CSS Color 4 brings wide gamut color tools and capabilities to the web: more colors, manipulation functions, and better gradients.
For over 25 years, sRGB
(standard red green blue) has been the only color
gamut for CSS gradients and colors, with color space
offerings within it like rgb(), hsl() and hex. It is the most common color
gamut capability amongst displays; a common denominator. We've grown
accustomed to specifying colors within it.

As displays become more capable of showing a wide range of colors, CSS needs a way to specify colors from within these wider ranges. The current color formats have no language for wide color ranges.
If CSS never updated, it would be stuck in the 90s color ranges forever, forced never to match the wide gamut offerings found in images and video. Trapped, only showing 30% of the colors the human eye can see. Thank CSS Color Level 4 for helping us escape, written primarily by Lea Verou and Chris Liley.
Chrome supports CSS Color 4 gamuts and color spaces. CSS can now support HD (high definition) displays, specifying colors from HD gamuts while also offering color spaces with specializations.
Try it for yourself
This guide has three parts. Read on to remember where color has been. Then, read where color is going and how to manage color in future by migrating to HD color.
Overview
In supported browsers, there's 50% more colors to pick from. If you thought 16 million colors sounded like a lot, wait until you see how many colors some of these new spaces can show. Also, think about all those gradients that banded because there wasn't enough bit-depth, that's resolved too.
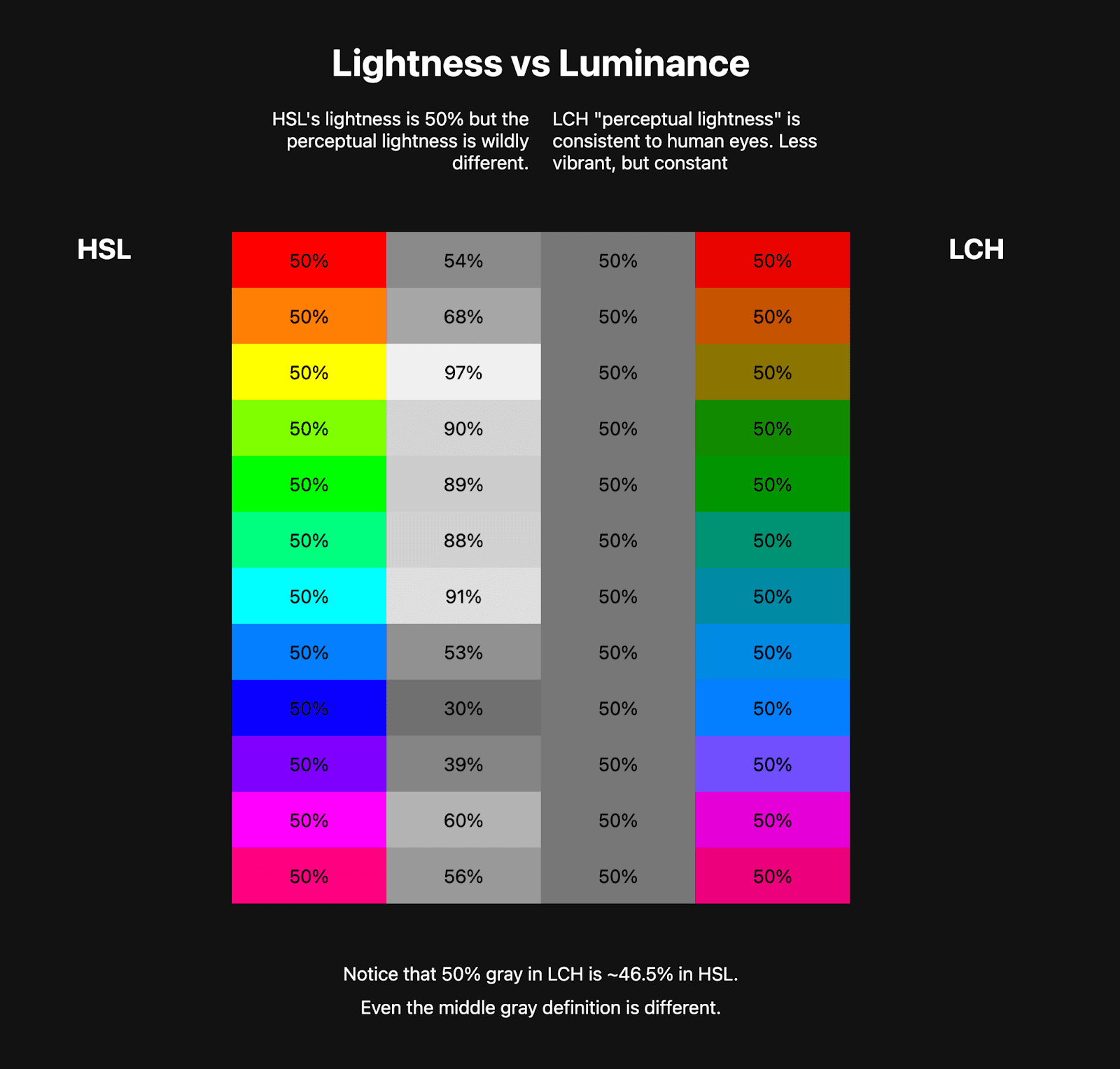
In addition to more colors, arguably the most vivid colors the display is capable of, new color spaces provide unique tools and methods for managing and creating color systems. For example, before now we had HSL and its "lightness" channel, which was the best web developers had. Now in CSS, we have LCH's "perceptual lightness."

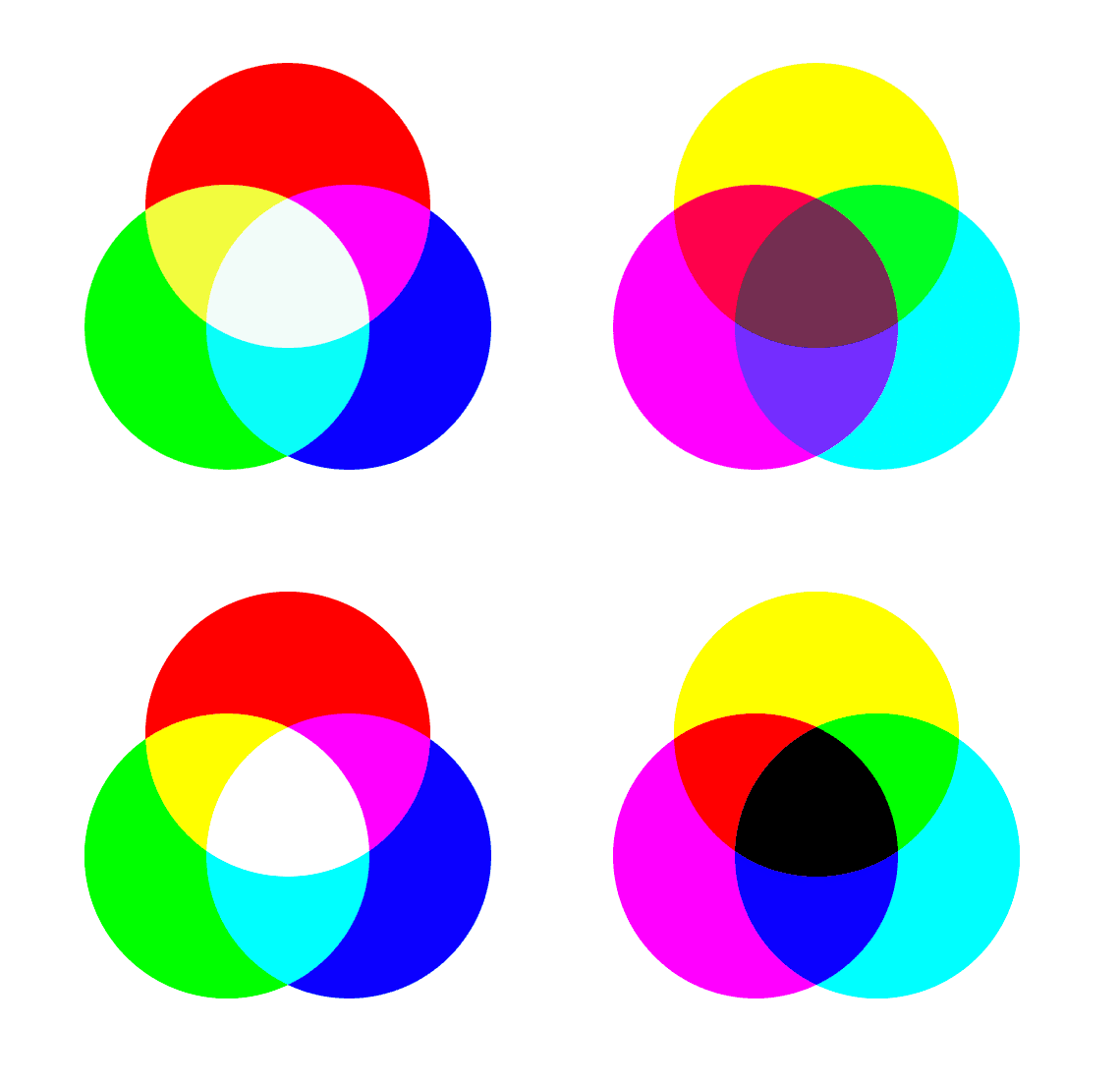
Furthermore, gradients and mixing get some upgrades: color space support, hue interpolation options, and less banding.
The following image shows some of the mixing upgrades.

https://codepen.io/web-dot-dev/pen/poZgXQb
The problem with color and the web is that CSS is not high definition ready, while the displays most folks have in their pockets, laps or mounted on walls are wide gamut, high definition color ready. The color capability of displays grew faster than CSS, now CSS is here to catch up.
There's much more than just "more colors." By the end of these documents, you'll be able to specify more colors, enhance gradients, and pick the best color spaces and color gamuts for each task.
What is a color gamut?
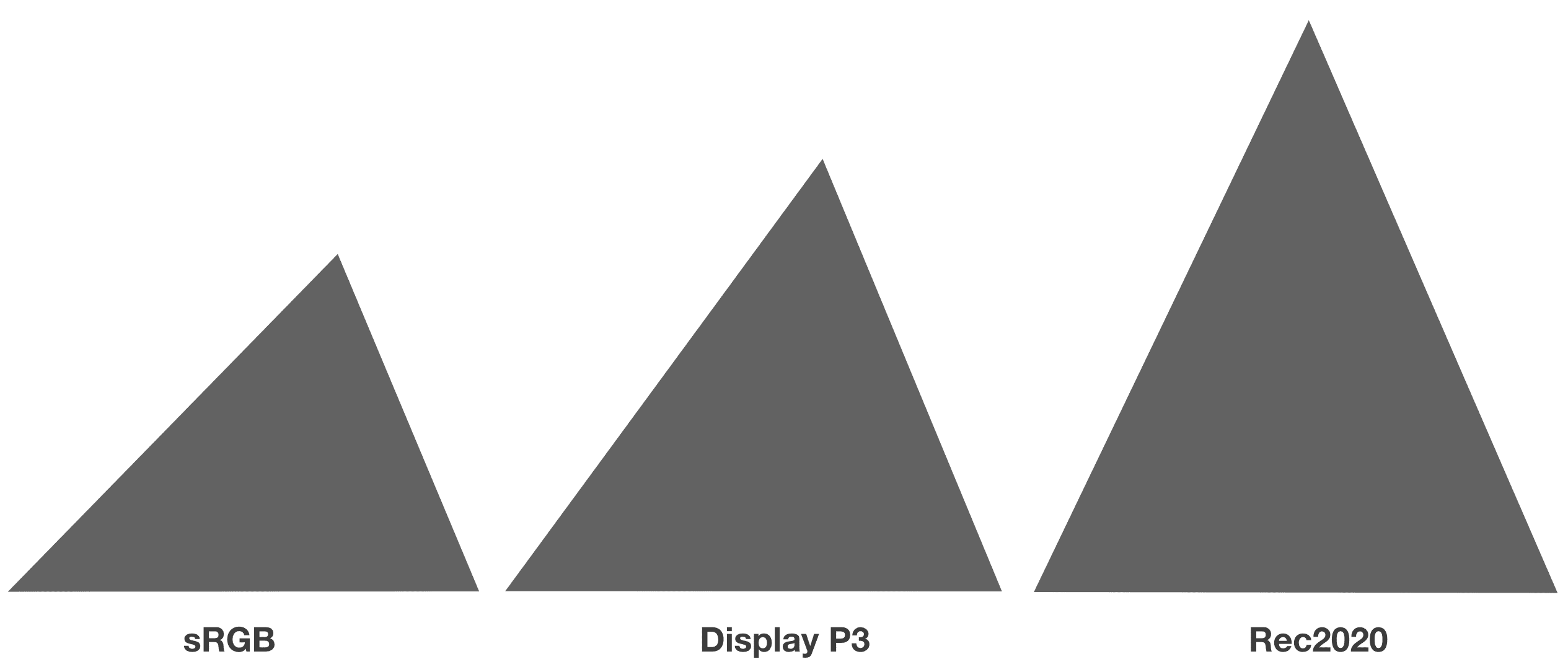
A gamut represents the size of something. The phrase "millions of colors" is a comment about the gamut of a display, or the range of colors it has to choose from. In the following image, three gamuts are compared, and the larger the size the more colors it offers.

A color gamut can also have a name. Like a basketball versus a baseball or a vente coffee cup versus a grande; a name for the size can help people communicate. Learning these color gamut names helps you communicate and quickly understand a range of colors.
This article reviews the previous color gamuts. You can read about the seven new gamuts in Access more colors and new spaces.
Human visual gamut
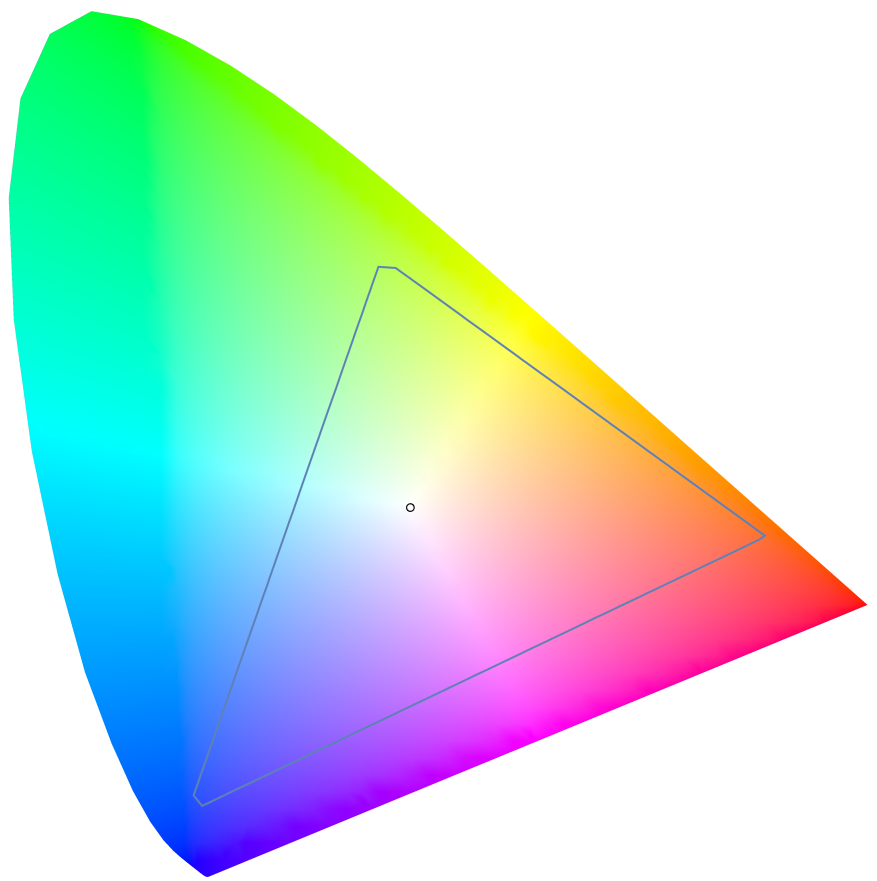
Color gamuts are often compared against the human visual gamut ; the entirety of color we believe the human eye can see. HVS is often portrayed with a chromaticity diagram, like this:

The outermost shape is what we can see as humans, and the inner triangle is the
rgb() functions range, aka the sRGB color space.
As you saw triangles above, comparing gamut sizes, so will you find triangles below. This is the industry's way of communicating about color gamuts and comparing them.
What is a color space?
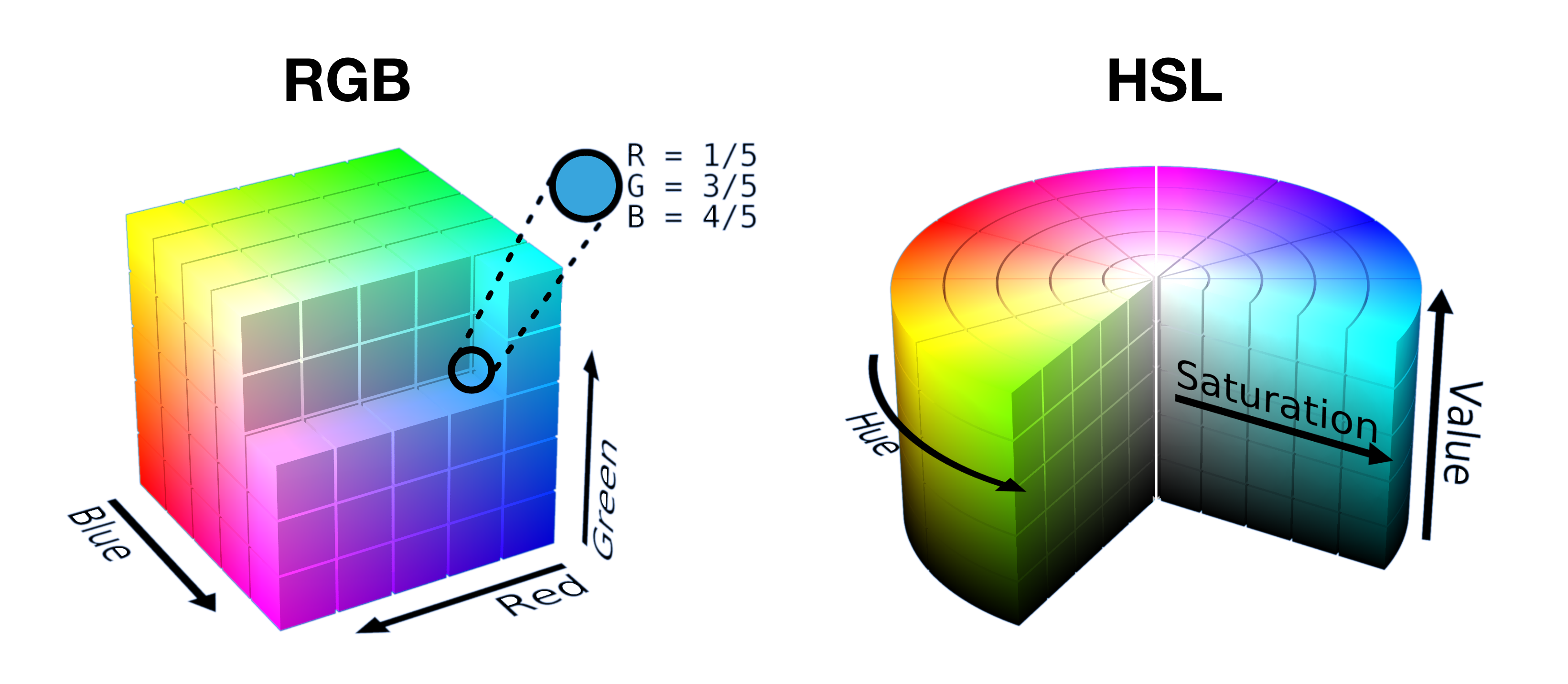
Color spaces are arrangements of a gamut, establishing a shape and a method of accessing colors. Many are simple 3D shapes like cubes or cylinders. This color arrangement determines which colors are next to each other, and how accessing and interpolating colors will work.
RGB is like a rectangular color space, where colors are accessed by specifying coordinates on 3 axes. HSL is a cylindrical color space, where colors are accessed with a hue angle and coordinates on 2 axes

The level 4 specification introduces 12 new color spaces for looking up colors. These are in addition to the 4 color spaces previously available:
Color gamut and color space summary
A color space is a mapping of colors where a color gamut is a range of colors. Consider a color gamut as a total of particles and a color space as a bottle made to hold that range of particles.
Here's an interactive visual by Alexey Ardov that demonstrates color spaces. Point, drag, and zoom around in this demo. Change the color space to see a visualization of other spaces.
- Use color gamuts to talk about a range of colors, like low range or narrow gamut versus high range or wide gamut.
- Use color spaces to talk about arrangements of color, syntax used to specify a color, manipulate color and interpolate through color.

A review of the classic color spaces {#classic-color-spaces}
CSS Color 4 outlines a bunch of new features and tools for CSS and color. First, a recap of where color was before these new features.
Since the 2000s, you have been able to use the following for any CSS properties
that accept a color as a value: hexadecimal (hex numbers), rgb(), rgba(), by
name like hotpink, or with keywords like
currentColor.
Around 2010, depending on your browser, CSS could use
hsl() colors. Then in 2017,
hex with alpha appeared. Last, only
recently, hwb() started getting
support in browsers.
All of these classic color spaces reference color within the same gamut, sRGB.
HEX
The hex colorspace specifies R, G, B and A with hexadecimal numbers. The following code examples show all the ways this syntax can specify red, green and blue plus opacity.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
The RGB color space features direct access to the red, green and blue channels. It allows specifying an amount between 0 and 255 or as a percentage 0 to 100. This syntax was around before some syntax normalization was in the specifications, so you'll see comma and no-comma syntaxes in the wild. Moving forward, commas are no longer required.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
One of the first color spaces to orient itself towards human language and communication, HSL (hue saturation and lightness) offers all the colors in the sRGB gamut while not requiring your brain to know how red, green and blue interact. Like RGB, it also originally had commas in the syntax, but moving forward, commas are no longer required.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Another sRGB gamut color space oriented at how humans describe color is HWB (hue, whiteness, blackness). Authors can choose a hue and mix in white or black to find their desired color.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Next steps
Read about the new color spaces, syntaxes and tools, then learn how to migrate to HD color.
Non-sRGB color spaces on the web are in their early days, but we'll see an increase in usage from designers and developers over time. Knowing which color space to build a design system on, for example, is a strong tool to be in a creators toolbelt. Each color space offers unique features and a reason it was added to the CSS specification, and it's ok to start small with these and add as needed.
Resources
Read more of our color level 5 articles.
And, you can find additional reading across the web:
- CSS Color Module Level 4 from W3C
CSS Color Module Level 5 from W3C
And tools:

