Chrome을 사용하면 Chrome DevTools로 기기 모드를 사용 설정하여 데스크톱 버전의 Chrome에서 휴대기기에서 Chrome을 에뮬레이션할 수 있습니다. 이 기능은 웹 개발 속도를 높이고 개발자가 실제 기기가 없어도 웹사이트가 모바일 기기에서 렌더링되는 방식을 빠르게 테스트할 수 있도록 지원합니다. ChromeDriver는 사전 값으로 지정된 'mobileEmulation' 기능으로 기기를 에뮬레이션할 수도 있습니다.
DevTools와 마찬가지로 ChromeDriver에서 모바일 에뮬레이션을 사용 설정하는 방법에는 두 가지가 있습니다.
- 알려진 기기 지정
- 개별 기기 속성 지정
'mobileEmulation' 사전의 형식은 필요한 메서드에 따라 다릅니다.
알려진 휴대기기 지정
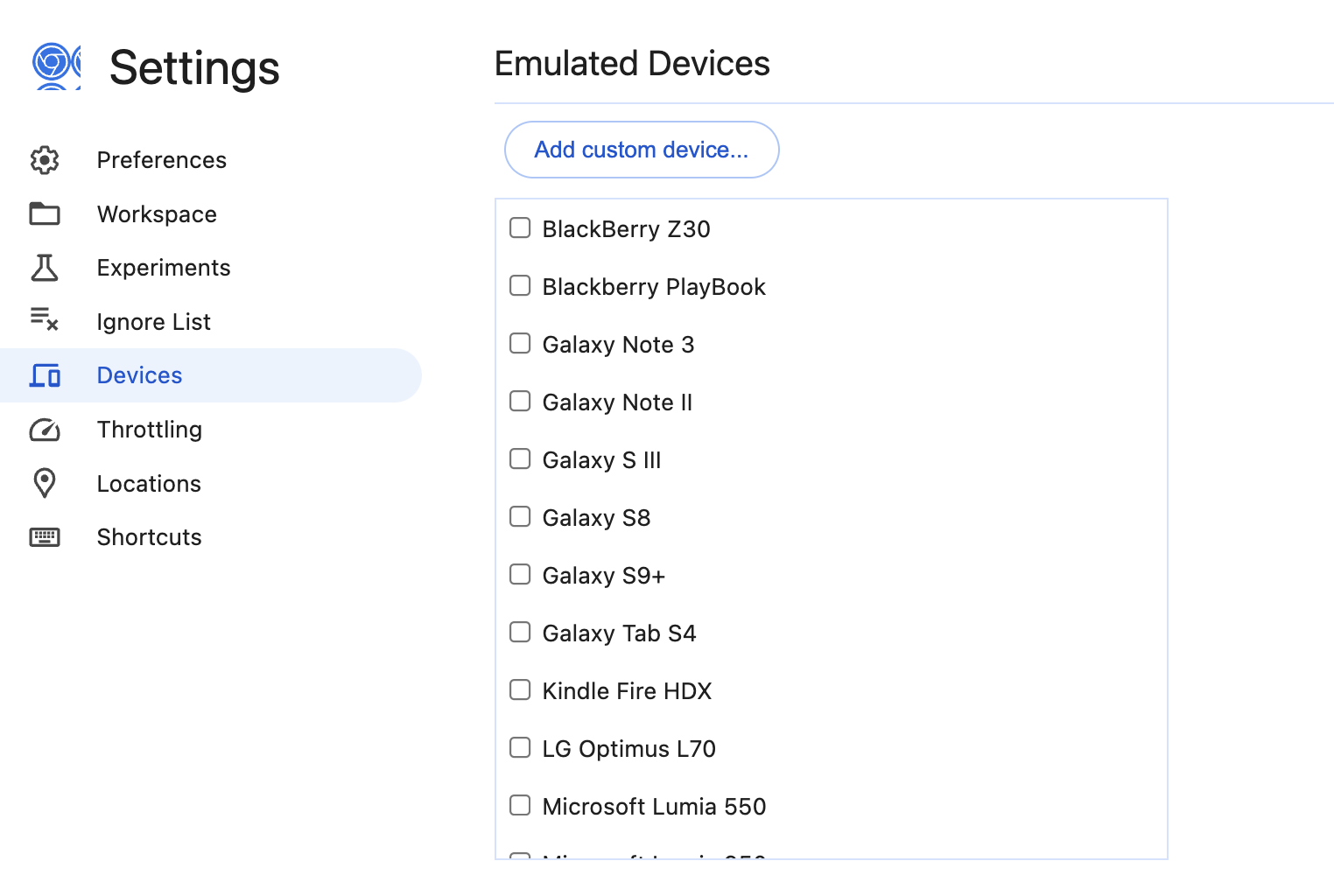
특정 기기로 기기 에뮬레이션을 사용 설정하려면 'mobileEmulation' 사전에 'deviceName'이 포함되어야 합니다. DevTools 에뮬레이션된 기기 설정의 유효한 기기 이름을 'deviceName'의 값으로 사용합니다.

자바
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
알려진 기기의 소스
알려진 기기 목록은 DevTools 에뮬레이션 패널에서 생성됩니다. 하지만 기기 목록이 더 새롭거나 더 오래된 Chrome 버전에는 다른 버전의 ChromeDriver를 사용할 수 있습니다.
ChromeDriver가 인식하지 못하는 기기 이름을 사용하면 '<your device name>은(는) 유효한 기기여야 합니다.' 오류가 발생합니다. ChromeDriver가 알지 못하는 기기를 에뮬레이션하려면 개별 기기 측정항목을 사용하여 모바일 에뮬레이션을 사용 설정하세요.
개별 기기 속성 지정
개별 속성을 지정하여 모바일 에뮬레이션을 사용 설정할 수 있습니다. 'mobileEmulation' 사전에는 deviceMetrics, clientHints 사전, userAgent 문자열이 포함될 수 있습니다.
다음 기기 측정항목은 'deviceMetrics' 사전에 지정해야 합니다.
- 'width': 기기 화면의 너비(단위: 픽셀)
- 'height': 기기 화면의 높이(단위: 픽셀)
- 'pixelRatio': 기기의 픽셀 비율
- 'touch': 터치 이벤트를 에뮬레이션할지 여부입니다. 이 값은 기본적으로 true이며 일반적으로 생략할 수 있습니다.
- 'mobile' - 브라우저가 모바일 사용자 에이전트처럼 동작해야 하는지 여부 (스크롤바 오버레이, 방향 이벤트 내보내기, 뷰포트에 맞게 콘텐츠 축소 등)입니다. 이 값은 기본적으로 true이며 일반적으로 생략할 수 있습니다.
'clientHints' 사전에는 다음 항목이 포함될 수 있습니다.
- '플랫폼': 운영체제 지정된 플랫폼에서 실행 중인 Chrome에서 반환된 값과 정확하게 일치하는 알려진 값 ('Android', 'ChromeOS', 'ChromiumOS', 'Fuchsia', 'Linux', 'macOS', 'Windows')이거나 사용자 정의 값일 수 있습니다. 이 값은 필수 항목입니다.
- 'mobile': 브라우저가 모바일 또는 데스크톱 리소스 버전을 요청해야 하는지 여부입니다. 일반적으로 Android 휴대전화에서 실행되는 Chrome은 이 값을 true로 설정합니다. 태블릿 Android 기기의 Chrome은 이 값을 false로 설정합니다. 데스크톱 기기의 Chrome도 이 값을 false로 설정합니다. 이 정보를 사용하여 사실적인 에뮬레이션을 지정할 수 있습니다. 이 값은 필수 항목입니다.
- 나머지 항목은 선택사항이며 테스트와 관련이 없는 한 생략할 수 있습니다.
- 'brands' - 브랜드 / 메이저 버전 쌍 목록입니다. 생략하면 브라우저에서 자체 값을 사용합니다.
- 'fullVersionList': 브랜드 / 버전 쌍 목록입니다. 브라우저가 자체 값을 사용하도록 생략했습니다.
- 'platformVersion': OS 버전입니다. 기본값은 빈 문자열입니다.
- 'model': 기기 모델입니다. 기본값은 빈 문자열입니다.
- 'architecture' - CPU 아키텍처입니다. 알려진 값은 'x86' 및 'arm'입니다. 사용자는 문자열 값을 자유롭게 제공할 수 있습니다. 기본값은 빈 문자열입니다.
- 'bitness' - 플랫폼 비트 수입니다. 알려진 값은 '32' 및 '64'입니다. 사용자는 문자열 값을 자유롭게 제공할 수 있습니다. 기본값은 빈 문자열입니다.
- 'wow64' - Windows 64에서 Windows 32 에뮬레이션 기본값이 false인 불리언 값입니다.
ChromeDriver는 'Android', 'Chrome OS', 'Chromium OS', 'Fuchsia', 'Linux', 'macOS', 'Windows' 플랫폼에서 'clientHints'에서 'userAgent' 값을 추론할 수 있습니다. 따라서 이 값은 생략할 수 있습니다.
'clientHints' 사전이 생략된 경우 (기존 모드) ChromeDriver는 최선을 다해 'userAgent'에서 'clientHints'를 추론합니다. 이 기능은 'userAgent' 값 형식의 내부 모호성으로 인해 신뢰할 수 없습니다.
모바일 에뮬레이션 패널에서 사용할 수 있는 휴대전화와 태블릿은 DevTools 소스 코드에서 확인할 수 있습니다.
자바
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
전체 모바일 에뮬레이션 구성의 예:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
모바일 에뮬레이션과 실제 기기 비교
모바일 에뮬레이션을 사용하여 데스크톱에서 웹사이트를 테스트하는 것은 유용하지만 실제 기기에서 테스트하는 것과는 완벽하게 일치하지는 않습니다. 다음과 같은 몇 가지 주요 차이점이 있습니다.
- 휴대기기에는 GPU가 다른 경우가 많아 성능이 크게 달라질 수 있습니다.
- 모바일 UI가 에뮬레이션되지 않습니다 (특히 주소 표시줄을 숨기면 페이지 높이에 영향을 미칩니다).
- 모호성 제거 팝업 (여러 터치 영역 중 하나를 선택하는 팝업)은 지원되지 않습니다.
- 많은 하드웨어 API (예:
orientationchange이벤트)를 사용할 수 없습니다.

