使用 Settings > Preferences 配置开发者工具及其面板的外观和行为。该标签页列出了常规自定义选项和特定于面板的选项。
如需设置偏好设置,请依次打开 设置 > 偏好设置,然后滚动到下文介绍的某个部分。

要了解每项设置的作用,请在此页面中搜索设置的名称,然后 add_circle 展开其说明。
本参考通过以下图标指示不同的设置:
个复选框
- 下拉列表
已弃用
要恢复默认偏好设置,请滚动到偏好设置标签页的末尾,然后点击恢复默认设置并重新加载。
外观
本部分列出了用于自定义开发者工具外观的选项。
Themes  用于为开发者工具界面设置颜色主题。
用于为开发者工具界面设置颜色主题。
面板布局  用于将窗格排列在面板中。
用于将窗格排列在面板中。
这会影响到元素 > 样式和姊妹标签页,以及来源 > Debugger 窗格。auto 选项会使布局依赖于开发者工具的宽度。
Language  用于设置开发者工具界面的语言区域。
用于设置开发者工具界面的语言区域。
如需应用此设置,请重新加载开发者工具。
 启用 Ctrl/Cmd + 0-9 快捷键切换面板可让您使用键盘打开面板。
启用 Ctrl/Cmd + 0-9 快捷键切换面板可让您使用键盘打开面板。
此视频展示了如何使用相应的键盘快捷键在标签页之间切换。
 停用已暂停状态叠加层:当代码执行暂停时,会在视口中隐藏“已暂停”
停用已暂停状态叠加层:当代码执行暂停时,会在视口中隐藏“已暂停” 叠加层。
叠加层。
 每次更新 Chrome 后,点击显示新变化后,系统会自动打开新变化抽屉式导航栏标签页。
每次更新 Chrome 后,点击显示新变化后,系统会自动打开新变化抽屉式导航栏标签页。

来源
本部分列出了用于自定义来源面板的选项。
 通过在匿名和内容脚本中搜索,您可以使用搜索标签页搜索所有已加载的 JavaScript 文件,包括 Chrome 扩展程序中的文件。
通过在匿名和内容脚本中搜索,您可以使用搜索标签页搜索所有已加载的 JavaScript 文件,包括 Chrome 扩展程序中的文件。
此视频展示了如何在扩展程序源文件中搜索文字。
 当您在 Editor 中的标签页之间切换时,自动在边栏中显示文件会选择 Sources > Page 窗格中的文件。
当您在 Editor 中的标签页之间切换时,自动在边栏中显示文件会选择 Sources > Page 窗格中的文件。
这段视频展示了启用此选项后,来源面板如何在您切换标签页时选择导航树中的文件。
 启用 JavaScript 源代码映射可让开发者工具查找已生成或缩减的 JavaScript 文件的来源。
启用 JavaScript 源代码映射可让开发者工具查找已生成或缩减的 JavaScript 文件的来源。

 启用 Tab 键移动焦点会使
启用 Tab 键移动焦点会使  Tab 键在开发者工具内移动焦点,而不是在编辑器中插入制表符。
Tab 键在开发者工具内移动焦点,而不是在编辑器中插入制表符。
需要重新加载开发者工具。
此视频首先展示了使用 Tab 键插入的 Tab 字符。然后,当您启用此选项并重新加载开发者工具时,按 Tab 键会移动焦点。
 检测缩进:将缩进设为在编辑器中打开的源文件中的缩进。
检测缩进:将缩进设为在编辑器中打开的源文件中的缩进。
需要重新加载开发者工具。
本视频首先展示了默认缩进 8 个空格。之后,当您启用此选项时,它会将默认缩进替换为源文件的缩进。
 自动补全功能可在编辑器中提供便捷的建议。
自动补全功能可在编辑器中提供便捷的建议。
首先,系统不会向此视频显示任何建议。然后,当您启用此选项时,编辑器会显示有关命令补全的建议。
 当您输入左括号或标记时,自动括号结尾会自动添加右括号或标记。
当您输入左括号或标记时,自动括号结尾会自动添加右括号或标记。
此视频展示了在启用自动括号关闭前后输入大括号的过程。
 在编辑器中,方括号匹配会以浅红色为下划线和突出显示的内容添加方括号、大括号或不成对的圆括号。
在编辑器中,方括号匹配会以浅红色为下划线和突出显示的内容添加方括号、大括号或不成对的圆括号。

 通过代码折叠,您可以在编辑器中折叠和展开用大括号括住的代码块。
通过代码折叠,您可以在编辑器中折叠和展开用大括号括住的代码块。
需要重新加载开发者工具。
这段视频展示了如何在启用此选项时折叠代码块。
显示空白字符  会在编辑器中显示空白字符。
会在编辑器中显示空白字符。
需要重新加载开发者工具。这些选项执行以下操作:
- All 会将所有空白字符表示为句点 (
...)。此外,Editor 会将 Tab 字符表示为一行 (—)。 - 尾随以浅红色突出显示行尾的空白字符。
 在调试时以内嵌方式显示变量值会在执行暂停时在赋值语句旁边显示变量值。
在调试时以内嵌方式显示变量值会在执行暂停时在赋值语句旁边显示变量值。

 触发断点时聚焦于来源面板会在包含暂停执行的断点的行中打开 Sources > Editor。
触发断点时聚焦于来源面板会在包含暂停执行的断点的行中打开 Sources > Editor。
此视频首先展示了 Sources 面板在某个断点处暂停时失焦。然后,当您启用此选项时,开发者工具会在 Sources 面板中打开 Editor,并显示包含断点的代码行。
 自动美观输出缩减来源可让这些来源可读。
自动美观输出缩减来源可让这些来源可读。
采用整齐打印方式时,编辑器可能会在多行中显示一个长代码行,并且其前面带有 -,表示它是行延续。

 启用 CSS 源代码映射可让开发者工具查找生成的 CSS 文件的来源(例如
启用 CSS 源代码映射可让开发者工具查找生成的 CSS 文件的来源(例如 .scss)并向您显示。

 允许滚动超出文件末尾:可让您滚动到编辑器中的最后一行之外。
允许滚动超出文件末尾:可让您滚动到编辑器中的最后一行之外。
此视频展示了如何在启用此选项时滚动到文件末尾。
 允许开发者工具从远程文件路径加载资源,例如源映射。出于安全考虑,该功能默认处于停用状态。
允许开发者工具从远程文件路径加载资源,例如源映射。出于安全考虑,该功能默认处于停用状态。
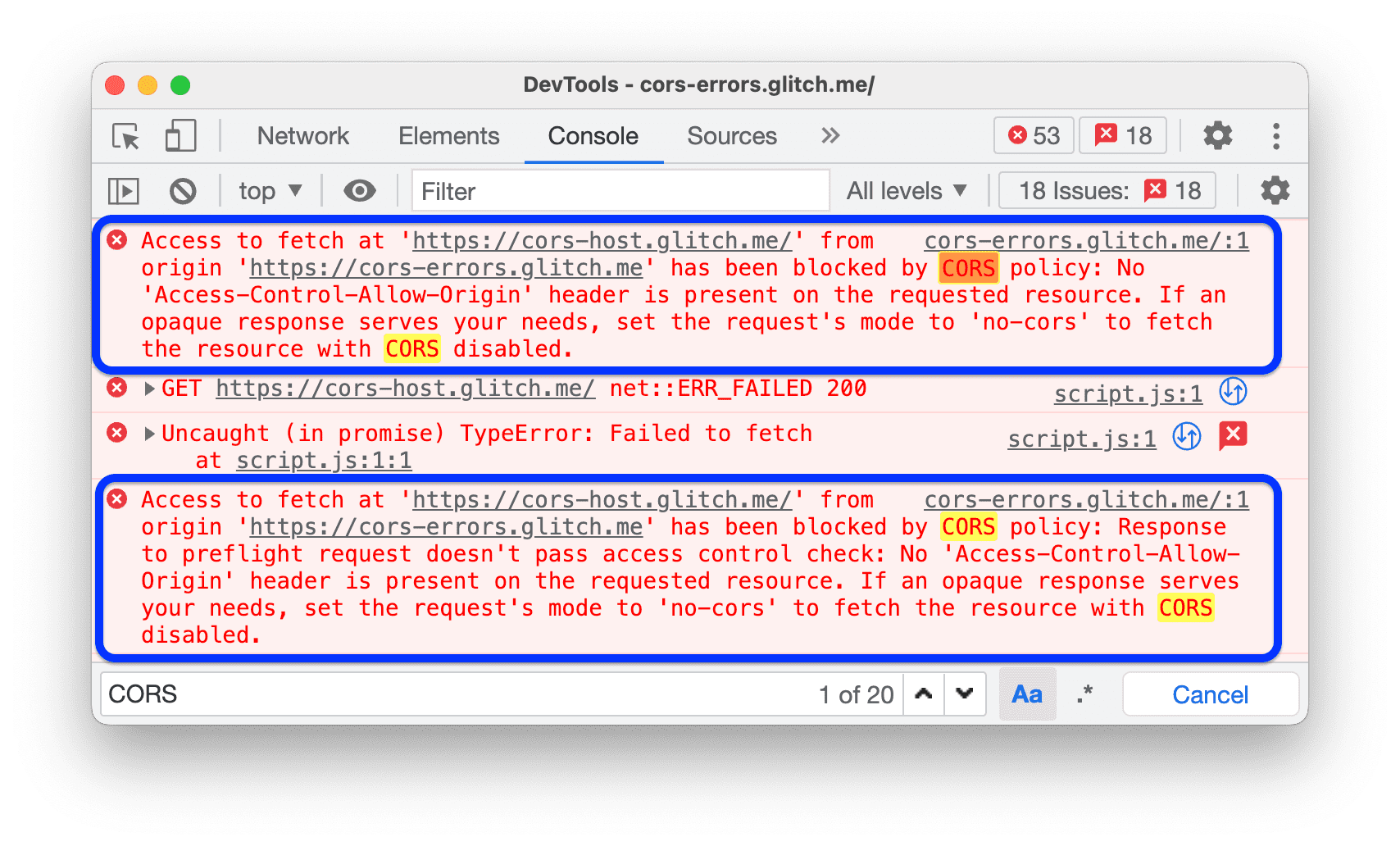
如果停用,开发者工具会记录到控制台消息,如下所示:

通过默认缩进  ,您可以选择
,您可以选择  Tab 键在编辑器中插入的空格数。
Tab 键在编辑器中插入的空格数。
以下示例展示了如何将默认缩进首先设置为八个空格,然后再将默认缩进设置为制表符。
元素
本部分列出了用于自定义元素面板的选项。
 显示用户代理 shadow DOM 会在 DOM 树中显示 shadow DOM 节点。
显示用户代理 shadow DOM 会在 DOM 树中显示 shadow DOM 节点。

 自动换行会换行 DOM 树中的长行,并将其换行到下一行。
自动换行会换行 DOM 树中的长行,并将其换行到下一行。

 显示 HTML 注释:显示 DOM 树中的 HTML 注释。
显示 HTML 注释:显示 DOM 树中的 HTML 注释。

 在
在  检查模式下,将鼠标悬停在视口中的某个元素上时,Reveal DOM node on 属性用于选择 DOM 树中的相应节点。
检查模式下,将鼠标悬停在视口中的某个元素上时,Reveal DOM node on 属性用于选择 DOM 树中的相应节点。
这个视频首先展示的是 DOM 树中并未选择 DOM 节点。然后,当您启用此选项时,元素面板会在用户悬停鼠标时选择节点。
 当您将光标悬停在某个元素上时,显示详细检查提示会在
当您将光标悬停在某个元素上时,显示详细检查提示会在  检查模式下显示视口中的提示。
检查模式下显示视口中的提示。

 在悬停时显示标尺:当您将鼠标悬停在 DOM 树中的元素上时,系统会在视口中显示标尺。
在悬停时显示标尺:当您将鼠标悬停在 DOM 树中的元素上时,系统会在视口中显示标尺。

 当您将鼠标悬停在 Styles 窗格中的某项属性上时,显示 CSS 文档提示会显示一条包含简短说明的提示。
当您将鼠标悬停在 Styles 窗格中的某项属性上时,显示 CSS 文档提示会显示一条包含简短说明的提示。
点击了解详情链接可查看相应资源的 MDN CSS 参考文档。

网络
本部分列出了用于自定义 Network 面板的选项。其中大多数选项都与面板设置中的选项相同。
 保留日志与网络面板中的保留日志相同。在网页加载过程中保存请求。
保留日志与网络面板中的保留日志相同。在网页加载过程中保存请求。
此视频首先展示了在页面重新加载时刷新的请求日志,然后会在启用此选项后继续保留。
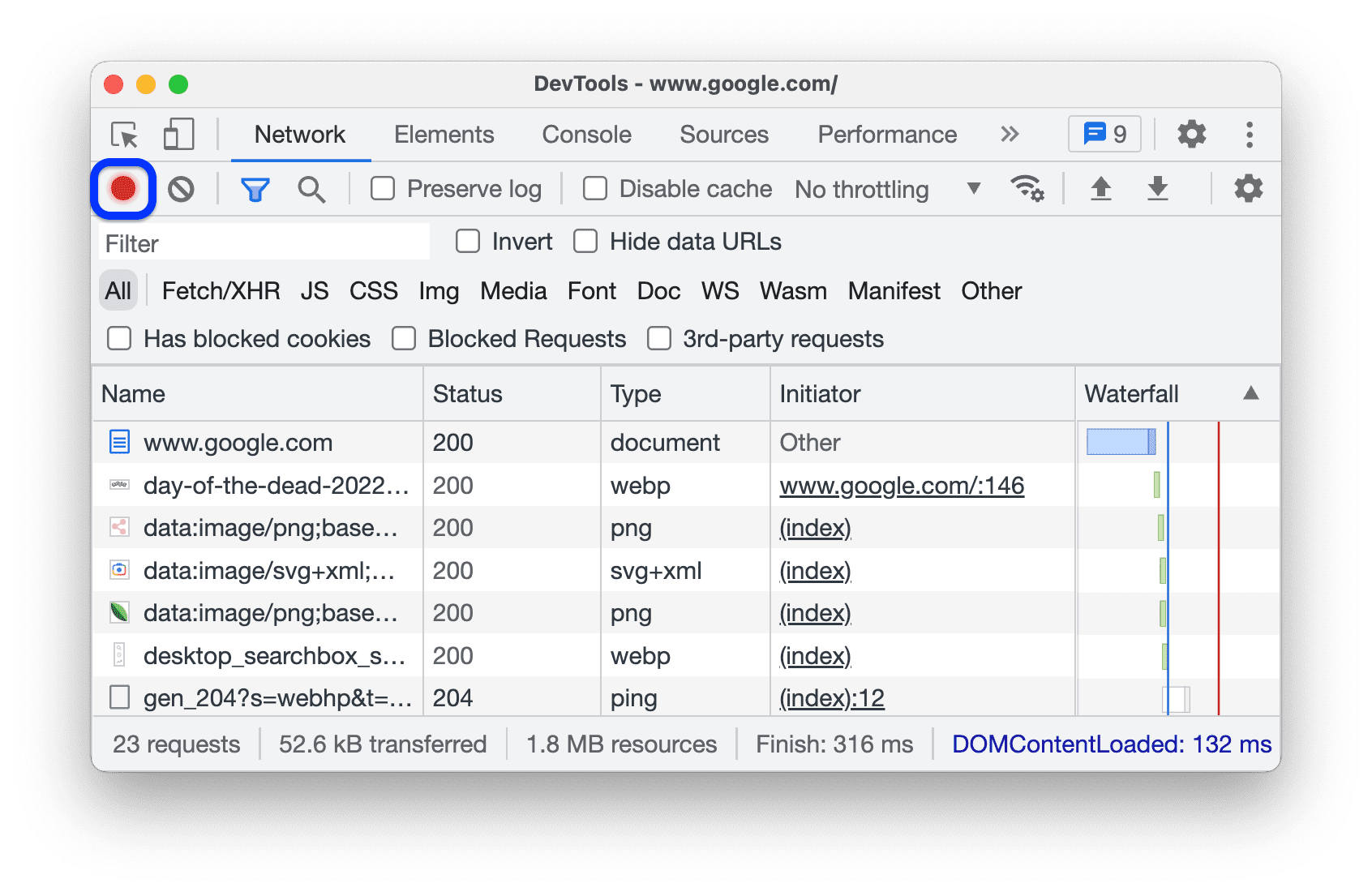
 记录网络日志与 Network 面板中的
记录网络日志与 Network 面板中的  记录网络日志相同。开始或停止在网络日志中记录请求。
记录网络日志相同。开始或停止在网络日志中记录请求。

 启用网络请求屏蔽可屏蔽与网络请求屏蔽抽屉式导航栏中的格式匹配的请求。
启用网络请求屏蔽可屏蔽与网络请求屏蔽抽屉式导航栏中的格式匹配的请求。
本视频首先显示请求未被屏蔽。然后,在您启用此选项后,网络请求屏蔽抽屉式导航栏中的一种模式会屏蔽它们。
 停用缓存(在开发者工具处于打开状态时)与 Network 面板中的停用缓存相同。停用浏览器缓存。
停用缓存(在开发者工具处于打开状态时)与 Network 面板中的停用缓存相同。停用浏览器缓存。

 颜色代码资源类型会在网络日志的 Waterfall(瀑布流)列中以不同的颜色突出显示请求。
颜色代码资源类型会在网络日志的 Waterfall(瀑布流)列中以不同的颜色突出显示请求。

 按框架对网络日志进行分组与 Network 面板中的按框架分组相同。此选项会将内嵌框架发起的请求分组。
按框架对网络日志进行分组与 Network 面板中的按框架分组相同。此选项会将内嵌框架发起的请求分组。

 在此网站上强制启用广告屏蔽可在开发者工具打开时屏蔽网页上检测到的广告。
在此网站上强制启用广告屏蔽可在开发者工具打开时屏蔽网页上检测到的广告。

性能
本部分列出了用于自定义效果面板的选项。
火焰图鼠标滚轮操作  可在您在浏览火焰图时为鼠标滚轮指定滚动或缩放操作。
可在您在浏览火焰图时为鼠标滚轮指定滚动或缩放操作。
此示例显示了 Performance 面板中火焰图上的滚动和缩放鼠标滚轮操作。
控制台
本部分列出了用于自定义控制台的选项。大多数选项与“控制台设置”中的选项相同。

 隐藏网络消息会隐藏控制台中的网络消息。
隐藏网络消息会隐藏控制台中的网络消息。
本视频展示了如何在 设置和控制台设置中使用此选项隐藏网络消息。
 仅所选上下文可让控制台仅显示与所选上下文(top、iframe、Worker 或扩展程序)相关的消息。
仅所选上下文可让控制台仅显示与所选上下文(top、iframe、Worker 或扩展程序)相关的消息。
本视频展示了如何在 设置和控制台 > 设置中启用此选项,并在控制台中选择上下文。
 Log XMLHttpRequests 发出 Console 日志 XHR 和提取请求。
Log XMLHttpRequests 发出 Console 日志 XHR 和提取请求。
本视频展示了如何在 设置和控制台 > 设置中启用此选项,并将
XHR finished loading 消息记录到控制台。
 显示时间戳可让控制台在消息旁边显示时间戳。
显示时间戳可让控制台在消息旁边显示时间戳。

 历史记录中的自动补全功能可让控制台在您输入内容时为您提供之前运行的命令建议。
历史记录中的自动补全功能可让控制台在您输入内容时为您提供之前运行的命令建议。
您可以在控制台 > 设置中找到相同选项。

 按 Enter 键时接受自动补全建议可让控制台在您按 Enter 键时接受自动补全下拉菜单中所选的建议。
按 Enter 键时接受自动补全建议可让控制台在您按 Enter 键时接受自动补全下拉菜单中所选的建议。
这段视频展示了在启用此选项前后按 Enter 键会发生什么情况。
 在控制台中对类似消息进行分组可让控制台将相似的消息归为一组。
在控制台中对类似消息进行分组可让控制台将相似的消息归为一组。
您可以在控制台 > 设置中找到相同选项。

 Eager 评估会使控制台在您输入命令时显示输出预览。
Eager 评估会使控制台在您输入命令时显示输出预览。
您可以在控制台 > 设置中找到相同选项。
此视频展示了各种输出预览。
 将代码评估视为用户操作可将您在控制台中运行的任何命令转换为用户互动。
将代码评估视为用户操作可将您在控制台中运行的任何命令转换为用户互动。
换言之,它会在评估时将 navigator.userActivation.isActive 设置为 true。您可以在控制台 > 设置中找到相同选项。
此视频显示了启用此选项前后 navigator.userActivation.isActive 的评估结果。
 自动展开 console.trace() 消息:控制台会在记录展开的
自动展开 console.trace() 消息:控制台会在记录展开的 console.trace() 消息时显示这些消息。

 导航时保留日志可让控制台在每次导航时记录一条
导航时保留日志可让控制台在每次导航时记录一条 Navigated to 消息,并在所有页面中保存日志。
您可以在控制台 > 设置中找到相同选项。

扩展程序
本部分列出的选项可用于自定义 Chrome 开发者工具扩展程序的链接处理。
链接处理  会设置一个选项,以在用户点击指向源文件的链接时(例如在元素 > 样式窗格中)打开文件。
会设置一个选项,以在用户点击指向源文件的链接时(例如在元素 > 样式窗格中)打开文件。
持久性
本部分列出的选项用于控制开发者工具如何保存您所做的更改。
 启用本地替换会使开发者工具保留您在页面加载过程中对来源所做的更改。
启用本地替换会使开发者工具保留您在页面加载过程中对来源所做的更改。
如需了解详情,请参阅本地替换。
调试程序
本部分列出了用于控制 Debugger 行为的选项。
 停用 JavaScript 可让您查看停用 JavaScript 后网页的外观和行为。
停用 JavaScript 可让您查看停用 JavaScript 后网页的外观和行为。
请重新加载网页,看看该网页在加载时是否依赖于 JavaScript,以及如何依赖 JavaScript。
停用 JavaScript 后,Chrome 会在地址栏中显示相应的 ![]() 图标,而开发者工具会在 Sources 旁边显示警告
图标,而开发者工具会在 Sources 旁边显示警告 图标。
 停用异步堆栈轨迹会隐藏调用堆栈中异步操作的“完整故事”。
停用异步堆栈轨迹会隐藏调用堆栈中异步操作的“完整故事”。
默认情况下,如果您使用的框架支持异步操作,则 Debugger 会尝试跟踪此类跟踪。

如需了解详情,请参阅查看异步堆栈轨迹。
全球
本部分列出了在开发者工具中具有全局效果的选项。
 当您点击可打开新标签页的链接时,为弹出式窗口自动打开开发者工具会打开开发者工具。即所有包含
当您点击可打开新标签页的链接时,为弹出式窗口自动打开开发者工具会打开开发者工具。即所有包含 target=_blank 的链接。
此视频首先展示了如何点击链接并在 *不使用* 开发者工具的情况下打开新标签页。然后,当您启用此选项时,系统将 *使用* 开发者工具打开一个新标签页。
 输入时搜索可让开发者工具在您输入搜索查询时“跳转”到第一条搜索结果。如果停用此设置,则只有在您按 Enter 键时,开发者工具才会将您转到结果。
输入时搜索可让开发者工具在您输入搜索查询时“跳转”到第一条搜索结果。如果停用此设置,则只有在您按 Enter 键时,开发者工具才会将您转到结果。
此视频首先展示了当您输入搜索查询时开发者工具如何“跳转”。之后,当您启用此选项时,开发者工具会按 Enter 键将您带到第一个结果。
同步
通过此部分,您可以设置在设备间的设置同步。
 启用设置同步可让您在多台设备之间同步开发者工具设置。
启用设置同步可让您在多台设备之间同步开发者工具设置。
若要使用此设置,请先启用 Chrome 同步功能。有关详情,请参阅同步设置。