تسمح واجهة برمجة التطبيقات Web Authentication API، المعروفة أيضًا باسم WebAuthn، للخوادم باستخدام التشفير باستخدام المفتاح العام بدلاً من كلمات المرور لتسجيل المستخدمين ومصادقتهم. ويتم ذلك من خلال تفعيل الدمج بين هذه الخوادم وخدمات المصادقة القوية. قد تكون أدوات المصادقة هذه أجهزة خارجية مخصّصة (مثل مفاتيح الأمان) أو مدمجة مع الأنظمة الأساسية (مثل أدوات قراءة بصمة الإصبع). يمكنك الاطّلاع على مزيد من المعلومات حول WebAuthn على الرابط webauthn.guide.
المشاكل التي يواجهها المطوّرون
قبل هذا المشروع، لم يكن WebAuthn متوافقًا مع ميزة تصحيح الأخطاء الأصلية على Chrome. مطوّر ينشئ تطبيقًا يستخدم WebAuth يتطلّب الوصول إلى مصامِد مادي كان هذا الأمر صعبًا بشكل خاص لسببَين:
هناك العديد من أنواع أدوات المصادقة المختلفة. ولتصحيح أخطاء مجموعة الإعدادات والإمكانات الواسعة، كان على المطوّر الوصول إلى العديد من أدوات المصادقة المختلفة، والتي تكون باهظة الثمن في بعض الأحيان.
إنّ أدوات المصادقة المادية آمنة بطبيعتها. وبالتالي، يكون من المستحيل عادةً فحص حالتها.
أردنا تسهيل ذلك من خلال إضافة ميزة تصحيح الأخطاء مباشرةً في "أدوات مطوّري البرامج في Chrome".
الحل: علامة تبويب WebAuthn جديدة
تسهّل علامة التبويب "أدوات مطوّري البرامج" في WebAuthn تصحيح أخطاء WebAuthn بسهولة أكبر من خلال السماح للمطوّرين بمحاكاة مصادقة هذه العناصر وتخصيص قدراتها وفحص حالاتها.

التنفيذ
تم تقسيم عملية إضافة ميزة تصحيح الأخطاء في WebAuthn إلى جزأين.

الجزء 1: إضافة نطاق WebAuthn إلى بروتوكول Chrome DevTools
أولاً، نفّذنا نطاقًا جديدًا في بروتوكول أدوات مطوّري برامج Chrome (CDP) الذي يرتبط بمعالج يتواصل مع الخلفية في WebAuthn.
يربط CDP واجهة "أدوات مطوّري البرامج في Chrome" بـ Chromium. في حالتنا، استخدَمنا إجراءات نطاق WebAuthn لنقل البيانات بين علامة التبويب WebAuthn DevTools وتنفيذ WebAuthn في Chromium.
يسمح نطاق WebAuthn بتفعيل بيئة برنامج المصادقة الافتراضي وإيقافها، ما يؤدي إلى فصل المتصفّح عن عملية اكتشاف Authenticator الحقيقية وربطه بعملية اكتشاف افتراضية بدلاً من ذلك.
نوفّر أيضًا طرقًا في النطاق تعمل كطبقة رقيقة لواجهات Virtual Authenticator وVirtual Discovery الحالية، والتي تشكّل جزءًا من عملية تنفيذ WebAuthn في Chromium. وتشمل هذه الطرق إضافة مصادقة وإزالة مصادقة، بالإضافة إلى إنشاء بيانات الاعتماد المسجّلة والحصول عليها وحذفها.
(يُرجى قراءة الرمز)
الجزء 2: إنشاء علامة التبويب الموجَّهة للمستخدمين
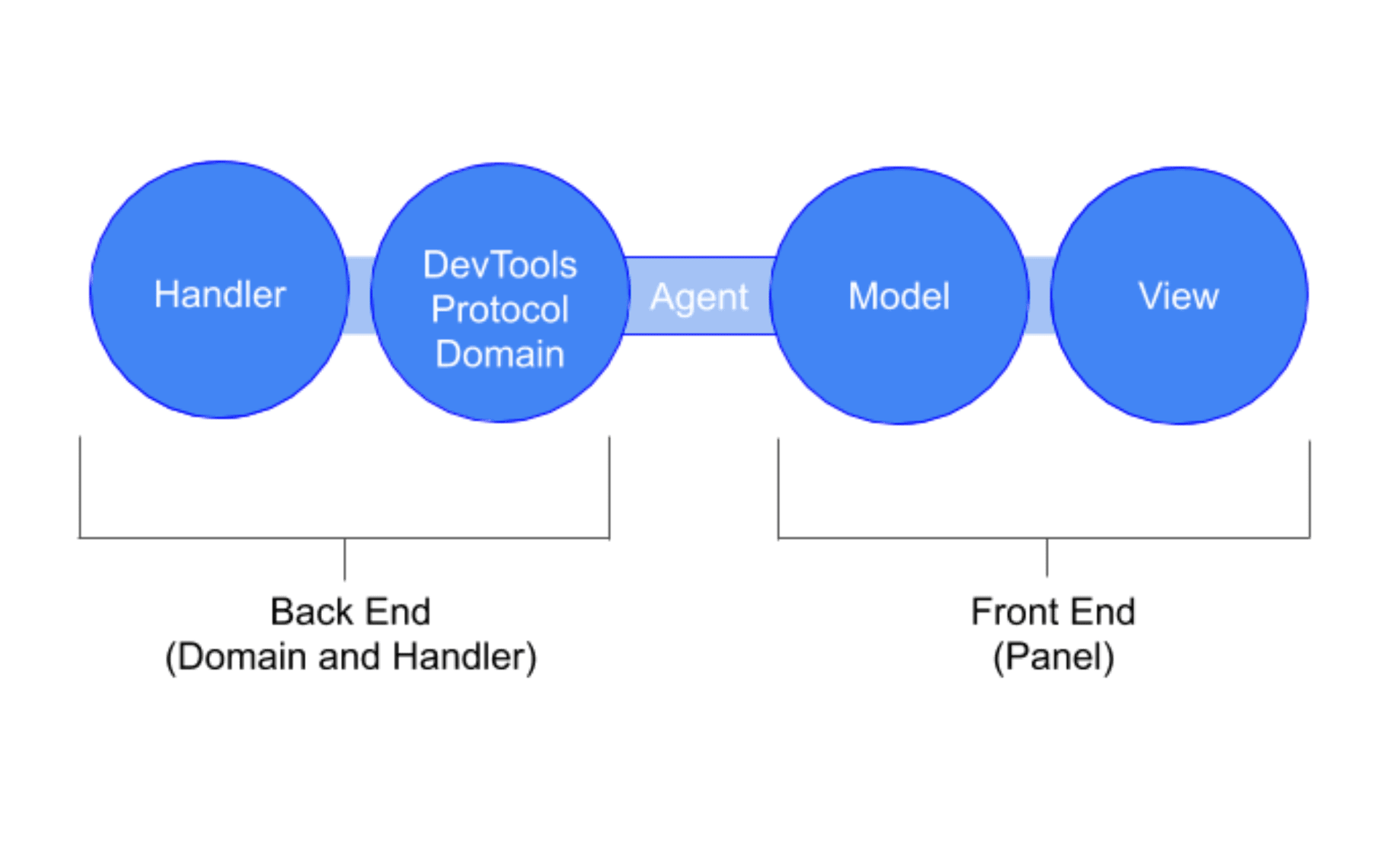
ثانيًا، أنشأنا علامة تبويب موجّهة للمستخدمين في واجهة أدوات المطوّرين. تتألف علامة التبويب من عرض ونموذج. يربط موظّف دعم تم إنشاؤه تلقائيًا النطاق بالعلامة.
على الرغم من أنّ هناك 3 مكوّنات ضرورية، لم نكن بحاجة إلى القلق بشأن سوى مكوّنين: النموذج وطريقة العرض. يتم إنشاء المكوّن الثالث، وهو الوكيل، تلقائيًا بعد إضافة النطاق. بعبارة موجزة، الوكيل هو الطبقة التي تنقل المكالمات بين الواجهة الأمامية ومركز إدارة البيانات.
النموذج
النموذج هو طبقة JavaScript التي تربط موظّف الدّعم بالعرض. في حالتنا، يكون النموذج بسيطًا جدًا. يتلقّى الطلبات من العرض، وينشئ الطلبات بحيث يمكن لـ CDP استخدامها، ثم يرسلها من خلال موظّف الدّعم. وتكون هذه الطلبات عادةً أحادية الاتجاه بدون إرسال أي معلومات إلى العرض.
ومع ذلك، نرسل أحيانًا ردًا من النموذج إما لتقديم رقم تعريف لمصادق تم إنشاؤه حديثًا أو لعرض بيانات الاعتماد المخزّنة في مصادقة حالية.
(يُرجى قراءة الرمز)
العرض

نستخدم طريقة العرض لتوفير واجهة المستخدم التي يمكن للمطوّر العثور عليها عند الوصول إلى "أدوات المطوّر". ويشتمل على ما يلي:
- شريط أدوات لتفعيل بيئة برنامج المصادقة الافتراضية
- قسم لإضافة برامج المصادقة
- قسم لمصادقي الهوية الذين تم إنشاؤهم
(يُرجى قراءة الرمز)
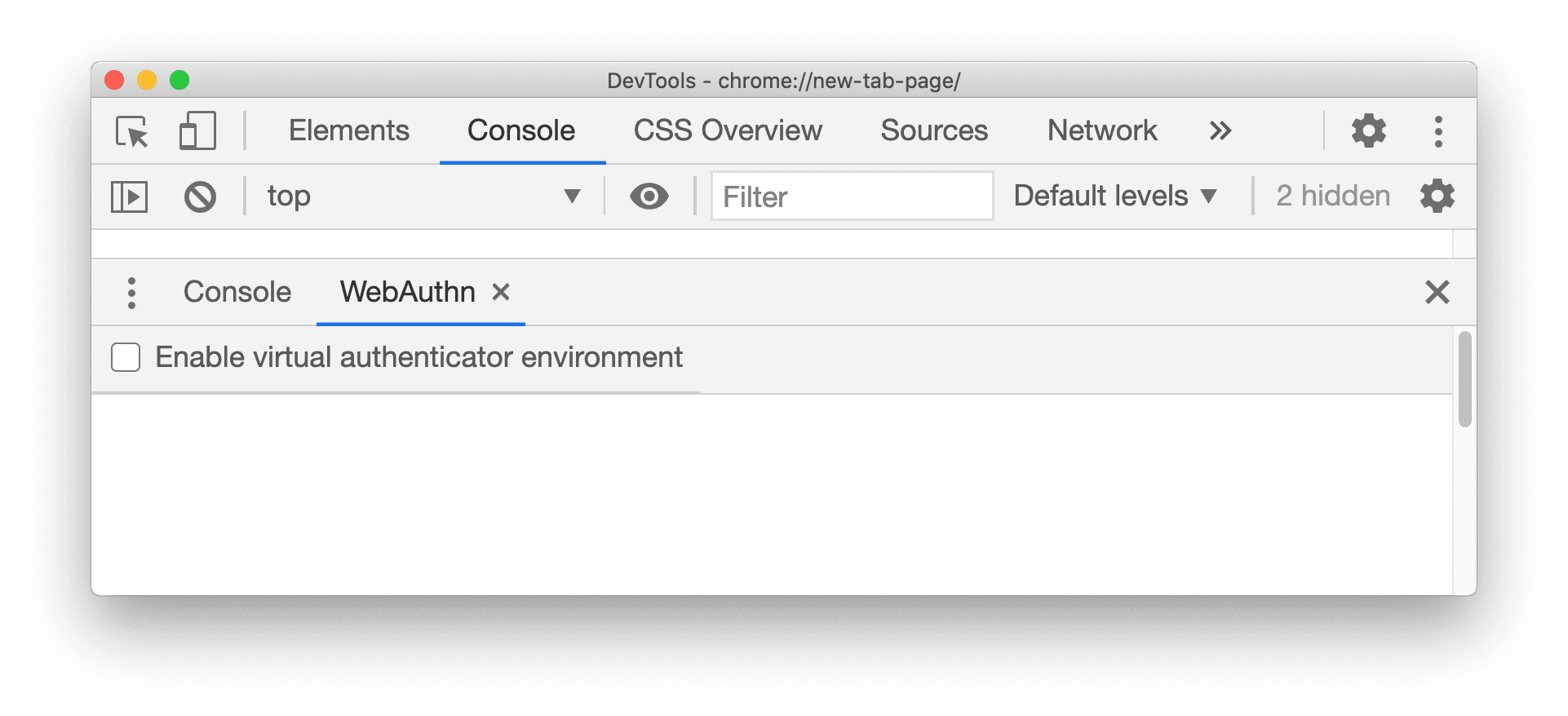
شريط الأدوات لتفعيل بيئة برنامج المصادقة الافتراضية

بما أنّ معظم تفاعلات المستخدمين تتم مع معتمِد واحد في كل مرة بدلاً من علامة التبويب بأكملها، فإنّ الوظيفة الوحيدة التي نقدّمها في شريط الأدوات هي تفعيل البيئة الافتراضية وإيقافها.
ما أهمية ذلك؟ من المهم أن يغيّر المستخدم البيئة صراحةً لأنّ ذلك يؤدي إلى فصل المتصفح عن ميزة "اكتشاف المصادقة" الحقيقية. لذلك، عندما يكون هذا الخيار مفعَّلاً، لن يتم التعرّف على معرّفات الهوية المادية المتصلة، مثل قارئ بصمة الإصبع.
لقد قرّرنا أنّ توفير زرّ تبديل صريح يضمن تجربة أفضل للمستخدم، لا سيما بالنسبة إلى المستخدمين الذين ينتقلون إلى علامة التبويب WebAuthn بدون توقّع إيقاف ميزة "الاكتشاف الحقيقي".
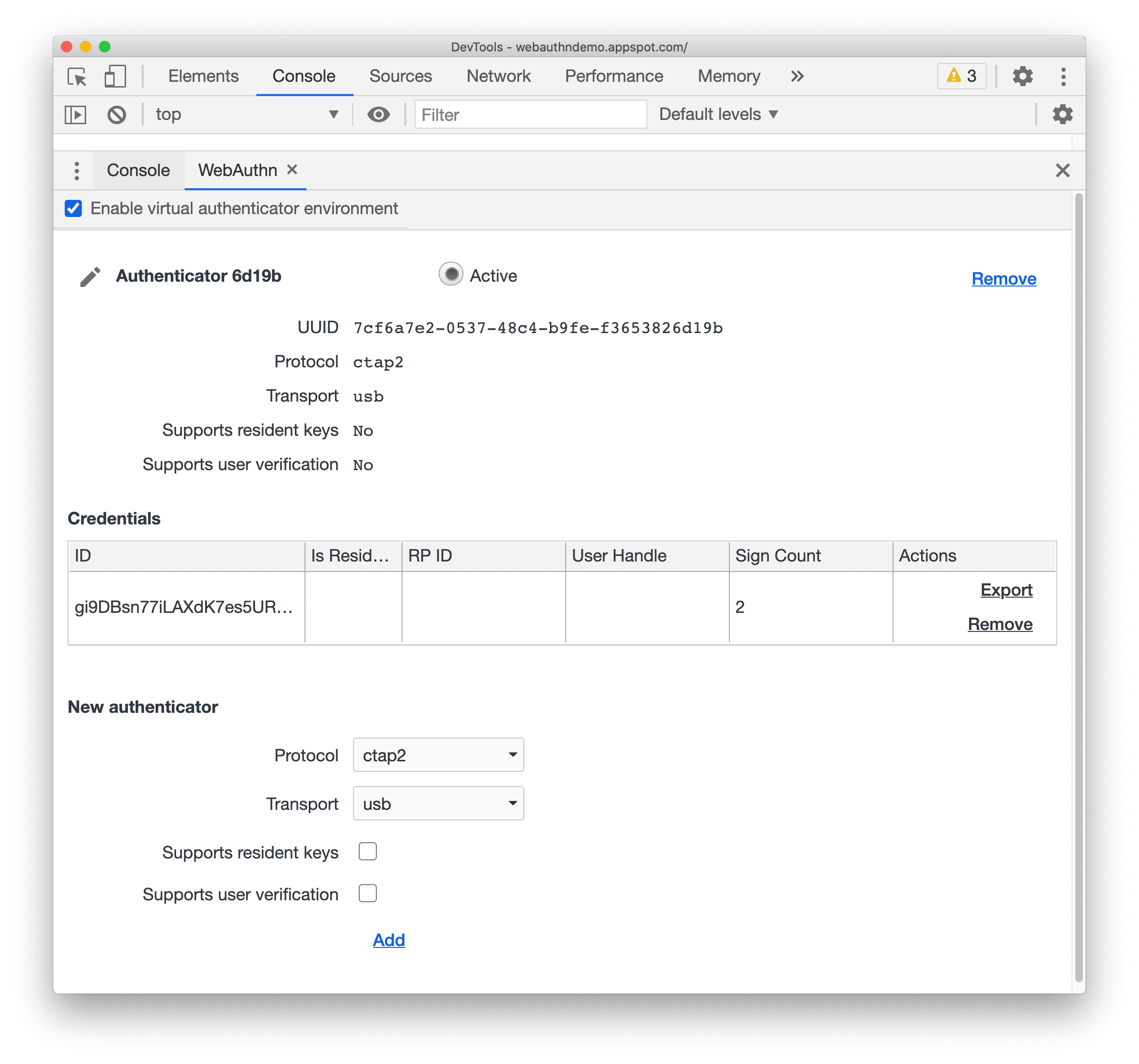
إضافة قسم "خدمات المصادقة"

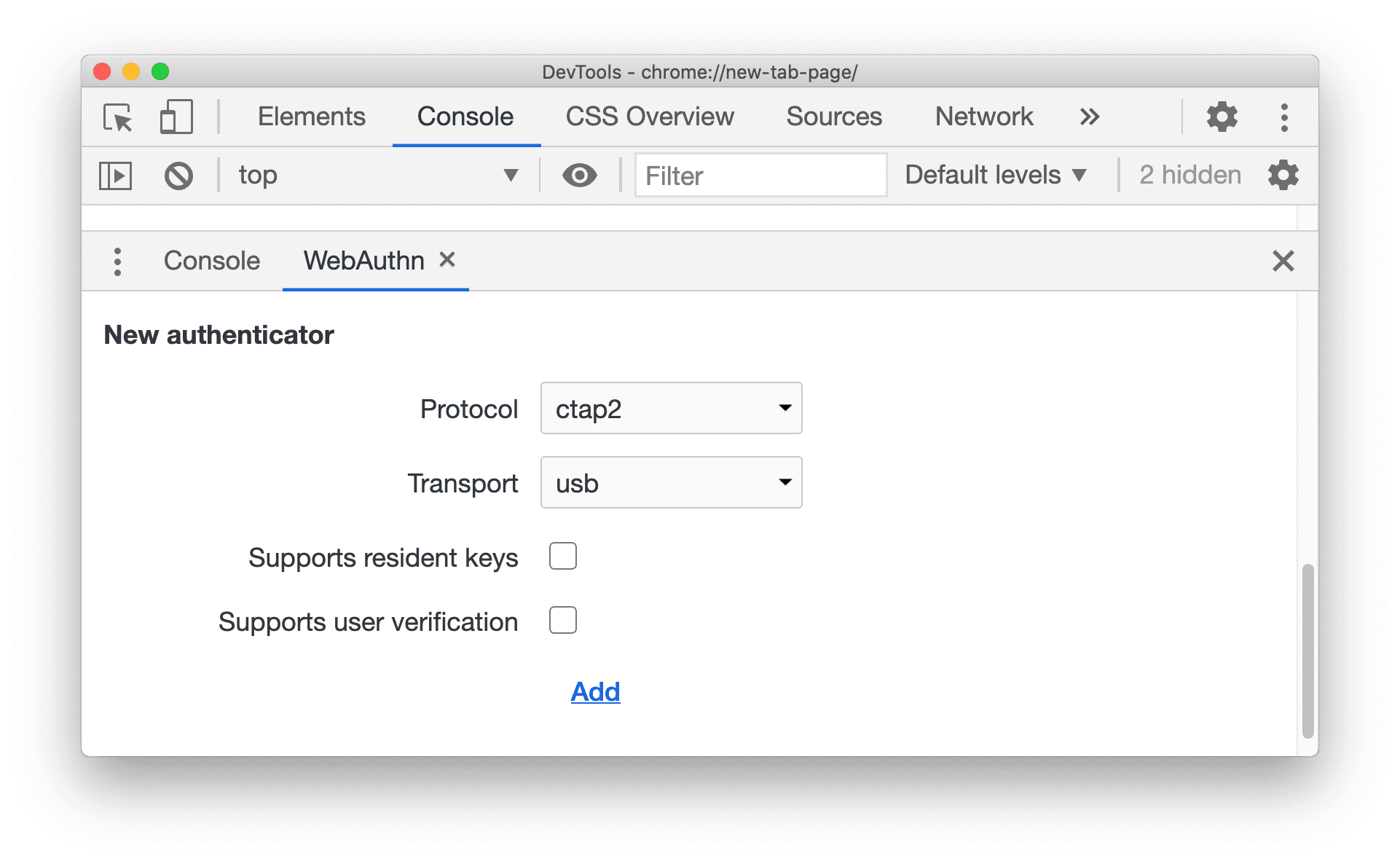
عند تفعيل بيئة برنامج المصادقة الافتراضية، نقدّم للمطوّر نموذجًا مضمّنًا يتيح له إضافة برنامج مصادقة افتراضي. في هذا النموذج، نوفّر خيارات تخصيص تتيح للمستخدم تحديد بروتوكول معتمِد وطرق النقل، بالإضافة إلى ما إذا كان المعتمِد يتيح استخدام مفاتيح دائمة وإثبات هوية المستخدم.
بعد أن ينقر المستخدم على إضافة، يتم تجميع هذه الخيارات وإرسالها إلى النموذج الذي يُجري المكالمة لإنشاء معرّف. بعد اكتمال ذلك، ستتلقّى الواجهة الأمامية ردًا، ثم تعدّل واجهة المستخدم لتضمين معرّف الهوية الذي تم إنشاؤه حديثًا.
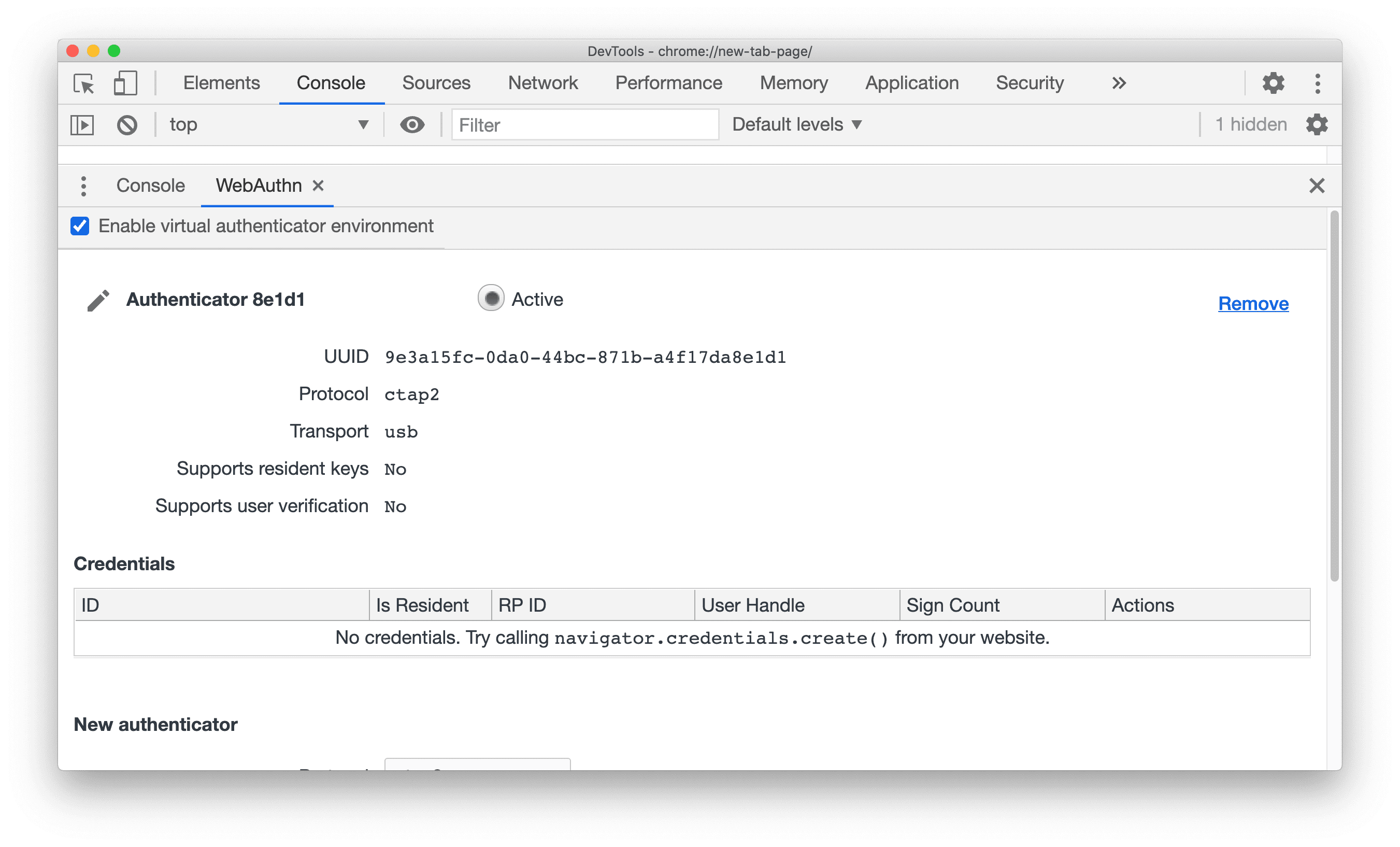
عرض Authenticator

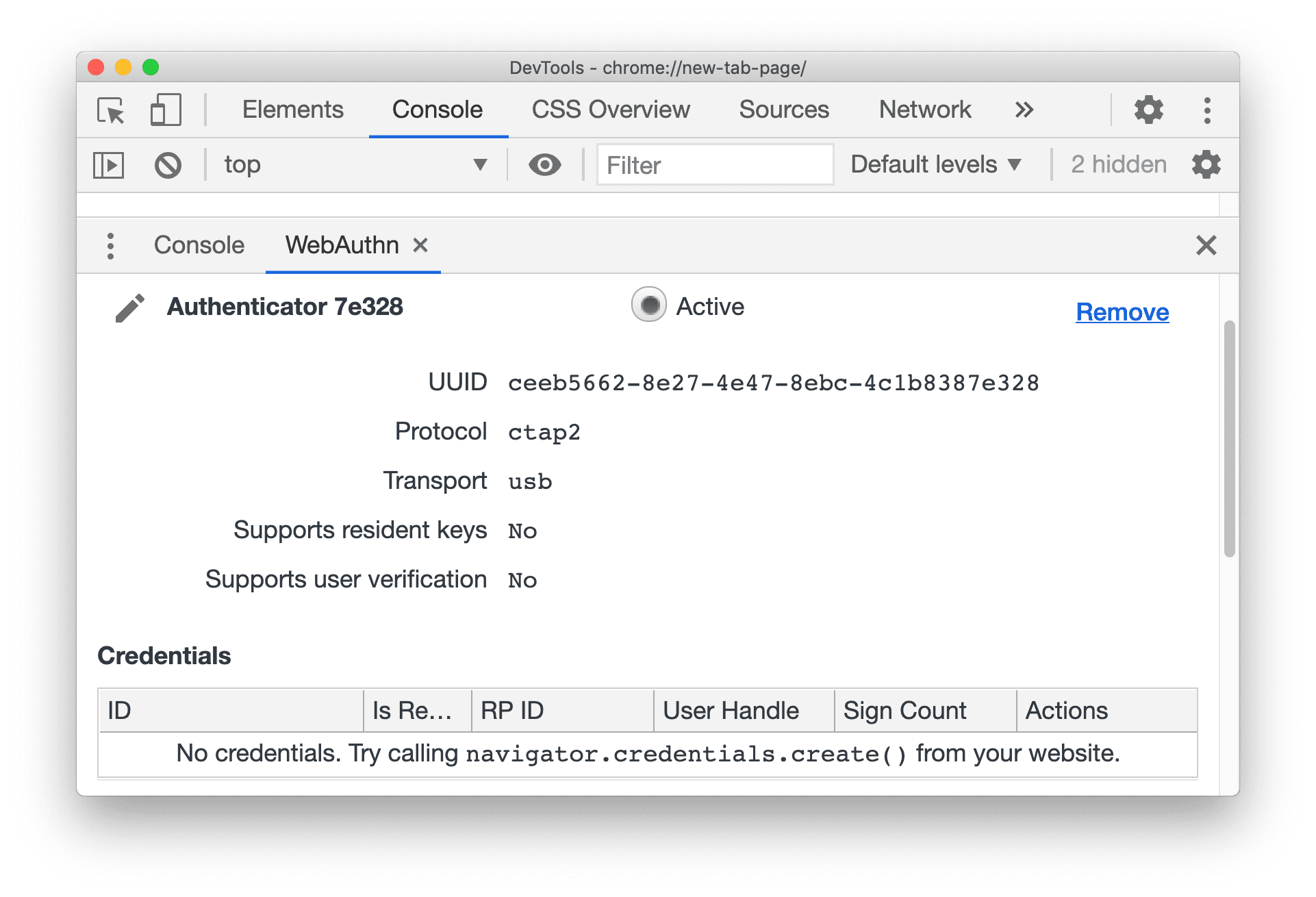
في كل مرة يتم فيها محاكاة معرّف، نضيف قسمًا إلى عرض المعرّف لتمثيله. يتضمّن كل قسم من أقسام معرّف الهوية اسمًا ورقم تعريف وخيارات ضبط وأزرارًا لإزالة معرّف الهوية أو ضبطه على أنّه نشط، بالإضافة إلى جدول بيانات الاعتماد.
اسم Authenticator
يمكن تخصيص اسم معرّف الهوية، ويكون تلقائيًا "معرّف الهوية" متسلسلًا مع آخر 5 أحرف من معرّفه. في الأصل، كان اسم معرّف الهوية هو رقم تعريفه الكامل ولا يمكن تغييره. لقد نفّذنا أسماء قابلة للتخصيص حتى يتمكّن المستخدم من تصنيف معرّف الهوية استنادًا إلى إمكاناته أو معرّف الهوية المادي الذي يُراد محاكاته أو أي لقب أسهل قليلاً في الفهم من رقم تعريف مكوّن من 36 حرفًا.
جدول بيانات الاعتماد
أضفنا جدولاً إلى كل قسم من أقسام معرّفات الاعتماد يعرض جميع بيانات الاعتماد المسجّلة من خلال معرّف الاعتماد. في كل صف، نقدّم معلومات عن بيانات الاعتماد، بالإضافة إلى أزرار لإزالة بيانات الاعتماد أو تصديرها.
في الوقت الحالي، نجمع المعلومات لملء هذه الجداول من خلال الاستعلام عن "مركز إدارة الهوية" للحصول على بيانات الاعتماد المسجّلة لكل معتمِد. ونخطّط لإضافة حدث لإنشاء بيانات الاعتماد في المستقبل.
زر "نشط"
أضفنا أيضًا زر اختيار نشط إلى كل قسم من أقسام المصادقة. سيكون معرّف الهوية الذي تم ضبطه حاليًا على أنّه نشط هو المعرّف الوحيد الذي يستمع إلى بيانات الاعتماد ويسجلها. بدون ذلك، يكون تسجيل بيانات الاعتماد المقدَّمة لمصادقات متعددة غير محدّد، ما قد يؤدي إلى عيوب فادحة عند محاولة اختبار WebAuthn باستخدامها.
نفّذنا الحالة النشطة باستخدام طريقة SetUserPresence في مصادقة الهوية الافتراضية. تحدِّد طريقة SetUserPresence ما إذا كانت اختبارات حضور المستخدم ناجحة لمصادقٍ معيّن. وفي حال إيقافه، لن يتمكّن معتمِد الهوية من الاستماع إلى بيانات الاعتماد. وبالتالي، من خلال التأكّد من تفعيله لبرنامج مصادقة واحد على الأكثر (البرنامج الذي تم ضبطه على أنّه نشط)، وإيقاف ميزة "تواجد المستخدم" لجميع البرامج الأخرى، يمكننا فرض السلوك الحتمي.
كان أحد التحديات المثيرة للاهتمام التي واجهناها أثناء إضافة الزرّ النشط هو تجنُّب حالة السباق. إليك السيناريو التالي:
ينقر المستخدم على زر الاختيار نشط لجهاز المصادقة X، ما يؤدي إلى إرسال طلب إلى وحدة التحكّم في حدود البيانات (CDP) لضبط X على أنّه نشط. يتم اختيار زر الاختيار نشط لـ X، ويتم إلغاء اختيار جميع الأزرار الأخرى.
بعد ذلك مباشرةً، ينقر المستخدم على زر الاختيار نشط لجهاز المصادقة Y، ما يؤدي إلى إرسال طلب إلى وحدة إدارة الهوية (CDP) لضبط Y على أنّه نشط. تم اختيار زر الاختيار نشط للعنصر Y، وتم إلغاء اختيار جميع الأزرار الأخرى، بما في ذلك زر الاختيار للعنصر X.
في الخلفية، يتم إكمال طلب ضبط Y على أنّه نشط وحلّه. أصبح Y نشطًا الآن وجميع مصادقة البيانات الأخرى غير نشطة.
في الخلفية، يتم إكمال طلب ضبط X على أنّه نشط وحلّه. أصبح X نشطًا الآن، ولم تعُد جميع أدوات المصادقة الأخرى نشطة، بما في ذلك Y.
والحالة الناتجة الآن هي كما يلي: X هو برنامج المصادقة النشط. ومع ذلك، لم يتم اختيار زر الاختيار نشط لـ X. ليس Y هو برنامج المصادقة النشط. ومع ذلك، تم اختيار زر الاختيار نشط لـ "نعم". هناك اختلاف بين الواجهة الأمامية والحالة الفعلية لمصادقي الهوية. من الواضح أنّ هذه مشكلة.
الحلّ الذي نقدّمه: إنشاء اتّصال وهمي ثنائي الاتجاه بين أزرار الاختيار وبرنامج المصادقة النشط أولاً، نحتفظ بمتغيّر activeId في طريقة العرض لتتبُّع رقم تعريف معتمِد التحقق النشط حاليًا. بعد ذلك، ننتظر ردّ طلب ضبط برنامج مصادقة نشط ثم نضبط activeId على رقم تعريف برنامج المصادقة هذا. أخيرًا، ننتقل إلى كل قسم من أقسام المصادقة. إذا كان معرّف هذا القسم يساوي activeId، سنضبط الزر على "مُحدَّد". وإلا، سنضبط الزر على "غير محدّد".
في ما يلي الشكل الذي سيظهر به المحتوى:
async _setActiveAuthenticator(authenticatorId) {
await this._clearActiveAuthenticator();
await this._model.setAutomaticPresenceSimulation(authenticatorId, true);
this._activeId = authenticatorId;
this._updateActiveButtons();
}
_updateActiveButtons() {
const authenticators = this._authenticatorsView.getElementsByClassName('authenticator-section');
Array.from(authenticators).forEach(authenticator => {
authenticator.querySelector('input.dt-radio-button').checked =
authenticator.getAttribute('data-authenticator-id') === this._activeId;
});
}
async _clearActiveAuthenticator() {
if (this._activeId) {
await this._model.setAutomaticPresenceSimulation(this._activeId, false);
}
this._activeId = null;
}
مقاييس الاستخدام
أردنا تتبُّع استخدام هذه الميزة. في البداية، اقترحنا خيارَين.
احتساب كل مرة يتم فيها فتح علامة التبويب WebAuthn في "أدوات مطوّري البرامج" قد يؤدي هذا الخيار إلى احتساب عدد أكبر من المستخدمين، لأنّ أحدهم قد يفتح علامة التبويب بدون استخدامها فعليًا.
تتبُّع عدد المرات التي تم فيها تفعيل مربّع الاختيار "تفعيل بيئة برنامج المصادقة الافتراضية" في شريط الأدوات كان هذا الخيار يواجه أيضًا مشكلة محتملة في احتساب عدد مرات استخدام البيئة بشكل زائد، لأنّ بعض المستخدمين قد يبدؤون استخدام البيئة ويوقفونها عدة مرات في الجلسة نفسها.
في النهاية، قرّرنا استخدام الطريقة الأخيرة ولكن بحصر عملية الاحتساب من خلال التحقّق ممّا إذا كانت البيئة مفعّلة في الجلسة. لذلك، سنزيد العدد بمقدار 1 فقط بغض النظر عن عدد المرات التي غيّر فيها المطوّر البيئة. ويعود سبب ذلك إلى أنّه يتم إنشاء جلسة جديدة في كل مرة يتم فيها إعادة فتح علامة التبويب، ما يؤدي إلى إعادة ضبط عملية التحقّق والسماح بزيادة المقياس مرة أخرى.
ملخّص
مع أطيب التحيّات، إذا كانت لديك أي اقتراحات لتحسين علامة التبويب WebAuthn، يُرجى إعلامنا بها من خلال إرسال خطأ.
في ما يلي بعض المراجع إذا أردت الاطّلاع على مزيد من المعلومات حول WebAuthn:
- مستند تصميم الواجهة الأمامية لواجهة WebAuthn DevTools
- مستند تصميم واجهة برمجة التطبيقات لاختبار المصادقة على الويب
- مواصفات Web Authentication API (WebAuthn)
- شرح WebAuthn وأدلّته
تنزيل قنوات المعاينة
ننصحك باستخدام إصدار Canary أو Dev أو الإصدار التجريبي من Chrome كمتصفّح التطوير التلقائي. تتيح لك قنوات المعاينة هذه الوصول إلى أحدث ميزات DevTools، وتتيح لك اختبار واجهات برمجة تطبيقات منصات الويب المتطوّرة، وتساعدك في العثور على المشاكل في موقعك الإلكتروني قبل أن يعثر عليها المستخدمون.
التواصل مع فريق "أدوات مطوّري البرامج في Chrome"
استخدِم الخيارات التالية لمناقشة الميزات الجديدة أو التحديثات أو أي شيء آخر مرتبط بـ "أدوات مطوّري البرامج".
- يمكنك إرسال الملاحظات وطلبات الميزات إلينا على crbug.com.
- يمكنك الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" باستخدام رمز خيارات إضافية > مساعدة > الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" في "أدوات مطوّري البرامج".
- يمكنك نشر تغريدة على Twitter على @ChromeDevTools.
- يمكنك إضافة تعليقات على فيديوهات YouTube حول الميزات الجديدة في "أدوات مطوّري البرامج" أو فيديوهات YouTube حول نصائح حول "أدوات مطوّري البرامج".


