أنشئ أول إضافة تُدرج عنصرًا جديدًا في الصفحة.
نظرة عامة
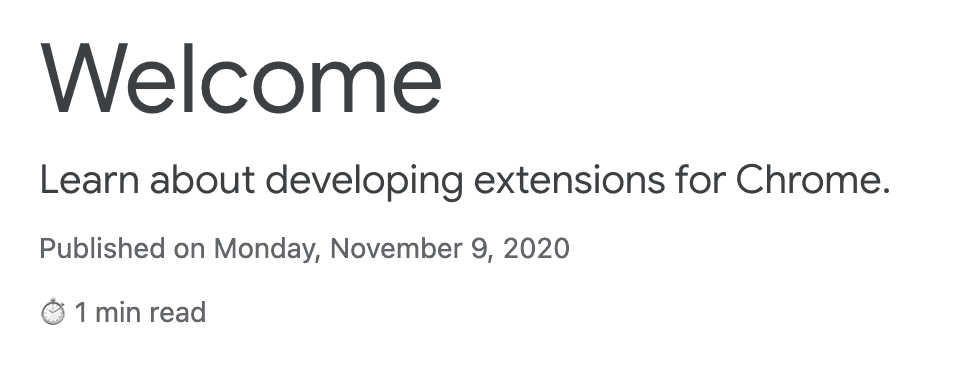
يوضّح هذا الدليل التعليمي كيفية إنشاء إضافة تضيف وقت القراءة المتوقّع إلى أي إضافة Chrome وإلى صفحة مستندات "سوق Chrome الإلكتروني".

في هذا الدليل، سنشرح المفاهيم التالية:
- بيان الإضافة
- أحجام الرموز التي تستخدمها الإضافة
- كيفية إدراج رمز في الصفحات باستخدام نصوص المحتوى
- كيفية استخدام أنماط المطابقة
- أذونات الإضافة
قبل البدء
يفترض هذا الدليل أنّ لديك خبرة أساسية في تطوير الويب. ننصحك بالاطّلاع على البرنامج التعليمي مرحبًا بك للحصول على مقدمة عن سير عمل تطوير الإضافات.
إنشاء الإضافة
للبدء، أنشئ دليلاً جديدًا باسم reading-time لتخزين ملفات الإضافة. إذا كان
يُفضّل لك ذلك، يمكنك تنزيل رمز المصدر الكامل من GitHub.
الخطوة 1: إضافة معلومات عن الإضافة
ملف البيان بتنسيق JSON هو الملف الوحيد المطلوب. يحتوي على معلومات مهمة عن
الإضافة. أنشئ ملف manifest.json في جذر المشروع وأضِف الرمز التالي:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
تحتوي هذه المفاتيح على بيانات وصفية أساسية للإضافات. وتتحكّم هذه الإعدادات في كيفية ظهور الإضافة في صفحة الإضافات، وفي "سوق Chrome الإلكتروني" عند نشرها. للاطّلاع على مزيد من التفاصيل، اطّلِع على مفاتيح
"name" و"version" و"description" في صفحة النظرة العامة على
البيان.
💡 حقائق أخرى عن بيان بيانات الإضافة
- يجب أن يكون في جذر المشروع.
- المفاتيح المطلوبة فقط هي
"manifest_version"و"name"و"version". - تتيح هذه اللغة استخدام التعليقات (
//) أثناء التطوير، ولكن يجب إزالتها قبل تحميل الرمز إلى "سوق Chrome الإلكتروني".
الخطوة 2: تقديم الرموز
ما هي أهمية استخدام الرموز؟ على الرغم من أنّ الرموز اختيارية أثناء التطوير، إلا أنّها مطلوبة إذا كنت تخطّط لتوزيع إضافتك على "سوق Chrome الإلكتروني". وتظهر أيضًا في أماكن أخرى، مثل صفحة "إدارة الإضافات".
أنشئ مجلدًا باسم images وضع الرموز داخله. يمكنك تنزيل الرموز على
GitHub. بعد ذلك، أضِف الرمز المميّز إلى البيان لتعريف الرموز:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
ننصحك باستخدام ملفات PNG، ولكن يُسمح بتنسيقات الملفات الأخرى باستثناء ملفات SVG.
💡 أين يتم عرض هذه الرموز ذات الأحجام المختلفة؟
| حجم الرمز | استخدام الرمز |
|---|---|
| 16×16 | رمز مفضّل على صفحات الإضافة وقائمة السياقات |
| 32×32 | غالبًا ما تتطلّب أجهزة الكمبيوتر التي تعمل بنظام التشغيل Windows هذا الحجم. |
| 48×48 | يظهر في صفحة "الإضافات". |
| 128×128 | يظهر عند التثبيت وفي "سوق Chrome الإلكتروني". |
الخطوة 3: تحديد نص المحتوى
يمكن للإضافات تشغيل نصوص برمجية تقرأ محتوى الصفحة وتُعدّله. وتُعرف هذه العناصر باسم محتوى النصوص البرمجية. تعمل هذه النصوص البرمجية في عالم منفصل، ما يعني أنّه يمكنها إجراء تغييرات على بيئة JavaScript بدون التأثير في الصفحة المستضافة أو النصوص البرمجية لمحتوى الإضافات الأخرى.
أضِف الرمز البرمجي التالي إلى manifest.json لتسجيل نص برمجي للمحتوى باسم
content.js.
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
يمكن أن يحتوي الحقل "matches" على نمط مطابقة واحد أو أكثر. وتسمح هذه العناصر للمتصفّح بتحديد المواقع الإلكترونية التي سيتم إدراج نصوص المحتوى البرمجية فيها. تتألف أنماط المطابقة من ثلاثة أجزاء:
<scheme>://<host><path>. ويمكن أن تحتوي على أحرف *.
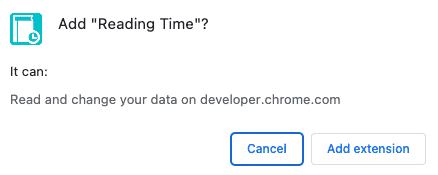
💡 هل تعرض هذه الإضافة تحذيرًا بشأن الأذونات؟
عندما يُثبِّت المستخدم إضافة، يُعلمه المتصفّح بوظائفها. تطلب نصوص JavaScript للمحتوى الإذن بالتشغيل على المواقع الإلكترونية التي تستوفي معايير نمط المطابقة.
في هذا المثال، سيرى المستخدم تحذير الأذونات التالي:

للاطّلاع على مزيد من المعلومات عن أذونات الإضافات، راجِع مقالة تعريف الأذونات وتحذير المستخدمين.
الخطوة 4: احتساب وقت القراءة وإدراجه
يمكن أن تستخدم نصوص برمجية للمحتوى نموذج تمثيل المستندات (DOM) العادي لقراءة محتوى الصفحة وتغييره. ستتحقّق الإضافة أولاً مما إذا كانت الصفحة تحتوي على العنصر <article>.
بعد ذلك، سيحصي التطبيق كل الكلمات ضمن هذا العنصر وينشئ فقرة تعرض إجمالي
وقت القراءة.
أنشئ ملفًا باسم content.js داخل مجلد باسم scripts وأضِف الرمز البرمجي التالي:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 رموز JavaScript المثيرة للاهتمام المستخدَمة في هذا الرمز
- التعبيرات
العادية المستخدَمة لحساب الكلمات داخل العنصر
<article>فقط insertAdjacentElement()المستخدَمة لإدراج عقدة وقت القراءة بعد العنصر- السمة classList المستخدَمة لإضافة أسماء فئات CSS إلى سمة فئة العنصر
- السلسلة الاختيارية المستخدَمة للوصول إلى سمة عنصر قد تكون غير محدّدة أو فارغة
- تعرِض دمج القيم الخالية من القيمة القيمة
<heading>إذا كانت القيمة<date>فارغة أو غير محدّدة.
الخطوة 5: الاستماع إلى التغييرات
باستخدام الرمز البرمجي الحالي، إذا بدّلت المقالات باستخدام شريط التنقّل الأيمن، لن تتم إضافة وقت القراءة إلى المقالة الجديدة. يرجع ذلك إلى أنّ موقعنا الإلكتروني منفذ كتطبيق صفحة واحدة (SPA) يُجري عمليات تنقّل سلسة باستخدام History API.
لحلّ هذه المشكلة، يمكننا استخدام MutationObserver
للاستماع إلى التغييرات وإضافة وقت القراءة إلى المقالات الجديدة.
لإجراء ذلك، أضِف ما يلي إلى أسفل content.js:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
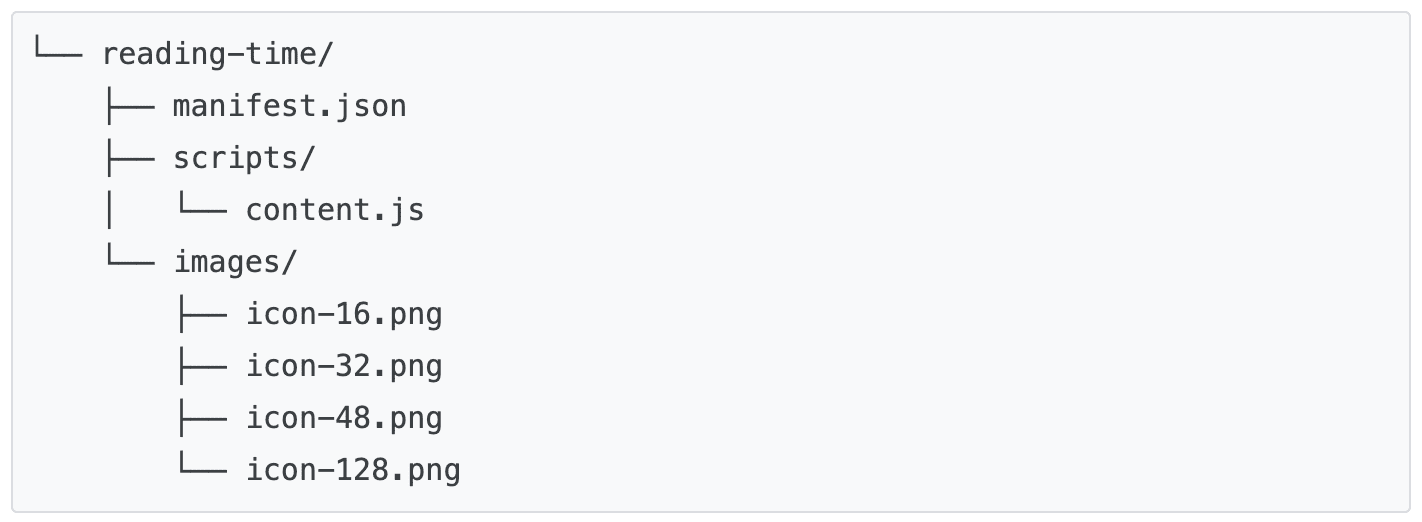
اختبار صلاحية الإعدادات
تأكَّد من أنّ بنية ملف مشروعك تظهر على النحو التالي:

تحميل الإضافة على الجهاز
لتحميل إضافة غير مضغوطة في وضع المطوّر، اتّبِع الخطوات الواردة في أساسيات التطوير.
فتح إضافة أو مستندات "سوق Chrome الإلكتروني"
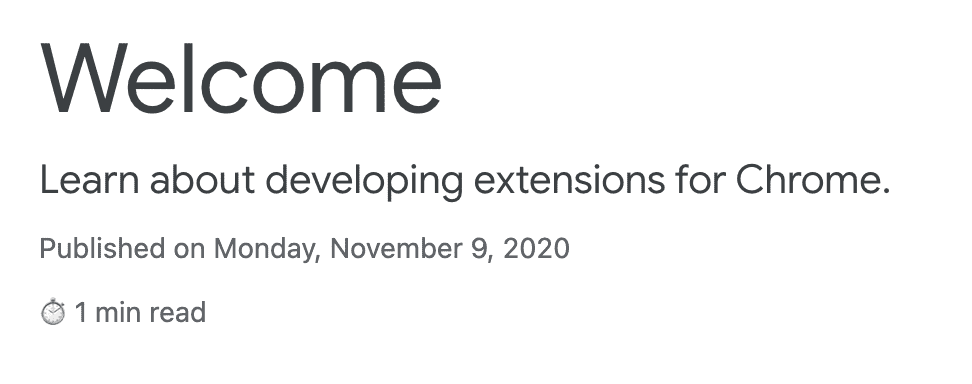
إليك بعض الصفحات التي يمكنك فتحها لمعرفة الوقت الذي ستستغرقه قراءة كل مقالة.
من المفترض أن يظهر الرمز على النحو التالي:

🎯 التحسينات المحتملة
استنادًا إلى ما تعلمته اليوم، حاوِل تنفيذ أيّ من الإجراءات التالية:
- أضِف نمط مطابقة آخر في ملف manifest.json لتتوافق مع صفحات مطوّري Chrome الأخرى، مثل Chrome DevTools أو Workbox.
- أضِف نص محتوى جديدًا يحسب وقت القراءة إلى أي من مدوّناتك المفضّلة أو مواقع الوثائق المفضّلة لديك.
مواصلة التطوير
تهانينا على إكمال هذا الدليل التعليمي 🎉. يمكنك مواصلة تطوير مهاراتك من خلال إكمال دروس مماثلة في هذه السلسلة:
| الإضافة | ما ستتعرّف عليه |
|---|---|
| وضع التركيز | لتشغيل الرمز على الصفحة الحالية بعد النقر على إجراء الإضافة. |
| مدير علامات التبويب | لإنشاء نافذة منبثقة تدير علامات التبويب في المتصفّح |
الاطّلاع على معلومات إضافية
نأمل أن تكون قد استمتعت بإنشاء إضافة Chrome هذه ونتطلّع إلى مواصلة رحلة تعلّم تطوير Chrome. ننصحك بمسار التعلّم التالي:
- يتضمّن دليل المطوّر عشرات الروابط الإضافية إلى أجزاء من المستندات ذات الصلة بإنشاء الإضافات المتقدّمة.
- يمكن للإضافات الوصول إلى واجهات برمجة تطبيقات فعّالة تتجاوز ما هو متاح على الويب المفتوح. تشرح مستندات Chrome APIs كل واجهة برمجة تطبيقات.

