כדי להגדיר את המראה וההתנהגות של כלי הפיתוח והחלוניות שלו, לוחצים על הגדרות > העדפות. כרטיסייה זו מפרטת אפשרויות כלליות להתאמה אישית ואפשרויות ספציפיות ללוחות.
כדי להגדיר העדפות, פותחים הגדרות > העדפות וגוללים אל אחד מהקטעים שמתוארים בהמשך.

כדי לגלות מה עושה כל הגדרה, חפש בדף הזה את שם ההגדרה ו-add_circle כדי להרחיב את התיאור שלה.
ההפניה הזו מציינת הגדרות שונות עם הסמלים הבאים:
תיבות סימון
- רשימות נפתחות
הוצא משימוש
כדי לשחזר את העדפות ברירת המחדל, גוללים לסוף הכרטיסייה העדפות ולוחצים על שחזור ברירות המחדל וטעינה מחדש.
מראה
בקטע הזה מפורטות אפשרויות להתאמה אישית של המראה של כלי הפיתוח.
עיצובים  מגדיר עיצוב צבעים לממשק המשתמש של כלי הפיתוח.
מגדיר עיצוב צבעים לממשק המשתמש של כלי הפיתוח.
פריסת לוח  מאפשרת לארגן את החלוניות בחלוניות.
מאפשרת לארגן את החלוניות בחלוניות.
ההגדרה משפיעה על רכיבים > סגנונות וכרטיסיות אחיות, ועל החלונית מקורות > כלי לניפוי באגים. כשבוחרים באפשרות אוטומטי, הפריסה משתנה בהתאם לרוחב של כלי הפיתוח.
השפה  מגדירה את הלוקאל לממשק המשתמש של כלי הפיתוח.
מגדירה את הלוקאל לממשק המשתמש של כלי הפיתוח.
כדי להחיל את ההגדרה הזו צריך לטעון מחדש את כלי הפיתוח.
 הפעלת מקשי הקיצור Ctrl/Cmd + 0-9 למעבר בין חלוניות מאפשרת לפתוח חלוניות באמצעות המקלדת.
הפעלת מקשי הקיצור Ctrl/Cmd + 0-9 למעבר בין חלוניות מאפשרת לפתוח חלוניות באמצעות המקלדת.
בסרטון הזה מוסבר איך לעבור בין הכרטיסיות באמצעות מקשי הקיצור המתאימים.
 השבתה של שכבת-על במצב מושהה מסתירה את שכבת-העל מושהית בכלי לניפוי באגים
השבתה של שכבת-על במצב מושהה מסתירה את שכבת-העל מושהית בכלי לניפוי באגים  באזור התצוגה כשביצוע הקוד מושהה.
באזור התצוגה כשביצוע הקוד מושהה.
 האפשרות הצגת מה חדש אחרי כל עדכון פותחת באופן אוטומטי את חלונית ההזזה מה חדש אחרי כל עדכון של Chrome.
האפשרות הצגת מה חדש אחרי כל עדכון פותחת באופן אוטומטי את חלונית ההזזה מה חדש אחרי כל עדכון של Chrome.

מקורות
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית מקורות.
 חיפוש בסקריפטים אנונימיים ובסקריפטים של תוכן מאפשר לחפש בכרטיסייה חיפוש בכל קובצי ה-JavaScript שנטענו, כולל אלה שבתוספים ל-Chrome.
חיפוש בסקריפטים אנונימיים ובסקריפטים של תוכן מאפשר לחפש בכרטיסייה חיפוש בכל קובצי ה-JavaScript שנטענו, כולל אלה שבתוספים ל-Chrome.
בסרטון הזה מוסבר איך לחפש טקסט בקובץ מקור של תוסף.
 כשעוברים בין כרטיסיות בעורך, האפשרות חשיפה אוטומטית של קבצים בסרגל הצד בוחרת את הקבצים בחלונית מקורות > דף.
כשעוברים בין כרטיסיות בעורך, האפשרות חשיפה אוטומטית של קבצים בסרגל הצד בוחרת את הקבצים בחלונית מקורות > דף.
בסרטון הזה מוסבר איך האפשרות הזו מופעלת בחלונית מקורות כדי לבחור קבצים בעץ הניווט כשעוברים בין כרטיסיות.
 הפעלת מפות מקור של JavaScript מאפשרת לכלי הפיתוח למצוא מקורות של קובצי JavaScript שנוצרו או הוקטנו.
הפעלת מפות מקור של JavaScript מאפשרת לכלי הפיתוח למצוא מקורות של קובצי JavaScript שנוצרו או הוקטנו.

 האפשרות הפעלה של העברות כרטיסיות גורמת לכך שמקש
האפשרות הפעלה של העברות כרטיסיות גורמת לכך שמקש  Tab מעביר את המיקוד בתוך כלי הפיתוח במקום להוסיף תו של כרטיסייה בעורך.
Tab מעביר את המיקוד בתוך כלי הפיתוח במקום להוסיף תו של כרטיסייה בעורך.
צריך לטעון מחדש את כלי הפיתוח.
בסרטון הזה מוצגים תחילה תווי Tab שנוספו באמצעות המקש Tab. לאחר מכן, כשמפעילים את האפשרות הזו וטוענים מחדש את כלי הפיתוח, מקש Tab מעביר את המיקוד.
 זיהוי כניסת פסקה מגדיר את כניסת הפיסקה לזו שבקובץ המקור שנפתח בעורך.
זיהוי כניסת פסקה מגדיר את כניסת הפיסקה לזו שבקובץ המקור שנפתח בעורך.
צריך לטעון מחדש את כלי הפיתוח.
בסרטון הזה מוצגת תחילה כניסת ברירת המחדל של שמונה רווחים. לאחר מכן, כשמפעילים את האפשרות הזו, היא מבטלת את כניסת ברירת המחדל לזו של קובץ המקור.
 השלמה אוטומטית מפעילה הצעות מועילות בעורך.
השלמה אוטומטית מפעילה הצעות מועילות בעורך.
בסרטון הזה קודם לא מוצגות הצעות. לאחר מכן, כאשר תפעילו את האפשרות הזו, העורך יציג הצעות להשלמת פקודות.
 האפשרות סגירת סוגר אוטומטי מוסיפה באופן אוטומטי תו סוגריים או תג כשמקלידים תו פותח.
האפשרות סגירת סוגר אוטומטי מוסיפה באופן אוטומטי תו סוגריים או תג כשמקלידים תו פותח.
בסרטון הזה רואים הקלדה של סוגריים פותחים לפני ואחרי ההפעלה של סגירה אוטומטית של סוגר מרובע.
 התאמה לפי סוגריים קווים תחתונים והדגשות בצבע אדום בהיר בעריכה: סוגריים מרובעים, סוגריים מסולסלים או סוגריים ללא זוג.
התאמה לפי סוגריים קווים תחתונים והדגשות בצבע אדום בהיר בעריכה: סוגריים מרובעים, סוגריים מסולסלים או סוגריים ללא זוג.

 קיפול קוד מאפשר לקפל ולפתוח בלוקים של קוד בסוגריים מסולסלים בעורך.
קיפול קוד מאפשר לקפל ולפתוח בלוקים של קוד בסוגריים מסולסלים בעורך.
צריך לטעון מחדש את כלי הפיתוח.
בסרטון הזה מוסבר איך לקפל בלוקים של קוד כשמפעילים את האפשרות הזו.
הצגת תווי רווח לבן  מציגה תווי רווח לבן בעורך.
מציגה תווי רווח לבן בעורך.
צריך לטעון מחדש את כלי הפיתוח. האפשרויות מאפשרות לבצע את הפעולות הבאות:
- All מציין את כל תווי הרווחים הלבנים כנקודות (
...). בנוסף, התג Editor מציין את התו Tab כקו (—). - Trailing מדגיש תווים לבנים בסופ של שורות באדום בהיר.
 הפונקציה הצגת ערכי משתנים בתוך השורה בזמן ניפוי באגים מציגה את ערכי המשתנים ליד הצהרות ההקצאות בזמן שהביצוע מושהה.
הפונקציה הצגת ערכי משתנים בתוך השורה בזמן ניפוי באגים מציגה את ערכי המשתנים ליד הצהרות ההקצאות בזמן שהביצוע מושהה.

 החלונית 'מקורות התמקדות' כשמפעילים נקודת עצירה פותחת את מקורות > עורך בשורה עם נקודת העצירה (breakpoint) שהביצוע שלה הושהה.
החלונית 'מקורות התמקדות' כשמפעילים נקודת עצירה פותחת את מקורות > עורך בשורה עם נקודת העצירה (breakpoint) שהביצוע שלה הושהה.
בסרטון הזה מוצגת לראשונה החלונית מקורות לא בפוקוס, כשהיא מושהית בנקודת עצירה. לאחר מכן, כשמפעילים את האפשרות הזו, כלי הפיתוח פותחים את העורך בחלונית מקורות ומציגים את שורת הקוד עם נקודת העצירה (breakpoint).
 הדפסה יפה באופן אוטומטי של מקורות מוקטנים הופכת את המקורות האלה לקריאים.
הדפסה יפה באופן אוטומטי של מקורות מוקטנים הופכת את המקורות האלה לקריאים.
כשמבצעים הדפסה יפה, יכול להיות שהעורך יציג שורת קוד ארוכה אחת בכמה שורות, ולפניה תופיע המילה - כדי לציין שמדובר בהמשך קו.

 הפעלה של מפות מקור של CSS מאפשרת לכלי הפיתוח למצוא את המקורות של קובצי ה-CSS שנוצרו, לדוגמה
הפעלה של מפות מקור של CSS מאפשרת לכלי הפיתוח למצוא את המקורות של קובצי ה-CSS שנוצרו, לדוגמה .scss, ולהציג אותם לך.

 באמצעות הפעלת גלילה מעבר לסוף הקובץ אפשר לגלול רחוק יותר מהשורה האחרונה בעורך.
באמצעות הפעלת גלילה מעבר לסוף הקובץ אפשר לגלול רחוק יותר מהשורה האחרונה בעורך.
בסרטון הזה מוסבר איך לגלול עד לסוף הקובץ כשמפעילים את האפשרות הזו.
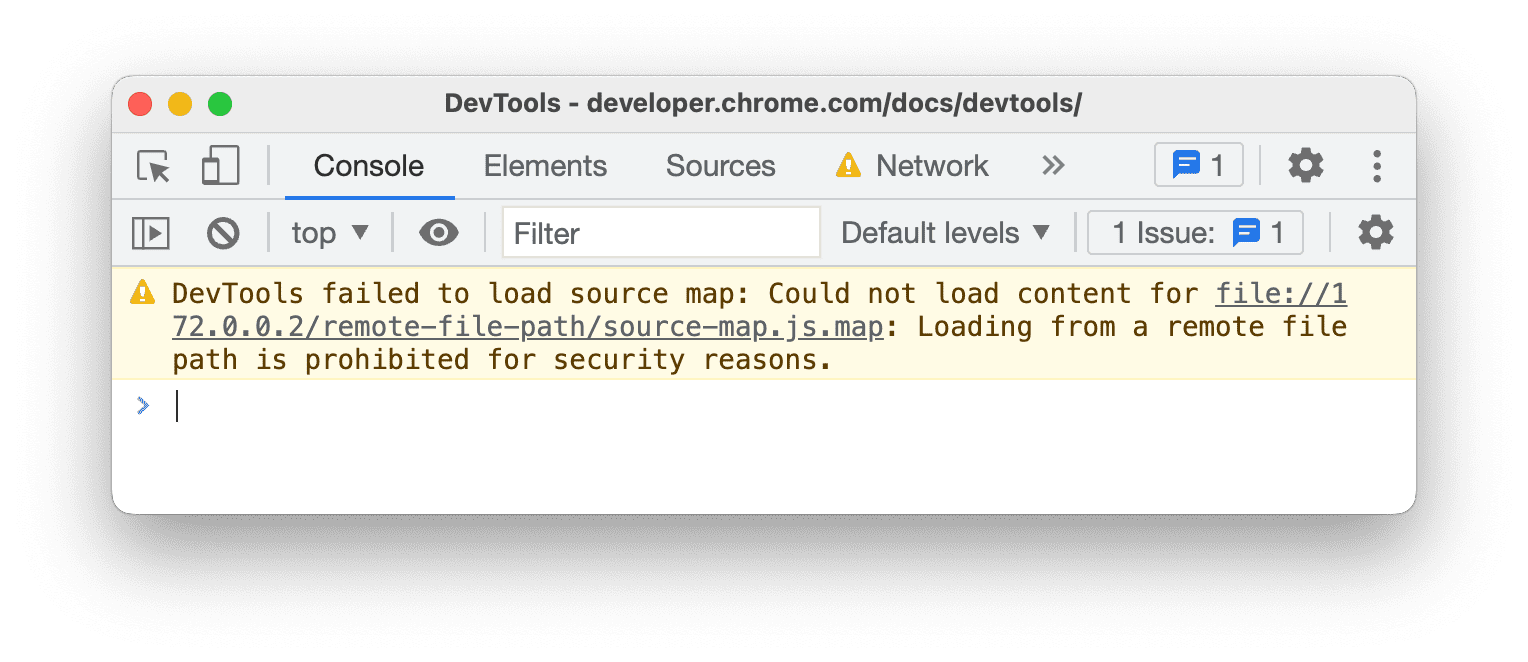
 מתן הרשאה לכלי הפיתוח לטעון משאבים, כמו מפות מקור, מנתיבי קבצים מרוחקים. האפשרות מושבתת כברירת מחדל מטעמי אבטחה.
מתן הרשאה לכלי הפיתוח לטעון משאבים, כמו מפות מקור, מנתיבי קבצים מרוחקים. האפשרות מושבתת כברירת מחדל מטעמי אבטחה.
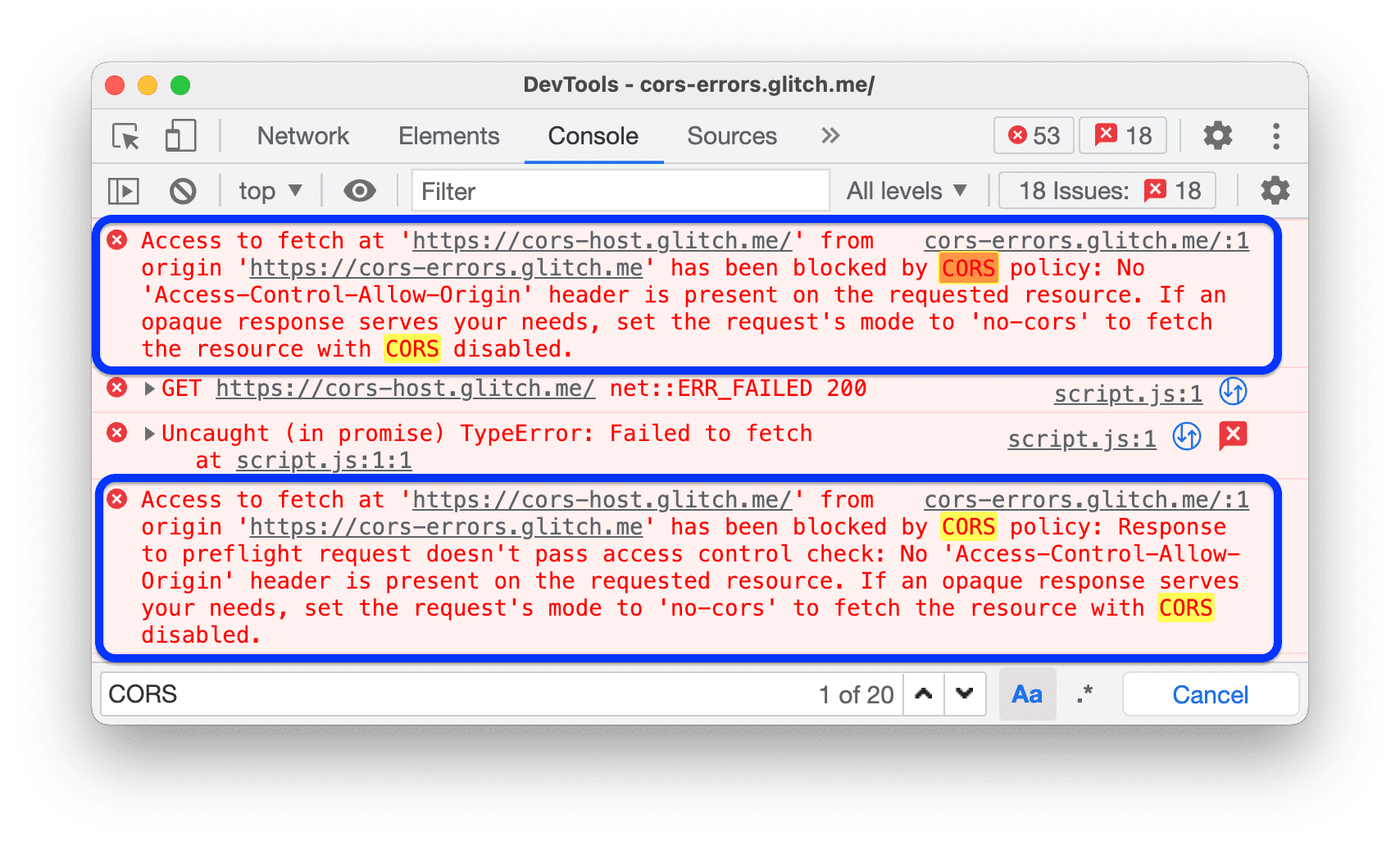
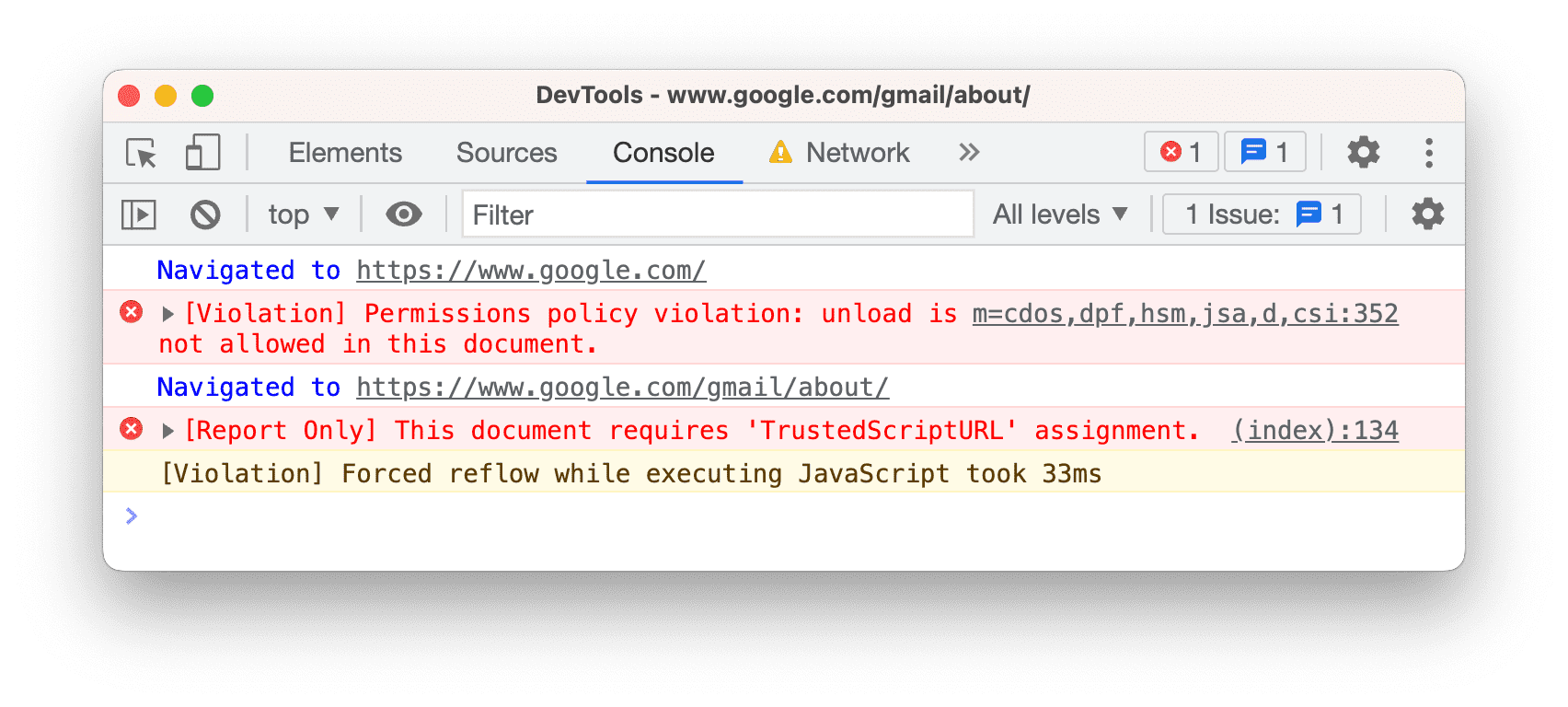
אם ההגדרה הזו מושבתת, כלי הפיתוח מתעדים את ההודעות במסוף בדומה להתראות הבאות:

ברירת מחדל של כניסת פסקה  מאפשרת לבחור את מספר הרווחים שמקש Tab יוסיף בעורך.
מאפשרת לבחור את מספר הרווחים שמקש Tab יוסיף בעורך.
הדוגמה הזו ממחישה איך להגדיר את כניסת ברירת המחדל לשמונה רווחים תחילה ולאחר מכן לתו Tab.
Elements
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית רכיבים.
 האפשרות הצגת DOM של צל סוכן משתמש מציגה צומתי DOM של צל בעץ ה-DOM.
האפשרות הצגת DOM של צל סוכן משתמש מציגה צומתי DOM של צל בעץ ה-DOM.

 גלישת מילים שוברת שורות ארוכות בעץ ה-DOM ועוטף אותן לשורה הבאה.
גלישת מילים שוברת שורות ארוכות בעץ ה-DOM ועוטף אותן לשורה הבאה.

 האפשרות הצגת תגובות HTML מציגה תגובות HTML בעץ ה-DOM.
האפשרות הצגת תגובות HTML מציגה תגובות HTML בעץ ה-DOM.

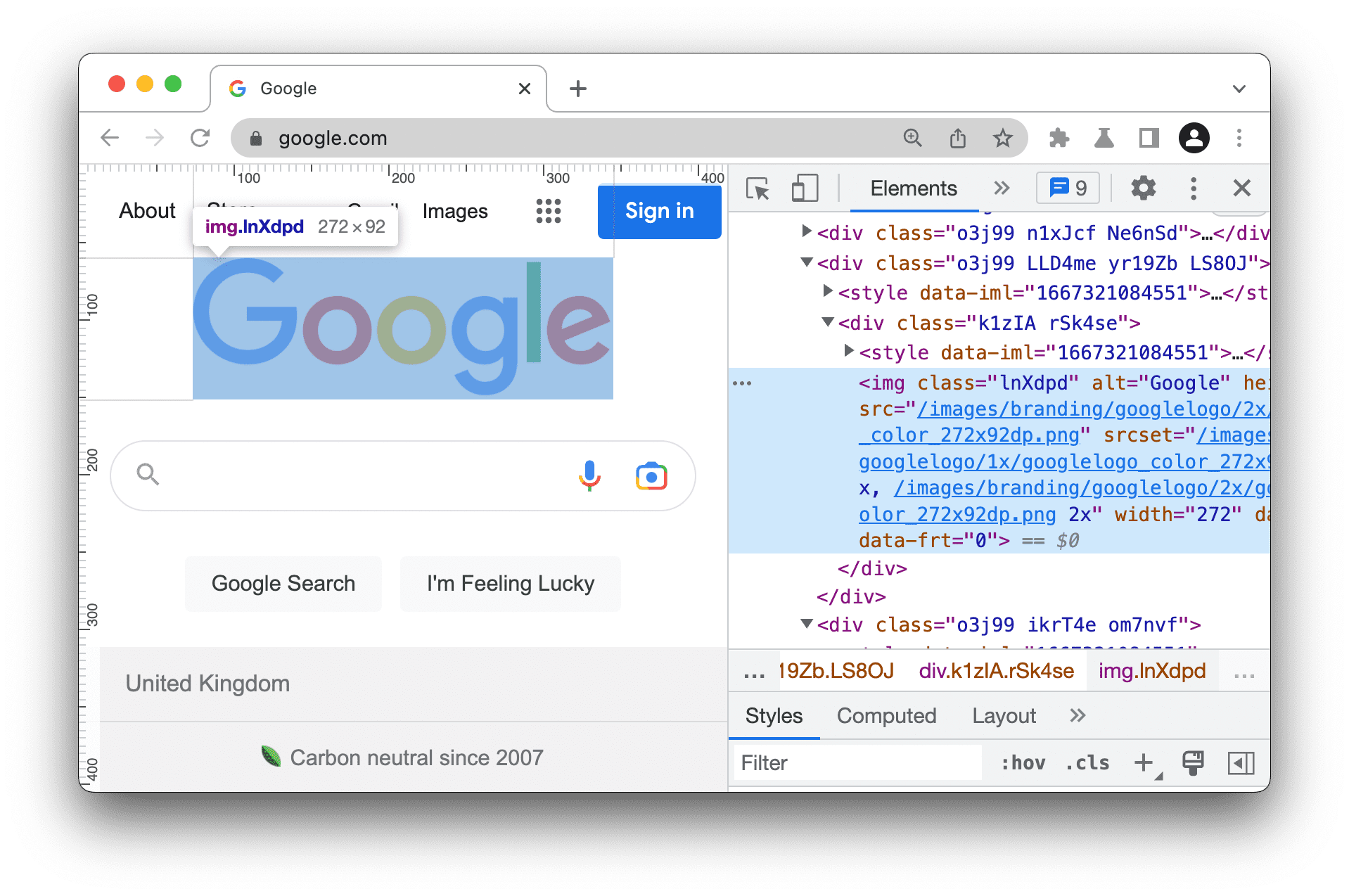
 הצגת צומת DOM במעבר עכבר בוחר את הצומת המתאים בעץ ה-DOM כשמעבירים את העכבר מעל רכיב באזור התצוגה במצב בדיקה של
הצגת צומת DOM במעבר עכבר בוחר את הצומת המתאים בעץ ה-DOM כשמעבירים את העכבר מעל רכיב באזור התצוגה במצב בדיקה של  .
.
תחילה סרטון זה מראה שצומתי DOM לא נבחרו בעץ ה-DOM. לאחר מכן, כשמפעילים את האפשרות הזו, החלונית רכיבים בוחרת את הצמתים כשמעבירים את העכבר מעליו.
 לחיצה על הצגת הסבר קצר על בדיקה מציגה את ההסבר הקצר באזור התצוגה במצב בדיקה
לחיצה על הצגת הסבר קצר על בדיקה מציגה את ההסבר הקצר באזור התצוגה במצב בדיקה  כשמעבירים את העכבר מעל רכיב.
כשמעבירים את העכבר מעל רכיב.

 האפשרות הצגת סרגלים בעת העברת העכבר מציגה את הסרגלים באזור התצוגה כאשר מעבירים את העכבר מעל רכיבים בעץ ה-DOM.
האפשרות הצגת סרגלים בעת העברת העכבר מציגה את הסרגלים באזור התצוגה כאשר מעבירים את העכבר מעל רכיבים בעץ ה-DOM.

 כשמעבירים את העכבר מעל נכס בחלונית סגנונות, הקטע הצגת הסבר קצר על מסמכי CSS מציג הסבר קצר עם תיאור קצר.
כשמעבירים את העכבר מעל נכס בחלונית סגנונות, הקטע הצגת הסבר קצר על מסמכי CSS מציג הסבר קצר עם תיאור קצר.
הקישור מידע נוסף מעביר הפניה ל-CSS של MDN בנכס.

רשת
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית רשת. רוב האפשרויות זהות להגדרות של הלוח.
 שמירת יומן זהה ל-שמירת יומן בחלונית רשת. שמירת הבקשות בכל טעינות של דפים.
שמירת יומן זהה ל-שמירת יומן בחלונית רשת. שמירת הבקשות בכל טעינות של דפים.
הסרטון הזה מציג לראשונה את יומן הבקשות שמתרענן בזמן הטעינה מחדש של הדף, ואז מוצג שוב ושוב כשמפעילים את האפשרות הזו.
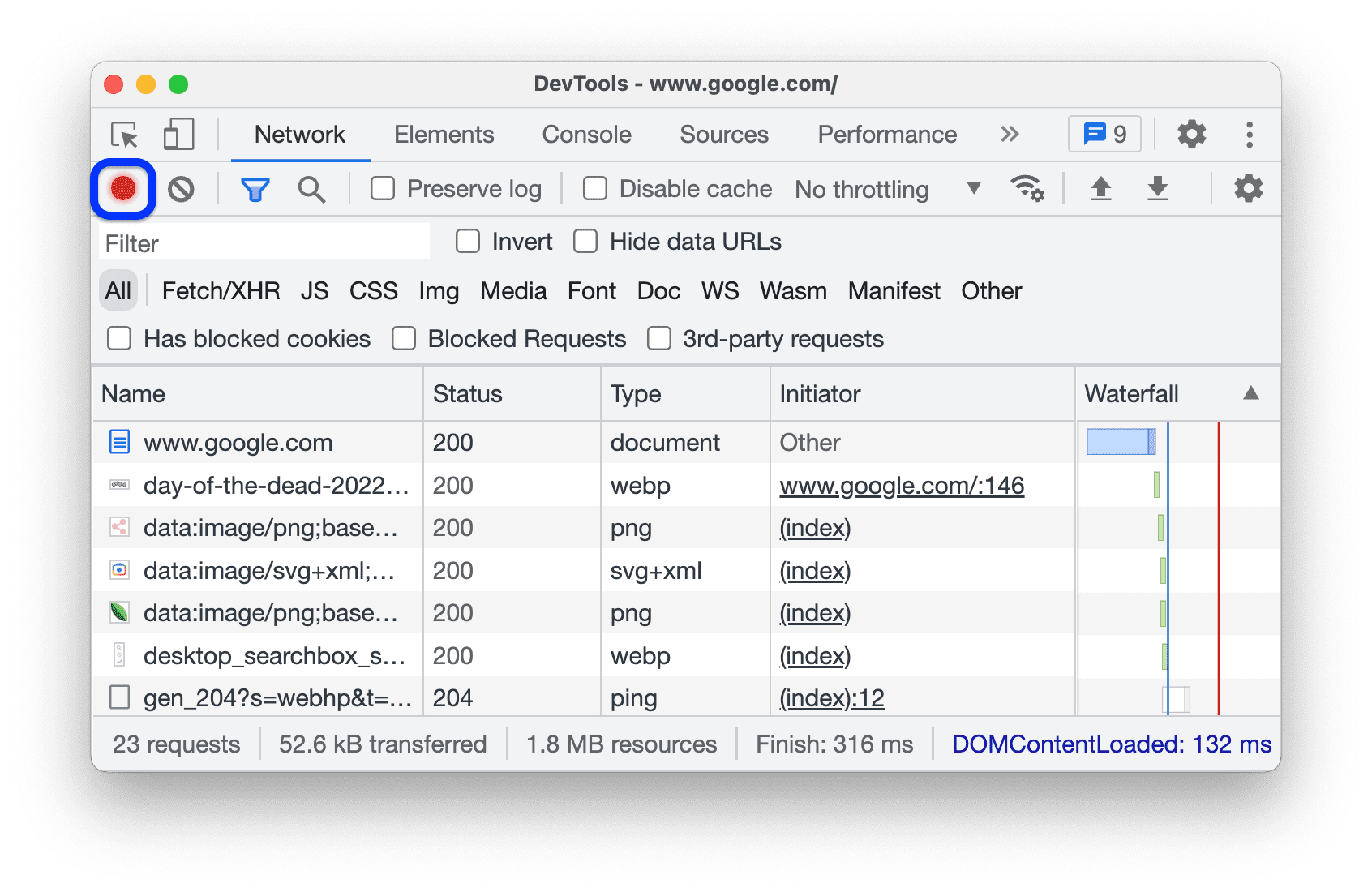
 ההגדרה תיעוד יומן רשת זהה לפונקציית
ההגדרה תיעוד יומן רשת זהה לפונקציית  הקלטת יומן רשת בחלונית רשת. מפעילה או מפסיקה להקליט בקשות ביומן הרשת.
הקלטת יומן רשת בחלונית רשת. מפעילה או מפסיקה להקליט בקשות ביומן הרשת.

 האפשרות הפעלה של חסימה של בקשות רשת חוסמת בקשות שתואמות לתבניות בחלונית ההזזה חסימת בקשות רשת.
האפשרות הפעלה של חסימה של בקשות רשת חוסמת בקשות שתואמות לתבניות בחלונית ההזזה חסימת בקשות רשת.
בסרטון הזה רואים קודם שהבקשות לא חסומות. אחרי שמפעילים את האפשרות הזו, דפוס בחלונית ההזזה חסימת בקשות רשת יחסום אותם.
 השבתת המטמון (בזמן שכלי הפיתוח פתוחים) זהה להשבתת המטמון בחלונית רשת. משבית את המטמון של הדפדפן.
השבתת המטמון (בזמן שכלי הפיתוח פתוחים) זהה להשבתת המטמון בחלונית רשת. משבית את המטמון של הדפדפן.

 סוגי המשאבים 'Color-code' מדגישים בקשות בצבעים שונים, בהתאם לסוג שלהן בעמודה Waterfall ביומן הרשת.
סוגי המשאבים 'Color-code' מדגישים בקשות בצבעים שונים, בהתאם לסוג שלהן בעמודה Waterfall ביומן הרשת.

 האפשרות קיבוץ יומן רשת לפי מסגרת זהה לאפשרות קיבוץ לפי פריימים בחלונית רשת. האפשרות הזו מקבצת בקשות שהופעלו על ידי מסגרות מוטבעות.
האפשרות קיבוץ יומן רשת לפי מסגרת זהה לאפשרות קיבוץ לפי פריימים בחלונית רשת. האפשרות הזו מקבצת בקשות שהופעלו על ידי מסגרות מוטבעות.

 השיטה אילוץ חסימת מודעות באתר הזה חוסמת בדף את המודעות שזוהו בזמן שכלי הפיתוח פתוחים.
השיטה אילוץ חסימת מודעות באתר הזה חוסמת בדף את המודעות שזוהו בזמן שכלי הפיתוח פתוחים.

ביצועים
בקטע הזה מפורטות אפשרויות להתאמה אישית של החלונית ביצועים.
פעולת גלגל העכבר בתרשים פלאש  הקצאה של פעולת גלילה או שינוי מרחק התצוגה לגלגל העכבר כאשר מנווטים בתרשים הלהבות.
הקצאה של פעולת גלילה או שינוי מרחק התצוגה לגלגל העכבר כאשר מנווטים בתרשים הלהבות.
בדוגמה הזו מוצגות פעולות גלילה ושינוי מרחק התצוגה של גלגל העכבר בתרשים להבות בחלונית ביצועים.
המסוף
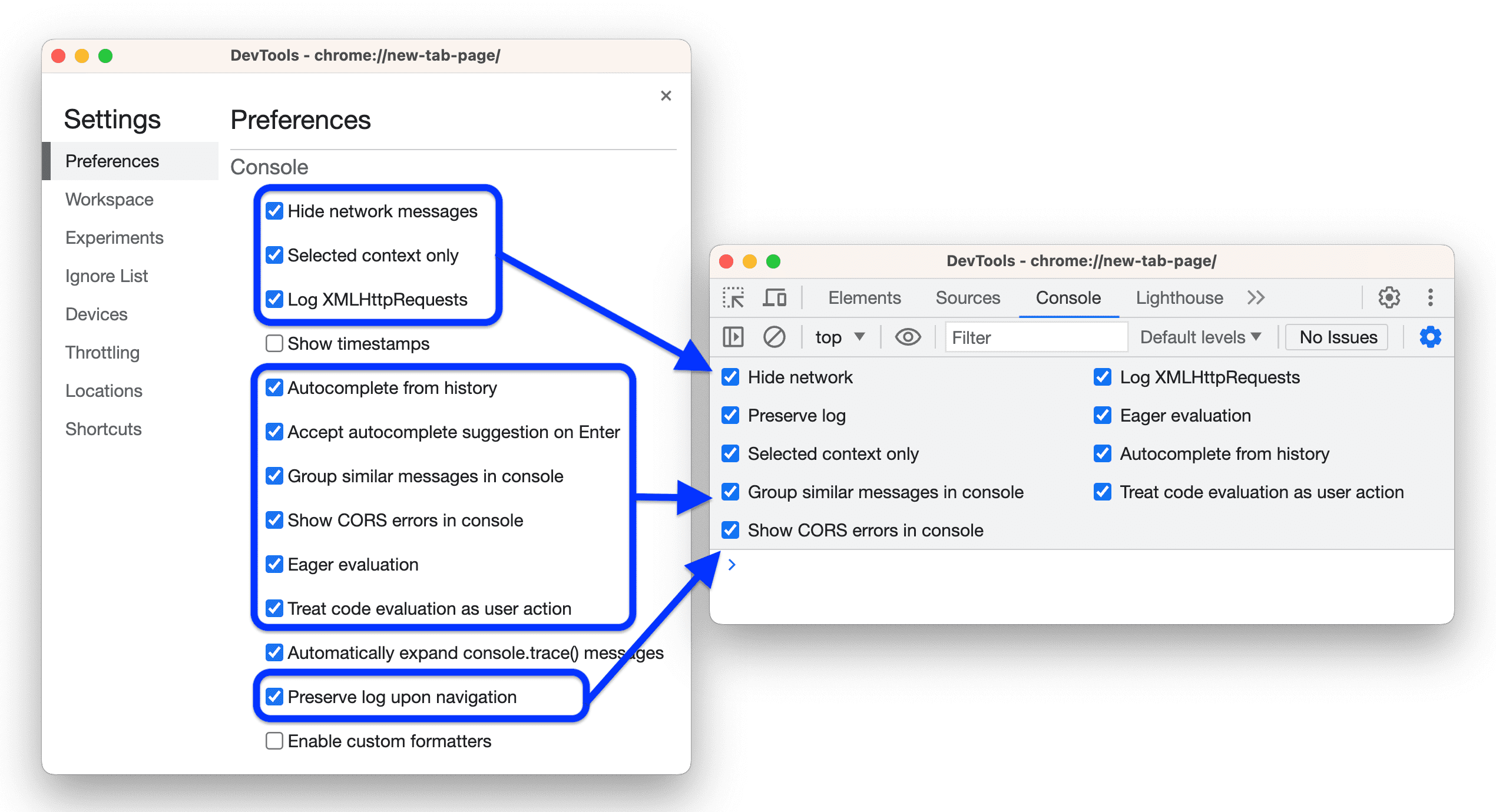
בקטע הזה מפורטות אפשרויות להתאמה אישית של המסוף. רוב האפשרויות זהות לאלו שמופיעות בהגדרות המסוף.

 האפשרות הסתרת הודעות רשת מסתירה את ההודעות מהרשת במסוף.
האפשרות הסתרת הודעות רשת מסתירה את ההודעות מהרשת במסוף.
בסרטון הזה מוסבר איך להסתיר הודעות רשת באמצעות האפשרות הזו בהגדרות ובהגדרות המסוף.
 ההקשר שנבחר בלבד מאפשר להציג במסוף הודעות רק להקשר שנבחר: Top , iframe , worker או תוסף.
ההקשר שנבחר בלבד מאפשר להציג במסוף הודעות רק להקשר שנבחר: Top , iframe , worker או תוסף.
בסרטון הזה מוסבר איך להפעיל את האפשרות הזו בהגדרות וגם במסוף > הגדרות ובוחרים את ההקשר במסוף.
 Log XMLHttpRequests יוצר את יומן ה-Console של ה-XHR ובקשות האחזור.
Log XMLHttpRequests יוצר את יומן ה-Console של ה-XHR ובקשות האחזור.
בסרטון הזה מוסבר איך להפעיל את האפשרות הזו בהגדרות וגם במסוף > הגדרות, וכדי לרשום את ההודעות של
XHR finished loading במסוף.
 כשבוחרים באפשרות הצגת חותמות זמן, המסוף מציג חותמות זמן ליד ההודעות.
כשבוחרים באפשרות הצגת חותמות זמן, המסוף מציג חותמות זמן ליד ההודעות.

 התכונה השלמה אוטומטית מההיסטוריה מאפשרת למסוף להציע פקודות שהרצתם בשלב מוקדם יותר של ההקלדה.
התכונה השלמה אוטומטית מההיסטוריה מאפשרת למסוף להציע פקודות שהרצתם בשלב מוקדם יותר של ההקלדה.
אתם יכולים למצוא את אותה אפשרות במסוף > הגדרות.

 אישור ההצעה של ההשלמה האוטומטית בהקשה על Enter יגרום למסוף לאשר את ההצעה שנבחרה מתפריט ההשלמה האוטומטית בהקשה על Enter.
אישור ההצעה של ההשלמה האוטומטית בהקשה על Enter יגרום למסוף לאשר את ההצעה שנבחרה מתפריט ההשלמה האוטומטית בהקשה על Enter.
בסרטון הזה אפשר לראות מה קורה כשמקישים על Enter לפני ואחרי הפעלת האפשרות הזו.
 באמצעות קיבוץ הודעות דומות במסוף הודעות דומות במסוף.
באמצעות קיבוץ הודעות דומות במסוף הודעות דומות במסוף.
אתם יכולים למצוא את אותה אפשרות במסוף > הגדרות.

 באמצעות הצגת שגיאות CORS במסוף, במסוף יוצגו שגיאות CORS שנרשמו ביומן.
באמצעות הצגת שגיאות CORS במסוף, במסוף יוצגו שגיאות CORS שנרשמו ביומן.
אתם יכולים למצוא את אותה אפשרות במסוף > הגדרות.

 הערכה נלהבת מאפשרת למסוף להציג תצוגה מקדימה של הפלט בזמן הקלדת הפקודה.
הערכה נלהבת מאפשרת למסוף להציג תצוגה מקדימה של הפלט בזמן הקלדת הפקודה.
אתם יכולים למצוא את אותה אפשרות במסוף > הגדרות.
בסרטון הזה מוצגות תצוגות מקדימות שונות של הפלט.
 איך להתייחס להערכת קוד כפעולה של משתמש הופך כל פקודה שמפעילים במסוף לאינטראקציה של המשתמש.
איך להתייחס להערכת קוד כפעולה של משתמש הופך כל פקודה שמפעילים במסוף לאינטראקציה של המשתמש.
במילים אחרות, הפונקציה מגדירה את navigator.userActivation.isActive ל-true בזמן ההערכה. אתם יכולים למצוא את אותה אפשרות במסוף > הגדרות.
בסרטון הזה מוצגת תוצאת ההערכה של navigator.userActivation.isActive לפני ואחרי הפעלת האפשרות הזו.
 הרחבה אוטומטית של הודעות console.trace() גורמת למסוף להציג הודעות
הרחבה אוטומטית של הודעות console.trace() גורמת למסוף להציג הודעות console.trace() מורחבות כאשר הוא מתעד אותן.

 שמירת היומן בזמן הניווט הופכת את הרישום ביומן המסוף להודעת
שמירת היומן בזמן הניווט הופכת את הרישום ביומן המסוף להודעת Navigated to בכל ניווט, ושמירת היומנים בכל הדפים.
אתם יכולים למצוא את אותה אפשרות במסוף > הגדרות.

Extension
בקטע הזה מפורטות אפשרויות להתאמה אישית של הטיפול בקישורים לתוספים של כלי פיתוח ל-Chrome.
טיפול בקישור  מגדיר אפשרות לפתוח קבצים באמצעות לחיצה על קישור לקובץ מקור, לדוגמה, בחלונית רכיבים > סגנונות.
מגדיר אפשרות לפתוח קבצים באמצעות לחיצה על קישור לקובץ מקור, לדוגמה, בחלונית רכיבים > סגנונות.
התמדה
בקטע הזה מפורטות אפשרויות שקובעות איך כלי הפיתוח שומר את השינויים שמבצעים.
 הפעלה של שינויים מקומיים גורמת לכלי הפיתוח להמשיך לבצע שינויים במקורות בכל טעינות של דפים.
הפעלה של שינויים מקומיים גורמת לכלי הפיתוח להמשיך לבצע שינויים במקורות בכל טעינות של דפים.
מידע נוסף זמין במאמר שינויים מקומיים.
כלי לניפוי באגים
בקטע הזה מפורטות האפשרויות לשליטה בהתנהגות של הכלי לניפוי באגים.
 השבתת JavaScript מאפשרת לך לראות איך דף האינטרנט שלך נראה ומתנהג כאשר JavaScript מושבת.
השבתת JavaScript מאפשרת לך לראות איך דף האינטרנט שלך נראה ומתנהג כאשר JavaScript מושבת.
טוענים מחדש את הדף כדי לראות אם הדף תלוי ב-JavaScript בזמן הטעינה, ובאיזה אופן.
כש-JavaScript מושבת, Chrome מציג את הסמל ![]() המתאים בסרגל הכתובות, וכלי הפיתוח מציג אזהרה
המתאים בסרגל הכתובות, וכלי הפיתוח מציג אזהרה לצד מקורות.
 האפשרות השבתת דוחות קריסות אסינכרוניים מסתירה את 'הסיפור המלא' של הפעולה האסינכרונית ב-Call Stack.
האפשרות השבתת דוחות קריסות אסינכרוניים מסתירה את 'הסיפור המלא' של הפעולה האסינכרונית ב-Call Stack.
כברירת מחדל, הכלי לניפוי באגים מנסה לעקוב אחר פעולות אסינכרוניות אם המסגרת שבה אתם משתמשים תומכת במעקב כזה.

מידע נוסף זמין במאמר הצגת דוחות קריסות אסינכרוניים.
עולמי
בקטע הזה מפורטות אפשרויות שיש להן השפעות גלובליות בכלי הפיתוח.
 פתיחה אוטומטית של כלי הפיתוח לחלונות קופצים פותחת את כלי הפיתוח כשלוחצים על קישורים שפותחים כרטיסיות חדשות. כלומר, כל הקישורים עם
פתיחה אוטומטית של כלי הפיתוח לחלונות קופצים פותחת את כלי הפיתוח כשלוחצים על קישורים שפותחים כרטיסיות חדשות. כלומר, כל הקישורים עם target=_blank.
בסרטון הראשון מוסבר איך לוחצים על קישור ופותחים כרטיסייה חדשה *בלי* כלי פיתוח. לאחר מכן, כשמפעילים את האפשרות הזו, נפתחת כרטיסייה חדשה *עם* כלי פיתוח.
 חיפוש תוך כדי הקלדה גורם לכלי הפיתוח "לדלג" לתוצאת החיפוש הראשונה כשמקלידים את שאילתת החיפוש. אם האפשרות מושבתת, כלי הפיתוח יעבירו אתכם לתוצאה רק כשתקישו על Enter.
חיפוש תוך כדי הקלדה גורם לכלי הפיתוח "לדלג" לתוצאת החיפוש הראשונה כשמקלידים את שאילתת החיפוש. אם האפשרות מושבתת, כלי הפיתוח יעבירו אתכם לתוצאה רק כשתקישו על Enter.
בסרטון הזה אפשר לראות תחילה איך כלי הפיתוח "קופץ" כשמקלידים שאילתת חיפוש. לאחר מכן, כשתפעילו את האפשרות הזו, כלי הפיתוח יעבירו אתכם לתוצאה הראשונה בהקשה על Enter.
סנכרון
בקטע הזה תוכל להגדיר סנכרון של הגדרות בין מכשירים.
 באמצעות הפעלת סנכרון ההגדרות אפשר לסנכרן את ההגדרות של כלי הפיתוח בין מספר מכשירים.
באמצעות הפעלת סנכרון ההגדרות אפשר לסנכרן את ההגדרות של כלי הפיתוח בין מספר מכשירים.
כדי להשתמש בהגדרה הזו צריך קודם להפעיל את 'סנכרון Chrome'. מידע נוסף זמין בהגדרות הסנכרון.


