첫 번째 Hello World 확장 프로그램을 빌드하여 Chrome 확장 프로그램 개발의 기본사항을 알아보세요.
개요
'Hello World' 예시를 만들고, 확장 프로그램을 로컬에 로드하고, 로그를 찾고, 다른 추천을 살펴봅니다.
Hello World
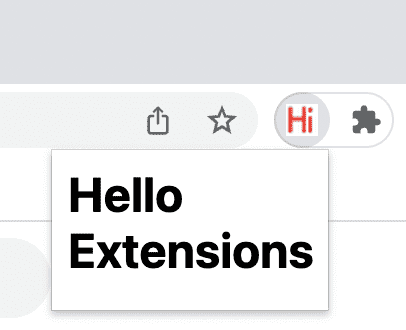
이 확장 프로그램은 사용자가 확장 프로그램 툴바 아이콘을 클릭하면 'Hello Extensions'를 표시합니다.

먼저 확장 프로그램 파일을 저장할 새 디렉터리를 만듭니다. 원하는 경우 GitHub에서 전체 소스 코드를 다운로드할 수 있습니다.
다음으로 이 디렉터리에 manifest.json라는 새 파일을 만듭니다. 이 JSON 파일은 확장 프로그램의 기능과 구성을 설명합니다. 예를 들어 대부분의 매니페스트 파일에는 Chrome에서 확장 프로그램의 작업 아이콘으로 사용해야 하는 이미지와 확장 프로그램의 작업 아이콘을 클릭할 때 팝업에 표시할 HTML 페이지를 선언하는 "action" 키가 포함되어 있습니다.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
디렉터리에 아이콘을 다운로드하고 이름을 "default_icon" 키에 있는 이름과 일치하도록 변경해야 합니다.
팝업용으로 hello.html라는 파일을 만들고 다음 코드를 추가합니다.
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
이제 확장 프로그램의 작업 아이콘 (툴바 아이콘)을 클릭하면 확장 프로그램에 팝업이 표시됩니다. 로컬에서 로드하여 Chrome에서 테스트할 수 있습니다. 모든 파일이 저장되었는지 확인합니다.
압축 해제된 확장 프로그램 로드
개발자 모드에서 압축해제된 확장 프로그램을 로드하려면 다음 단계를 따르세요.
- 새 탭에서
chrome://extensions를 입력하여 확장 프로그램 페이지로 이동합니다. (기본적으로chrome://URL은 연결할 수 없습니다.)- 또는 확장 프로그램 메뉴 퍼즐 버튼을 클릭하고 메뉴 하단에서 확장 프로그램 관리를 선택합니다.
- 또는 Chrome 메뉴를 클릭하고 도구 더보기 위로 마우스를 가져간 다음 확장 프로그램을 선택합니다.
- 개발자 모드 옆에 있는 전환 스위치를 클릭하여 개발자 모드를 사용 설정합니다.
- 압축 해제된 항목 로드 버튼을 클릭하고 확장 프로그램 디렉터리를 선택합니다.

확장 프로그램 페이지 (chrome://extensions)
짜잔! 확장 프로그램이 설치되었습니다. 매니페스트에 확장 프로그램 아이콘이 포함되지 않은 경우 확장 프로그램에 일반 아이콘이 생성됩니다.
확장 프로그램 고정
기본적으로 확장 프로그램을 로컬에서 로드하면 확장 프로그램 메뉴 (![]() )에 표시됩니다. 툴바에 확장 프로그램을 고정하여 개발 중에 확장 프로그램에 빠르게 액세스하세요.
)에 표시됩니다. 툴바에 확장 프로그램을 고정하여 개발 중에 확장 프로그램에 빠르게 액세스하세요.

확장 프로그램의 작업 아이콘 (툴바 아이콘)을 클릭합니다. 팝업이 표시됩니다.

확장 프로그램 새로고침
코드로 돌아가 매니페스트에서 확장 프로그램의 이름을 'Hello Extensions of the world!'로 변경합니다.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
파일을 저장한 후 브라우저에서 이 변경사항을 보려면 확장 프로그램을 새로고침해야 합니다. 확장 프로그램 페이지로 이동하여 사용/사용 안함 전환 버튼 옆에 있는 새로고침 아이콘을 클릭합니다.

확장 프로그램을 새로고침해야 하는 경우
다음 표에는 변경사항을 보려면 새로고침해야 하는 구성요소가 나와 있습니다.
| 확장 프로그램 구성요소 | 확장 프로그램 새로고침 필요 |
|---|---|
| 매니페스트 | 예 |
| 서비스 워커 | 예 |
| 콘텐츠 스크립트 | 예 (호스트 페이지 포함) |
| 팝업 | 아니요 |
| 옵션 페이지 | 아니요 |
| 기타 확장 프로그램 HTML 페이지 | 아니요 |
콘솔 로그 및 오류 찾기
콘솔 로그
개발 중에 브라우저 콘솔 로그에 액세스하여 코드를 디버그할 수 있습니다. 이 경우 팝업의 로그를 찾습니다. 먼저 hello.html에 스크립트 태그를 추가합니다.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
popup.js 파일을 만들고 다음 코드를 추가합니다.
console.log("This is a popup!")
콘솔에 로깅된 이 메시지를 보려면 다음 단계를 따르세요.
- 팝업을 엽니다.
- 팝업을 마우스 오른쪽 버튼으로 클릭합니다.
- 검사를 선택합니다.

팝업을 검사합니다. - DevTools에서 콘솔 패널로 이동합니다.

팝업 검사
오류 로그
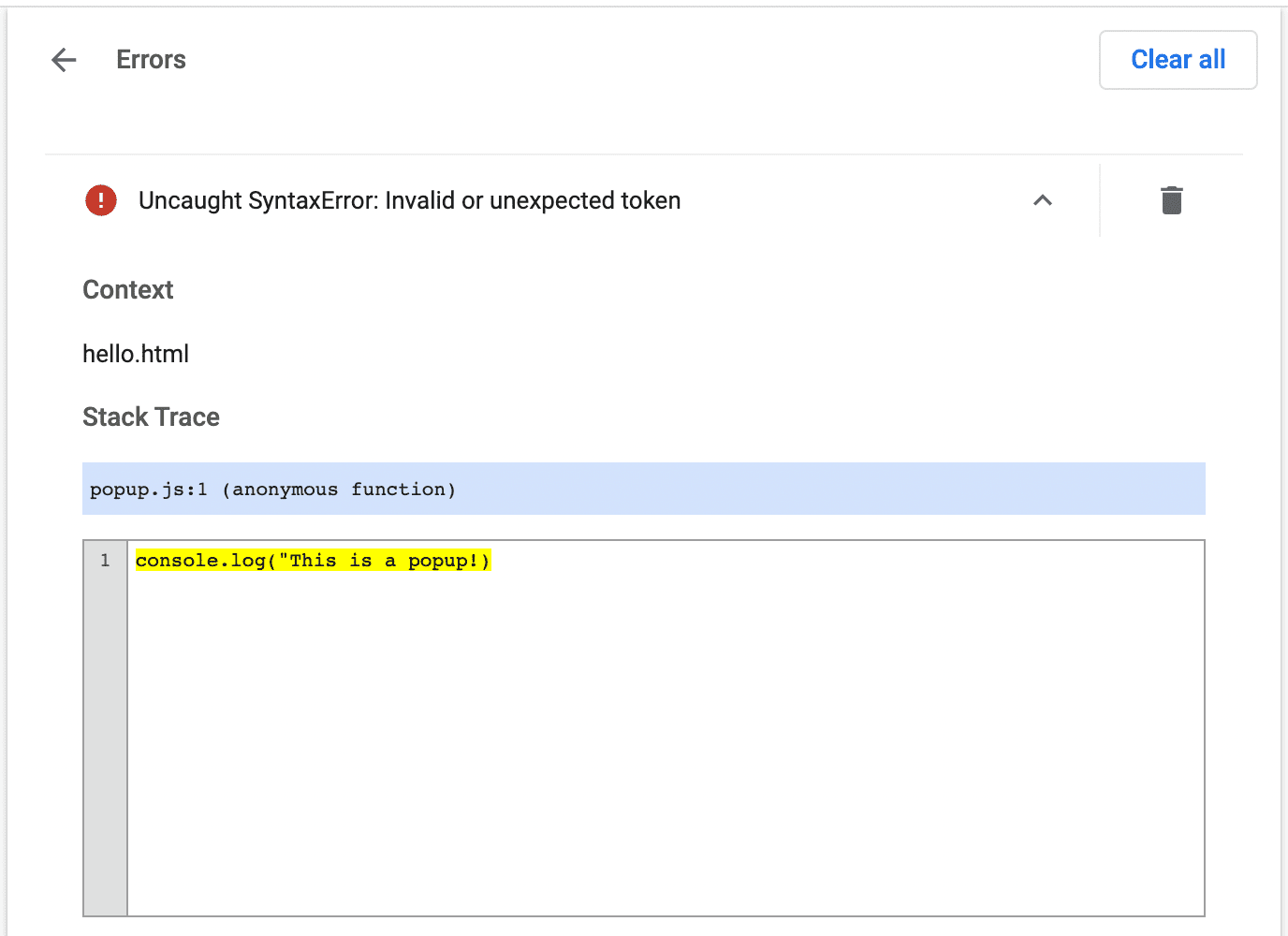
이제 확장 프로그램을 중단해 보겠습니다. popup.js에서 닫는 따옴표를 삭제하면 됩니다.
console.log("This is a popup!) // ❌ broken code
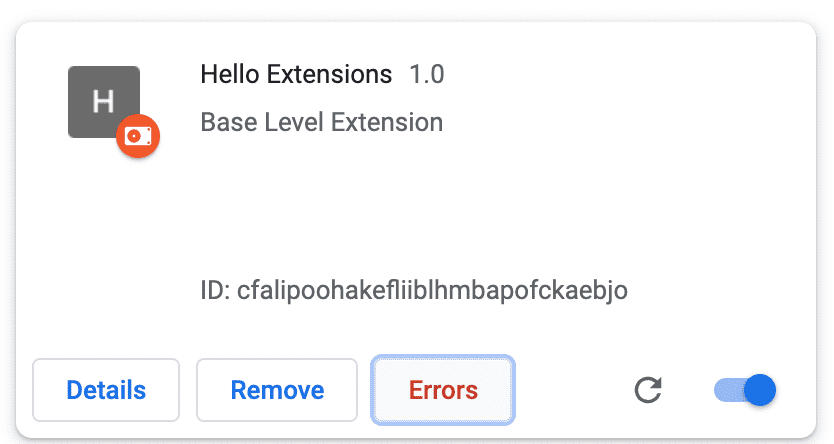
확장 프로그램 페이지로 이동하여 팝업을 엽니다. 오류 버튼이 표시됩니다.

오류 버튼을 클릭하여 오류에 관해 자세히 알아보세요.

서비스 워커, 옵션 페이지, 콘텐츠 스크립트 디버깅에 관해 자세히 알아보려면 확장 프로그램 디버깅을 참고하세요.
확장 프로그램 프로젝트 구조
확장 프로그램 프로젝트를 구성하는 방법에는 여러 가지가 있지만, 유일한 기본 요건은 다음 예와 같이 manifest.json 파일을 확장 프로그램의 루트 디렉터리에 배치하는 것입니다.

TypeScript 사용
코드 편집기를 사용하여 개발하는 경우 npm 패키지 chrome-types를 사용하여 Chrome API의 자동 완성을 활용할 수 있습니다. 이 npm 패키지는 Chromium 소스 코드가 변경될 때 자동으로 업데이트됩니다.
🚀 빌드할 준비가 되셨나요?
다음 튜토리얼 중 하나를 선택하여 확장 학습 여정을 시작하세요.
| 확장 | 학습할 내용 |
|---|---|
| 모든 페이지에서 스크립트 실행 | 모든 페이지에 요소를 자동으로 삽입합니다. |
| 활성 탭에 스크립트 삽입 | 확장 프로그램 작업을 클릭한 후 현재 페이지에서 코드를 실행합니다. |
| 탭 관리하기 | 브라우저 탭을 관리하는 팝업을 만듭니다. |
| 서비스 워커로 이벤트 처리 | 확장 프로그램 서비스 작업자가 이벤트를 처리하는 방법 |

