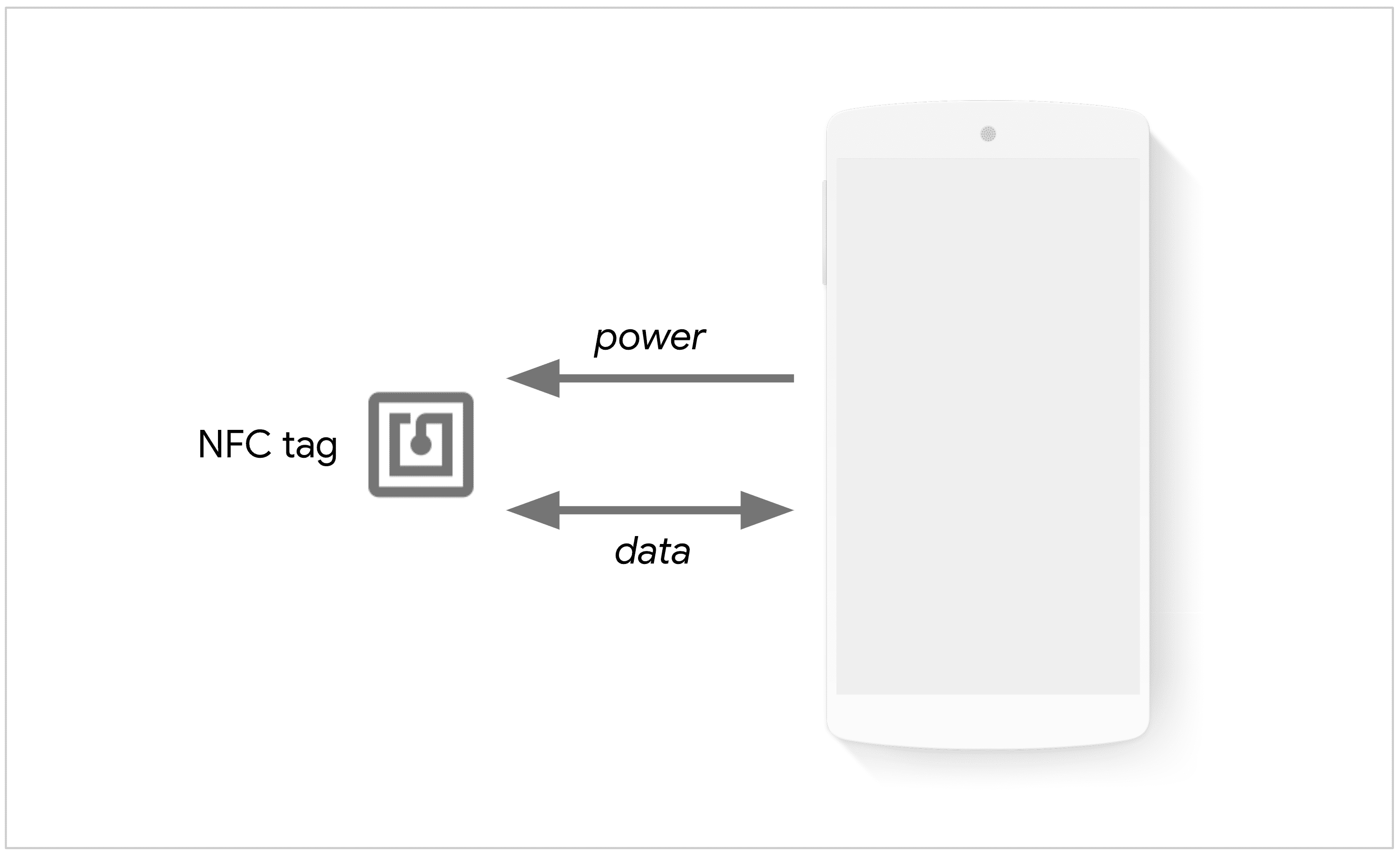
একটি এনএফসি ট্যাগ হল একটি প্যাসিভ এনএফসি ডিভাইস, যার অর্থ একটি সক্রিয় এনএফসি ডিভাইস (যেমন একটি ফোন) কাছাকাছি থাকা অবস্থায় ম্যাগনেটিক ইন্ডাকশন দ্বারা চালিত হয়। NFC ট্যাগগুলি অনেক ফর্ম এবং ফ্যাশনে আসে, যেমন স্টিকার, ক্রেডিট কার্ড, হাতের কব্জি এবং আরও অনেক কিছু।

NDEFReader অবজেক্ট হল ওয়েব এনএফসি-তে এন্ট্রি পয়েন্ট যা পঠন এবং/অথবা লেখার ক্রিয়া প্রস্তুত করার কার্যকারিতা প্রকাশ করে যা পূর্ণ হয় যখন একটি NDEF ট্যাগ প্রক্সিমিটি আসে। NDEFReader এ NDEF হল NFC ডেটা এক্সচেঞ্জ ফরম্যাট, NFC ফোরাম দ্বারা প্রমিত একটি হালকা বাইনারি বার্তা বিন্যাস।
NDEFReader অবজেক্ট হল NFC ট্যাগ থেকে ইনকামিং NDEF বার্তাগুলির উপর কাজ করার জন্য এবং সীমার মধ্যে NFC ট্যাগে NDEF বার্তা লেখার জন্য।
একটি NFC ট্যাগ যা NDEF সমর্থন করে তা পোস্ট-ইট নোটের মতো। যে কেউ এটি পড়তে পারে, এবং এটি শুধুমাত্র পঠনযোগ্য না হলে যে কেউ এটিতে লিখতে পারে। এটিতে একটি একক NDEF বার্তা রয়েছে যা এক বা একাধিক NDEF রেকর্ডকে এনক্যাপসুলেট করে। প্রতিটি এনডিইএফ রেকর্ড একটি বাইনারি কাঠামো যাতে একটি ডেটা পেলোড এবং সংশ্লিষ্ট প্রকারের তথ্য থাকে। ওয়েব এনএফসি নিম্নলিখিত এনএফসি ফোরামের প্রমিত রেকর্ড প্রকারগুলিকে সমর্থন করে: খালি, পাঠ্য, URL, স্মার্ট পোস্টার, MIME প্রকার, পরম URL, বহিরাগত প্রকার, অজানা এবং স্থানীয় প্রকার৷

NFC ট্যাগ স্ক্যান করুন
NFC ট্যাগ স্ক্যান করতে, প্রথমে একটি নতুন NDEFReader অবজেক্ট ইনস্ট্যান্টিয়েট করুন। scan() কল করা একটি প্রতিশ্রুতি প্রদান করে। অ্যাক্সেস পূর্বে মঞ্জুর না হলে ব্যবহারকারীকে অনুরোধ করা হতে পারে । নিম্নলিখিত শর্তগুলি পূরণ করা হলে প্রতিশ্রুতিটি সমাধান করা হবে:
- এটি শুধুমাত্র একটি স্পর্শ অঙ্গভঙ্গি বা মাউস ক্লিকের মতো ব্যবহারকারীর অঙ্গভঙ্গির প্রতিক্রিয়া হিসাবে বলা হয়েছিল।
- ব্যবহারকারী ওয়েবসাইটটিকে NFC ডিভাইসগুলির সাথে ইন্টারঅ্যাক্ট করার অনুমতি দিয়েছে৷
- ব্যবহারকারীর ফোন এনএফসি সমর্থন করে।
- ব্যবহারকারী তাদের ফোনে NFC সক্ষম করেছেন।
প্রতিশ্রুতির সমাধান হয়ে গেলে, ইভেন্ট শ্রোতার মাধ্যমে ইভেন্ট reading সদস্যতা নিয়ে ইনকামিং NDEF বার্তাগুলি পাওয়া যায়। যখন বেমানান NFC ট্যাগগুলি কাছাকাছি থাকে তখন বিজ্ঞপ্তি পাওয়ার জন্য আপনার readingerror ইভেন্টগুলিতে সদস্যতা নেওয়া উচিত।
const ndef = new NDEFReader();
ndef.scan().then(() => {
console.log("Scan started successfully.");
ndef.onreadingerror = () => {
console.log("Cannot read data from the NFC tag. Try another one?");
};
ndef.onreading = event => {
console.log("NDEF message read.");
};
}).catch(error => {
console.log(`Error! Scan failed to start: ${error}.`);
});
যখন একটি NFC ট্যাগ সান্নিধ্যে থাকে, তখন একটি NDEFReadingEvent ইভেন্ট গুলি করা হয়৷ এটির জন্য অনন্য দুটি বৈশিষ্ট্য রয়েছে:
-
serialNumberডিভাইসের সিরিয়াল নম্বর প্রতিনিধিত্ব করে (যেমন 00-11-22-33-44-55-66), অথবা কোনোটি উপলব্ধ না হলে একটি খালি স্ট্রিং। -
messageNFC ট্যাগে সংরক্ষিত NDEF বার্তার প্রতিনিধিত্ব করে।
NDEF বার্তার বিষয়বস্তু পড়ার জন্য, message.records এর মাধ্যমে লুপ করুন এবং তাদের recordType উপর ভিত্তি করে তাদের data সদস্যদের যথাযথভাবে প্রক্রিয়া করুন। data সদস্যকে DataView হিসাবে প্রকাশ করা হয় কারণ এটি UTF-16-এ ডেটা এনকোড করা কেসগুলি পরিচালনা করার অনুমতি দেয়।
ndef.onreading = event => {
const message = event.message;
for (const record of message.records) {
console.log("Record type: " + record.recordType);
console.log("MIME type: " + record.mediaType);
console.log("Record id: " + record.id);
switch (record.recordType) {
case "text":
// TODO: Read text record with record data, lang, and encoding.
break;
case "url":
// TODO: Read URL record with record data.
break;
default:
// TODO: Handle other records with record data.
}
}
};
NFC ট্যাগ লিখুন
NFC ট্যাগ লিখতে, প্রথমে একটি নতুন NDEFReader অবজেক্ট ইনস্ট্যান্টিয়েট করুন। write() কল করা একটি প্রতিশ্রুতি প্রদান করে। অ্যাক্সেস পূর্বে মঞ্জুর না হলে ব্যবহারকারীকে অনুরোধ করা হতে পারে । এই মুহুর্তে, একটি NDEF বার্তা "প্রস্তুত" এবং প্রতিশ্রুতি সমাধান করা হবে যদি নিম্নলিখিত শর্তগুলি পূরণ করা হয়:
- এটি শুধুমাত্র একটি স্পর্শ অঙ্গভঙ্গি বা মাউস ক্লিকের মতো ব্যবহারকারীর অঙ্গভঙ্গির প্রতিক্রিয়া হিসাবে বলা হয়েছিল।
- ব্যবহারকারী ওয়েবসাইটটিকে NFC ডিভাইসের সাথে ইন্টারঅ্যাক্ট করার অনুমতি দিয়েছে।
- ব্যবহারকারীর ফোন এনএফসি সমর্থন করে।
- ব্যবহারকারী তাদের ফোনে NFC সক্ষম করেছেন।
- ব্যবহারকারী একটি NFC ট্যাগ ট্যাপ করেছে এবং একটি NDEF বার্তা সফলভাবে লেখা হয়েছে৷
একটি NFC ট্যাগে পাঠ্য লিখতে, write() পদ্ধতিতে একটি স্ট্রিং পাস করুন।
const ndef = new NDEFReader();
ndef.write(
"Hello World"
).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
একটি NFC ট্যাগে একটি URL রেকর্ড লিখতে, একটি অভিধান পাস করুন যা write() একটি NDEF বার্তা উপস্থাপন করে। নীচের উদাহরণে, NDEF বার্তাটি একটি records কী সহ একটি অভিধান। এর মান হল রেকর্ডের একটি বিন্যাস - এই ক্ষেত্রে, একটি URL রেকর্ড একটি অবজেক্ট হিসাবে সংজ্ঞায়িত একটি recordType কী "url" এ সেট করা হয়েছে এবং একটি data কী URL স্ট্রিংয়ে সেট করা হয়েছে।
const ndef = new NDEFReader();
ndef.write({
records: [{ recordType: "url", data: "https://w3c.github.io/web-nfc/" }]
}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
একটি NFC ট্যাগে একাধিক রেকর্ড লেখাও সম্ভব।
const ndef = new NDEFReader();
ndef.write({ records: [
{ recordType: "url", data: "https://w3c.github.io/web-nfc/" },
{ recordType: "url", data: "https://web.dev/nfc/" }
]}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
যদি NFC ট্যাগে একটি NDEF বার্তা থাকে যা ওভাররাইট করার জন্য নয়, write() পদ্ধতিতে পাস করা বিকল্পগুলিতে overwrite সম্পত্তি false সেট করুন। সেই ক্ষেত্রে, প্রত্যাবর্তিত প্রতিশ্রুতি প্রত্যাখ্যান করবে যদি একটি NDEF বার্তা ইতিমধ্যেই NFC ট্যাগে সংরক্ষিত থাকে।
const ndef = new NDEFReader();
ndef.write("Writing data on an empty NFC tag is fun!", { overwrite: false })
.then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
NFC ট্যাগগুলিকে শুধুমাত্র পঠনযোগ্য করুন৷
ক্ষতিকারক ব্যবহারকারীদের একটি NFC ট্যাগের বিষয়বস্তু ওভাররাইট করা থেকে বিরত রাখতে, NFC ট্যাগগুলিকে স্থায়ীভাবে শুধুমাত্র-পঠন করা সম্ভব৷ এই অপারেশন একটি একমুখী প্রক্রিয়া এবং বিপরীত করা যাবে না. একবার একটি NFC ট্যাগ শুধুমাত্র পঠনযোগ্য হয়ে গেলে, এটি আর লেখা যাবে না৷
NFC ট্যাগগুলিকে শুধুমাত্র পঠনযোগ্য করতে, প্রথমে একটি নতুন NDEFReader অবজেক্ট ইনস্ট্যান্টিয়েট করুন৷ makeReadOnly() কল করা একটি প্রতিশ্রুতি প্রদান করে। অ্যাক্সেস পূর্বে মঞ্জুর না হলে ব্যবহারকারীকে অনুরোধ করা হতে পারে । নিম্নলিখিত শর্তগুলি পূরণ করা হলে প্রতিশ্রুতিটি সমাধান করা হবে:
- এটি শুধুমাত্র একটি স্পর্শ অঙ্গভঙ্গি বা মাউস ক্লিকের মতো ব্যবহারকারীর অঙ্গভঙ্গির প্রতিক্রিয়া হিসাবে বলা হয়েছিল।
- ব্যবহারকারী ওয়েবসাইটটিকে NFC ডিভাইসগুলির সাথে ইন্টারঅ্যাক্ট করার অনুমতি দিয়েছে৷
- ব্যবহারকারীর ফোন এনএফসি সমর্থন করে।
- ব্যবহারকারী তাদের ফোনে NFC সক্ষম করেছেন।
- ব্যবহারকারী একটি এনএফসি ট্যাগ ট্যাপ করেছে এবং এনএফসি ট্যাগ সফলভাবে শুধুমাত্র পঠনযোগ্য করা হয়েছে।
const ndef = new NDEFReader();
ndef.makeReadOnly()
.then(() => {
console.log("NFC tag has been made permanently read-only.");
}).catch(error => {
console.log(`Operation failed: ${error}`);
});
এখানে লেখার পরে কীভাবে একটি NFC ট্যাগ স্থায়ীভাবে পড়ার জন্য তৈরি করা যায় তা এখানে।
const ndef = new NDEFReader();
try {
await ndef.write("Hello world");
console.log("Message written.");
await ndef.makeReadOnly();
console.log("NFC tag has been made permanently read-only after writing to it.");
} catch (error) {
console.log(`Operation failed: ${error}`);
}
যেহেতু makeReadOnly() ক্রোম 100 বা তার পরে অ্যান্ড্রয়েডে উপলব্ধ, এই বৈশিষ্ট্যটি নিম্নলিখিতগুলির সাথে সমর্থিত কিনা তা পরীক্ষা করুন:
if ("NDEFReader" in window && "makeReadOnly" in NDEFReader.prototype) {
// makeReadOnly() is supported.
}
নিরাপত্তা এবং অনুমতি
Chrome টিম ব্যবহারকারীর নিয়ন্ত্রণ, স্বচ্ছতা, এবং ergonomics সহ শক্তিশালী ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলিতে অ্যাক্সেস নিয়ন্ত্রণে সংজ্ঞায়িত মূল নীতিগুলি ব্যবহার করে ওয়েব NFC ডিজাইন এবং প্রয়োগ করেছে৷
যেহেতু NFC সম্ভাব্যভাবে ক্ষতিকারক ওয়েবসাইটগুলিতে উপলব্ধ তথ্যের ডোমেনকে প্রসারিত করে, তাই NFC-এর প্রাপ্যতা ব্যবহারকারীদের সচেতনতা এবং NFC ব্যবহারের উপর নিয়ন্ত্রণ সর্বাধিক করার জন্য সীমাবদ্ধ।

ওয়েব এনএফসি শুধুমাত্র শীর্ষ-স্তরের ফ্রেম এবং নিরাপদ ব্রাউজিং প্রসঙ্গে (শুধুমাত্র HTTPS) জন্য উপলব্ধ। ব্যবহারকারীর অঙ্গভঙ্গি (যেমন একটি বোতাম ক্লিক) পরিচালনা করার সময় অরিজিনকে প্রথমে "nfc" অনুমতির অনুরোধ করতে হবে। NDEFReader scan() , write() , এবং makeReadOnly() পদ্ধতিগুলি একটি ব্যবহারকারীর প্রম্পট ট্রিগার করে, যদি আগে অ্যাক্সেস দেওয়া না হয়।
document.querySelector("#scanButton").onclick = async () => {
const ndef = new NDEFReader();
// Prompt user to allow website to interact with NFC devices.
await ndef.scan();
ndef.onreading = event => {
// TODO: Handle incoming NDEF messages.
};
};
ব্যবহারকারীর সূচনাকৃত অনুমতি প্রম্পট এবং বাস্তব-জগতের সংমিশ্রণ, ডিভাইসটিকে একটি লক্ষ্য NFC ট্যাগের উপরে নিয়ে আসার শারীরিক গতিবিধি অন্যান্য ফাইল এবং ডিভাইস-অ্যাক্সেস API-এ পাওয়া চয়নকারী প্যাটার্নকে প্রতিফলিত করে।
একটি স্ক্যান বা লিখতে, ব্যবহারকারী যখন তাদের ডিভাইসের সাথে একটি NFC ট্যাগ স্পর্শ করে তখন ওয়েব পৃষ্ঠাটি দৃশ্যমান হতে হবে। ব্রাউজার একটি ট্যাপ নির্দেশ করতে হ্যাপটিক প্রতিক্রিয়া ব্যবহার করে। ডিসপ্লে বন্ধ থাকলে বা ডিভাইস লক থাকলে NFC রেডিওতে অ্যাক্সেস ব্লক করা হয়। অদৃশ্যমান ওয়েব পৃষ্ঠাগুলির জন্য, NFC সামগ্রী গ্রহণ এবং পুশ করা স্থগিত করা হয় এবং যখন একটি ওয়েব পৃষ্ঠা আবার দৃশ্যমান হয় তখন পুনরায় শুরু হয়৷
পৃষ্ঠা দৃশ্যমানতা API- কে ধন্যবাদ, নথির দৃশ্যমানতা পরিবর্তন হলে ট্র্যাক করা সম্ভব।
document.onvisibilitychange = event => {
if (document.hidden) {
// All NFC operations are automatically suspended when document is hidden.
} else {
// All NFC operations are resumed, if needed.
}
};
রান্নার বই
আপনাকে শুরু করার জন্য এখানে কিছু কোড নমুনা রয়েছে৷
অনুমতির জন্য চেক করুন
অনুমতি API "nfc" অনুমতি দেওয়া হয়েছে কিনা তা পরীক্ষা করার অনুমতি দেয়। এই উদাহরণটি দেখায় কিভাবে ব্যবহারকারীর ইন্টারঅ্যাকশন ছাড়াই NFC ট্যাগ স্ক্যান করতে হয় যদি আগে অ্যাক্সেস দেওয়া হয়, অথবা অন্যথায় একটি বোতাম দেখান। মনে রাখবেন যে একই প্রক্রিয়া NFC ট্যাগ লেখার জন্য কাজ করে কারণ এটি হুডের নীচে একই অনুমতি ব্যবহার করে।
const ndef = new NDEFReader();
async function startScanning() {
await ndef.scan();
ndef.onreading = event => {
/* handle NDEF messages */
};
}
const nfcPermissionStatus = await navigator.permissions.query({ name: "nfc" });
if (nfcPermissionStatus.state === "granted") {
// NFC access was previously granted, so we can start NFC scanning now.
startScanning();
} else {
// Show a "scan" button.
document.querySelector("#scanButton").style.display = "block";
document.querySelector("#scanButton").onclick = event => {
// Prompt user to allow UA to send and receive info when they tap NFC devices.
startScanning();
};
}
NFC অপারেশন বাতিল করুন
AbortController আদিম ব্যবহার করে NFC অপারেশন বাতিল করা সহজ করে তোলে। নীচের উদাহরণটি আপনাকে দেখায় কিভাবে NDEFReader scan() , makeReadOnly() , write() পদ্ধতির বিকল্পগুলির মাধ্যমে একটি AbortController এর signal পাস করতে হয় এবং একই সময়ে উভয় NFC অপারেশন বাতিল করতে হয়।
const abortController = new AbortController();
abortController.signal.onabort = event => {
// All NFC operations have been aborted.
};
const ndef = new NDEFReader();
await ndef.scan({ signal: abortController.signal });
await ndef.write("Hello world", { signal: abortController.signal });
await ndef.makeReadOnly({ signal: abortController.signal });
document.querySelector("#abortButton").onclick = event => {
abortController.abort();
};
লেখার পর পড়ুন
AbortController primitive-এর সাথে write() তারপর scan() ব্যবহার করে একটি বার্তা লেখার পরে একটি NFC ট্যাগ পড়া সম্ভব করে তোলে। নীচের উদাহরণটি আপনাকে দেখায় কিভাবে একটি NFC ট্যাগে একটি পাঠ্য বার্তা লিখতে হয় এবং NFC ট্যাগে নতুন বার্তাটি পড়তে হয়। এটি তিন সেকেন্ড পরে স্ক্যান করা বন্ধ করে দেয়।
// Waiting for user to tap NFC tag to write to it...
const ndef = new NDEFReader();
await ndef.write("Hello world");
// Success! Message has been written.
// Now scanning for 3 seconds...
const abortController = new AbortController();
await ndef.scan({ signal: abortController.signal });
const message = await new Promise((resolve) => {
ndef.onreading = (event) => resolve(event.message);
});
// Success! Message has been read.
await new Promise((r) => setTimeout(r, 3000));
abortController.abort();
// Scanning is now stopped.
একটি পাঠ্য রেকর্ড পড়ুন এবং লিখুন
টেক্সট রেকর্ড data রেকর্ড encoding বৈশিষ্ট্য সহ একটি TextDecoder দিয়ে ডিকোড করা যেতে পারে। নোট করুন যে টেক্সট রেকর্ডের ভাষা তার lang সম্পত্তির মাধ্যমে উপলব্ধ।
function readTextRecord(record) {
console.assert(record.recordType === "text");
const textDecoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
}
একটি সাধারণ পাঠ্য রেকর্ড লিখতে, NDEFReader write() পদ্ধতিতে একটি স্ট্রিং পাস করুন।
const ndef = new NDEFReader();
await ndef.write("Hello World");
পাঠ্য রেকর্ডগুলি ডিফল্টরূপে UTF-8 হয় এবং বর্তমান নথির ভাষা ধরে নেয় তবে একটি কাস্টম এনডিইএফ রেকর্ড তৈরি করার জন্য সম্পূর্ণ সিনট্যাক্স ব্যবহার করে উভয় বৈশিষ্ট্যই ( encoding এবং lang ) নির্দিষ্ট করা যেতে পারে।
function a2utf16(string) {
let result = new Uint16Array(string.length);
for (let i = 0; i < string.length; i++) {
result[i] = string.codePointAt(i);
}
return result;
}
const textRecord = {
recordType: "text",
lang: "fr",
encoding: "utf-16",
data: a2utf16("Bonjour, François !")
};
const ndef = new NDEFReader();
await ndef.write({ records: [textRecord] });
একটি ইউআরএল রেকর্ড পড়ুন এবং লিখুন
রেকর্ডের data ডিকোড করতে TextDecoder ব্যবহার করুন।
function readUrlRecord(record) {
console.assert(record.recordType === "url");
const textDecoder = new TextDecoder();
console.log(`URL: ${textDecoder.decode(record.data)}`);
}
একটি URL রেকর্ড লিখতে, NDEFReader write() পদ্ধতিতে একটি NDEF বার্তা অভিধান পাস করুন। NDEF বার্তায় থাকা URL রেকর্ডটিকে একটি অবজেক্ট হিসাবে সংজ্ঞায়িত করা হয়েছে একটি recordType কী "url" এ সেট করা হয়েছে এবং একটি data কী URL স্ট্রিংয়ে সেট করা হয়েছে৷
const urlRecord = {
recordType: "url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [urlRecord] });
একটি MIME টাইপ রেকর্ড পড়ুন এবং লিখুন
একটি MIME টাইপ রেকর্ডের mediaType সম্পত্তি NDEF রেকর্ড পেলোডের MIME প্রকারের প্রতিনিধিত্ব করে যাতে data সঠিকভাবে ডিকোড করা যায়। উদাহরণস্বরূপ, JSON পাঠ্য ডিকোড করতে JSON.parse ব্যবহার করুন এবং চিত্র ডেটা ডিকোড করতে একটি চিত্র উপাদান ব্যবহার করুন।
function readMimeRecord(record) {
console.assert(record.recordType === "mime");
if (record.mediaType === "application/json") {
const textDecoder = new TextDecoder();
console.log(`JSON: ${JSON.parse(decoder.decode(record.data))}`);
}
else if (record.mediaType.startsWith('image/')) {
const blob = new Blob([record.data], { type: record.mediaType });
const img = new Image();
img.src = URL.createObjectURL(blob);
document.body.appendChild(img);
}
else {
// TODO: Handle other MIME types.
}
}
একটি MIME টাইপ রেকর্ড লিখতে, NDEFReader write() পদ্ধতিতে একটি NDEF বার্তা অভিধান পাস করুন। NDEF বার্তায় থাকা MIME টাইপ রেকর্ডটিকে একটি বস্তু হিসাবে সংজ্ঞায়িত করা হয় একটি recordType কী সহ "mime" এ সেট করা হয়, একটি mediaType কী সামগ্রীর প্রকৃত MIME প্রকারে সেট করা হয়, এবং একটি data কী এমন একটি বস্তুতে সেট করা হয় যা একটি ArrayBuffer হতে পারে বা একটি ArrayBuffer (যেমন Uint8Array , DataView ) তে একটি দৃশ্য প্রদান করে৷
const encoder = new TextEncoder();
const data = {
firstname: "François",
lastname: "Beaufort"
};
const jsonRecord = {
recordType: "mime",
mediaType: "application/json",
data: encoder.encode(JSON.stringify(data))
};
const imageRecord = {
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
};
const ndef = new NDEFReader();
await ndef.write({ records: [jsonRecord, imageRecord] });
একটি পরম-URL রেকর্ড পড়ুন এবং লিখুন
পরম-URL রেকর্ড data একটি সাধারণ TextDecoder দিয়ে ডিকোড করা যেতে পারে।
function readAbsoluteUrlRecord(record) {
console.assert(record.recordType === "absolute-url");
const textDecoder = new TextDecoder();
console.log(`Absolute URL: ${textDecoder.decode(record.data)}`);
}
একটি সম্পূর্ণ URL রেকর্ড লিখতে, NDEFReader write() পদ্ধতিতে একটি NDEF বার্তা অভিধান পাস করুন। NDEF বার্তায় থাকা পরম-URL রেকর্ডটিকে একটি অবজেক্ট হিসাবে সংজ্ঞায়িত করা হয়েছে একটি recordType কী যেটি "absolute-url" এ সেট করা হয়েছে এবং URL স্ট্রিং-এ সেট করা একটি data কী।
const absoluteUrlRecord = {
recordType: "absolute-url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [absoluteUrlRecord] });
একটি স্মার্ট পোস্টার রেকর্ড পড়ুন এবং লিখুন
একটি স্মার্ট পোস্টার রেকর্ড (ম্যাগাজিনের বিজ্ঞাপন, ফ্লায়ার, বিলবোর্ড ইত্যাদিতে ব্যবহৃত), কিছু ওয়েব বিষয়বস্তুকে এনডিইএফ রেকর্ড হিসাবে বর্ণনা করে যাতে একটি এনডিইএফ বার্তা এর পেলোড হিসাবে থাকে। স্মার্ট পোস্টার রেকর্ডে থাকা রেকর্ডের তালিকায় data রূপান্তর করতে record.toRecords() এ কল করুন। স্মার্ট পোস্টার রেকর্ডের ধরন, ক্রিয়া এবং আকারের জন্য এটিতে একটি URL রেকর্ড, শিরোনামের জন্য একটি পাঠ্য রেকর্ড, চিত্রের জন্য একটি MIME টাইপ রেকর্ড এবং কিছু কাস্টম স্থানীয় টাইপ রেকর্ড যেমন ":t" , ":act" , এবং ":s" থাকা উচিত।
স্থানীয় টাইপ রেকর্ডগুলি শুধুমাত্র NDEF রেকর্ড ধারণকারী স্থানীয় প্রেক্ষাপটের মধ্যে অনন্য। সেগুলি ব্যবহার করুন যখন টাইপগুলির অর্থ ধারণ করা রেকর্ডের স্থানীয় প্রেক্ষাপটের বাইরে গুরুত্বপূর্ণ নয় এবং যখন স্টোরেজ ব্যবহার একটি কঠিন সীমাবদ্ধতা। স্থানীয় টাইপ রেকর্ডের নাম সর্বদা দিয়ে শুরু হয় : ওয়েব NFC-তে (যেমন ":t" , ":s" , ":act" )। এটি উদাহরণস্বরূপ একটি স্থানীয় টাইপ টেক্সট রেকর্ড থেকে একটি পাঠ্য রেকর্ডকে আলাদা করা।
function readSmartPosterRecord(smartPosterRecord) {
console.assert(record.recordType === "smart-poster");
let action, text, url;
for (const record of smartPosterRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
text = decoder.decode(record.data);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
url = decoder.decode(record.data);
} else if (record.recordType == ":act") {
action = record.data.getUint8(0);
} else {
// TODO: Handle other type of records such as `:t`, `:s`.
}
}
switch (action) {
case 0:
// Do the action
break;
case 1:
// Save for later
break;
case 2:
// Open for editing
break;
}
}
একটি স্মার্ট পোস্টার রেকর্ড লিখতে, NDEFReader write() পদ্ধতিতে একটি NDEF বার্তা পাঠান। এনডিইএফ বার্তায় থাকা স্মার্ট পোস্টার রেকর্ডটিকে একটি recordType কী সহ একটি বস্তু হিসাবে সংজ্ঞায়িত করা হয়েছে যা "smart-poster" এ সেট করা হয়েছে এবং একটি data কী এমন একটি বস্তুতে সেট করা হয়েছে যা (আবার) স্মার্ট পোস্টার রেকর্ডে থাকা একটি NDEF বার্তা উপস্থাপন করে।
const encoder = new TextEncoder();
const smartPosterRecord = {
recordType: "smart-poster",
data: {
records: [
{
recordType: "url", // URL record for smart poster content
data: "https://my.org/content/19911"
},
{
recordType: "text", // title record for smart poster content
data: "Funny dance"
},
{
recordType: ":t", // type record, a local type to smart poster
data: encoder.encode("image/gif") // MIME type of smart poster content
},
{
recordType: ":s", // size record, a local type to smart poster
data: new Uint32Array([4096]) // byte size of smart poster content
},
{
recordType: ":act", // action record, a local type to smart poster
// do the action, in this case open in the browser
data: new Uint8Array([0])
},
{
recordType: "mime", // icon record, a MIME type record
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
},
{
recordType: "mime", // another icon record
mediaType: "image/jpg",
data: await (await fetch("icon2.jpg")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
await ndef.write({ records: [smartPosterRecord] });
একটি বহিরাগত টাইপ রেকর্ড পড়ুন এবং লিখুন
অ্যাপ্লিকেশন সংজ্ঞায়িত রেকর্ড তৈরি করতে, বহিরাগত ধরনের রেকর্ড ব্যবহার করুন. এর মধ্যে পেলোড হিসাবে একটি NDEF বার্তা থাকতে পারে যা toRecords() এর মাধ্যমে অ্যাক্সেসযোগ্য। তাদের নামে ইস্যুকারী সংস্থার ডোমেন নাম, একটি কোলন এবং একটি টাইপ নাম রয়েছে যা কমপক্ষে একটি অক্ষর দীর্ঘ, উদাহরণস্বরূপ "example.com:foo" ।
function readExternalTypeRecord(externalTypeRecord) {
for (const record of externalTypeRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
console.log(`URL: ${decoder.decode(record.data)}`);
} else {
// TODO: Handle other type of records.
}
}
}
একটি বহিরাগত টাইপ রেকর্ড লিখতে, NDEFReader write() পদ্ধতিতে একটি NDEF বার্তা অভিধান পাস করুন। এনডিইএফ মেসেজে থাকা এক্সটার্নাল টাইপ রেকর্ডটিকে একটি অবজেক্ট হিসেবে সংজ্ঞায়িত করা হয় একটি recordType কী সহ এক্সটার্নাল টাইপের নামে সেট করা হয় এবং একটি data কী এমন একটি অবজেক্টে সেট করা হয় যা এক্সটার্নাল টাইপ রেকর্ডে থাকা একটি এনডিইএফ বার্তা উপস্থাপন করে। মনে রাখবেন যে data কীটি একটি ArrayBuffer ও হতে পারে বা একটি ArrayBuffer (যেমন Uint8Array , DataView ) এ একটি দৃশ্য প্রদান করে।
const externalTypeRecord = {
recordType: "example.game:a",
data: {
records: [
{
recordType: "url",
data: "https://example.game/42"
},
{
recordType: "text",
data: "Game context given here"
},
{
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("image.png")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
ndef.write({ records: [externalTypeRecord] });
একটি খালি রেকর্ড পড়ুন এবং লিখুন
একটি খালি রেকর্ডের কোনো পেলোড নেই।
একটি খালি রেকর্ড লিখতে, NDEFReader write() পদ্ধতিতে একটি NDEF বার্তা অভিধান পাস করুন। NDEF বার্তায় থাকা খালি রেকর্ডটিকে "empty" এ সেট করা recordType কী সহ একটি বস্তু হিসাবে সংজ্ঞায়িত করা হয়েছে।
const emptyRecord = {
recordType: "empty"
};
const ndef = new NDEFReader();
await ndef.write({ records: [emptyRecord] });
ব্রাউজার সমর্থন
ওয়েব এনএফসি ক্রোম 89 এ অ্যান্ড্রয়েডে উপলব্ধ।
দেব টিপস
ওয়েব এনএফসি-এর সাথে খেলা শুরু করার সময় আমি জানতাম এমন জিনিসগুলির একটি তালিকা এখানে রয়েছে:
- ওয়েব এনএফসি চালু হওয়ার আগে অ্যান্ড্রয়েড ওএস-লেভেলে NFC ট্যাগগুলি পরিচালনা করে।
- আপনি material.io এ একটি NFC আইকন খুঁজে পেতে পারেন।
- প্রয়োজনের সময় সহজেই একটি রেকর্ড সনাক্ত করতে NDEF রেকর্ড
idব্যবহার করুন। - একটি আনফরম্যাট করা NFC ট্যাগ যা NDEF সমর্থন করে তাতে খালি ধরনের একটি একক রেকর্ড রয়েছে।
- একটি অ্যান্ড্রয়েড অ্যাপ্লিকেশন রেকর্ড লেখা সহজ, নীচে দেখানো হিসাবে.
const encoder = new TextEncoder();
const aarRecord = {
recordType: "android.com:pkg",
data: encoder.encode("com.example.myapp")
};
const ndef = new NDEFReader();
await ndef.write({ records: [aarRecord] });
ডেমো
অফিসিয়াল নমুনা ব্যবহার করে দেখুন এবং কিছু দুর্দান্ত ওয়েব NFC ডেমো দেখুন:
প্রতিক্রিয়া
ওয়েব এনএফসি কমিউনিটি গ্রুপ এবং ক্রোম টিম ওয়েব এনএফসি-এর সাথে আপনার চিন্তাভাবনা এবং অভিজ্ঞতা সম্পর্কে শুনতে পছন্দ করবে।
API ডিজাইন সম্পর্কে আমাদের বলুন
API সম্পর্কে এমন কিছু আছে যা প্রত্যাশিত হিসাবে কাজ করে না? অথবা আপনার ধারণা বাস্তবায়নের জন্য আপনার প্রয়োজনীয় পদ্ধতি বা বৈশিষ্ট্যগুলি অনুপস্থিত আছে?
ওয়েব এনএফসি গিটহাব রেপোতে একটি বিশেষ সমস্যা ফাইল করুন বা বিদ্যমান সমস্যাটিতে আপনার চিন্তাভাবনা যোগ করুন।
বাস্তবায়নের সাথে একটি সমস্যা রিপোর্ট করুন
আপনি কি Chrome এর বাস্তবায়নের সাথে একটি বাগ খুঁজে পেয়েছেন? অথবা বাস্তবায়ন বৈশিষ্ট থেকে ভিন্ন?
https://new.crbug.com এ একটি বাগ ফাইল করুন। আপনি যতটা পারেন বিশদ অন্তর্ভুক্ত করতে ভুলবেন না, বাগ পুনরুত্পাদনের জন্য সহজ নির্দেশাবলী প্রদান করুন, এবং উপাদানগুলিকে Blink>NFC এ সেট করুন।
সমর্থন দেখান
আপনি ওয়েব NFC ব্যবহার করার পরিকল্পনা করছেন? আপনার সর্বজনীন সমর্থন Chrome টিমকে বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে সাহায্য করে এবং অন্যান্য ব্রাউজার বিক্রেতাদের দেখায় যে তাদের সমর্থন করা কতটা গুরুত্বপূর্ণ৷
হ্যাশট্যাগ #WebNFC ব্যবহার করে @ChromiumDev- এ একটি টুইট পাঠান এবং আপনি কোথায় এবং কীভাবে এটি ব্যবহার করছেন তা আমাদের জানান।
সহায়ক লিঙ্ক
- স্পেসিফিকেশন
- ওয়েব NFC ডেমো
- ট্র্যাকিং বাগ
- ChromeStatus.com এন্ট্রি
- ব্লিঙ্ক কম্পোনেন্ট:
Blink>NFC
স্বীকৃতি
ওয়েব এনএফসি বাস্তবায়নের জন্য ইন্টেলের লোকজনকে অনেক ধন্যবাদ। Google Chrome ক্রোমিয়াম প্রকল্পকে এগিয়ে নিয়ে যাওয়ার জন্য একত্রে কাজ করা প্রতিশ্রুতিবদ্ধ সম্প্রদায়ের উপর নির্ভর করে। প্রতিটি Chromium কমিটর একজন Googler নয়, এবং এই অবদানকারীরা বিশেষ স্বীকৃতি পাওয়ার যোগ্য!


