API xác thực web (còn gọi là WebAuthn) cho phép máy chủ sử dụng phương thức mã hoá khoá công khai thay vì mật khẩu để đăng ký và xác thực người dùng. Bằng cách cho phép tích hợp giữa các máy chủ này và trình xác thực mạnh. Các trình xác thực này có thể là thiết bị thực chuyên dụng (ví dụ: khoá bảo mật) hoặc được tích hợp với các nền tảng (ví dụ: trình đọc vân tay). Bạn có thể đọc thêm về WebAuthn tại webauthn.guide.
Vấn đề của nhà phát triển
Trước dự án này, WebAuthn thiếu tính năng hỗ trợ gỡ lỗi gốc trên Chrome. Nhà phát triển xây dựng một ứng dụng sử dụng WebAuth cần có quyền truy cập vào trình xác thực thực. Việc này đặc biệt khó khăn vì hai lý do:
Có nhiều loại trình xác thực. Việc gỡ lỗi cho nhiều cấu hình và chức năng đòi hỏi nhà phát triển phải có quyền truy cập vào nhiều trình xác thực, đôi khi rất tốn kém.
Theo thiết kế, trình xác thực vật lý là an toàn. Do đó, bạn thường không thể kiểm tra trạng thái của các tệp này.
Chúng tôi muốn giúp bạn thực hiện việc này dễ dàng hơn bằng cách thêm tính năng hỗ trợ gỡ lỗi ngay trong Công cụ của Chrome cho nhà phát triển.
Giải pháp: thẻ WebAuthn mới
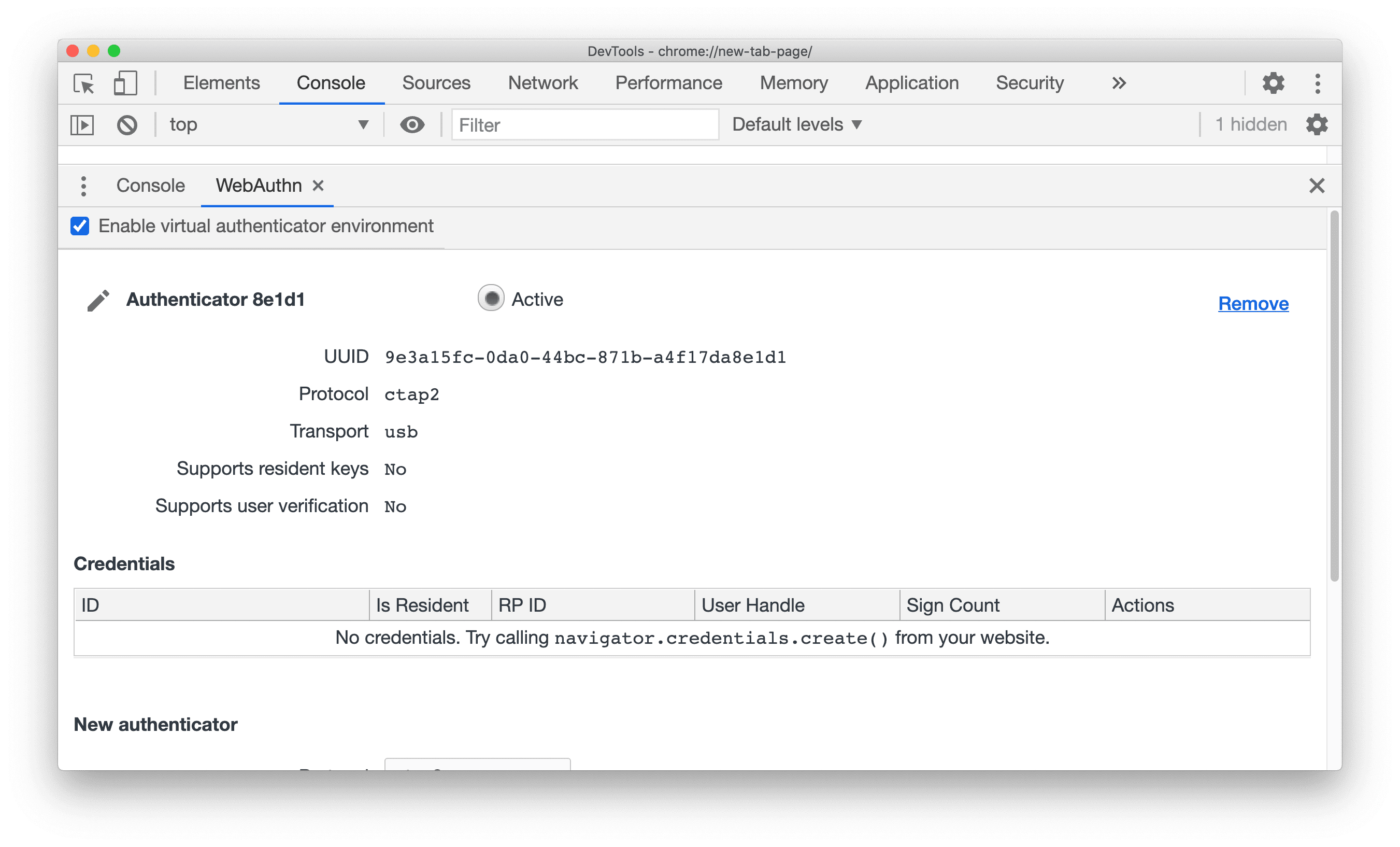
Thẻ Công cụ cho nhà phát triển WebAuthn giúp gỡ lỗi WebAuthn dễ dàng hơn nhiều bằng cách cho phép nhà phát triển mô phỏng các trình xác thực này, tuỳ chỉnh chức năng và kiểm tra trạng thái của chúng.

Triển khai
Việc thêm tính năng hỗ trợ gỡ lỗi vào WebAuthn là một quá trình gồm hai phần.

Phần 1: Thêm miền WebAuthn vào Giao thức Chrome DevTools
Trước tiên, chúng tôi đã triển khai một miền mới trong Giao thức công cụ phát triển Chrome (CDP). Miền này sẽ liên kết với một trình xử lý giao tiếp với phần phụ trợ WebAuthn.
CDP kết nối phần giao diện người dùng của DevTools với Chromium. Trong trường hợp của chúng tôi, chúng tôi đã sử dụng các hành động miền WebAuthn để làm cầu nối giữa thẻ WebAuthn DevTools và cách triển khai WebAuthn của Chromium.
Miền WebAuthn cho phép bật và tắt Môi trường trình xác thực ảo. Môi trường này sẽ ngắt kết nối trình duyệt khỏi tính năng Khám phá trình xác thực thực và thay vào đó sẽ cắm vào tính năng Khám phá ảo.
Chúng tôi cũng hiển thị các phương thức trong miền đóng vai trò là một lớp mỏng cho các giao diện Trình xác thực ảo và Khám phá ảo hiện có, đây là một phần của quá trình triển khai WebAuthn của Chromium. Các phương thức này bao gồm việc thêm và xoá trình xác thực cũng như tạo, nhận và xoá thông tin đăng nhập đã đăng ký.
(Đọc mã)
Phần 2: Tạo thẻ dành cho người dùng
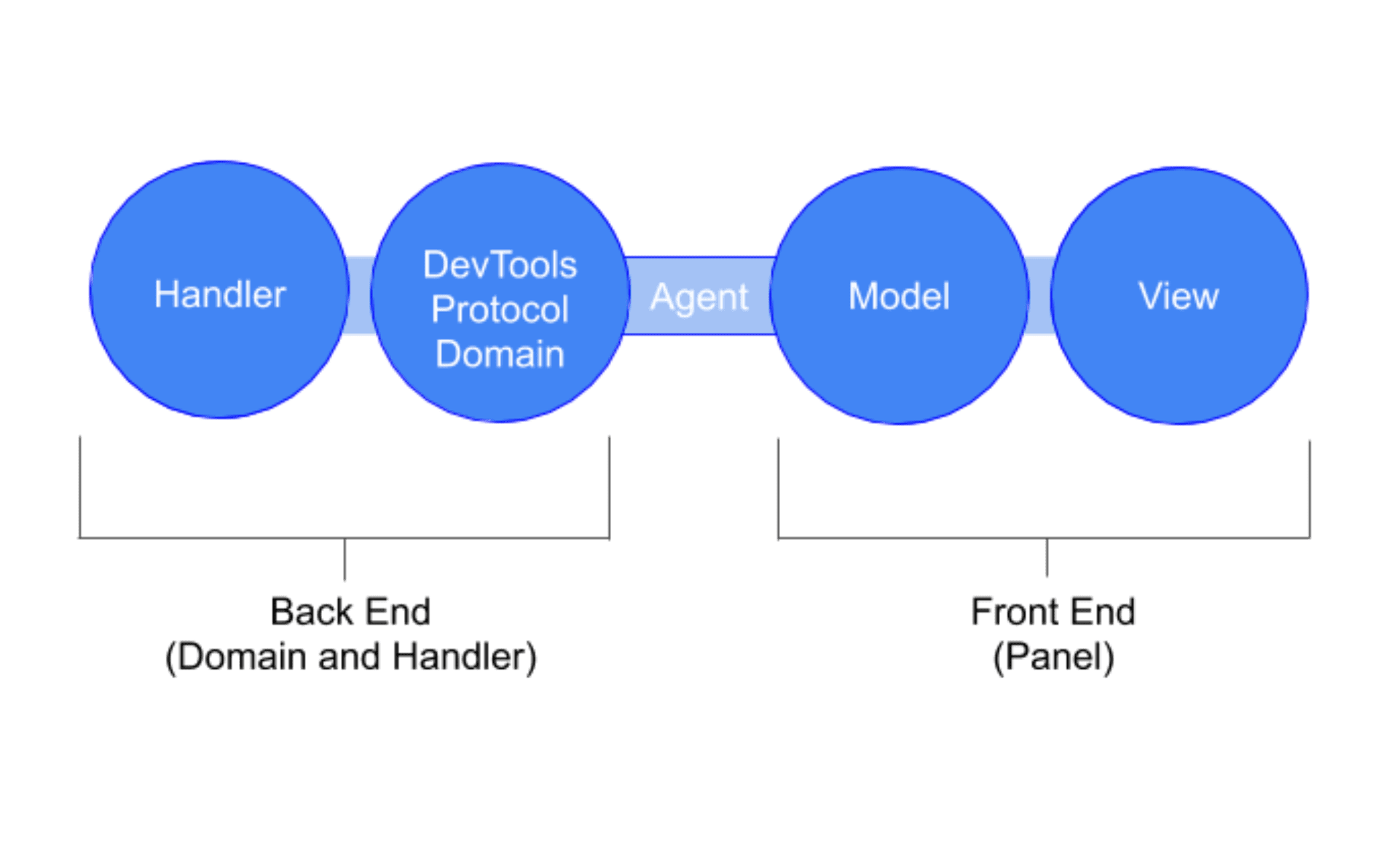
Thứ hai, chúng tôi đã tạo một thẻ dành cho người dùng trong phần giao diện người dùng của DevTools. Thẻ này bao gồm một thành phần hiển thị và một mô hình. Một tác nhân được tạo tự động sẽ kết nối miền với thẻ.
Mặc dù có 3 thành phần cần thiết, nhưng chúng ta chỉ cần quan tâm đến 2 trong số đó: mô hình và thành phần hiển thị. Thành phần thứ 3 – trình đại diện, được tạo tự động sau khi thêm miền. Tóm lại, tác nhân là lớp thực hiện các lệnh gọi giữa phần đầu và CDP.
Mô hình
Mô hình là lớp JavaScript kết nối tác nhân và thành phần hiển thị. Đối với trường hợp của chúng ta, mô hình này khá đơn giản. Lớp này nhận các lệnh từ thành phần hiển thị, tạo các yêu cầu để CDP có thể sử dụng, sau đó gửi các yêu cầu đó thông qua tác nhân. Các yêu cầu này thường là một chiều và không có thông tin nào được gửi lại cho thành phần hiển thị.
Tuy nhiên, đôi khi chúng tôi sẽ chuyển lại phản hồi từ mô hình để cung cấp mã nhận dạng cho trình xác thực mới tạo hoặc để trả về thông tin xác thực được lưu trữ trong trình xác thực hiện có.
(Đọc mã)
Thành phần hiển thị

Chúng ta sử dụng thành phần hiển thị để cung cấp giao diện người dùng mà nhà phát triển có thể tìm thấy khi truy cập vào DevTools. Thư mục này chứa:
- Một thanh công cụ để bật môi trường trình xác thực ảo.
- Một phần để thêm trình xác thực.
- Một mục dành cho trình xác thực đã tạo.
(Đọc mã)
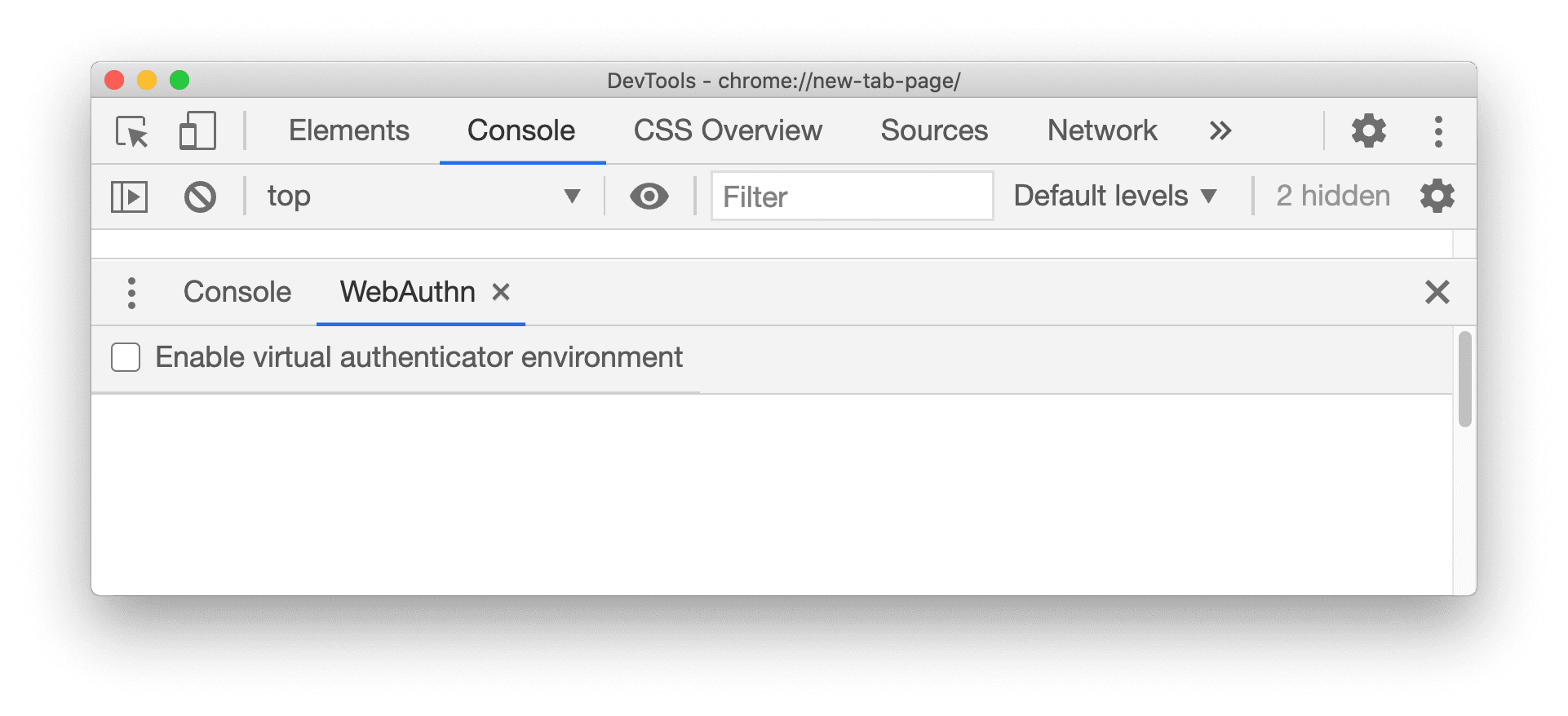
Thanh công cụ để bật môi trường trình xác thực ảo

Vì hầu hết các lượt tương tác của người dùng đều diễn ra với một trình xác thực tại một thời điểm thay vì toàn bộ thẻ, nên chức năng duy nhất mà chúng tôi cung cấp trong thanh công cụ là bật và tắt môi trường ảo.
Tại sao cần phải làm vậy? Điều quan trọng là người dùng phải bật/tắt môi trường một cách rõ ràng vì việc này sẽ ngắt kết nối trình duyệt với tính năng Khám phá trình xác thực thực. Do đó, khi chế độ này đang bật, các trình xác thực vật lý đã kết nối như máy đọc vân tay sẽ không được nhận dạng.
Chúng tôi quyết định rằng một nút bật/tắt rõ ràng sẽ mang lại trải nghiệm tốt hơn cho người dùng, đặc biệt là những người vô tình mở thẻ WebAuthn mà không mong muốn tính năng khám phá thực tế bị tắt.
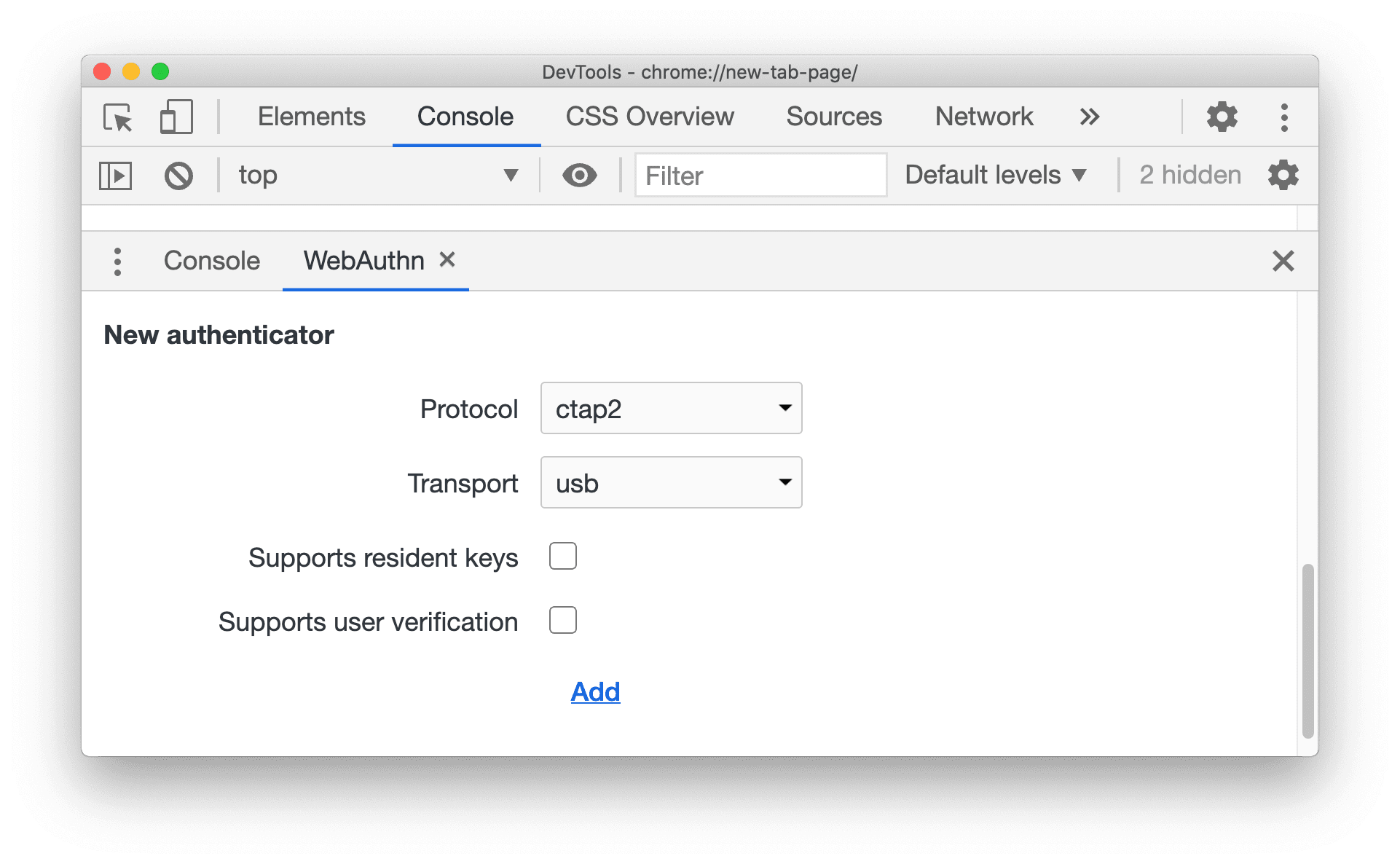
Thêm phần Trình xác thực

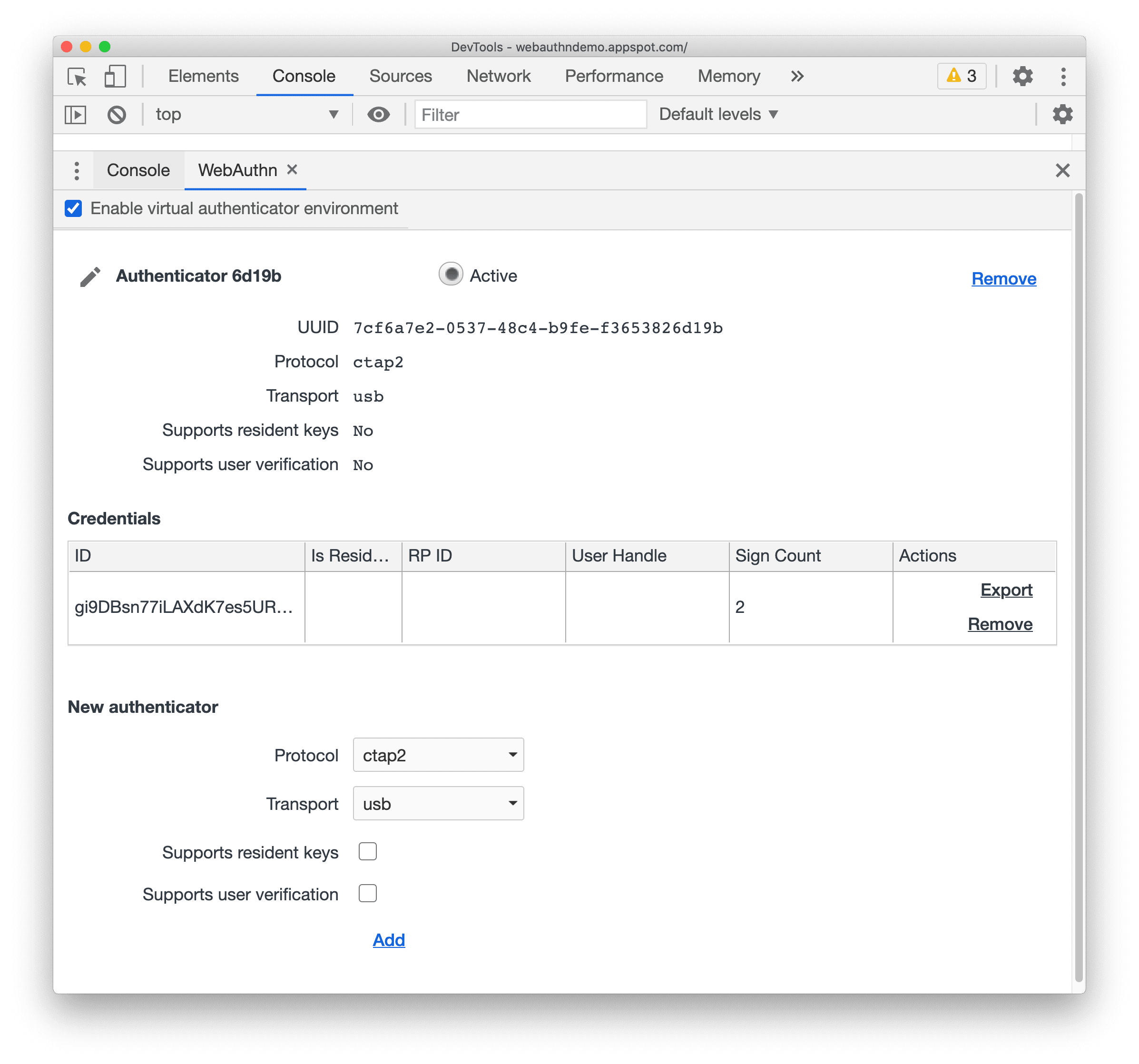
Sau khi bật môi trường trình xác thực ảo, chúng tôi sẽ hiển thị cho nhà phát triển một biểu mẫu cùng dòng để họ có thể thêm trình xác thực ảo. Trong biểu mẫu này, chúng tôi cung cấp các tuỳ chọn tuỳ chỉnh cho phép người dùng quyết định giao thức và phương thức truyền tải của trình xác thực, cũng như liệu trình xác thực có hỗ trợ khoá cục bộ và xác minh người dùng hay không.
Sau khi người dùng nhấp vào Thêm, các tuỳ chọn này sẽ được đóng gói và gửi đến mô hình thực hiện lệnh gọi để tạo trình xác thực. Sau khi hoàn tất, phần giao diện người dùng sẽ nhận được phản hồi rồi sửa đổi giao diện người dùng để đưa trình xác thực mới tạo vào.
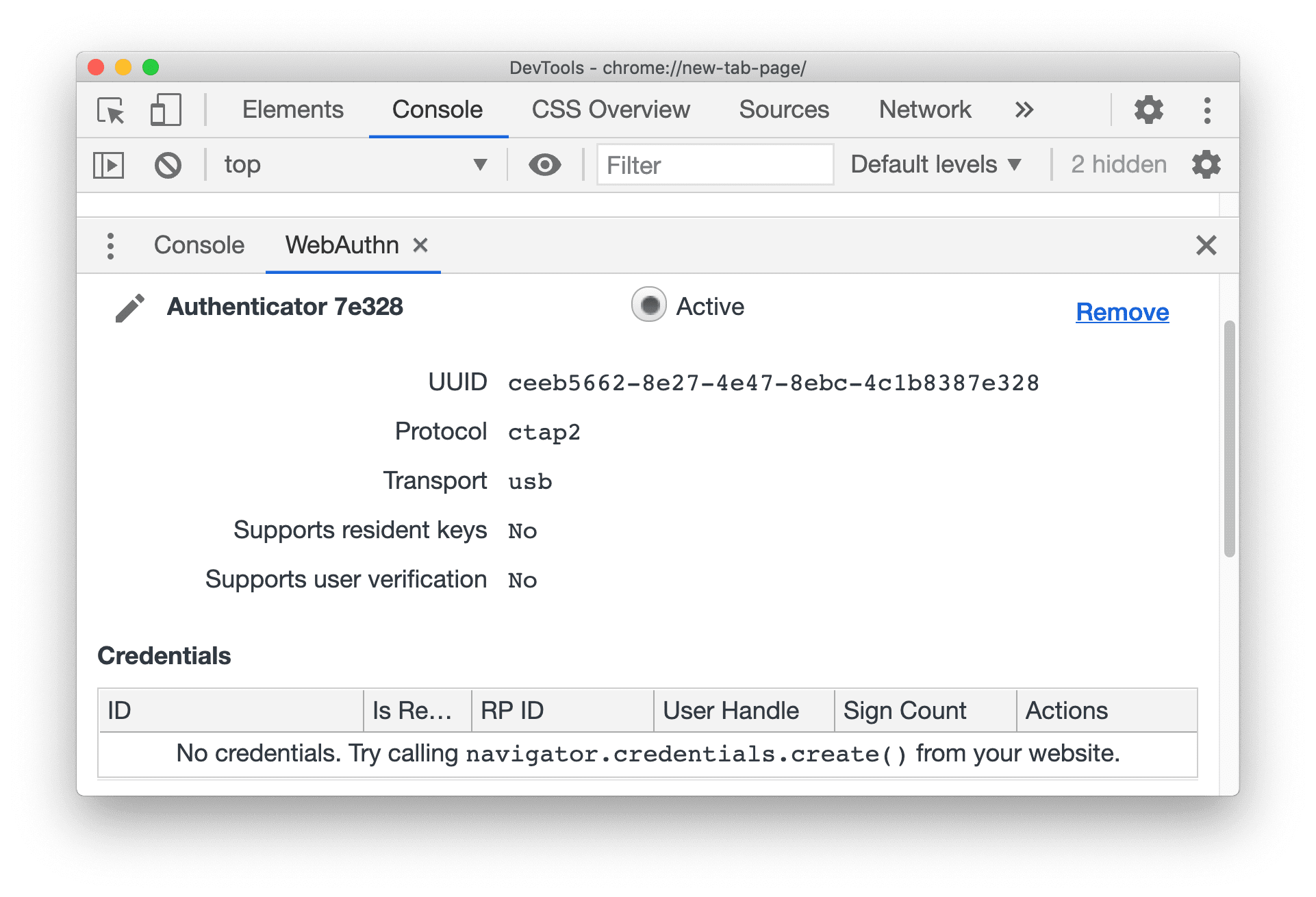
Chế độ xem Authenticator

Mỗi khi mô phỏng một trình xác thực, chúng ta sẽ thêm một phần vào thành phần hiển thị trình xác thực để biểu thị trình xác thực đó. Mỗi phần trình xác thực bao gồm tên, mã nhận dạng, các tuỳ chọn cấu hình, các nút để xoá trình xác thực hoặc đặt trình xác thực ở trạng thái đang hoạt động và một bảng thông tin xác thực.
Tên ứng dụng Authenticator
Bạn có thể tuỳ chỉnh tên của trình xác thực và tên mặc định là "Trình xác thực" được nối với 5 ký tự cuối cùng của mã nhận dạng. Ban đầu, tên của trình xác thực là mã nhận dạng đầy đủ và không thể thay đổi. Chúng tôi đã triển khai tên có thể tuỳ chỉnh để người dùng có thể gắn nhãn trình xác thực dựa trên chức năng của trình xác thực, trình xác thực thực tế mà trình xác thực đó mô phỏng hoặc bất kỳ biệt hiệu nào dễ hiểu hơn so với mã nhận dạng gồm 36 ký tự.
Bảng thông tin xác thực
Chúng tôi đã thêm một bảng vào mỗi phần trình xác thực để cho thấy tất cả thông tin xác thực do trình xác thực đăng ký. Trong mỗi hàng, chúng tôi cung cấp thông tin về một thông tin xác thực, cũng như các nút để xoá hoặc xuất thông tin xác thực đó.
Hiện tại, chúng tôi thu thập thông tin để điền vào các bảng này bằng cách thăm dò CDP để lấy thông tin xác thực đã đăng ký cho từng trình xác thực. Trong tương lai, chúng tôi dự định sẽ thêm một sự kiện để tạo thông tin xác thực.
Nút Active (Đang hoạt động)
Chúng tôi cũng thêm nút chọn Đang hoạt động vào mỗi phần trình xác thực. Trình xác thực hiện đang được đặt ở trạng thái đang hoạt động sẽ là trình xác thực duy nhất theo dõi và đăng ký thông tin xác thực. Nếu không có mã này, việc đăng ký thông tin xác thực cho nhiều trình xác thực sẽ không xác định được, đây sẽ là một lỗi nghiêm trọng khi cố gắng kiểm thử WebAuthn bằng các trình xác thực đó.
Chúng tôi đã triển khai trạng thái đang hoạt động bằng phương thức SetUserPresence trên trình xác thực ảo. Phương thức SetUserPresence thiết lập xem các thử nghiệm về sự hiện diện của người dùng có thành công cho một trình xác thực nhất định hay không. Nếu chúng ta tắt tính năng này, trình xác thực sẽ không thể nghe thông tin xác thực. Do đó, bằng cách đảm bảo rằng tính năng này đang bật cho tối đa một trình xác thực (trình xác thực được đặt là đang hoạt động) và tắt trạng thái hiện diện của người dùng cho tất cả các trình xác thực khác, chúng ta có thể buộc hành vi có tính quyết định.
Một thách thức thú vị mà chúng tôi gặp phải khi thêm nút đang hoạt động là tránh tình trạng tương tranh. Hãy xem xét trường hợp sau:
Người dùng nhấp vào nút chọn Đang hoạt động cho Trình xác thực X, gửi yêu cầu đến CDP để đặt X thành đang hoạt động. Nút chọn Active (Đang hoạt động) cho X được chọn và tất cả các nút chọn khác đều bị bỏ chọn.
Ngay sau đó, người dùng nhấp vào nút chọn Đang hoạt động cho Trình xác thực Y, gửi yêu cầu đến CDP để đặt Y thành đang hoạt động. Nút chọn Active (Đang hoạt động) cho Y được chọn và tất cả các nút chọn khác, bao gồm cả nút chọn cho X, đều bị bỏ chọn.
Trong phần phụ trợ, lệnh gọi để đặt Y thành đang hoạt động đã hoàn tất và được phân giải. Y hiện đang hoạt động và tất cả trình xác thực khác đều không hoạt động.
Trong phần phụ trợ, lệnh gọi để đặt X thành đang hoạt động đã hoàn tất và được phân giải. X hiện đang hoạt động và tất cả trình xác thực khác, bao gồm cả Y, đều không hoạt động.
Bây giờ, tình huống kết quả như sau: X là trình xác thực đang hoạt động. Tuy nhiên, nút chọn Active (Đang hoạt động) cho X chưa được chọn. Y không phải là trình xác thực đang hoạt động. Tuy nhiên, nút chọn Active (Đang hoạt động) cho Y đã được chọn. Có sự bất đồng giữa phần giao diện người dùng và trạng thái thực tế của trình xác thực. Rõ ràng đó là vấn đề.
Giải pháp của chúng tôi: Thiết lập giao tiếp hai chiều giả giữa các nút chọn và trình xác thực đang hoạt động. Trước tiên, chúng ta duy trì một biến activeId trong thành phần hiển thị để theo dõi mã nhận dạng của trình xác thực đang hoạt động. Sau đó, chúng ta đợi lệnh gọi đặt trình xác thực đang hoạt động trả về, sau đó đặt activeId thành mã nhận dạng của trình xác thực đó. Cuối cùng, chúng ta lặp lại từng phần trình xác thực. Nếu mã nhận dạng của phần đó bằng activeId, chúng ta sẽ đặt nút thành đã chọn. Nếu không, chúng ta sẽ đặt nút thành chưa chọn.
Dưới đây là ví dụ:
async _setActiveAuthenticator(authenticatorId) {
await this._clearActiveAuthenticator();
await this._model.setAutomaticPresenceSimulation(authenticatorId, true);
this._activeId = authenticatorId;
this._updateActiveButtons();
}
_updateActiveButtons() {
const authenticators = this._authenticatorsView.getElementsByClassName('authenticator-section');
Array.from(authenticators).forEach(authenticator => {
authenticator.querySelector('input.dt-radio-button').checked =
authenticator.getAttribute('data-authenticator-id') === this._activeId;
});
}
async _clearActiveAuthenticator() {
if (this._activeId) {
await this._model.setAutomaticPresenceSimulation(this._activeId, false);
}
this._activeId = null;
}
Chỉ số về mức sử dụng
Chúng tôi muốn theo dõi mức sử dụng tính năng này. Ban đầu, chúng tôi đưa ra hai lựa chọn.
Đếm số lần mở thẻ WebAuthn trong DevTools. Lựa chọn này có thể dẫn đến việc tính thừa, vì có thể người dùng mở thẻ mà không thực sự sử dụng thẻ đó.
Theo dõi số lần bật/tắt hộp đánh dấu "Bật môi trường trình xác thực ảo" trong thanh công cụ. Tuỳ chọn này cũng có thể gặp vấn đề về việc tính thừa vì một số người có thể bật và tắt môi trường nhiều lần trong cùng một phiên.
Cuối cùng, chúng tôi quyết định sử dụng phương pháp thứ hai nhưng hạn chế việc đếm bằng cách kiểm tra xem môi trường đã được bật trong phiên hay chưa. Do đó, chúng ta sẽ chỉ tăng số lượng thêm 1 bất kể nhà phát triển đã bật/tắt môi trường bao nhiêu lần. Cách này hoạt động vì một phiên mới được tạo mỗi khi thẻ được mở lại, do đó đặt lại hoạt động kiểm tra và cho phép số liệu này tăng lên một lần nữa.
Tóm tắt
Cảm ơn bạn đã đọc! Nếu bạn có đề xuất để cải thiện thẻ WebAuthn, hãy cho chúng tôi biết bằng cách gửi lỗi.
Dưới đây là một số tài nguyên nếu bạn muốn tìm hiểu thêm về WebAuthn:
- Tài liệu thiết kế giao diện người dùng của Công cụ dành cho nhà phát triển WebAuthn
- Tài liệu thiết kế API kiểm thử Xác thực web
- Thông số kỹ thuật của API xác thực web (WebAuthn)
- Hướng dẫn và giải thích về WebAuthn
Tải các kênh xem trước xuống
Hãy cân nhắc sử dụng Chrome Canary, Dev hoặc Beta làm trình duyệt phát triển mặc định. Các kênh xem trước này cho phép bạn sử dụng các tính năng mới nhất của DevTools, kiểm thử các API nền tảng web tiên tiến và giúp bạn tìm thấy vấn đề trên trang web của mình trước khi người dùng phát hiện ra!
Liên hệ với nhóm Chrome DevTools
Hãy sử dụng các lựa chọn sau để thảo luận về các tính năng, bản cập nhật mới hoặc bất kỳ nội dung nào khác liên quan đến Công cụ cho nhà phát triển.
- Gửi ý kiến phản hồi và yêu cầu về tính năng cho chúng tôi tại crbug.com.
- Báo cáo sự cố của Công cụ cho nhà phát triển bằng cách sử dụng biểu tượng Tuỳ chọn khác > Trợ giúp > Báo cáo sự cố của Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển.
- Gửi tweet đến @ChromeDevTools.
- Để lại bình luận trên video YouTube về tính năng mới trong DevTools hoặc video YouTube về mẹo sử dụng DevTools.



