Trang này là tài liệu tham khảo về các tính năng liên quan đến Bảng điều khiển Chrome DevTools. Bài viết này giả định rằng bạn đã quen với việc sử dụng Bảng điều khiển để xem thông báo đã ghi nhật ký và chạy JavaScript. Nếu không, hãy xem phần Bắt đầu.
Nếu bạn đang tìm tài liệu tham khảo API về các hàm như console.log(), hãy xem Tài liệu tham khảo về API của Bảng điều khiển. Để tham khảo về các hàm như monitorEvents(), hãy xem Tài liệu tham khảo về API tiện ích của bảng điều khiển.
Mở bảng điều khiển
Bạn có thể mở Bảng điều khiển dưới dạng bảng điều khiển hoặc thẻ trong Ngăn.
Mở bảng điều khiển
Nhấn tổ hợp phím Ctrl+Shift+J hoặc Command+Option+J (Mac).

Để mở Bảng điều khiển từ Command Menu (Trình đơn lệnh), hãy bắt đầu nhập Console, sau đó chạy lệnh Show Console (Hiển thị bảng điều khiển) có huy hiệu Panel (Bảng điều khiển) bên cạnh.

Mở Bảng điều khiển trong Ngăn
Nhấn phím Escape hoặc nhấp vào biểu tượng Customize And Control DevTools (Tuỳ chỉnh và kiểm soát DevTools) , sau đó chọn Show Console Drawer (Hiện ngăn điều khiển của bảng điều khiển).

Ngăn sẽ bật lên ở cuối cửa sổ DevTools, với thẻ Console (Bảng điều khiển) đang mở.

Để mở thẻ Console (Bảng điều khiển) từ Command Menu (Trình đơn lệnh), hãy bắt đầu nhập Console rồi chạy lệnh Show Console (Hiển thị bảng điều khiển) có huy hiệu Drawer (Ngăn) bên cạnh.

Mở phần Cài đặt bảng điều khiển
Nhấp vào Cài đặt bảng điều khiển ở góc trên cùng bên phải của Bảng điều khiển.

Các đường liên kết bên dưới giải thích từng chế độ cài đặt:
- Ẩn mạng
- Lưu giữ nhật ký
- Chỉ ngữ cảnh đã chọn
- Nhóm các thông báo tương tự trong bảng điều khiển
- Hiện lỗi CORS trong bảng điều khiển
- Ghi lại XMLHttpRequests
- Đánh giá sớm
- Tự động hoàn thành dựa trên nội dung tìm kiếm trước đây
Mở thanh bên của bảng điều khiển
Nhấp vào biểu tượng Hiện thanh bên của bảng điều khiển
![]() để hiển thị Thanh bên. Thanh bên này rất hữu ích cho việc lọc.
để hiển thị Thanh bên. Thanh bên này rất hữu ích cho việc lọc.

Xem tin nhắn
Phần này chứa các tính năng thay đổi cách hiển thị thông báo trong Console. Hãy xem phần Xem thông báo để biết hướng dẫn thực hành.
Tắt tính năng nhóm tin nhắn
Mở phần Cài đặt của Console rồi tắt tuỳ chọn Nhóm các thông báo tương tự nhau để tắt hành vi nhóm thông báo mặc định của Console. Hãy xem phần Ghi nhật ký XHR và các yêu cầu Tìm nạp để biết ví dụ.
Xem thông báo từ các điểm ngắt
Console đánh dấu các thông báo do điểm ngắt kích hoạt theo cách sau:
- Lệnh gọi
console.*trong điểm ngắt có điều kiện có dấu chấm hỏi màu cam? - Tin nhắn Điểm ghi nhật ký có hai dấu chấm màu hồng
..

Để chuyển đến trình chỉnh sửa điểm ngắt nội tuyến trong bảng điều khiển Nguồn, hãy nhấp vào đường liên kết neo bên cạnh thông báo điểm ngắt.
Xem dấu vết ngăn xếp
Bảng điều khiển tự động ghi lại dấu vết ngăn xếp cho lỗi và cảnh báo. Dấu vết ngăn xếp là nhật ký các lệnh gọi hàm (khung) dẫn đến lỗi hoặc cảnh báo. Console hiển thị các khung này theo thứ tự ngược: khung mới nhất ở trên cùng.
Để xem dấu vết ngăn xếp, hãy nhấp vào biểu tượng mở rộng bên cạnh lỗi hoặc cảnh báo.

Xem nguyên nhân gây ra lỗi trong dấu vết ngăn xếp
Console có thể cho bạn thấy chuỗi nguyên nhân gây ra lỗi trong dấu vết ngăn xếp (nếu có).
Để gỡ lỗi dễ dàng hơn, bạn có thể chỉ định nguyên nhân gây ra lỗi khi phát hiện và gửi lại lỗi. Khi Console đi theo chuỗi nguyên nhân, nó sẽ in từng ngăn xếp lỗi có tiền tố Caused by: để bạn có thể tìm thấy lỗi ban đầu.

Xem dấu vết ngăn xếp không đồng bộ
Nếu được khung bạn đang sử dụng hỗ trợ hoặc khi trực tiếp sử dụng các nguyên hàm lên lịch của trình duyệt, chẳng hạn như setTimeout, DevTools có thể theo dõi các thao tác không đồng bộ bằng cách liên kết cả hai phần của mã không đồng bộ với nhau.
Trong trường hợp này, dấu vết ngăn xếp cho thấy "toàn bộ câu chuyện" của thao tác không đồng bộ.

Hiển thị các khung đã biết của bên thứ ba trong dấu vết ngăn xếp
Theo mặc định, khi bản đồ nguồn bao gồm trường ignoreList, Console sẽ ẩn các khung của bên thứ ba khỏi dấu vết ngăn xếp từ các nguồn do trình kết hợp (ví dụ: webpack) hoặc khung (ví dụ: Angular) tạo.
Để xem toàn bộ dấu vết ngăn xếp, bao gồm cả các khung của bên thứ ba, hãy nhấp vào Hiện thêm N khung ở cuối dấu vết ngăn xếp.

Để luôn xem dấu vết ngăn xếp đầy đủ, hãy tắt chế độ cài đặt Cài đặt > Danh sách bỏ qua > Tự động thêm tập lệnh đã biết của bên thứ ba vào danh sách bỏ qua.

Ghi nhật ký các yêu cầu XHR và Tìm nạp
Mở phần Cài đặt bảng điều khiển rồi bật tuỳ chọn Ghi nhật ký XMLHttpRequest để ghi lại tất cả các yêu cầu XMLHttpRequest và Fetch vào Bảng điều khiển khi chúng xảy ra.

Thông báo ở trên cùng trong ví dụ trên cho thấy hành vi nhóm mặc định của Bảng điều khiển. Ví dụ bên dưới cho thấy cùng một nhật ký sau khi tắt tính năng nhóm thông báo.

Duy trì thông báo trong các lần tải trang
Theo mặc định, Bảng điều khiển sẽ xoá mỗi khi bạn tải một trang mới. Để lưu giữ thông báo trong các lần tải trang, hãy Mở phần Cài đặt bảng điều khiển, sau đó bật hộp đánh dấu Giữ lại nhật ký.
Ẩn thông báo của mạng
Theo mặc định, trình duyệt sẽ ghi nhật ký thông báo mạng vào Bảng điều khiển. Ví dụ: thông báo trên cùng trong ví dụ sau đây thể hiện lỗi 404.

Cách ẩn thông báo của mạng:
- Mở phần Cài đặt của Play Console.
- Đánh dấu vào hộp Hide Network (Ẩn mạng).
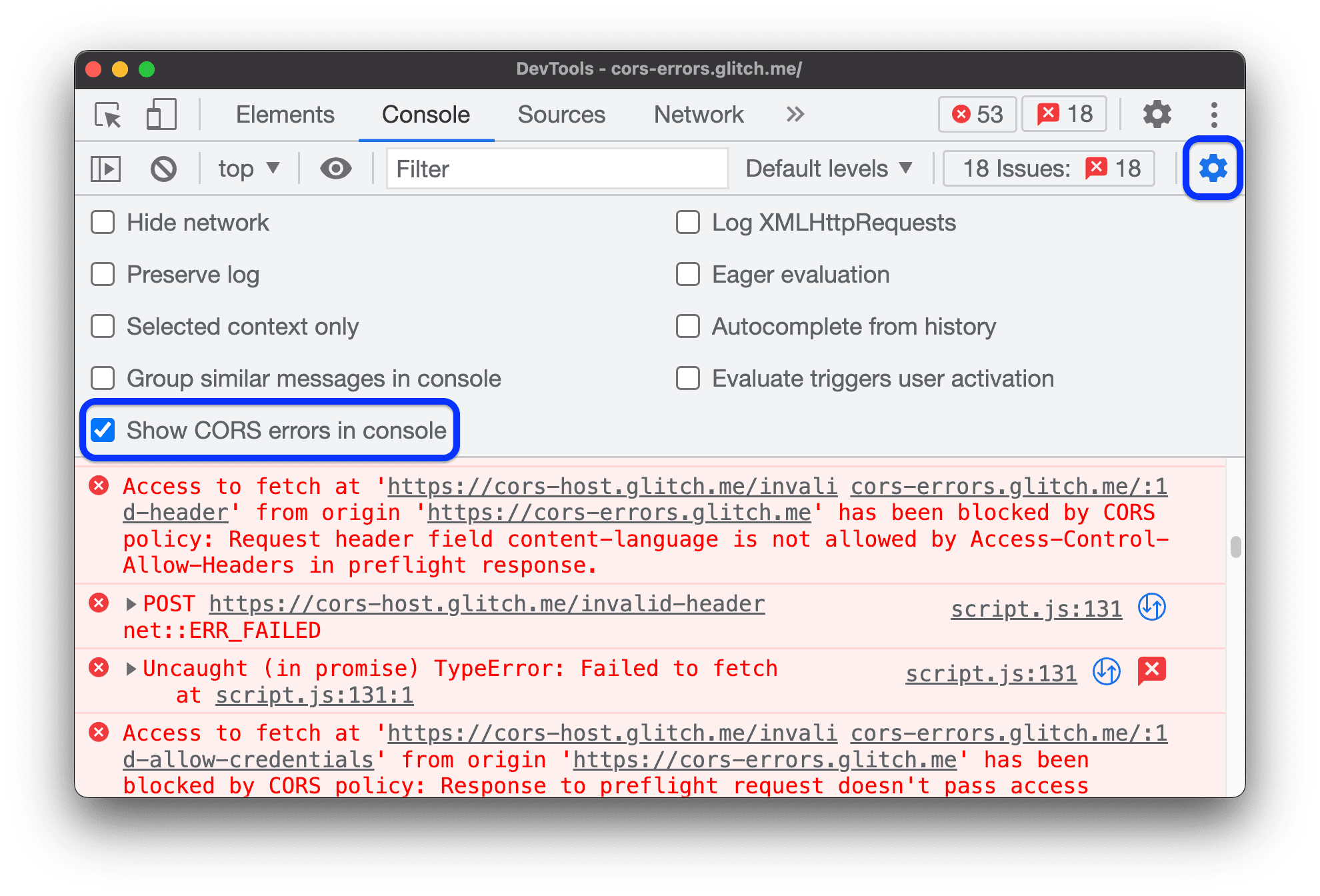
Hiện hoặc ẩn lỗi CORS
Console có thể hiển thị lỗi CORS nếu các yêu cầu mạng không thành công do Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS).
Cách hiện hoặc ẩn lỗi CORS:
- Mở phần Cài đặt của Play Console.
- Đánh dấu hoặc bỏ đánh dấu hộp đánh dấu Hiện lỗi CORS trong bảng điều khiển.

Nếu bảng điều khiển được đặt để hiển thị lỗi CORS và bạn gặp phải lỗi đó, bạn có thể nhấp vào các nút sau bên cạnh lỗi:

 để mở yêu cầu bằng
để mở yêu cầu bằng TypeErrorliên quan đến CORS trong bảng điều khiển Network (Mạng). để xem giải pháp tiềm năng trên thẻ Vấn đề.
để xem giải pháp tiềm năng trên thẻ Vấn đề.
Lọc thông báo
Có nhiều cách để lọc ra thông báo trong Console.
Lọc bỏ thông báo của trình duyệt
Mở thanh bên của bảng điều khiển rồi nhấp vào Thông báo cho người dùng để chỉ hiển thị các thông báo đến từ JavaScript của trang.

Lọc theo cấp độ nhật ký
Công cụ cho nhà phát triển chỉ định hầu hết các mức độ nghiêm trọng của phương thức console.*.
Có 4 cấp:
VerboseInfoWarningError
Ví dụ: console.log() nằm trong nhóm Info, còn console.error() nằm trong nhóm Error. Tài liệu tham khảo API của Console mô tả mức độ nghiêm trọng của từng phương thức có thể áp dụng.
Mọi thông báo mà trình duyệt ghi nhật ký vào Bảng điều khiển đều có mức độ nghiêm trọng. Bạn có thể ẩn mọi cấp độ tin nhắn mà bạn không quan tâm. Ví dụ: nếu chỉ quan tâm đến tin nhắn Error, bạn có thể ẩn 3 nhóm còn lại.
Nhấp vào trình đơn thả xuống Mức độ nhật ký để bật hoặc tắt thông báo Verbose, Info, Warning hoặc Error.

Bạn cũng có thể lọc theo cấp độ nhật ký bằng cách ![]() mở thanh bên của Bảng điều khiển, sau đó nhấp vào Lỗi, Cảnh báo, Thông tin hoặc Chi tiết.
mở thanh bên của Bảng điều khiển, sau đó nhấp vào Lỗi, Cảnh báo, Thông tin hoặc Chi tiết.

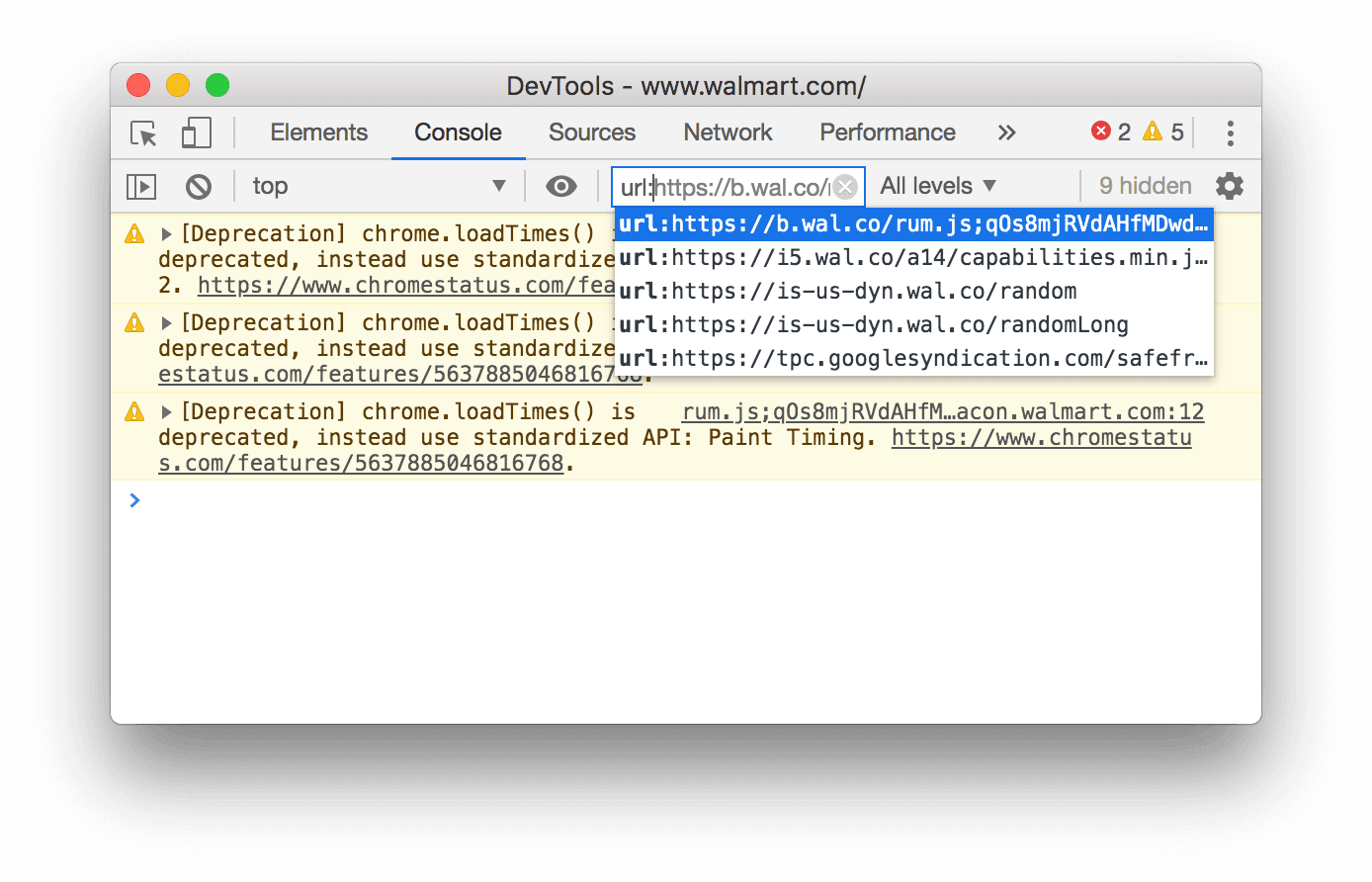
Lọc thư theo URL
Nhập url:, theo sau là một URL để chỉ xem những tin nhắn đến từ URL đó. Sau khi bạn nhập url:, DevTools sẽ hiển thị tất cả URL có liên quan.

Miền cũng hoạt động. Ví dụ: nếu https://example.com/a.js và https://example.com/b.js đang ghi nhật ký thông báo, thì url:https://example.com cho phép bạn tập trung vào thông báo từ 2 tập lệnh này.
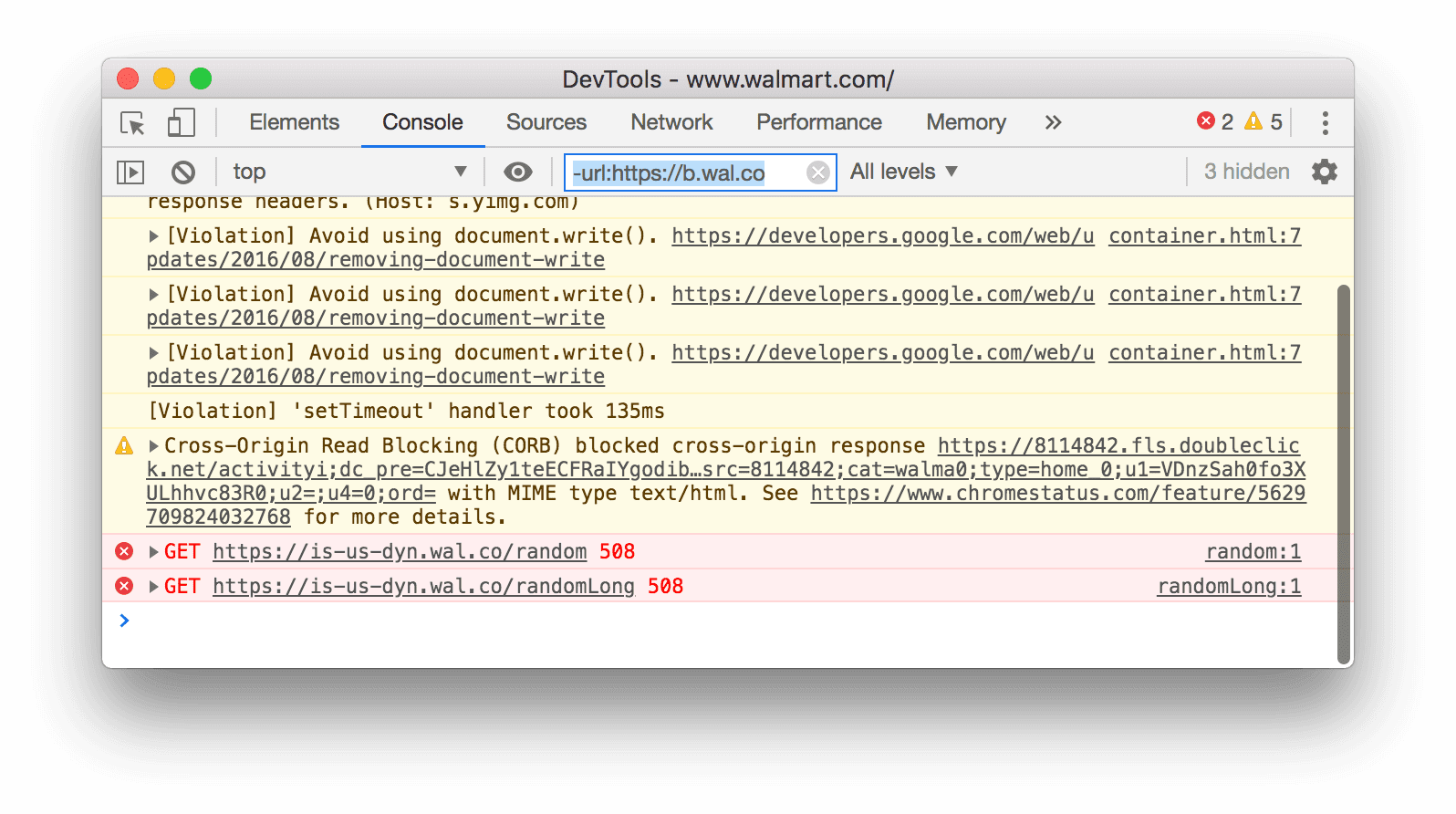
Để ẩn tất cả thông báo từ một URL đã chỉ định, hãy nhập -url:, theo sau là URL, ví dụ: https://b.wal.co. Đây là bộ lọc URL phủ định.

Bạn cũng có thể hiển thị thông báo từ một URL duy nhất bằng cách mở thanh bên của bảng điều khiển, mở rộng phần Thông báo cho người dùng, sau đó nhấp vào URL của tập lệnh chứa thông báo mà bạn muốn tập trung vào.

Lọc ra thông báo từ nhiều ngữ cảnh
Giả sử bạn có một quảng cáo trên trang của mình. Quảng cáo được nhúng trong <iframe> và đang tạo ra nhiều thông báo trong Console. Vì quảng cáo này nằm trong một ngữ cảnh JavaScript khác, nên một cách để ẩn thông báo của quảng cáo này là mở phần Cài đặt bảng điều khiển và bật hộp đánh dấu Chỉ ngữ cảnh đã chọn.
Lọc ra những thông báo không khớp với mẫu biểu thức chính quy
Nhập một biểu thức chính quy như /[foo]\s[bar]/ vào hộp văn bản Bộ lọc để lọc ra mọi thông báo không khớp với mẫu đó. Không được chứa dấu cách, hãy sử dụng \s. Công cụ cho nhà phát triển sẽ kiểm tra xem có tìm thấy mẫu trong văn bản thông báo hay tập lệnh đã khiến thông báo được ghi nhật ký hay không.
Ví dụ: nội dung sau đây sẽ lọc ra tất cả thông báo không khớp với /[gm][ta][mi]/.
![Lọc ra mọi thông báo không khớp với /[gm][ta][mi]/.](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=0&hl=vi)
Tìm kiếm văn bản trong nhật ký
Cách tìm kiếm văn bản trong thông điệp nhật ký:
- Để mở thanh tìm kiếm tích hợp, hãy nhấn tổ hợp phím Command+F (máy Mac) hoặc Ctrl+F (Windows, Linux).
- Trong thanh này, hãy nhập cụm từ tìm kiếm. Trong ví dụ này, truy vấn là
legacy. Bạn có thể:
Bạn có thể:
- Nhấp vào
 Match Case (Khớp chữ hoa chữ thường) để cụm từ tìm kiếm của bạn có phân biệt chữ hoa chữ thường.
Match Case (Khớp chữ hoa chữ thường) để cụm từ tìm kiếm của bạn có phân biệt chữ hoa chữ thường. - Nhấp vào
 Sử dụng biểu thức chính quy để tìm kiếm bằng biểu thức RegEx.
Sử dụng biểu thức chính quy để tìm kiếm bằng biểu thức RegEx.
- Nhấp vào
- Nhấn Enter. Để chuyển đến kết quả tìm kiếm trước đó hoặc tiếp theo, hãy nhấn nút lên hoặc xuống.
Chạy JavaScript
Phần này chứa các tính năng liên quan đến việc chạy JavaScript trong Console. Hãy xem phần Chạy JavaScript để tham khảo hướng dẫn thực hành.
Tuỳ chọn sao chép chuỗi
Theo mặc định, bảng điều khiển sẽ xuất các chuỗi dưới dạng giá trị cố định JavaScript hợp lệ. Nhấp chuột phải vào một kết quả và chọn trong số 3 tuỳ chọn sao chép:
- Sao chép dưới dạng giá trị cố định JavaScript. Tách các ký tự đặc biệt thích hợp và gói chuỗi trong dấu ngoặc đơn, dấu ngoặc kép hoặc dấu ngã, tuỳ thuộc vào nội dung.
- Sao chép nội dung chuỗi. Sao chép chính xác chuỗi thô vào bảng nhớ tạm, bao gồm cả dòng mới và các ký tự đặc biệt khác.
- Sao chép ở dạng ký hiệu JSON. Định dạng chuỗi thành JSON hợp lệ.

Chạy lại các biểu thức trước đó và xoá nhật ký
Nhấn phím Mũi tên lên để chuyển qua lịch sử các biểu thức JavaScript mà bạn đã chạy trước đó trong Bảng điều khiển. Nhấn phím Enter để chạy lại biểu thức đó.
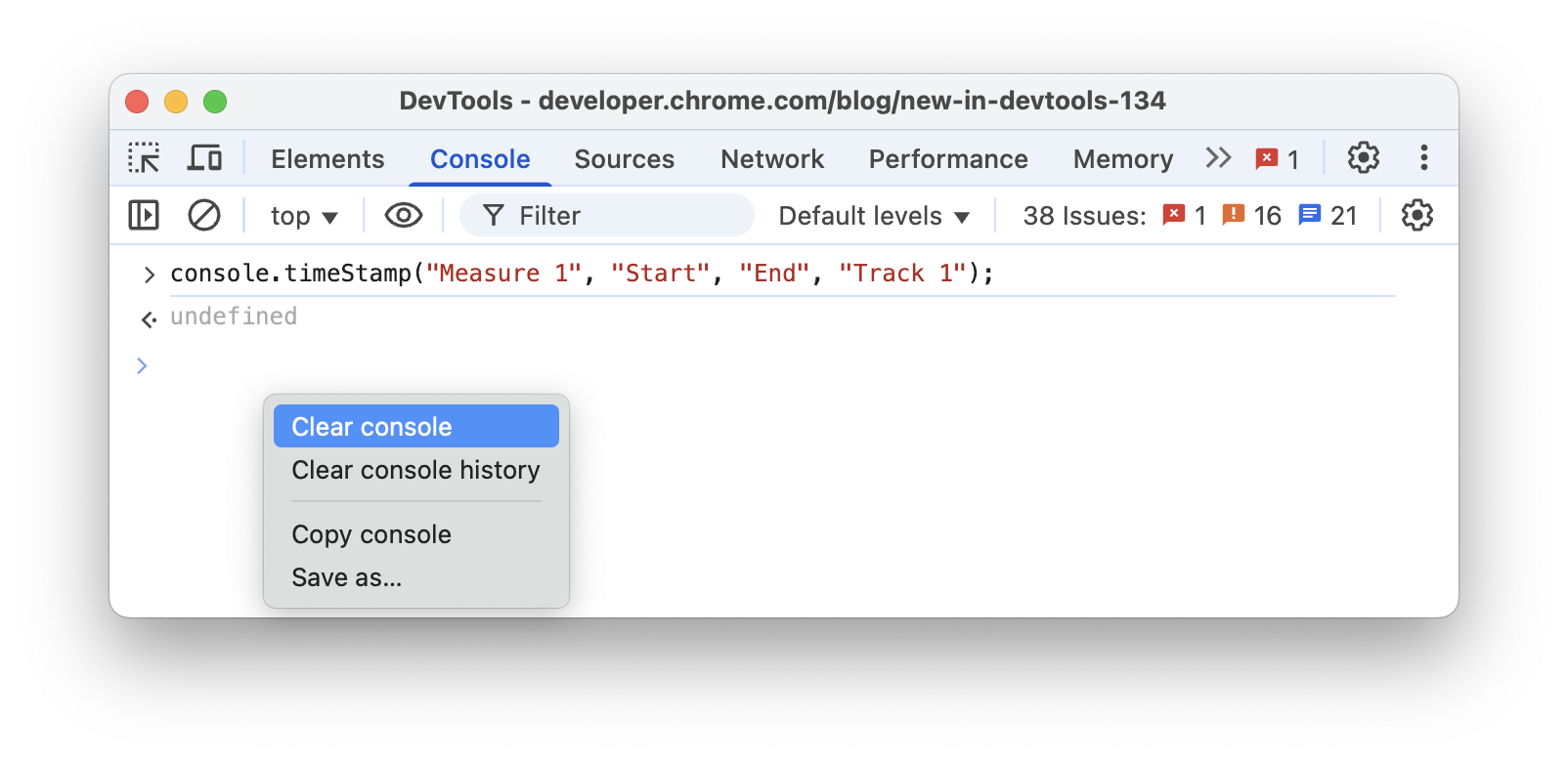
Để xoá nhật ký của bảng điều khiển, hãy nhấp chuột phải vào một khoảng trống trong Console (Bảng điều khiển) rồi chọn Clear console history (Xoá nhật ký của bảng điều khiển) trong trình đơn theo bối cảnh.
Xoá, sao chép và lưu tin nhắn
Để xoá cửa sổ Console (Bảng điều khiển), hãy làm theo một trong những cách sau:
- Nhấp vào khối Xoá bảng điều khiển trong thanh thao tác ở trên cùng.
- Nhấn tổ hợp phím Ctrl+L hoặc Cmd+K.
- Nhấp chuột phải vào một khoảng trống trong Console (Bảng điều khiển) rồi chọn Clear console (Xoá bảng điều khiển) trên trình đơn theo bối cảnh.

Trong trình đơn theo bối cảnh, bạn cũng có thể:
- Sao chép bảng điều khiển: Sao chép tất cả thông báo hiện tại vào bảng nhớ tạm, nhưng không sao chép nhật ký các lệnh trước đó.
- Lưu dưới dạng...: Lưu tất cả thư hiện tại vào tệp
.logvăn bản thuần tuý.
Xem giá trị của một biểu thức theo thời gian thực bằng Biểu thức trực tiếp
Nếu liên tục phải nhập cùng một biểu thức JavaScript trong bảng điều khiển, bạn có thể thấy việc tạo Biểu thức trực tiếp sẽ dễ dàng hơn. Với Biểu thức trực tiếp, bạn chỉ cần nhập một biểu thức một lần rồi ghim biểu thức đó vào đầu bảng điều khiển. Giá trị của biểu thức sẽ cập nhật gần như theo thời gian thực. Xem bài viết Xem giá trị biểu thức JavaScript theo thời gian thực bằng Biểu thức trực tiếp.
Tắt tính năng Đánh giá sớm
Khi bạn nhập biểu thức JavaScript trong bảng điều khiển, tính năng Đánh giá sớm sẽ hiển thị bản xem trước của giá trị trả về của biểu thức đó. Mở phần Cài đặt bảng điều khiển rồi tắt hộp đánh dấu Eager Evaluation (Đánh giá sớm) để tắt bản xem trước giá trị trả về.
Kích hoạt hoạt động kích hoạt của người dùng bằng tính năng đánh giá
Hoạt động kích hoạt của người dùng là trạng thái của một phiên duyệt web tuỳ thuộc vào hành động của người dùng. Trạng thái "đang hoạt động" có nghĩa là người dùng hiện đang tương tác với trang hoặc đã tương tác kể từ khi tải trang.
Để kích hoạt hoạt động kích hoạt người dùng bằng bất kỳ hoạt động đánh giá nào, hãy mở phần Cài đặt của Console rồi đánh dấu vào Coi việc đánh giá mã là hành động của người dùng.
Tắt tính năng tự động hoàn thành dựa trên nội dung tìm kiếm trước đây
Khi bạn nhập một biểu thức, cửa sổ bật lên tự động hoàn thành của Console sẽ hiển thị các biểu thức mà bạn đã chạy trước đó. Các biểu thức này được thêm vào đầu bằng ký tự >. Trong ví dụ sau, DevTools đã đánh giá document.querySelector('a') và document.querySelector('img') trước đó.

Mở phần Cài đặt của Console rồi tắt hộp đánh dấu Tự động hoàn thành từ nhật ký để ngừng hiển thị các biểu thức trong nhật ký.
Chọn ngữ cảnh JavaScript
Theo mặc định, trình đơn thả xuống JavaScript Context (Bối cảnh JavaScript) được đặt thành top (trên cùng), đại diện cho browsing context (bối cảnh duyệt web) của tài liệu chính.

Giả sử bạn có một quảng cáo trên trang được nhúng trong <iframe>. Bạn muốn chạy JavaScript để điều chỉnh DOM của quảng cáo. Để thực hiện việc này, trước tiên, bạn cần chọn ngữ cảnh duyệt web của quảng cáo trong trình đơn thả xuống Ngữ cảnh JavaScript.

Kiểm tra thuộc tính đối tượng
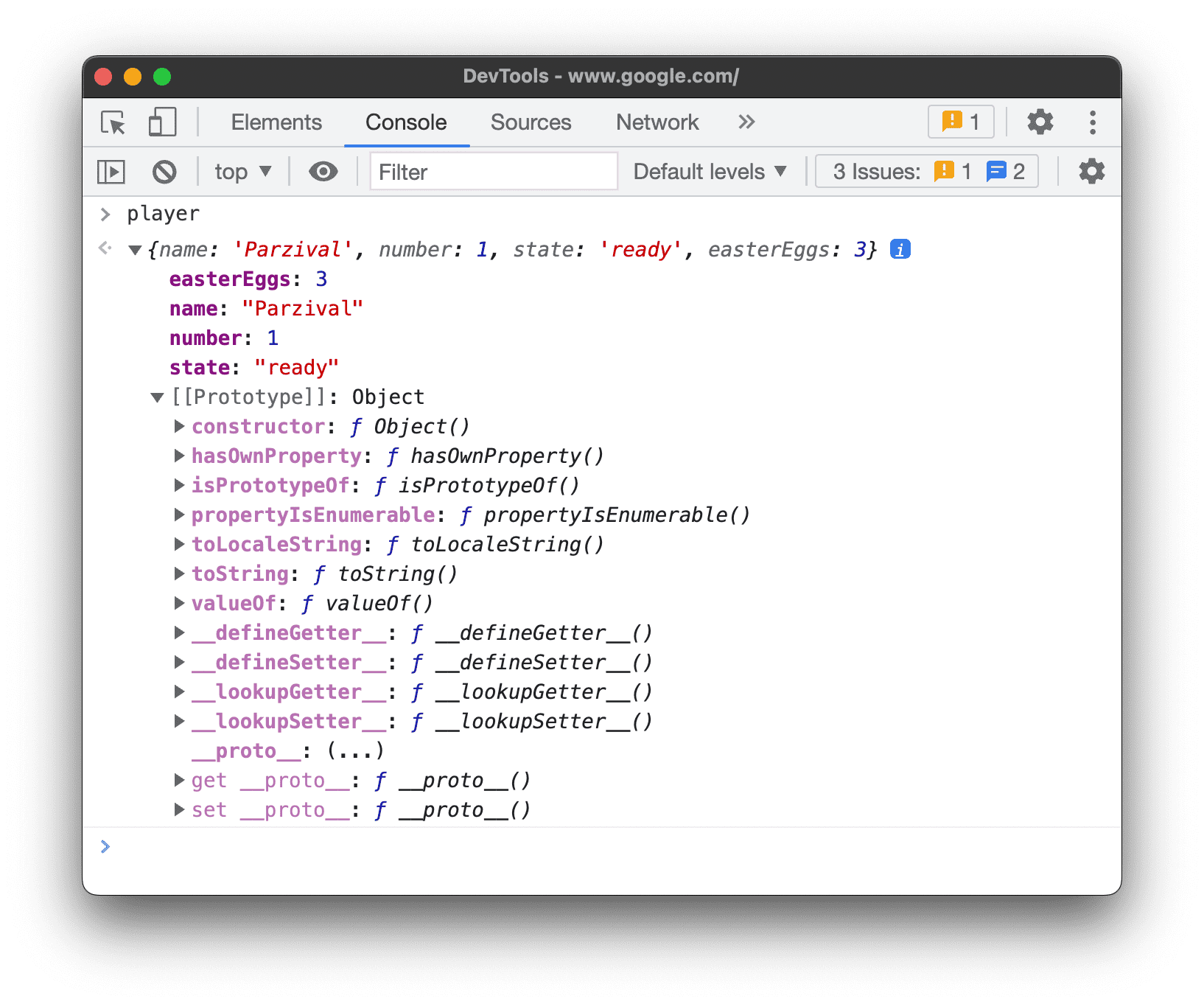
Console có thể hiển thị danh sách tương tác gồm các thuộc tính của đối tượng JavaScript mà bạn chỉ định.
Để duyệt qua danh sách, hãy nhập tên đối tượng vào Console rồi nhấn phím Enter.
Để kiểm tra các thuộc tính của đối tượng DOM, hãy làm theo các bước trong phần Xem các thuộc tính của đối tượng DOM.
Phát hiện các thuộc tính riêng và thuộc tính kế thừa
Console sẽ sắp xếp các thuộc tính đối tượng riêng trước và làm nổi bật các thuộc tính đó bằng phông chữ đậm.

Các thuộc tính kế thừa từ chuỗi nguyên mẫu có phông chữ thông thường. Console hiển thị các thuộc tính này trên chính đối tượng bằng cách đánh giá các phương thức truy cập gốc tương ứng của các đối tượng tích hợp.

Đánh giá phương thức truy cập tuỳ chỉnh
Theo mặc định, DevTools không đánh giá các phương thức truy cập mà bạn tạo.
 Để đánh giá một phương thức truy cập tuỳ chỉnh trên một đối tượng, hãy nhấp vào
Để đánh giá một phương thức truy cập tuỳ chỉnh trên một đối tượng, hãy nhấp vào (...).

Phát hiện các thuộc tính có thể liệt kê và không thể liệt kê
Các thuộc tính có thể liệt kê có màu sáng. Các thuộc tính không thể liệt kê sẽ bị tắt tiếng.
 Bạn có thể lặp lại các thuộc tính có thể liệt kê bằng vòng lặp
Bạn có thể lặp lại các thuộc tính có thể liệt kê bằng vòng lặp for … in hoặc phương thức Object.keys().
Phát hiện các thuộc tính riêng tư của các thực thể lớp
Console (Bảng điều khiển) chỉ định các thuộc tính riêng tư của các thực thể lớp bằng tiền tố #.

Console cũng có thể tự động hoàn thành các thuộc tính riêng tư ngay cả khi bạn đánh giá các thuộc tính đó bên ngoài phạm vi lớp.

Kiểm tra các thuộc tính JavaScript nội bộ
Mượn ký hiệu ECMAScript, Console (Bảng điều khiển) sẽ bao gồm một số thuộc tính nội bộ của JavaScript trong dấu ngoặc vuông đôi. Bạn không thể tương tác với các thuộc tính như vậy trong mã của mình. Tuy nhiên, bạn nên kiểm tra các tệp này.
Bạn có thể thấy các thuộc tính nội bộ sau đây trên các đối tượng khác nhau:
- Mọi đối tượng đều có
[[Prototype]].
- Trình bao bọc nguyên gốc có thuộc tính
[[PrimitiveValue]].
- Đối tượng
ArrayBuffercó các thuộc tính sau: - Ngoài các thuộc tính dành riêng cho
ArrayBuffer, đối tượngWebAssembly.Memorycòn có thuộc tính[[WebAssemblyMemory]].
- Các tập hợp có khoá (bản đồ và tập hợp) có thuộc tính
[[Entries]]chứa các mục nhập có khoá.
- Các đối tượng
Promisecó các thuộc tính sau:[[PromiseState]]: đang chờ xử lý, đã thực hiện hoặc bị từ chối[[PromiseResult]]:undefinednếu đang chờ xử lý,<value>nếu đã thực hiện,<reason>nếu bị từ chối
- Các đối tượng
Proxycó các thuộc tính sau: đối tượng[[Handler]], đối tượng[[Target]]và[[isRevoked]](đã tắt hay chưa).
Kiểm tra hàm
Trong JavaScript, hàm cũng là đối tượng có thuộc tính. Tuy nhiên, nếu bạn nhập tên hàm vào Console, thì DevTools sẽ gọi hàm đó thay vì hiển thị các thuộc tính của hàm.
Để xem các thuộc tính hàm nội bộ trong JavaScript, hãy sử dụng lệnh console.dir().

Hàm có các thuộc tính sau:
[[FunctionLocation]]. Đường liên kết đến dòng có định nghĩa hàm trong tệp nguồn.[[Scopes]]. Liệt kê các giá trị và biểu thức mà hàm có quyền truy cập. Để kiểm tra phạm vi hàm trong quá trình gỡ lỗi, hãy xem phần Xem và chỉnh sửa thuộc tính cục bộ, đóng và toàn cục.- Hàm liên kết có các thuộc tính sau:
[[TargetFunction]]. Mục tiêu củabind().[[BoundThis]]. Giá trị củathis.[[BoundArgs]]. Một mảng đối số hàm.
- Hàm trình tạo được đánh dấu bằng thuộc tính
[[IsGenerator]]: true.
- Trình tạo trả về các đối tượng trình lặp và các đối tượng này có các thuộc tính sau:
[[GeneratorLocation]]. Đường liên kết đến một dòng có định nghĩa trình tạo trong tệp nguồn.[[GeneratorState]]:suspended,closedhoặcrunning.[[GeneratorFunction]]. Trình tạo trả về đối tượng.[[GeneratorReceiver]]. Một đối tượng nhận giá trị.
Xoá bảng điều khiển
Bạn có thể sử dụng bất kỳ quy trình làm việc nào sau đây để xoá dữ liệu trong Console:
- Nhấp vào Xoá bảng điều khiển
.
- Nhấp chuột phải vào một thông báo rồi chọn Xoá bảng điều khiển.
- Nhập
clear()vào bảng điều khiển rồi nhấn Enter. - Gọi
console.clear()từ JavaScript của trang web. - Nhấn tổ hợp phím Control+L khi Bảng điều khiển đang ở tiêu điểm.




