Como o Lighthouse calcula sua pontuação de desempenho geral
Em geral, apenas as métricas contribuem para a pontuação de desempenho do Lighthouse, e não os resultados das seções "Oportunidades" e "Diagnóstico". Dito isso, melhorar as oportunidades e os diagnósticos provavelmente melhora os valores da métrica, então há uma relação indireta.
Abaixo, descrevemos por que a pontuação pode variar, como ela é composta e como o Lighthouse pontua cada métrica individual.
Por que sua pontuação varia
Grande parte da variabilidade nos valores gerais da pontuação de desempenho e das métricas não se deve ao Lighthouse. A flutuação na sua pontuação de desempenho geralmente acontece devido a alterações nas condições subjacentes. Problemas comuns incluem:
- Testes A/B ou mudanças nos anúncios veiculados
- Mudanças no roteamento de tráfego da Internet
- Teste em dispositivos diferentes, como um desktop de alto desempenho e um laptop de baixo desempenho
- Extensões de navegador que injetam JavaScript e adicionam/modificam solicitações de rede
- Software antivírus
A documentação do Lighthouse sobre variabilidade aborda esse assunto com mais detalhes.
Além disso, mesmo que o Lighthouse forneça uma única pontuação geral de desempenho, talvez seja mais útil pensar no desempenho do site como uma distribuição de pontuações, e não um único número. Veja a introdução das Métricas de desempenho centradas no usuário para entender o motivo.
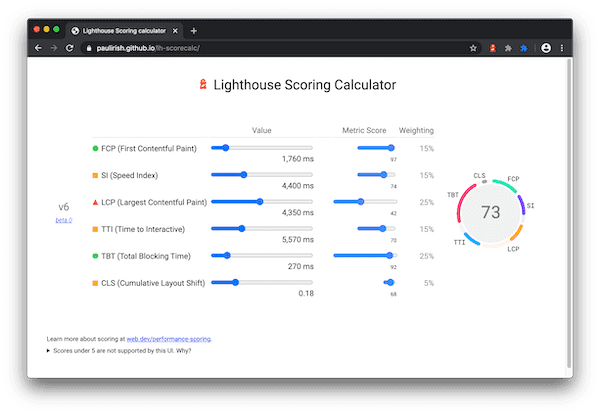
Como a pontuação de desempenho é ponderada
A pontuação de desempenho é uma média ponderada das pontuações de métricas. Naturalmente, as métricas com maior peso têm um efeito maior na sua Pontuação de desempenho geral. As pontuações das métricas não aparecem no relatório, mas são calculadas em segundo plano.

Farol 10
| Auditoria | Peso |
|---|---|
| First Contentful Paint | 10% |
| Índice de velocidade | 10% |
| Maior exibição de conteúdo | 25% |
| Tempo total de bloqueio | 30% |
| Cumulative Layout Shift | 25% |
Farol 8
| Auditoria | Peso |
|---|---|
| First Contentful Paint | 10% |
| Índice de velocidade | 10% |
| Maior exibição de conteúdo | 25% |
| Tempo para interação da página | 10% |
| Tempo total de bloqueio | 30% |
| Cumulative Layout Shift | 15% |
Como as pontuações das métricas são determinadas
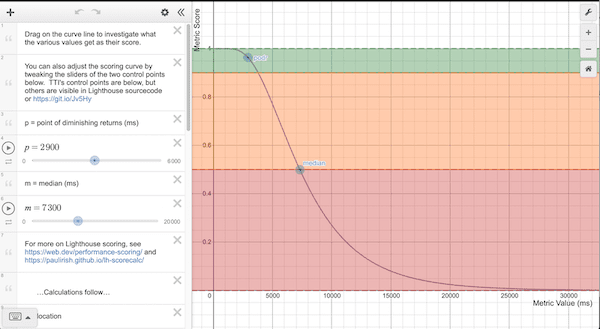
Depois que o Lighthouse coleta as métricas de desempenho (principalmente informadas em milissegundos), ele converte cada valor bruto de métrica em uma pontuação de 0 a 100 analisando onde o valor está na distribuição de pontuação do Lighthouse. A distribuição de pontuação é uma distribuição log-normal derivada das métricas de desempenho de dados de desempenho reais do site no HTTP Archive.
Por exemplo, a Largest Contentful Paint (LCP) mede quando um usuário percebe que o maior conteúdo de uma página está visível. O valor da métrica para a LCP representa o tempo entre o início do carregamento da página pelo usuário e a renderização da página do conteúdo principal. Com base em dados reais do site, os sites com melhor desempenho renderizam a LCP em cerca de 1.220 ms. Assim, o valor da métrica é mapeado para uma pontuação de 99.
Indo um pouco mais além, o modelo de curva de pontuação do Lighthouse usa dados do HTTPArchive para determinar dois pontos de controle que definem a forma de uma curva log-normal. O 25o percentil dos dados do Arquivo HTTP se torna uma pontuação de 50 (o ponto de controle médio) e o 8o percentil se torna uma pontuação de 90 (o ponto de controle bom/verde). Ao analisar o gráfico da curva de pontuação, observe que entre 0,50 e 0,92, há uma relação quase linear entre o valor da métrica e a pontuação. Em torno de uma pontuação de 0,96 é o "ponto de retorno decrescente", porque quanto maior, a curva é afastada, exigindo cada vez mais melhorias nas métricas para conseguir uma pontuação já alta.

Como funciona a comparação entre computadores e dispositivos móveis
Como mencionado, as curvas de pontuação são determinadas com base em dados de desempenho reais. Antes do Lighthouse v6, todas as curvas de pontuação eram baseadas em dados de performance de dispositivos móveis. No entanto, uma execução do Lighthouse em computadores usaria isso. Na prática, isso levou a notas infladas artificialmente para computadores. O Lighthouse v6 corrigiu esse bug usando uma pontuação específica para computadores. Embora você certamente possa esperar mudanças gerais em sua pontuação de desempenho de 5 a 6, as pontuações para computador serão significativamente diferentes.
Como as pontuações são codificadas por cores
As pontuações de métricas e de desempenho são coloridas de acordo com estes intervalos:
- 0 a 49 (vermelho): ruim
- 50 a 89 (laranja): precisa de melhorias
- 90 a 100 (verde): bom
Para oferecer uma boa experiência ao usuário, os sites devem ter uma boa pontuação (90 a 100). Uma pontuação "perfeita" de 100 é extremamente difícil de alcançar e não é esperada. Por exemplo, para passar de 99 para 100, é necessário melhorar a métrica de forma semelhante a uma que vai de 90 a 94.
O que os desenvolvedores podem fazer para melhorar a pontuação de performance?
Primeiro, use a calculadora de pontuação do Lighthouse para entender quais limites você precisa atingir para alcançar uma determinada pontuação de desempenho do Lighthouse.
No relatório do Lighthouse, a seção Opportunities tem sugestões e documentação detalhadas sobre como implementá-las. Além disso, a seção Diagnóstico lista outras orientações que os desenvolvedores podem seguir para melhorar ainda mais a performance.
