First CPU Idle is one of six metrics tracked in the Performance section of the Lighthouse report. Each metric captures some aspect of page load speed.
Lighthouse displays First CPU Idle in seconds:

What First CPU Idle measures
First CPU Idle measures how long it takes a page to become minimally interactive. A page is considered minimally interactive when:
- Most—but not necessarily all—UI elements on the screen are interactive, and
- The page responds, on average, to most user input in a reasonable amount of time.
How Lighthouse determines your First CPU Idle score
Your First CPU Idle score is a comparison of your page's First CPU Idle time and First CPU Idle times for real websites, based on data from the HTTP Archive. For example, sites performing in the ninety-fifth percentile render First CPU Idle in about 3 seconds. If your website's First CPU Idle is 3 seconds, your First CPU Idle score is 95.
This table shows how to interpret your First CPU Idle score:
| First CPU Idle metric (in seconds) |
Color-coding | First CPU Idle score (HTTP Archive percentile) |
|---|---|---|
| 0–4.7 | Green (fast) | 75–100 |
| 4.8–6.5 | Orange (moderate) | 50–74 |
| Over 6.5 | Red (slow) | 0–49 |
How to improve your First CPU Idle score
See How to improve your TTI score. The strategies for improving First CPU Idle are largely the same as the strategies for improving TTI.
How to improve your overall Performance score
Unless you have a specific reason for focusing on a particular metric, it's usually better to focus on improving your overall Performance score.
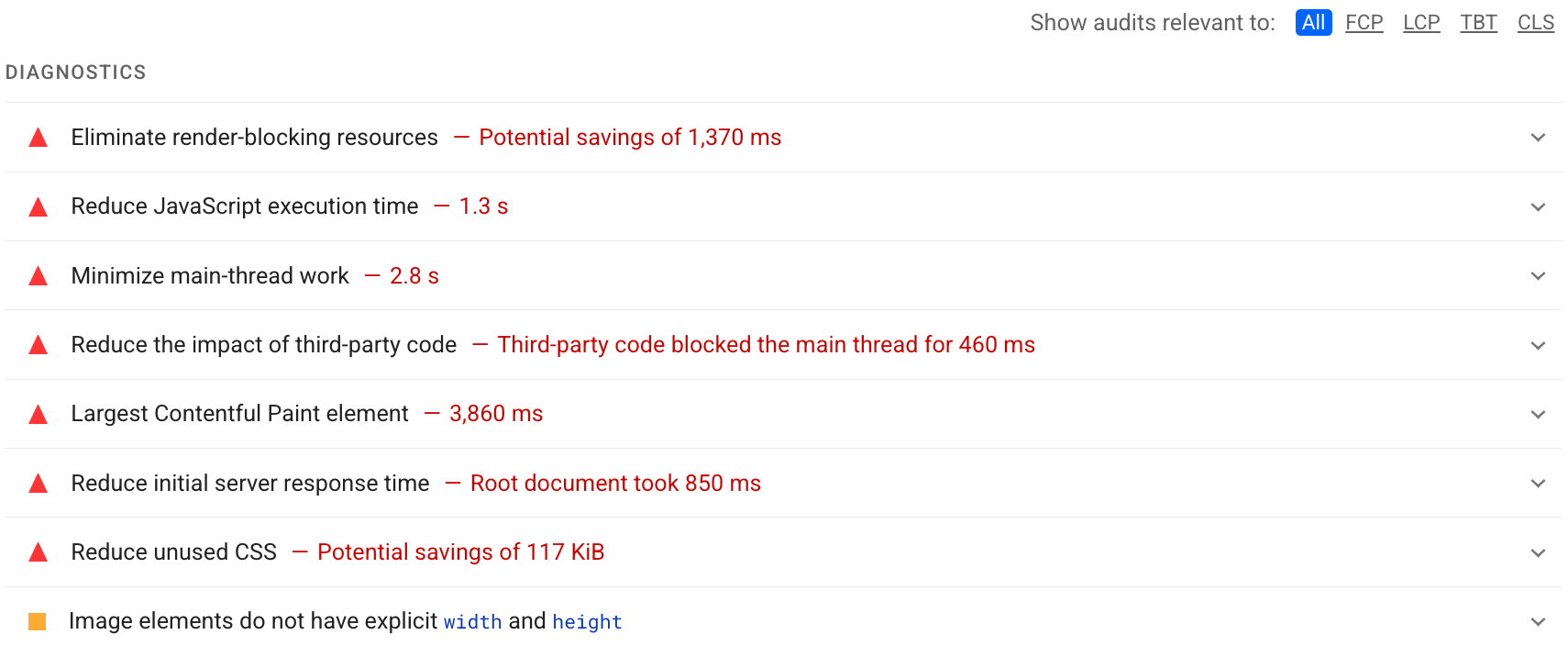
Use the Diagnostics section of your Lighthouse report to determine which improvements will have the most value for your page. The more significant the opportunity, the greater the effect it will have on your Performance score. For example, the following Lighthouse screenshot shows that eliminating render-blocking resources will yield the biggest improvement:

See the Performance audits to learn how to address the opportunities identified in your Lighthouse report.
