Chrome cho phép người dùng mô phỏng Chrome trên thiết bị di động từ phiên bản Chrome dành cho máy tính bằng cách bật chế độ thiết bị bằng Công cụ của Chrome cho nhà phát triển. Tính năng này giúp tăng tốc quá trình phát triển web, cho phép nhà phát triển nhanh chóng kiểm thử cách một trang web hiển thị trong thiết bị di động mà không cần thiết bị thực. ChromeDriver cũng có thể mô phỏng các thiết bị có khả năng "mobileEmulation", được chỉ định bằng giá trị từ điển.
Giống như trong DevTools, có hai cách trong ChromeDriver để bật tính năng Mô phỏng thiết bị di động:
- Chỉ định một thiết bị đã biết
- Chỉ định từng thuộc tính thiết bị
Định dạng của từ điển "mobileEmulation" phụ thuộc vào phương thức cần thiết.
Chỉ định một thiết bị di động đã biết
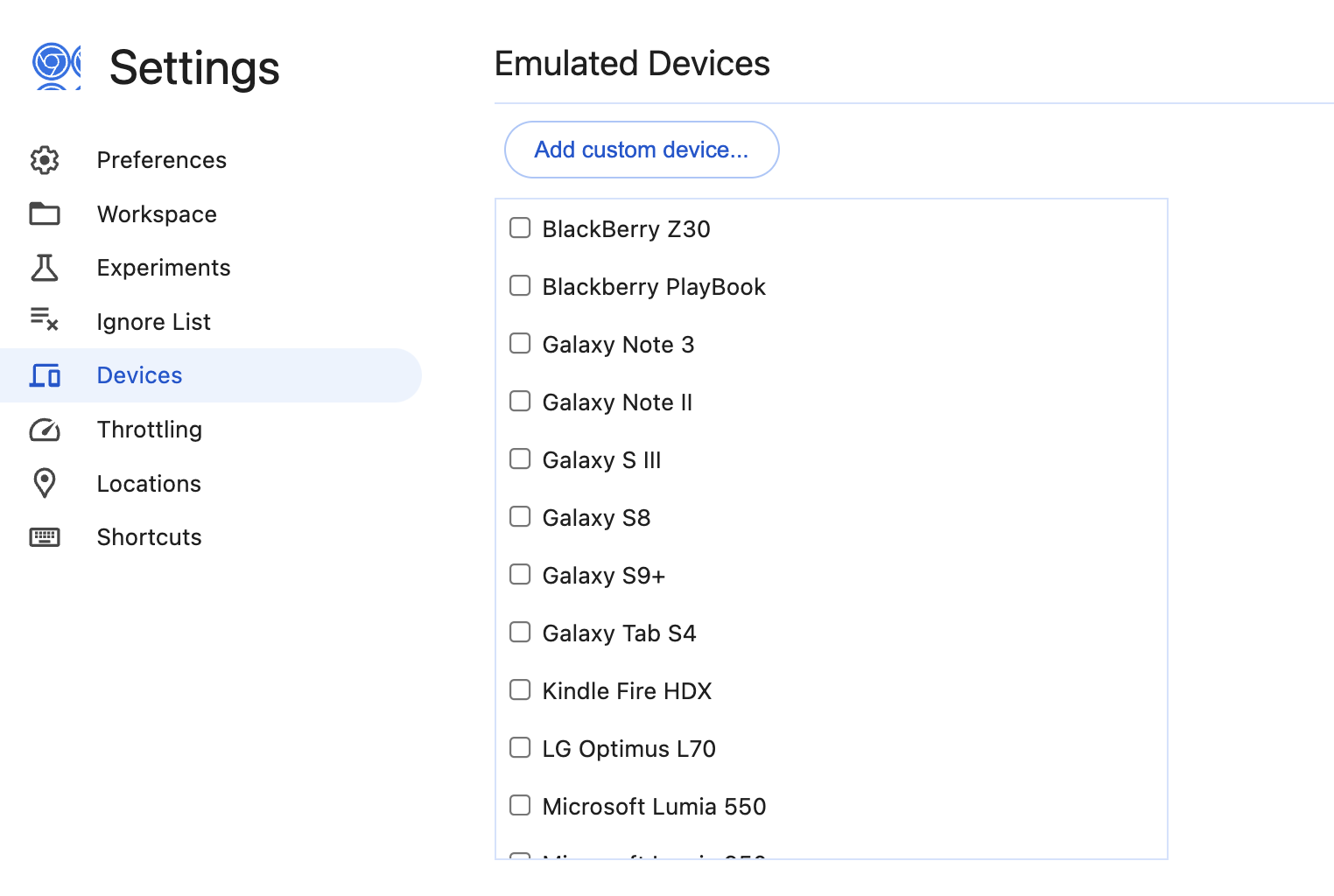
Để bật tính năng mô phỏng thiết bị bằng một thiết bị cụ thể, từ điển "mobileEmulation" phải chứa "deviceName". Sử dụng tên thiết bị hợp lệ trong phần Cài đặt Thiết bị được mô phỏng của DevTools làm giá trị cho "deviceName".

Java
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
Nguồn của các thiết bị đã biết
Danh sách các thiết bị đã biết được tạo từ bảng điều khiển Mô phỏng của DevTools. Tuy nhiên, bạn có thể sử dụng một phiên bản ChromeDriver khác với phiên bản Chrome có danh sách thiết bị mới hơn hoặc cũ hơn.
Nếu thử tên thiết bị mà ChromeDriver không nhận ra, bạn sẽ nhận được lỗi: "<your device name> phải là thiết bị hợp lệ". Để mô phỏng một thiết bị mà ChromeDriver không biết, hãy bật tính năng Mô phỏng thiết bị di động bằng các chỉ số của từng thiết bị.
Chỉ định từng thuộc tính thiết bị
Bạn có thể bật tính năng Mô phỏng thiết bị di động bằng cách chỉ định từng thuộc tính. Từ điển "mobileEmulation" có thể chứa từ điển deviceMetrics, clientHints và một chuỗi userAgent.
Bạn phải chỉ định các chỉ số thiết bị sau trong từ điển "deviceMetrics":
- "width" (chiều rộng) – chiều rộng màn hình của thiết bị tính bằng pixel
- "height" – chiều cao màn hình của thiết bị tính bằng pixel
- "pixelRatio" – tỷ lệ pixel của thiết bị
- "touch" – liệu có mô phỏng sự kiện chạm hay không. Giá trị mặc định là true và thường có thể được bỏ qua.
- "mobile" (thiết bị di động) – liệu trình duyệt có phải hoạt động như một tác nhân người dùng trên thiết bị di động hay không (lớp phủ thanh cuộn, phát sự kiện hướng, thu nhỏ nội dung cho vừa với khung nhìn, v.v.). Giá trị mặc định là true và thường có thể được bỏ qua.
Từ điển "clientHints" có thể có các mục sau:
- "platform" (nền tảng) – hệ điều hành. Đây có thể là một giá trị đã biết ("Android", "Chrome OS", "Chromium OS", "Fuchsia", "Linux", "macOS", "Windows") khớp chính xác với giá trị mà Chrome trả về khi chạy trên nền tảng nhất định, hoặc có thể là một giá trị do người dùng xác định. Giá trị này là bắt buộc.
- "mobile" – liệu trình duyệt có nên yêu cầu phiên bản tài nguyên dành cho thiết bị di động hay máy tính. Thông thường, Chrome chạy trên điện thoại di động chạy Android sẽ đặt giá trị này thành true. Chrome trên thiết bị Android dạng máy tính bảng sẽ đặt giá trị này thành false. Chrome trên thiết bị máy tính cũng đặt giá trị này thành false. Bạn có thể sử dụng thông tin này để chỉ định một hoạt động mô phỏng thực tế. Giá trị này là bắt buộc.
- Các mục còn lại là không bắt buộc và có thể bị bỏ qua trừ phi chúng có liên quan đến kiểm thử:
- "brands" (thương hiệu) – danh sách các cặp thương hiệu / phiên bản chính. Nếu bạn bỏ qua, trình duyệt sẽ sử dụng các giá trị riêng.
- "fullVersionList" – danh sách các cặp thương hiệu / phiên bản. Trình duyệt đã bỏ qua việc sử dụng các giá trị của riêng trình duyệt.
- "platformVersion" – Phiên bản hệ điều hành. Giá trị mặc định là chuỗi trống.
- "model" – mẫu thiết bị. Giá trị mặc định là chuỗi trống.
- "architecture" – Cấu trúc CPU. Các giá trị đã biết là "x86" và "arm". Người dùng có thể cung cấp bất kỳ giá trị chuỗi nào. Giá trị mặc định là chuỗi trống.
- "bitness" – số bit của nền tảng. Các giá trị đã biết là "32" và "64". Người dùng có thể cung cấp bất kỳ giá trị chuỗi nào. Giá trị mặc định là chuỗi trống.
- "wow64" – mô phỏng Windows 32 trên Windows 64. Giá trị boolean mặc định là false.
ChromeDriver có thể suy luận giá trị "userAgent" từ "clientHints" trên các nền tảng sau: "Android", "Chrome OS", "Chromium OS", "Fuchsia", "Linux", "macOS", "Windows". Do đó, bạn có thể bỏ qua giá trị này.
Nếu bạn bỏ qua từ điển "clientHints" (chế độ cũ), ChromeDriver sẽ cố gắng suy luận "clientHints" từ "userAgent". Tính năng này không đáng tin cậy do định dạng giá trị "userAgent" nội bộ không rõ ràng.
Bạn có thể tìm thấy các điện thoại và máy tính bảng có trong bảng điều khiển Mô phỏng thiết bị di động trong mã nguồn DevTools.
Java
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
Ví dụ về cấu hình mô phỏng đầy đủ trên thiết bị di động:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
Mô phỏng thiết bị di động so với thiết bị thực
Việc kiểm thử trang web trên máy tính bằng tính năng mô phỏng thiết bị di động sẽ rất hữu ích, nhưng không phải là cách tái hiện hoàn hảo việc kiểm thử trên thiết bị thực tế. Có một số điểm khác biệt chính, bao gồm:
- Thiết bị di động thường có GPU khác, điều này có thể dẫn đến những thay đổi lớn về hiệu suất.
- Giao diện người dùng dành cho thiết bị di động không được mô phỏng (cụ thể là việc ẩn thanh địa chỉ ảnh hưởng đến chiều cao trang).
- Không hỗ trợ cửa sổ bật lên phân định (trong đó bạn chọn một trong số ít mục tiêu chạm).
- Nhiều API phần cứng (ví dụ: sự kiện
orientationchange) không hoạt động.
