Định cấu hình giao diện và hành vi của Công cụ cho nhà phát triển cũng như các bảng điều khiển của công cụ đó bằng Cài đặt > Lựa chọn ưu tiên. Thẻ này liệt kê cả tuỳ chọn tuỳ chỉnh chung và tuỳ chọn tuỳ chỉnh cho bảng điều khiển cụ thể.
Để đặt lựa chọn ưu tiên, hãy mở phần Cài đặt > Lựa chọn ưu tiên rồi di chuyển xuống một trong các phần được mô tả tiếp theo.

Để tìm hiểu chức năng của từng chế độ cài đặt, hãy tìm kiếm tên chế độ cài đặt trên trang này và mở rộng nội dung mô tả.
Tham chiếu này cho biết các chế độ cài đặt khác nhau bằng các biểu tượng sau:
Hộp đánh dấu
- Danh sách thả xuống
- Không dùng
nữa
Để khôi phục các lựa chọn ưu tiên mặc định, hãy cuộn xuống cuối thẻ Preferences (Lựa chọn ưu tiên) rồi nhấp vào Khôi phục chế độ mặc định và tải lại.
Diện mạo
Phần này liệt kê các lựa chọn tuỳ chỉnh giao diện Công cụ cho nhà phát triển.
Giao diện đặt chủ đề màu cho giao diện người dùng của Công cụ cho nhà phát triển.
Bố cục bảng điều khiển sắp xếp các ngăn trong bảng điều khiển.
Ảnh hưởng đến các Phần tử > Kiểu và các thẻ kết hợp, cũng như ngăn Nguồn > Trình gỡ lỗi. Tuỳ chọn tự động làm cho bố cục phụ thuộc vào chiều rộng Công cụ cho nhà phát triển.
Định dạng màu
đặt định dạng của các giá trị màu CSS trong phần Phần tử > Kiểu.
Công cụ cho nhà phát triển tự động chuyển đổi mọi giá trị màu hợp lệ sang định dạng đã chọn.
Language (Ngôn ngữ) thiết lập ngôn ngữ cho giao diện người dùng của Công cụ cho nhà phát triển.
Để áp dụng chế độ cài đặt này, hãy tải lại Công cụ cho nhà phát triển.
Bật phím tắt Ctrl/Cmd + 0-9 để chuyển đổi bảng điều khiển cho phép bạn mở các bảng điều khiển bằng bàn phím.
Video này hướng dẫn cách chuyển đổi giữa các thẻ bằng các phím tắt tương ứng.
Tắt lớp phủ trạng thái bị tạm dừng sẽ ẩn lớp phủ Đã tạm dừng trong trình gỡ lỗi
![]() trong khung nhìn khi tạm dừng thực thi mã.
trong khung nhìn khi tạm dừng thực thi mã.
Hiển thị tính năng mới sau mỗi lần cập nhật sẽ tự động mở thẻ ngăn Tính năng mới sau mỗi lần cập nhật Chrome.

Nguồn
Phần này liệt kê những lựa chọn tuỳ chỉnh bảng điều khiển Nguồn.
Tìm kiếm trong tập lệnh nội dung và tệp ẩn danh cho phép bạn tìm kiếm tất cả tệp JavaScript đã tải, bao gồm cả tệp trong tiện ích của Chrome, bằng thẻ Tìm kiếm.
Video này hướng dẫn cách tìm kiếm văn bản trong tệp nguồn của tiện ích.
Tự động hiển thị các tệp trong thanh bên chọn các tệp trên ngăn Nguồn > Trang khi bạn chuyển đổi giữa các thẻ trong Trình chỉnh sửa.
Video này sẽ cho bạn biết cách bảng điều khiển Nguồn (Sources) chọn tệp trong cây điều hướng khi bạn chuyển đổi giữa các thẻ sau khi bật lựa chọn này.
Bật bản đồ nguồn JavaScript cho phép Công cụ cho nhà phát triển tìm thấy nguồn của các tệp JavaScript được tạo hoặc rút gọn.

Bật tính năng di chuyển tiêu điểm bằng thẻ giúp di chuyển tiêu điểm bằng phím
Tab bên trong Công cụ cho nhà phát triển thay vì chèn ký tự Thẻ trong Trình chỉnh sửa.
Cần phải tải lại Công cụ cho nhà phát triển.
Đầu tiên, video này hiển thị các ký tự Thẻ được chèn bằng phím Tab. Sau đó, khi bạn bật tuỳ chọn này và tải lại Công cụ cho nhà phát triển, phím Tab sẽ di chuyển tiêu điểm.
Tính năng Phát hiện thụt lề giúp đặt thụt lề thành thụt lề trong tệp nguồn được mở trong Trình chỉnh sửa.
Cần phải tải lại Công cụ cho nhà phát triển.
Đầu tiên, video này hiển thị thụt lề mặc định gồm 8 dấu cách. Sau đó, khi bạn bật tuỳ chọn này, nó sẽ ghi đè thụt lề mặc định cho thụt lề mặc định của tệp nguồn.
Tự động hoàn thành cho phép các đề xuất hữu ích trong Trình chỉnh sửa.
Đầu tiên, video này không cho thấy bất kỳ đề xuất nào. Sau đó, khi bạn bật tuỳ chọn này, Trình chỉnh sửa sẽ hiển thị các đề xuất để hoàn thành lệnh.
Khớp dấu ngoặc vuông được gạch chân và đánh dấu bằng màu đỏ nhạt trong Editor (Trình chỉnh sửa) một dấu ngoặc vuông, dấu ngoặc nhọn hoặc dấu ngoặc đơn không có cặp.

Tính năng Thu gọn mã cho phép bạn gập và mở các khối mã trong dấu ngoặc nhọn trong Editor (Trình chỉnh sửa).
Cần phải tải lại Công cụ cho nhà phát triển.
Video này hướng dẫn cách gấp các khối mã khi bạn bật tuỳ chọn này.
Biểu tượng Hiển thị ký tự khoảng trắng hiển thị các ký tự khoảng trắng trong Trình chỉnh sửa.
Cần phải tải lại Công cụ cho nhà phát triển. Các tuỳ chọn sẽ thực hiện những việc sau:
- Tất cả biểu thị tất cả ký tự khoảng trắng dưới dạng dấu chấm (
...). Ngoài ra, Trình chỉnh sửa biểu thị ký tự Tab là một dòng (—). - Kéo dài sẽ đánh dấu các ký tự khoảng trắng ở cuối dòng bằng màu đỏ nhạt.
Hiển thị các giá trị biến cùng dòng trong khi gỡ lỗi cho bạn thấy các giá trị biến bên cạnh câu lệnh chỉ định trong khi quá trình thực thi đang tạm dừng.

Bảng điều khiển Nguồn tập trung khi kích hoạt điểm ngắt sẽ mở Nguồn > Trình chỉnh sửa ở dòng có điểm ngắt đã tạm dừng thực thi.
Ban đầu, video này cho thấy bảng điều khiển Nguồn không rõ nét khi tạm dừng tại một điểm ngắt. Sau đó, khi bạn bật tuỳ chọn này, Công cụ cho nhà phát triển sẽ mở Trình chỉnh sửa trong bảng điều khiển Nguồn và cho bạn thấy dòng mã có điểm ngắt.
Bật bản đồ nguồn CSS cho phép Công cụ cho nhà phát triển tìm thấy nguồn của các tệp CSS đã tạo, ví dụ:
.scss và hiển thị các nguồn đó cho bạn.

Cho phép cuộn qua phần cuối tệp cho phép bạn cuộn xa hơn dòng cuối cùng trong Trình chỉnh sửa.
Video này hướng dẫn bạn cách cuộn qua phần cuối tệp khi bật tuỳ chọn này.
Cho phép Công cụ cho nhà phát triển tải tài nguyên (chẳng hạn như bản đồ nguồn) từ đường dẫn tệp từ xa. Tắt theo mặc định vì lý do bảo mật.
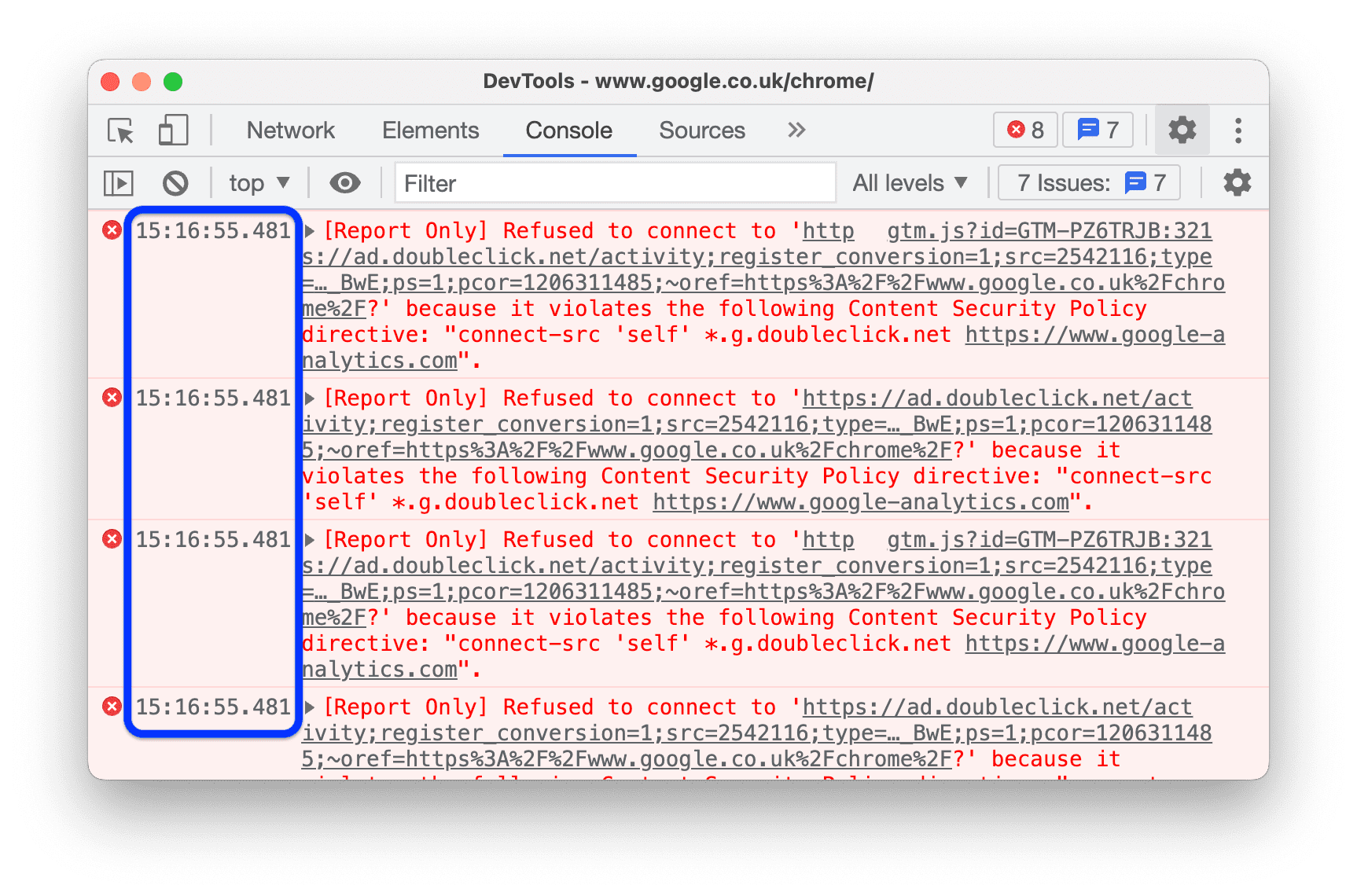
Nếu bạn không tắt, Công cụ cho nhà phát triển sẽ ghi lại các thông báo trong Bảng điều khiển tương tự như sau:

Tính năng thụt lề mặc định cho phép bạn chọn số lượng khoảng trắng mà phím Tab
sẽ chèn vào Trình chỉnh sửa.
Ví dụ này cho thấy cách đặt thụt lề mặc định thành 8 dấu cách trước rồi sau đó là một ký tự Tab.
Các phần tử
Phần này liệt kê các lựa chọn tuỳ chỉnh bảng điều khiển Phần tử.
Show user shadow DOM (Hiển thị DOM tối tác nhân người dùng) hiển thị các nút DOM tối trong cây DOM.

Từ bao bọc từ ngắt các dòng dài trong cây DOM và gói các dòng đó thành dòng tiếp theo.

Hiển thị nhận xét HTML hiển thị nhận xét HTML trong cây DOM.

Hiển thị nút DOM khi di chuột chọn nút tương ứng trong cây DOM khi bạn di chuột qua một phần tử trong khung nhìn ở chế độ kiểm tra
![]() .
.
Video này lần đầu cho thấy rằng các nút DOM không được chọn trong cây DOM. Sau đó, khi bạn bật lựa chọn này, bảng điều khiển Phần tử sẽ chọn các nút khi di chuột.
Hiển thị chú giải công cụ kiểm tra chi tiết hiển thị chú giải công cụ trong khung nhìn ở chế độ kiểm tra
![]() khi bạn di chuột qua một phần tử.
khi bạn di chuột qua một phần tử.

Hiển thị thước kẻ khi di chuột hiển thị thước kẻ trong khung nhìn khi bạn di chuột qua các phần tử trong cây DOM.

Hiện chú giải công cụ tài liệu CSS hiển thị chú giải công cụ có mô tả ngắn khi bạn di chuột qua một thuộc tính trong ngăn Kiểu.
Đường liên kết Tìm hiểu thêm sẽ đưa bạn đến một Tài liệu tham khảo về CSS về tài sản.

Mạng
Phần này liệt kê các lựa chọn tuỳ chỉnh bảng điều khiển Network (Mạng). Hầu hết các tuỳ chọn đều giống như trong phần cài đặt của bảng điều khiển.
Lưu giữ nhật ký cũng giống như Lưu giữ nhật ký trong bảng điều khiển Mạng. Lưu yêu cầu qua các lần tải trang.
Trước tiên, video này hiển thị nhật ký yêu cầu được làm mới khi tải lại trang, sau đó duy trì khi bạn bật tùy chọn này.
Ghi nhật ký mạng cũng giống như
![]() Ghi nhật ký mạng trong bảng điều khiển Mạng. Bắt đầu hoặc dừng các yêu cầu ghi trong nhật ký mạng.
Ghi nhật ký mạng trong bảng điều khiển Mạng. Bắt đầu hoặc dừng các yêu cầu ghi trong nhật ký mạng.

Bật tính năng chặn yêu cầu kết nối mạng sẽ chặn các yêu cầu khớp với mẫu trong ngăn Chặn yêu cầu kết nối mạng.
Video này đầu tiên cho thấy các yêu cầu này không bị chặn. Sau khi bạn bật tuỳ chọn này, một mẫu trong ngăn Chặn yêu cầu mạng sẽ chặn các tuỳ chọn này.
Thao tác Tắt bộ nhớ đệm (trong khi Công cụ cho nhà phát triển đang mở) cũng giống như thao tác Tắt bộ nhớ đệm trong bảng điều khiển Mạng. Tắt bộ nhớ đệm của trình duyệt.

Loại tài nguyên mã màu làm nổi bật các yêu cầu bằng màu sắc khác nhau, tuỳ thuộc vào loại của chúng trong cột Thác nước của nhật ký mạng.

Nhóm nhật ký mạng theo khung cũng giống như Nhóm theo khung trong bảng điều khiển Mạng. Tuỳ chọn này nhóm các yêu cầu do khung cùng dòng khởi tạo.

Buộc chặn quảng cáo trên trang web này chặn quảng cáo đã phát hiện trên trang khi Công cụ cho nhà phát triển đang mở.

Hiệu suất
Phần này liệt kê các lựa chọn tuỳ chỉnh bảng điều khiển Hiệu suất.
Thao tác con lăn chuột trên biểu đồ Flamingo gán thao tác cuộn hoặc thu phóng cho con lăn chuột khi bạn di chuyển trên biểu đồ ngọn lửa.
Ví dụ này cho thấy cả các thao tác cuộn và thu phóng bằng con lăn chuột trên biểu đồ hình ngọn lửa trong bảng điều khiển Performance (Hiệu suất).
Giao diện dòng lệnh
Phần này liệt kê các lựa chọn tuỳ chỉnh Bảng điều khiển. Hầu hết các tuỳ chọn đều giống như trong phần Cài đặt Play Console.

Tính năng Ẩn thông báo mạng sẽ ẩn thông báo mạng trong Bảng điều khiển.
Video này minh hoạ cách ẩn thông báo mạng bằng tuỳ chọn này cả trong phần Cài đặt của và trong phần Cài đặt của Play Console
Chỉ ngữ cảnh được chọn giúp Bảng điều khiển chỉ hiển thị thông báo cho ngữ cảnh đã chọn: trên cùng, iframe, trình chạy hoặc tiện ích.
Video này trình bày cách bật lựa chọn này trong cả phần Cài đặt và trong Bảng điều khiển > Cài đặt, cũng như cách chọn bối cảnh trong Bảng điều khiển.
Log XMLHttpRequests tạo nhật ký XHR trong Bảng điều khiển và các yêu cầu tìm nạp.
Video này trình bày cách bật tuỳ chọn này trong cả phần Cài đặt và Bảng điều khiển > Cài đặt, đồng thời ghi nhật ký thông báo
XHR finished loading vào Bảng điều khiển.
Tính năng Hiển thị dấu thời gian giúp Bảng điều khiển hiển thị dấu thời gian bên cạnh thông báo.

Tính năng tự động hoàn thành từ lịch sử giúp Bảng điều khiển đề xuất các lệnh mà bạn đã chạy khi nhập.
Bạn có thể tìm thấy tuỳ chọn tương tự trong Bảng điều khiển > Cài đặt.

Chấp nhận đề xuất tự động hoàn thành khi nhấn Enter sẽ làm cho Bảng điều khiển chấp nhận đề xuất đã chọn trong trình đơn thả xuống tự động hoàn thành khi bạn nhấn phím Enter.
Video này cho biết điều sẽ xảy ra khi bạn nhấn phím Enter trước và sau khi bật chế độ này.
Nhóm các thông báo tương tự trong bảng điều khiển sẽ khiến Bảng điều khiển nhóm các thông báo tương tự lại với nhau.
Bạn có thể tìm thấy tuỳ chọn tương tự trong Bảng điều khiển > Cài đặt.

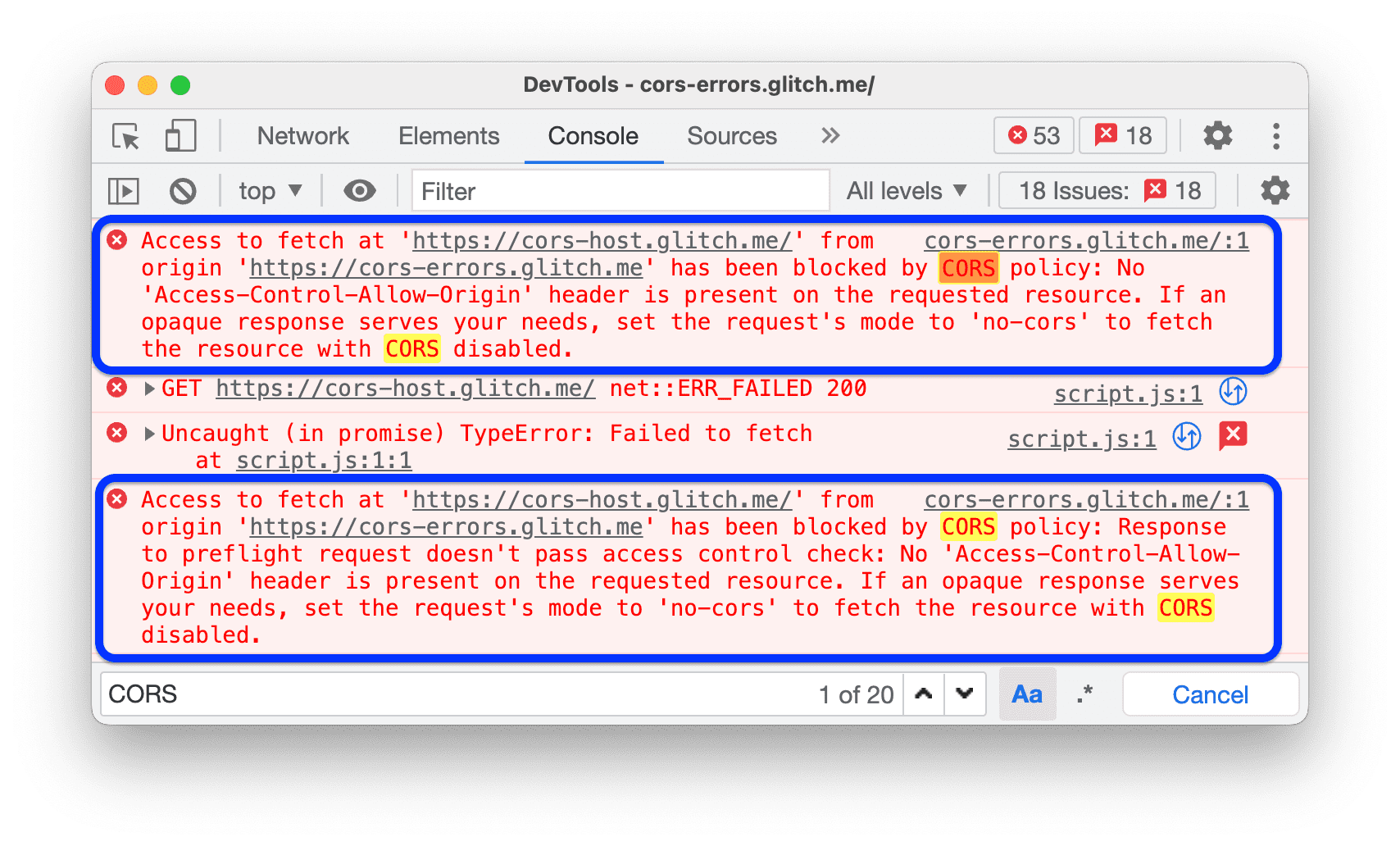
Hiện lỗi CORS trong bảng điều khiển khiến Bảng điều khiển hiển thị lỗi CORS đã ghi lại.
Bạn có thể tìm thấy tuỳ chọn tương tự trong Bảng điều khiển > Cài đặt.

Đánh giá Eager làm cho Console (Bảng điều khiển) hiển thị bản xem trước của kết quả khi bạn nhập một lệnh.
Bạn có thể tìm thấy tuỳ chọn tương tự trong Bảng điều khiển > Cài đặt.
Video này cho thấy nhiều bản xem trước kết quả.
Xem việc đánh giá mã là hành động của người dùng biến mọi lệnh bạn chạy trong Bảng điều khiển thành tương tác của người dùng.
Nói cách khác, thuộc tính này sẽ đặt navigator.userActivation.isActive thành true khi đánh giá. Bạn có thể tìm thấy tuỳ chọn tương tự trong Bảng điều khiển > Cài đặt.
Video này cho thấy kết quả đánh giá của navigator.userActivation.isActive trước và sau khi bật lựa chọn này.
Tự động mở rộng thông báo console.trace() làm cho Bảng điều khiển hiển thị thông báo
console.trace() mở rộng khi ghi lại các thông báo đó.

Lưu giữ nhật ký khi di chuyển giúp Bảng điều khiển ghi lại một thông báo
Navigated to mỗi khi bạn điều hướng và lưu nhật ký trên tất cả các trang.
Bạn có thể tìm thấy tuỳ chọn tương tự trong Bảng điều khiển > Cài đặt.

Phần mở rộng
Phần này liệt kê các lựa chọn tuỳ chỉnh cách xử lý đường liên kết cho tiện ích Công cụ của Chrome cho nhà phát triển.
Xử lý liên kết đặt một tuỳ chọn để mở tệp khi bạn nhấp vào một đường liên kết đến một tệp nguồn, ví dụ: trong ngăn Phần tử > Kiểu.
Khả năng lưu trữ dài lâu
Phần này liệt kê các lựa chọn kiểm soát cách Công cụ cho nhà phát triển lưu những thay đổi bạn thực hiện.
Bật chế độ ghi đè cục bộ giúp duy trì các thay đổi mà bạn thực hiện đối với Công cụ cho nhà phát triển đối với các nguồn trong các lần tải trang.
Để biết thêm thông tin, hãy xem phần Ghi đè cục bộ.
Trình gỡ lỗi
Phần này liệt kê các tuỳ chọn kiểm soát hành vi của Debugger (Trình gỡ lỗi).
Tắt JavaScript cho phép bạn xem giao diện và hoạt động của trang web khi JavaScript bị tắt.
Tải lại trang để xem trang có phụ thuộc vào JavaScript hay không và phụ thuộc vào JavaScript như thế nào trong khi tải.
Khi JavaScript bị tắt, Chrome sẽ hiển thị biểu tượng ![]() tương ứng trong thanh địa chỉ và Công cụ cho nhà phát triển sẽ hiển thị biểu tượng cảnh báo
tương ứng trong thanh địa chỉ và Công cụ cho nhà phát triển sẽ hiển thị biểu tượng cảnh báo bên cạnh Nguồn.
![]()
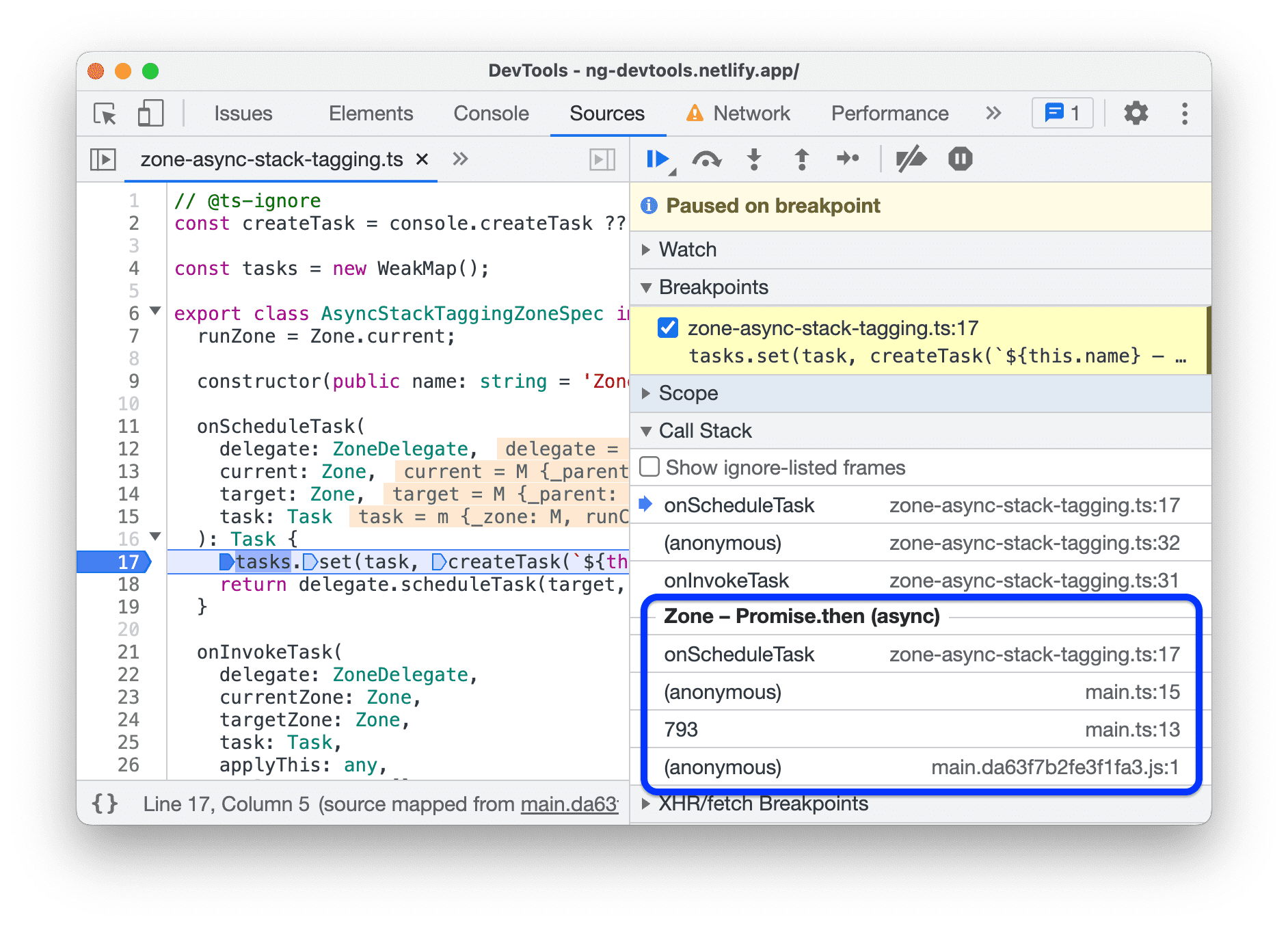
Tắt dấu vết ngăn xếp không đồng bộ sẽ ẩn "toàn bộ câu chuyện" của hoạt động không đồng bộ trong Ngăn xếp cuộc gọi.
Theo mặc định, Trình gỡ lỗi sẽ cố gắng theo dõi các hoạt động không đồng bộ nếu khung bạn đang sử dụng hỗ trợ tính năng theo dõi như vậy.
 Để biết thêm thông tin, hãy xem bài viết Xem dấu vết ngăn xếp không đồng bộ.
Để biết thêm thông tin, hãy xem bài viết Xem dấu vết ngăn xếp không đồng bộ.
Các khu vực nói tiếng Anh
Phần này liệt kê các tuỳ chọn có hiệu ứng chung trong Công cụ cho nhà phát triển.
Thao tác Tự động mở Công cụ cho nhà phát triển đối với cửa sổ bật lên sẽ mở Công cụ cho nhà phát triển khi bạn nhấp vào các đường liên kết mở thẻ mới. Tức là tất cả đường liên kết với
target=_blank.
Video này lần đầu hướng dẫn cách nhấp vào một đường liên kết và mở một thẻ mới mà không có Công cụ cho nhà phát triển. Sau đó, khi bạn bật tuỳ chọn này, một thẻ mới sẽ mở ra bằng Công cụ cho nhà phát triển.
Tìm kiếm khi bạn nhập khiến Công cụ cho nhà phát triển "chuyển" đến kết quả tìm kiếm đầu tiên khi bạn nhập cụm từ tìm kiếm. Nếu tắt, Công cụ cho nhà phát triển chỉ đưa bạn đến kết quả khi bạn nhấn Enter.
Video này lần đầu cho thấy cách Công cụ cho nhà phát triển "chuyển lên" khi bạn nhập một cụm từ tìm kiếm. Sau đó, khi bật tuỳ chọn này, Công cụ cho nhà phát triển sẽ đưa bạn đến kết quả đầu tiên khi bạn nhấn phím Enter.
Đồng bộ hoá
Phần này cho phép bạn thiết lập tính năng đồng bộ hoá các chế độ cài đặt giữa các thiết bị.
Bật tính năng đồng bộ hoá chế độ cài đặt cho phép bạn đồng bộ hoá chế độ cài đặt Công cụ cho nhà phát triển trên nhiều thiết bị.
Để sử dụng chế độ cài đặt này, trước tiên hãy bật tính năng Đồng bộ hoá Chrome. Để biết thêm thông tin, hãy xem phần Cài đặt cách đồng bộ hoá.


