Web Authentication API که به عنوان WebAuthn نیز شناخته می شود، به سرورها اجازه می دهد تا از رمزنگاری کلید عمومی - به جای رمز عبور - برای ثبت نام و احراز هویت کاربران استفاده کنند. این کار را با فعال کردن ادغام بین این سرورها و احراز هویت قوی انجام می دهد. این احراز هویتها ممکن است دستگاههای فیزیکی اختصاصی (مانند کلیدهای امنیتی) یا ادغام شده با پلتفرمها (مثلاً خوانندگان اثر انگشت) باشند. می توانید اطلاعات بیشتری درباره WebAuthn در اینجا در webauthn.guide بخوانید.
نقاط درد توسعه دهنده
قبل از این پروژه، WebAuthn فاقد پشتیبانی اشکال زدایی بومی در کروم بود. توسعهدهندهای که اپلیکیشنی را میسازد که از WebAuth استفاده میکند، نیاز به دسترسی به احراز هویت فیزیکی دارد. این امر به ویژه به دو دلیل دشوار بود:
انواع مختلفی از احراز هویت وجود دارد. اشکال زدایی وسعت پیکربندی ها و قابلیت ها مستلزم دسترسی توسعه دهنده به بسیاری از احراز هویت های مختلف و گاهی گران قیمت است.
احراز هویت فیزیکی، بنا به طراحی، ایمن هستند. بنابراین، بازرسی وضعیت آنها معمولا غیرممکن است.
ما میخواستیم با افزودن پشتیبانی از اشکالزدایی درست در ابزار توسعه کروم، این کار را آسانتر کنیم.
راه حل: یک برگه WebAuthn جدید
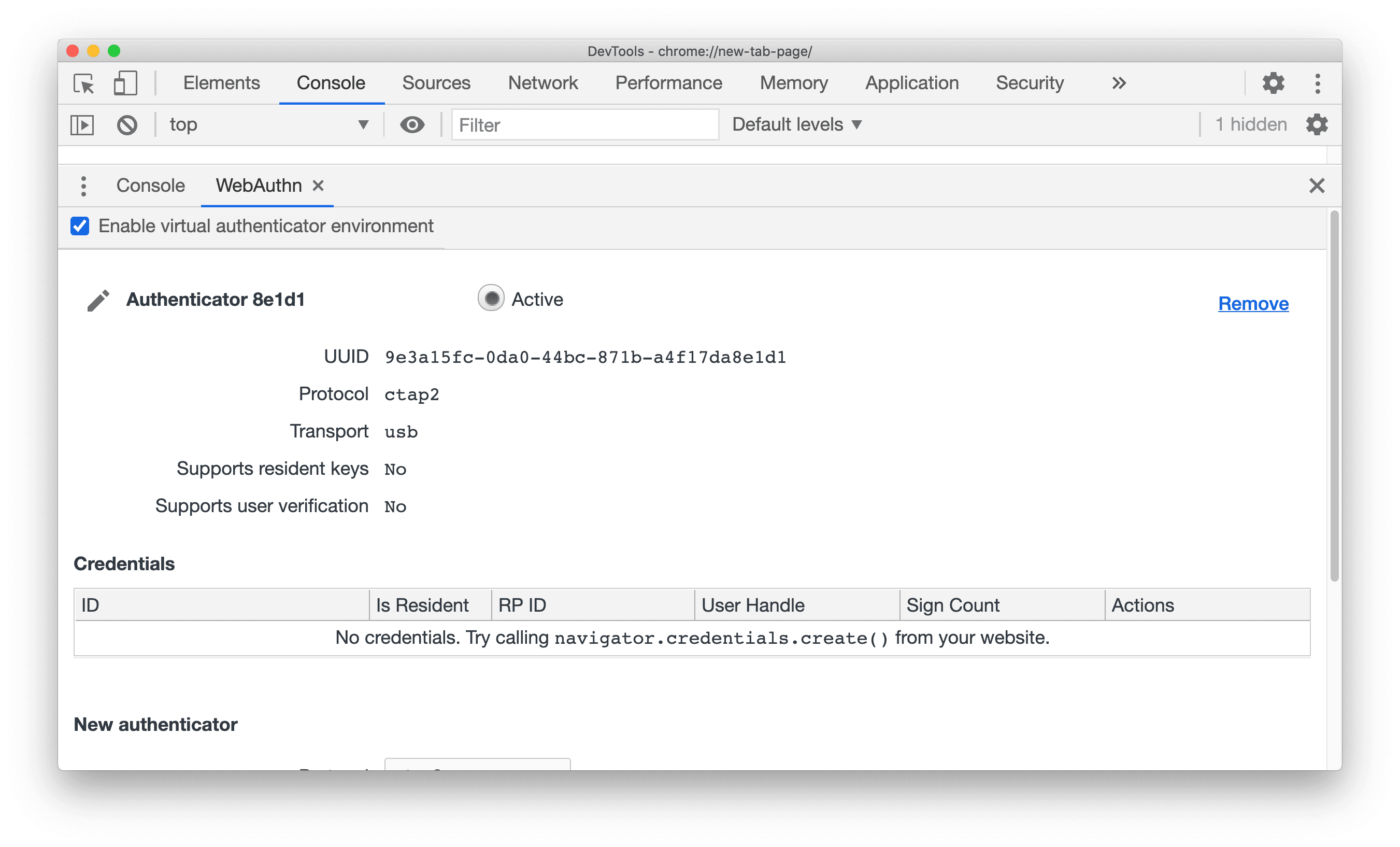
تب WebAuthn DevTools با اجازه دادن به توسعه دهندگان برای تقلید از این احراز هویت، سفارشی کردن قابلیت های آنها و بازرسی وضعیت آنها، اشکال زدایی WebAuthn را بسیار آسان می کند.

پیاده سازی
افزودن پشتیبانی از اشکال زدایی به WebAuthn یک فرآیند دو قسمتی بود.

بخش 1: افزودن دامنه WebAuthn به پروتکل Chrome DevTools
ابتدا، یک دامنه جدید در پروتکل Chrome DevTools (CDP) پیادهسازی کردیم که به کنترلکنندهای متصل میشود که با Backend WebAuthn ارتباط برقرار میکند.
CDP DevTools Front-end را به Chromium متصل می کند. در مورد ما، ما از اعمال دامنه WebAuthn برای ایجاد پل بین تب WebAuthn DevTools و اجرای Chromium از WebAuthn استفاده کردیم.
دامنه WebAuthn امکان فعال و غیرفعال کردن Virtual Authenticator Environment را می دهد، که مرورگر را از Authenticator Discovery واقعی جدا می کند و به جای آن یک Virtual Discovery را وصل می کند.
همچنین روشهایی را در دامنه که بهعنوان یک لایه نازک عمل میکنند در معرض واسطهای Virtual Authenticator و Virtual Discovery موجود قرار میدهیم که بخشی از اجرای WebAuthn Chromium هستند. این روش ها شامل افزودن و حذف احراز هویت و همچنین ایجاد، دریافت و پاک کردن اعتبار ثبت شده آنها است.
( کد را بخوانید)
بخش 2: ساخت برگه رو به روی کاربر
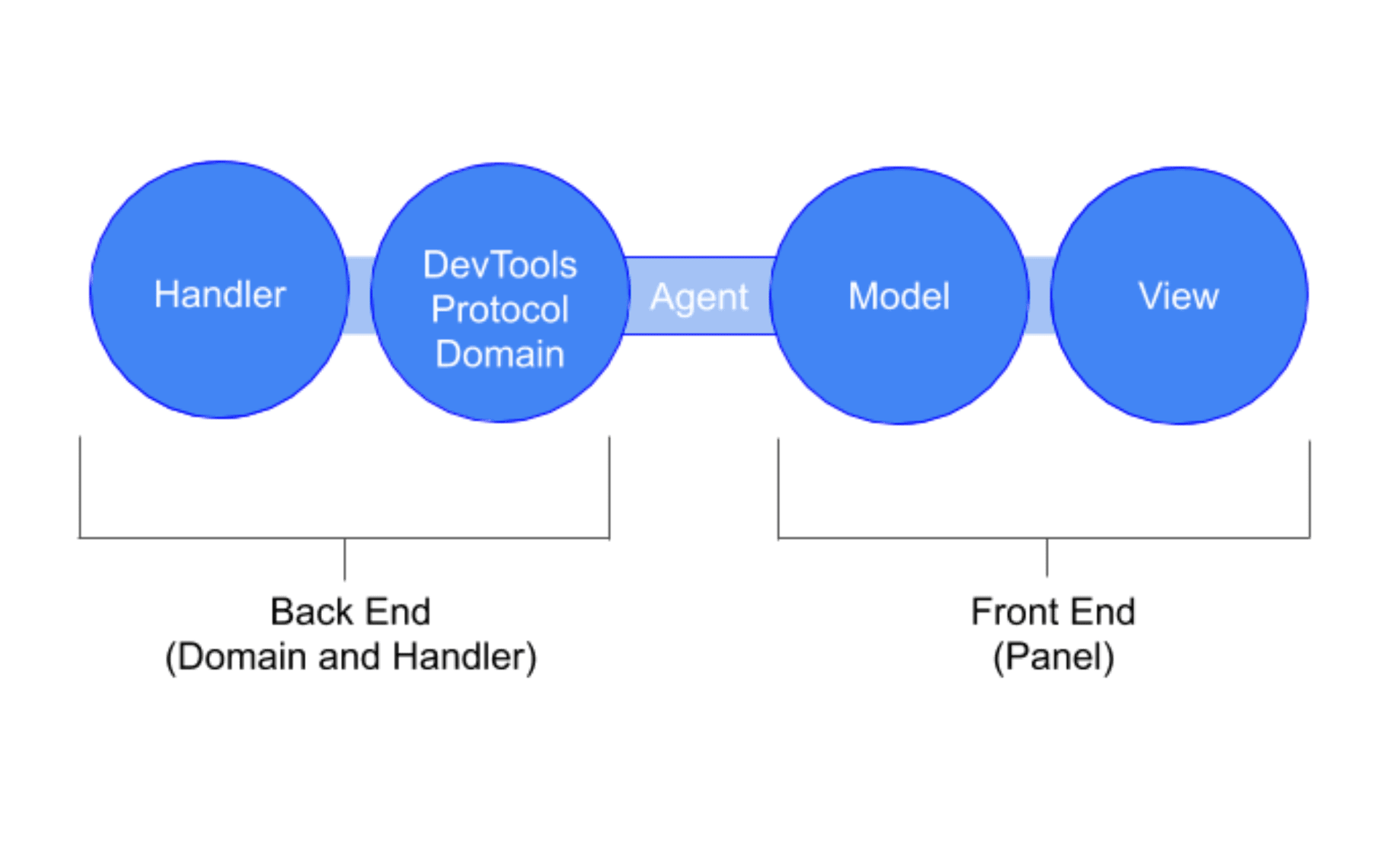
دوم، ما یک برگه رو به کاربر در DevTools frontend ایجاد کردیم. برگه از یک نما و یک مدل تشکیل شده است. یک عامل تولید خودکار دامنه را با برگه متصل می کند.
در حالی که 3 جزء ضروری مورد نیاز است، ما فقط باید نگران دو مورد از آنها باشیم: مدل و نمای . جزء سوم - عامل ، پس از افزودن دامنه به طور خودکار تولید می شود. به طور خلاصه، Agent لایه ای است که تماس ها را بین front end و CDP انجام می دهد.
مدل
مدل لایه جاوا اسکریپت است که عامل و view را به هم متصل می کند. برای مورد ما، مدل بسیار ساده است. دستورات را از نما می گیرد، درخواست ها را طوری می سازد که توسط CDP قابل مصرف باشند و سپس آنها را از طریق عامل ارسال می کند. این درخواست ها معمولاً یک طرفه هستند و هیچ اطلاعاتی به نمایش ارسال نمی شود.
با این حال، گاهی اوقات پاسخی را از مدل پس میدهیم تا یک شناسه برای احراز هویت جدید ایجاد شده ارائه کنیم یا اعتبار ذخیرهشده در یک احراز هویت موجود را برگردانیم.
( کد را بخوانید)
نمای

ما از view برای ارائه رابط کاربری استفاده می کنیم که یک توسعه دهنده می تواند هنگام دسترسی به DevTools پیدا کند. شامل:
- نوار ابزار برای فعال کردن محیط احراز هویت مجازی.
- بخشی برای افزودن احراز هویت.
- بخشی برای احراز هویت ایجاد شده.
( کد را بخوانید)
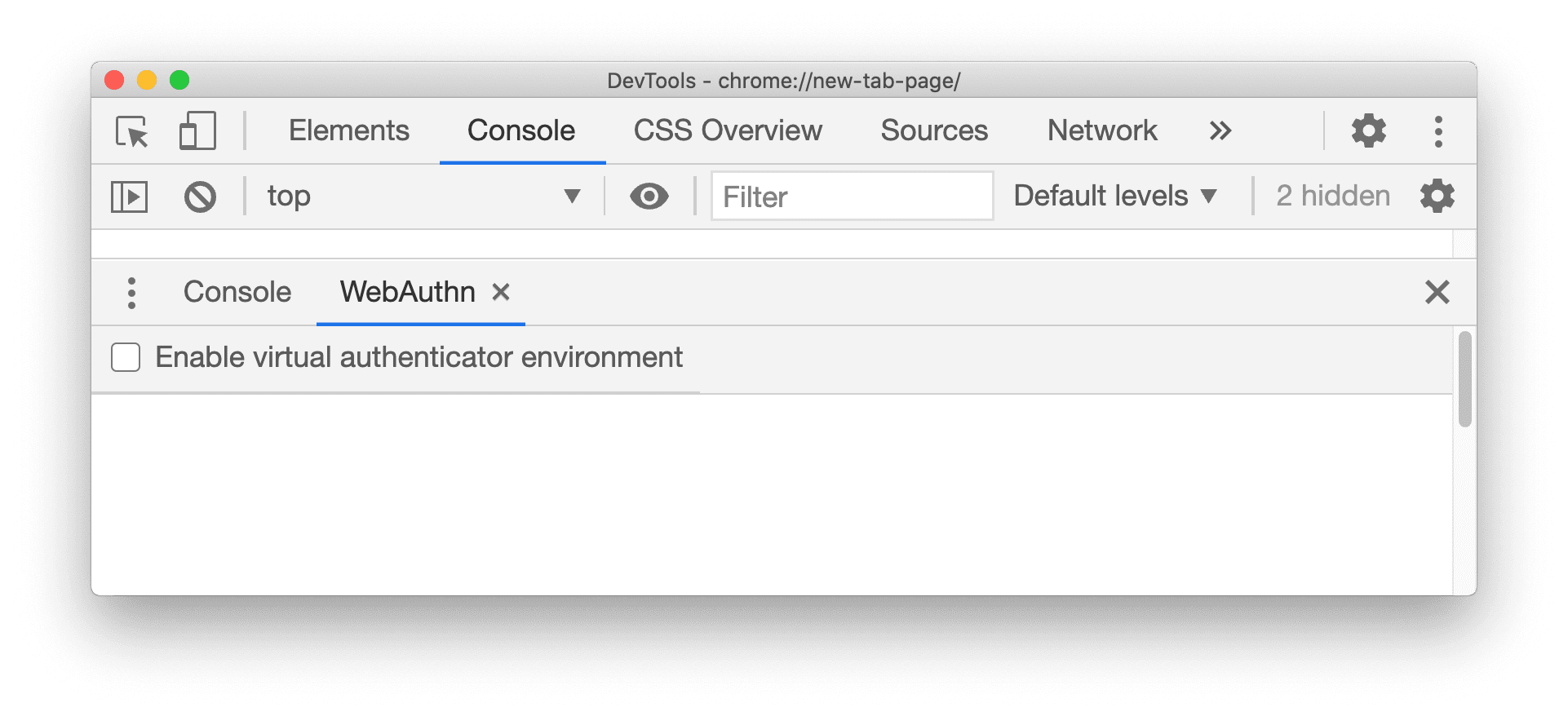
نوار ابزار برای فعال کردن محیط احراز هویت مجازی

از آنجایی که بیشتر تعاملات کاربر به جای کل برگه با یک تأیید کننده در یک زمان انجام می شود، تنها عملکردی که در نوار ابزار ارائه می دهیم روشن و خاموش کردن محیط مجازی است.
چرا این لازم است؟ مهم است که کاربر باید به صراحت محیط را تغییر دهد زیرا انجام این کار باعث قطع ارتباط مرورگر با Authenticator Discovery واقعی می شود. بنابراین، در حالی که روشن است، احراز هویت فیزیکی متصل مانند یک خواننده اثر انگشت شناسایی نخواهند شد.
ما تصمیم گرفتیم که تغییر واضح به معنای تجربه کاربری بهتر است، به خصوص برای کسانی که در برگه WebAuthn سرگردان هستند بدون اینکه انتظار داشته باشند کشف واقعی غیرفعال شود.
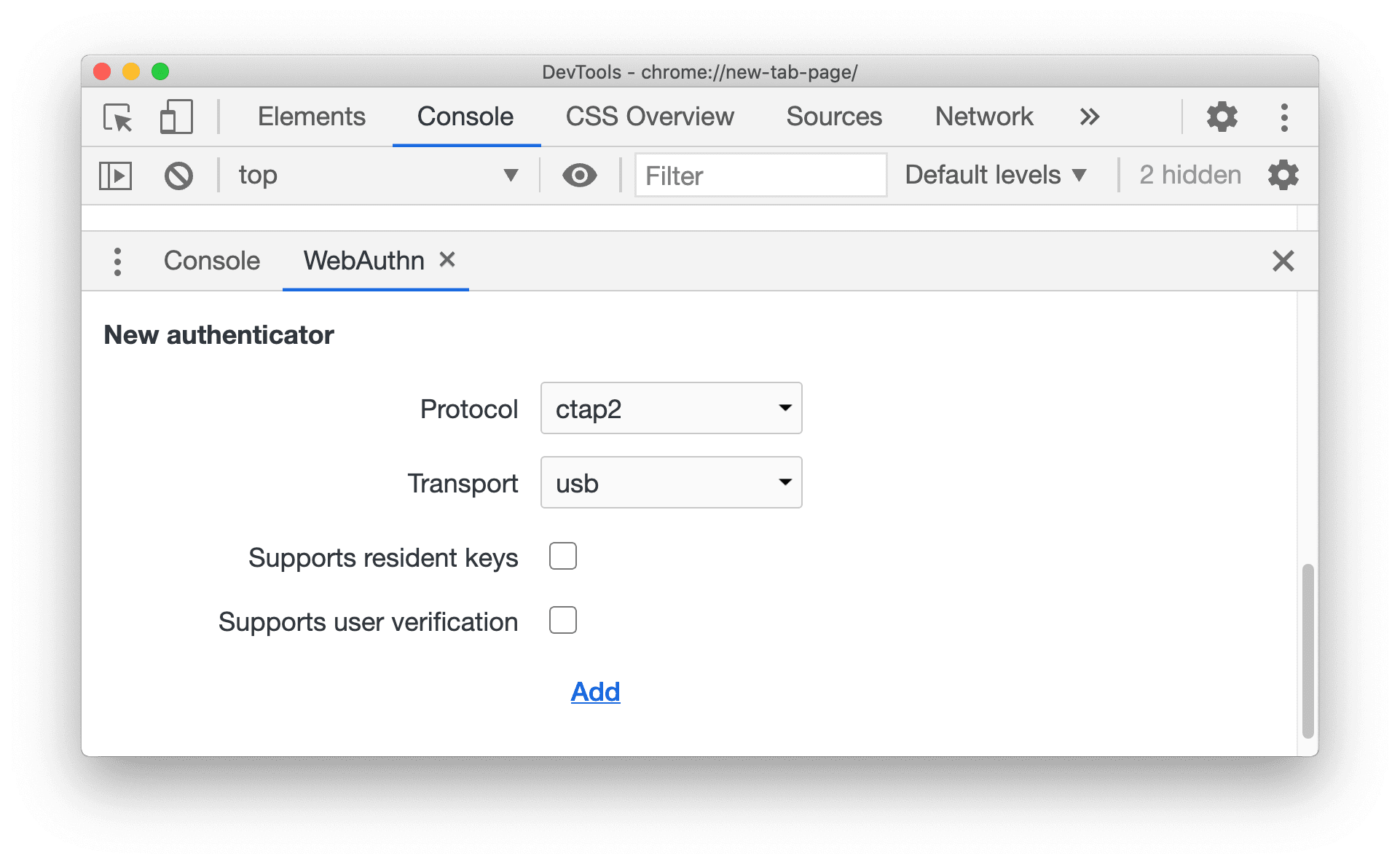
افزودن بخش Authenticators

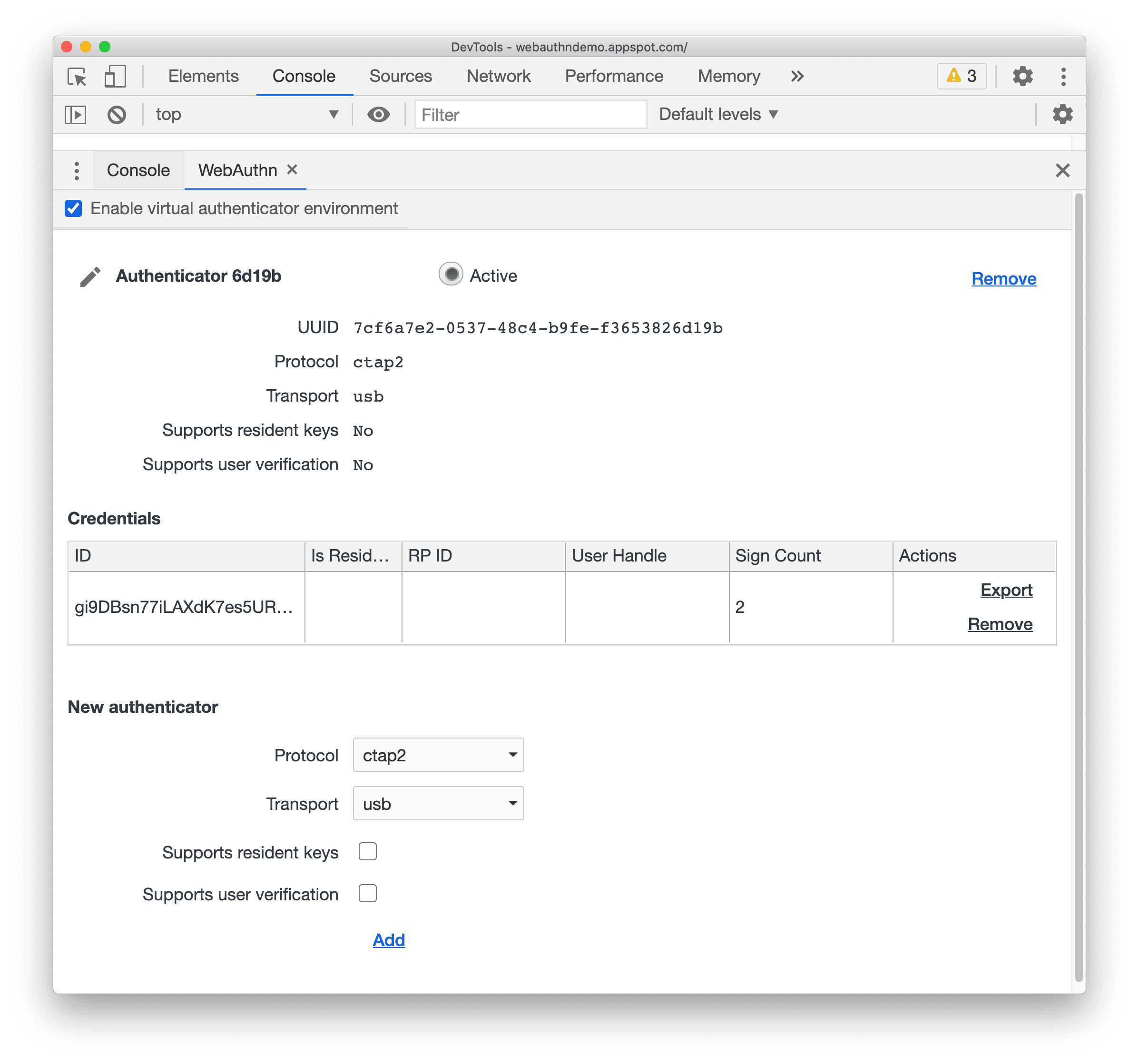
پس از فعال کردن محیط احراز هویت مجازی، یک فرم درون خطی به توسعهدهنده ارائه میدهیم که به آنها اجازه میدهد یک احراز هویت مجازی اضافه کنند. در این فرم، گزینههای سفارشیسازی را ارائه میکنیم که به کاربر اجازه میدهد پروتکل و روشهای انتقال احراز هویت، و همچنین اینکه آیا احراز هویت از کلیدهای مقیم و تأیید کاربر پشتیبانی میکند، تصمیم بگیرد.
هنگامی که کاربر روی Add کلیک می کند، این گزینه ها دسته بندی می شوند و به مدلی ارسال می شوند که برای ایجاد یک احراز هویت تماس برقرار می کند. پس از تکمیل، بخش جلویی پاسخی دریافت میکند و سپس UI را طوری تغییر میدهد که احراز هویت جدید ایجاد شده را شامل شود.
نمای Authenticator

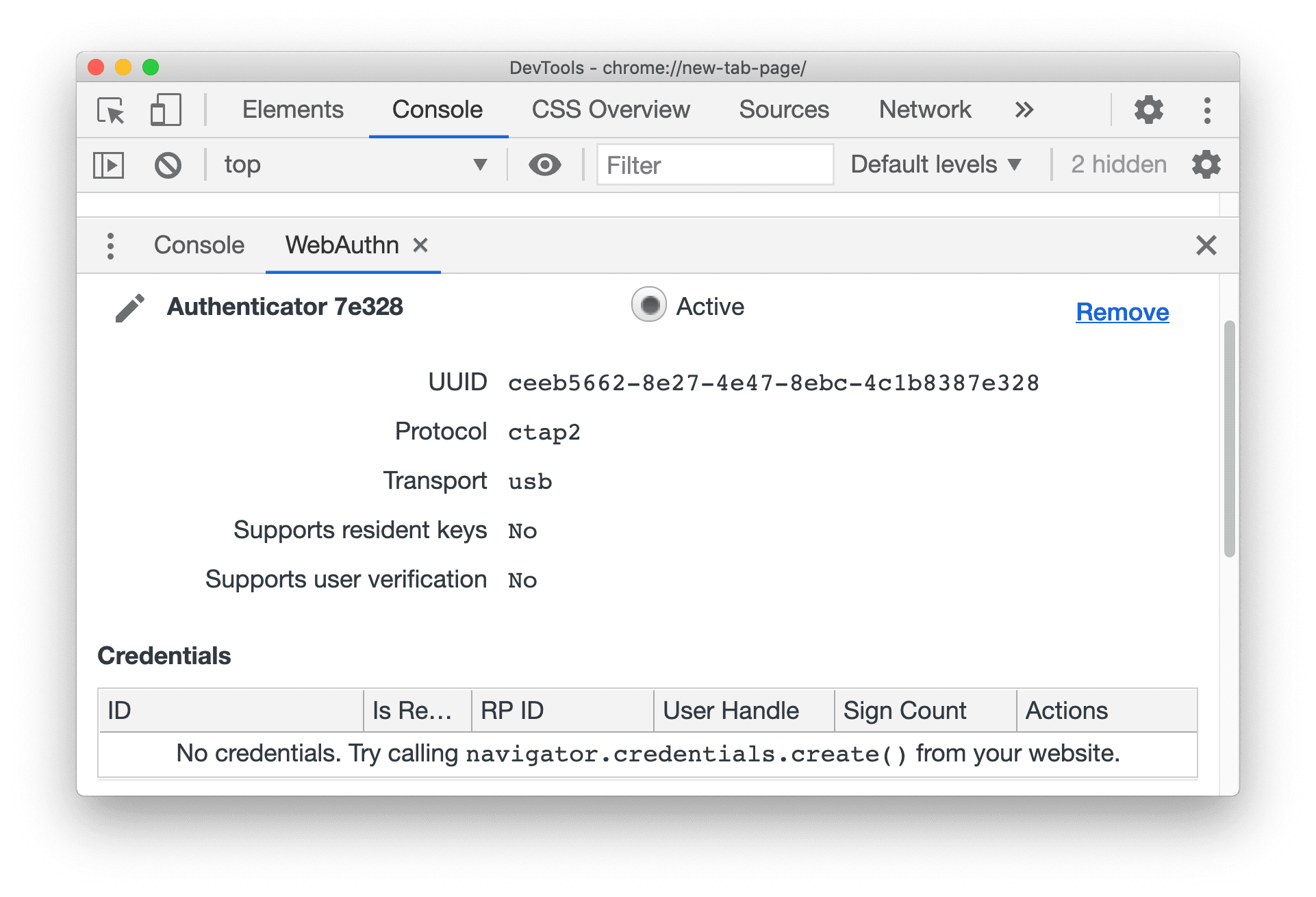
هر بار که یک authenticator شبیه سازی می شود، بخشی را به نمای authenticator اضافه می کنیم تا آن را نشان دهد. هر بخش احراز هویت شامل یک نام، شناسه، گزینههای پیکربندی، دکمههایی برای حذف احراز هویت یا تنظیم آن فعال و یک جدول اعتبار است.
نام Authenticator
نام Authenticator قابل تنظیم است و پیشفرض روی "Authenticator" است که با 5 نویسه آخر شناسه آن ترکیب شده است. در اصل، نام احراز هویت شناسه کامل آن بود و غیرقابل تغییر بود. ما نامهای قابل تنظیم را پیادهسازی کردیم تا کاربر بتواند احراز هویت را بر اساس قابلیتهای آن، احراز هویت فیزیکی که قرار است شبیهسازی کند، یا هر نام مستعاری که هضم آن کمی آسانتر از شناسه ۳۶ کاراکتری است، برچسبگذاری کند.
جدول اعتبار
ما یک جدول به هر بخش احراز هویت اضافه کردیم که تمام اعتبارنامه های ثبت شده توسط یک احراز هویت را نشان می دهد. در هر ردیف، اطلاعاتی درباره یک اعتبارنامه و همچنین دکمههایی برای حذف یا صادر کردن اعتبار ارائه میکنیم.
در حال حاضر، ما اطلاعات را برای پر کردن این جداول با نظرسنجی از CDP جمعآوری میکنیم تا اعتبار ثبتشده برای هر احراز هویت را دریافت کنیم. در آینده، ما قصد داریم یک رویداد برای ایجاد اعتبار اضافه کنیم.
دکمه Active
ما همچنین یک دکمه رادیویی فعال به هر بخش احراز هویت اضافه کردیم. احراز هویتی که در حال حاضر فعال است، تنها کسی است که به اعتبارنامه ها گوش می دهد و آن را ثبت می کند. بدون این، ثبت اعتبارنامههایی که چندین احراز هویت داده میشوند، غیر قطعی است که هنگام تلاش برای آزمایش WebAuthn با استفاده از آنها، یک نقص مهلک خواهد بود.
ما وضعیت فعال را با استفاده از روش SetUserPresence روی احراز هویت مجازی پیاده سازی کردیم. روش SetUserPresence تعیین میکند که آیا آزمایشهای حضور کاربر برای یک احراز هویت معین موفق هستند یا خیر. اگر آن را خاموش کنیم، یک احراز هویت نمیتواند به اعتبارنامهها گوش دهد. بنابراین، با اطمینان از روشن بودن آن حداکثر برای یک احراز هویت (یکی که به عنوان فعال تنظیم شده است)، و غیرفعال کردن حضور کاربر برای بقیه، میتوانیم رفتار قطعی را مجبور کنیم.
چالش جالبی که هنگام اضافه کردن دکمه فعال با آن مواجه شدیم، اجتناب از شرایط مسابقه بود. سناریوی زیر را در نظر بگیرید:
کاربر روی دکمه رادیویی فعال برای Authenticator X کلیک میکند و درخواستی را برای تنظیم X به عنوان فعال به CDP ارسال میکند. دکمه رادیویی Active برای X انتخاب شده است و سایر موارد از حالت انتخاب خارج می شوند.
بلافاصله پس از آن، کاربر روی دکمه رادیویی فعال برای Authenticator Y کلیک میکند و درخواستی را برای تنظیم Y به عنوان فعال به CDP ارسال میکند. دکمه رادیویی فعال برای Y انتخاب شده است، و بقیه، از جمله برای X، از حالت انتخاب خارج می شوند.
در باطن، فراخوانی برای تنظیم Y به عنوان فعال تکمیل و حل می شود. Y اکنون فعال است و همه احراز هویتکنندگان دیگر فعال نیستند.
در باطن، تماس برای تنظیم X به عنوان فعال تکمیل و حل می شود. X اکنون فعال است و سایر احراز هویت، از جمله Y، فعال نیستند.
حال، وضعیت حاصل به شرح زیر است: X احراز هویت فعال است . با این حال، دکمه رادیویی فعال برای X انتخاب نشده است . Y احراز هویت فعال نیست . با این حال، دکمه رادیویی فعال برای Y انتخاب شده است . بین قسمت جلویی و وضعیت واقعی احراز هویتکنندگان اختلاف نظر وجود دارد. بدیهی است که این یک مشکل است.
راه حل ما: برقراری ارتباط شبه دو طرفه بین دکمه های رادیویی و احراز هویت فعال. ابتدا، ما یک متغیر activeId در نمای نگه می داریم تا شناسه احراز هویت فعال فعلی را پیگیری کنیم. سپس، منتظر میشویم تا تماس، یک Authenticator فعال را تنظیم کند تا برگردد، سپس activeId به شناسه آن authenticator تنظیم کنید. در نهایت، ما از طریق هر بخش authenticator حلقه می زنیم. اگر شناسه آن بخش برابر activeId باشد، دکمه را انتخاب می کنیم. در غیر این صورت، دکمه را در حالت انتخاب نشده قرار می دهیم.
در اینجا به نظر می رسد:
async _setActiveAuthenticator(authenticatorId) {
await this._clearActiveAuthenticator();
await this._model.setAutomaticPresenceSimulation(authenticatorId, true);
this._activeId = authenticatorId;
this._updateActiveButtons();
}
_updateActiveButtons() {
const authenticators = this._authenticatorsView.getElementsByClassName('authenticator-section');
Array.from(authenticators).forEach(authenticator => {
authenticator.querySelector('input.dt-radio-button').checked =
authenticator.getAttribute('data-authenticator-id') === this._activeId;
});
}
async _clearActiveAuthenticator() {
if (this._activeId) {
await this._model.setAutomaticPresenceSimulation(this._activeId, false);
}
this._activeId = null;
}
معیارهای استفاده
ما می خواستیم استفاده از این ویژگی را ردیابی کنیم. در ابتدا با دو گزینه روبرو شدیم.
هر بار که برگه WebAuthn در DevTools باز شد، بشمارید . این گزینه به طور بالقوه می تواند منجر به شمارش بیش از حد شود، زیرا ممکن است شخصی بدون استفاده از آن برگه را باز کند.
ردیابی تعداد دفعاتی که کادر انتخاب "فعال کردن محیط احراز هویت مجازی" در نوار ابزار تغییر کرده است . این گزینه همچنین یک مشکل بالقوه شمارش بیش از حد داشت زیرا ممکن است برخی از آنها در یک جلسه چندین بار محیط را روشن و خاموش کنند.
در نهایت، ما تصمیم گرفتیم با دومی پیش برویم، اما با بررسی اینکه آیا محیط قبلاً در جلسه فعال شده است، شمارش را محدود کنیم . بنابراین، صرف نظر از اینکه توسعهدهنده چند بار محیط را تغییر داده است، فقط تعداد را 1 افزایش میدهیم. این کار به این دلیل کار میکند که هر بار که برگه باز میشود، یک جلسه جدید ایجاد میشود، بنابراین بررسی مجدد تنظیم میشود و امکان افزایش مجدد متریک وجود دارد.
خلاصه
با تشکر از شما برای خواندن! اگر پیشنهادی برای بهبود برگه WebAuthn دارید، با ثبت یک اشکال به ما اطلاع دهید.
اگر مایلید در مورد WebAuthn بیشتر بیاموزید، در اینجا چند منبع آورده شده است:
- سند طراحی جلویی WebAuthn DevTools
- سند طراحی API آزمایش احراز هویت وب
- مشخصات Web Authentication API (WebAuthn).
- توضیح و راهنمای WebAuthn
کانال های پیش نمایش را دانلود کنید
استفاده از Chrome Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیشفرض خود در نظر بگیرید. این کانالهای پیشنمایش به شما امکان دسترسی به جدیدترین ویژگیهای DevTools را میدهند، به شما اجازه میدهند APIهای پلتفرم وب پیشرفته را آزمایش کنید و به شما کمک میکنند تا قبل از کاربران، مشکلات سایت خود را پیدا کنید!
با تیم Chrome DevTools در تماس باشید
از گزینههای زیر برای بحث در مورد ویژگیهای جدید، بهروزرسانیها یا هر چیز دیگری مربوط به DevTools استفاده کنید.
- بازخورد و درخواست های ویژگی را برای ما در crbug.com ارسال کنید.
- یک مشکل DevTools را با استفاده از گزینه های بیشتر > راهنما > گزارش مشکل DevTools در DevTools گزارش کنید.
- توییت در @ChromeDevTools .
- نظرات خود را در مورد موارد جدید در ویدیوهای DevTools YouTube یا DevTools Tips ویدیوهای YouTube بگذارید.



