تعرَّف على أساسيات تطوير إضافات Chrome من خلال إنشاء أول إضافة Hello World.
نظرة عامة
ستنشئ مثالاً على "مرحبًا بك في العالم"، وتحمل الإضافة محليًا، وتبحث عن السجلّات، وتستكشف اقتراحات أخرى.
مرحبًا بالعالم
ستعرض هذه الإضافة عبارة "مرحبًا الإضافات" عندما ينقر المستخدم على رمز شريط أدوات الإضافة.

ابدأ بإنشاء دليل جديد لتخزين ملفات الإضافات. يمكنك تنزيل الرمز البرمجي الكامل من GitHub إذا كنت تفضّل ذلك.
بعد ذلك، أنشئ ملفًا جديدًا في هذا الدليل باسم manifest.json. يصف ملف JSON هذا ميزات الإضافة
وإعداداتها. على سبيل المثال، تحتوي معظم ملفات البيان على مفتاح "action" الذي يعرّف
الصورة التي يجب أن يستخدمها Chrome كرمز إجراء الإضافة وصفحة HTML التي ستظهر في نافذة منبثقة عند
النقر على رمز إجراء الإضافة.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
نزِّل الرمز إلى الدليل، واحرص على تغيير اسمه ليطابق ما هو وارد في مفتاح "default_icon".
بالنسبة إلى النافذة المنبثقة، أنشئ ملفًا باسم hello.html وأضِف الرمز البرمجي التالي:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
تعرض الإضافة الآن نافذة منبثقة عند النقر على رمز إجراء الإضافة (رمز شريط الأدوات). يمكنك اختباره في Chrome من خلال تحميله على الجهاز. تأكَّد من حفظ جميع الملفات.
تحميل إضافة غير مُجمَّعة
لتحميل إضافة غير مضغوطة في وضع المطوّر:
- انتقِل إلى صفحة "الإضافات" عن طريق إدخال
chrome://extensionsفي علامة تبويب جديدة. (لا يمكن ربط عناوين URL الخاصة بـchrome://عن قصد).- بدلاً من ذلك، انقر على زرّ قائمة الإضافات الذي يشبه أحجية واختَر إدارة الإضافات في أسفل القائمة.
- أو انقر على قائمة Chrome ومرِّر مؤشر الماوس فوق المزيد من الأدوات، ثم اختَر الإضافات.
- فعِّل "وضع المطوّر" من خلال النقر على مفتاح التبديل بجانب وضع المطوّر.
- انقر على الزر تحميل حِزم غير مُجمَّعة واختَر دليل الإضافات.

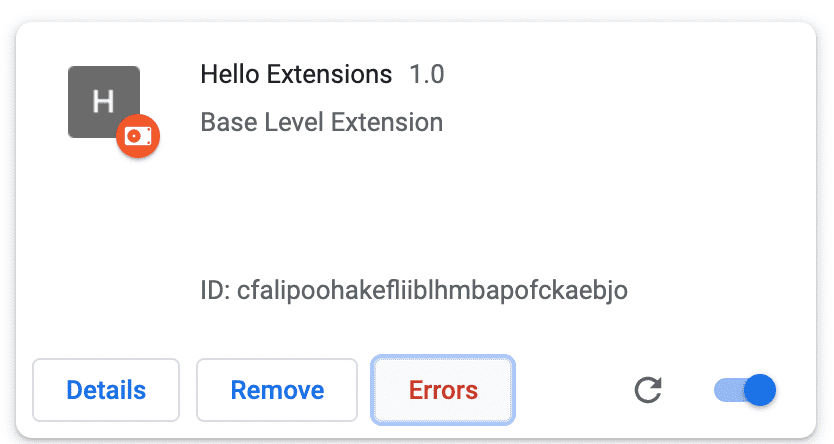
صفحة "الإضافات" (chrome://extensions)
بهذه السهولة. تم تثبيت الإضافة بنجاح. في حال عدم تضمين أي رموز إضافات فيملف البيان، سيتم إنشاء رمز عام للإضافة.
تثبيت الإضافة
عند تحميل الإضافة على الجهاز، ستظهر تلقائيًا في قائمة الإضافات (![]() ). يمكنك تثبيت الإضافة على شريط الأدوات للوصول إليها بسرعة أثناء التطوير.
). يمكنك تثبيت الإضافة على شريط الأدوات للوصول إليها بسرعة أثناء التطوير.

انقر على رمز إجراء الإضافة (رمز شريط الأدوات)، ومن المفترض أن يظهر لك نافذة منبثقة.

إعادة تحميل الإضافة
ارجع إلى الرمز البرمجي وغيِّر اسم الإضافة إلى "مرحبًا، إضافات العالم" في البيان.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
بعد حفظ الملف، عليك أيضًا إعادة تحميل الإضافة للاطّلاع على هذا التغيير في المتصفّح. انتقِل إلى صفحة "الإضافات" وانقر على رمز إعادة التحميل بجانب زر الإيقاف/التفعيل تفعيل/إيقاف:

حالات إعادة تحميل الإضافة
يعرِض الجدول التالي المكوّنات التي يجب إعادة تحميلها للاطّلاع على التغييرات:
| مكوّن الإضافة | يجب إعادة تحميل الإضافة |
|---|---|
| البيان | نعم |
| مشغّل الخدمات | نعم |
| النصوص البرمجية للمحتوى | نعم (بالإضافة إلى صفحة المضيف) |
| النافذة المنبثقة | لا |
| صفحة الخيارات | لا |
| صفحات HTML الأخرى للإضافات | لا |
العثور على سجلّات وحدة التحكّم والأخطاء
سجلّات وحدة التحكّم
أثناء التطوير، يمكنك تصحيح أخطاء الرمز البرمجي من خلال الوصول إلى سجلّات وحدة تحكّم المتصفّح. في هذه الحالة، سنحدد
موقع السجلات للنافذة المنبثقة. ابدأ بإضافة علامة نص برمجي إلى hello.html.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
أنشئ ملف popup.js وأضِف الرمز البرمجي التالي:
console.log("This is a popup!")
للاطّلاع على هذه الرسالة المسجّلة في "وحدة التحكّم":
- افتح النافذة المنبثقة.
- انقر بزر الماوس الأيمن على النافذة المنبثقة.
- اختَر فحص.

فحص نافذة منبثقة - في DevTools، انتقِل إلى لوحة وحدة التحكّم.

فحص نافذة منبثقة
سجلّات الأخطاء
لنقسّم الإضافة الآن. يمكننا إجراء ذلك عن طريق إزالة الاقتباس المغلق في popup.js:
console.log("This is a popup!) // ❌ broken code
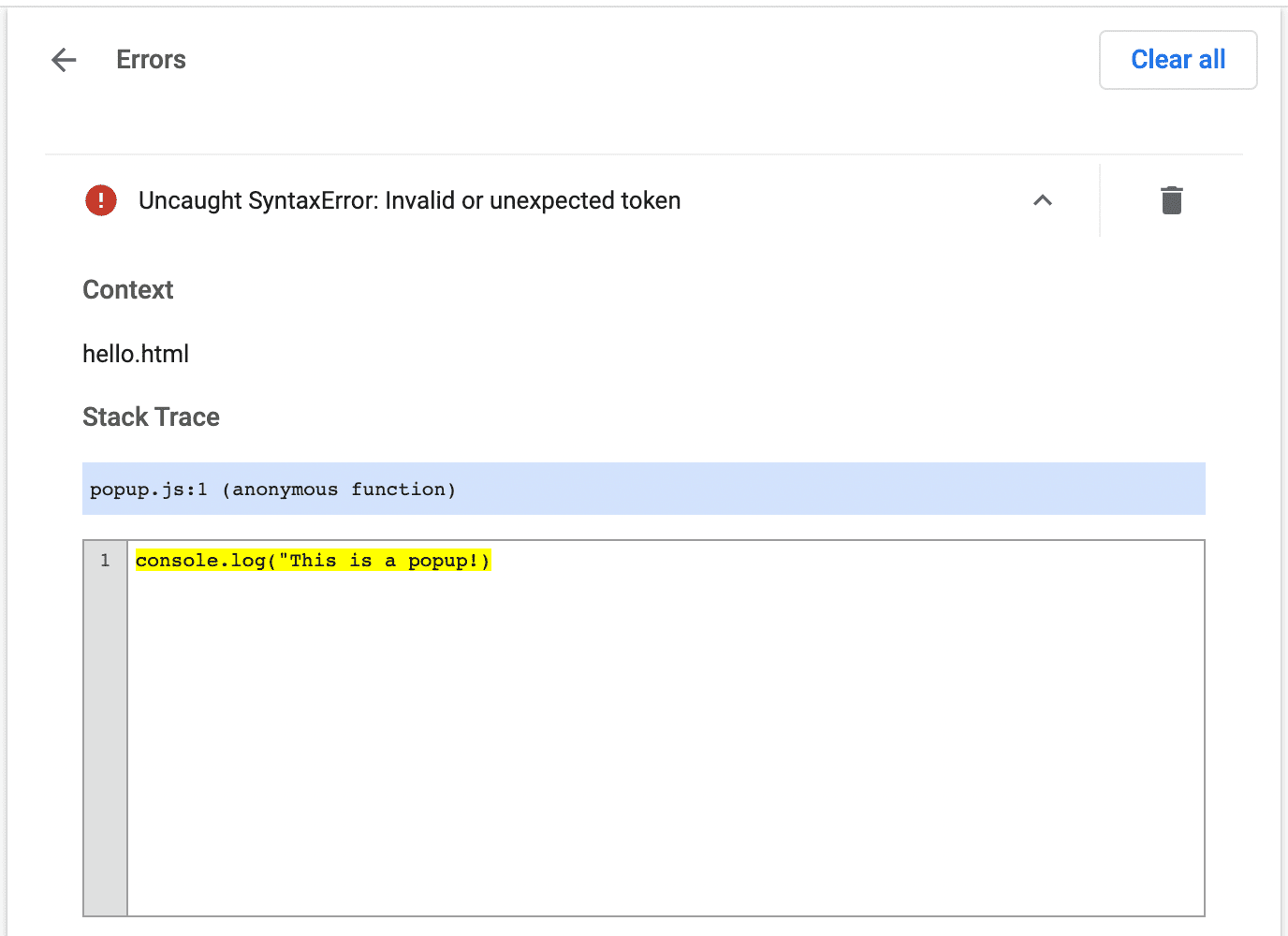
انتقِل إلى صفحة "الإضافات" وافتح النافذة المنبثقة. سيظهر الزر الأخطاء.

انقر على الزر الأخطاء للاطّلاع على مزيد من المعلومات عن الخطأ:

لمعرفة مزيد من المعلومات عن تصحيح أخطاء الخدمة العاملة وصفحة الخيارات والنصوص البرمجية للمحتوى، اطّلِع على مقالة تصحيح أخطاء الإضافات.
تنظيم مشروع إضافة
هناك العديد من الطرق لتنظيم مشروع إضافة، ولكن الشرط الوحيد هو وضع ملف manifest.json في الدليل الجذر للإضافة كما هو موضّح في المثال التالي:

استخدام TypeScript
إذا كنت تُطوّر باستخدام محرر رموز، يمكنك استخدام حزمة npm chrome-types للاستفادة من ميزة الإكمال التلقائي لواجهة برمجة التطبيقات Chrome. يتم تحديث حزمة npm هذه تلقائيًا عند تغيُّر رمز المصدر في Chromium.
🚀 هل أنت جاهز لبدء إنشاء الأدوات؟
اختَر أيًا من الأدلة التعليمية التالية لبدء رحلة تعلُّم الإضافات.
| الإضافة | ما ستتعرّف عليه |
|---|---|
| تشغيل النصوص البرمجية على كل صفحة | لإدراج عنصر في كل صفحة تلقائيًا |
| إدراج نصوص برمجية في علامة التبويب النشطة | لتشغيل الرمز على الصفحة الحالية بعد النقر على إجراء الإضافة. |
| إدارة علامات التبويب | لإنشاء نافذة منبثقة تدير علامات التبويب في المتصفّح |
| معالجة الأحداث باستخدام مهام الخدمة | كيفية تعامل عامل خدمة الإضافة مع الأحداث |

