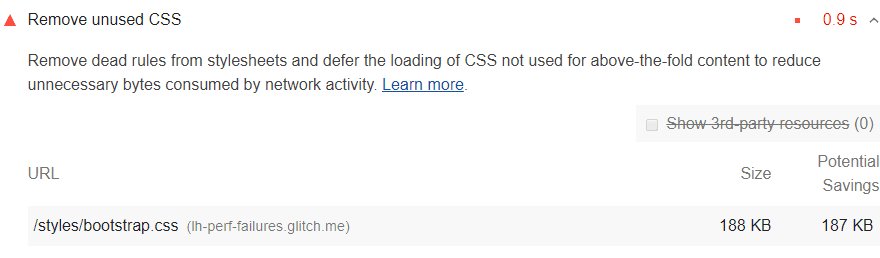
بخش فرصتها در گزارش Lighthouse شما، تمام شیوهنامههای دارای CSS استفادهنشده را با صرفهجویی بالقوه 2 کیلوبایت یا بیشتر فهرست میکند. CSS استفاده نشده را حذف کنید تا بایت های غیر ضروری مصرف شده توسط فعالیت شبکه کاهش یابد:

چگونه CSS استفاده نشده عملکرد را کاهش می دهد
استفاده از تگ <link> روشی متداول برای افزودن سبک به صفحه است:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
فایل main.css که مرورگر دانلود می کند به عنوان یک شیوه نامه خارجی شناخته می شود، زیرا جدا از HTML که از آن استفاده می کند ذخیره می شود.
بهطور پیشفرض، یک مرورگر باید قبل از اینکه بتواند محتوایی را در صفحه کاربر نمایش دهد یا نمایش دهد، همه شیوهنامههای خارجی را که با آن مواجه میشود دانلود، تجزیه و پردازش کند. منطقی نیست که یک مرورگر سعی کند محتوا را قبل از پردازش شیوه نامه ها نمایش دهد، زیرا شیوه نامه ها ممکن است حاوی قوانینی باشد که بر استایل صفحه تأثیر می گذارد.
هر شیوه نامه خارجی باید از شبکه دانلود شود. این سفرهای اضافی شبکه می تواند مدت زمانی را که کاربران باید قبل از دیدن محتوایی روی صفحه نمایش خود منتظر بمانند، به میزان قابل توجهی افزایش دهد.
CSS استفاده نشده همچنین ساخت درخت رندر توسط مرورگر را کند می کند. درخت رندر مانند درخت DOM است، با این تفاوت که شامل استایل های هر گره نیز می شود. برای ساختن درخت رندر، یک مرورگر باید کل درخت DOM را طی کند و بررسی کند که کدام قوانین CSS برای هر گره اعمال می شود. هرچه CSS استفاده نشده بیشتر باشد، ممکن است مرورگر به طور بالقوه به زمان بیشتری برای محاسبه سبکهای هر گره نیاز داشته باشد.
نحوه تشخیص CSS استفاده نشده
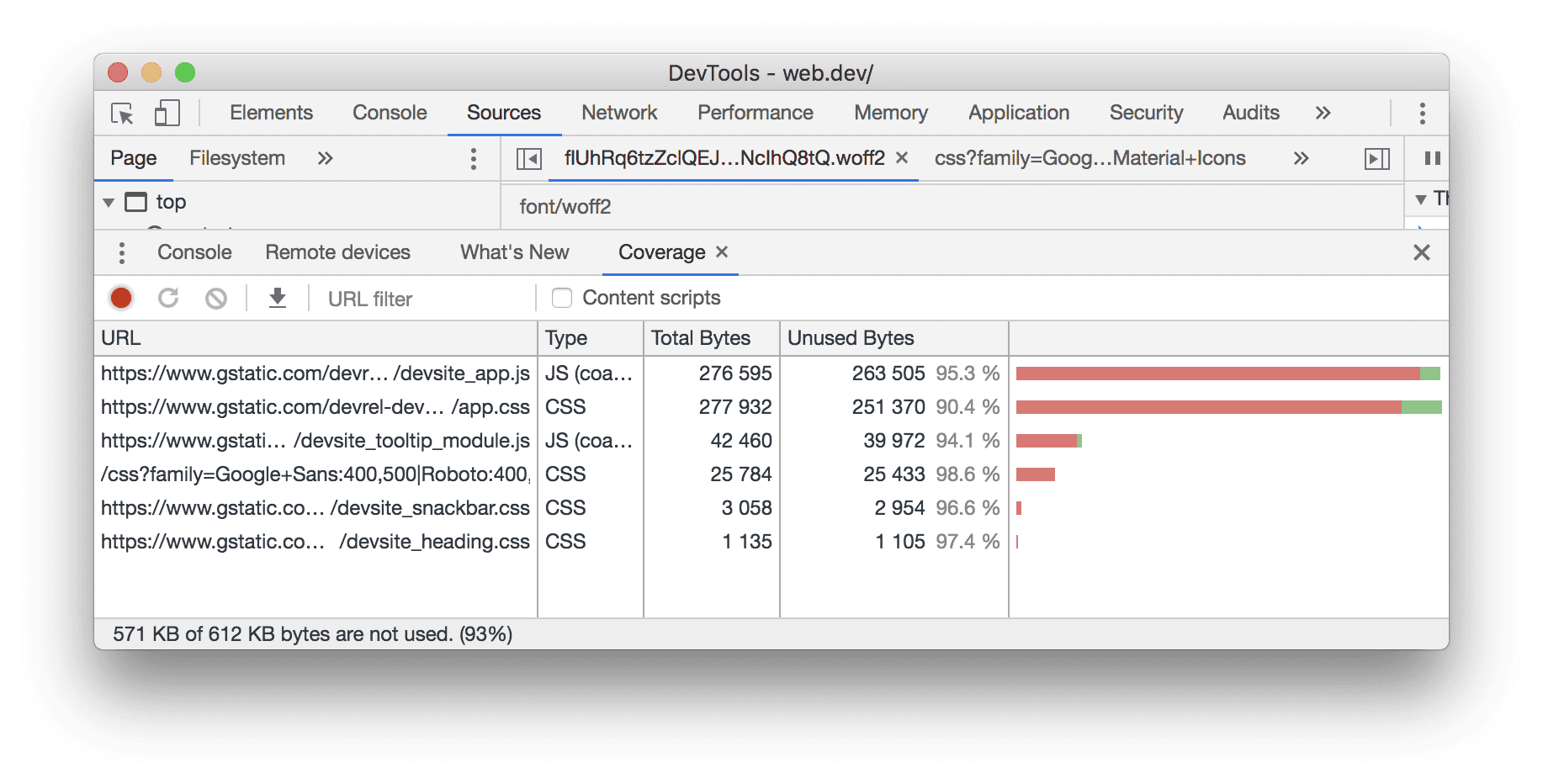
برگه Coverage در Chrome DevTools می تواند به شما کمک کند CSS مهم و غیر انتقادی را کشف کنید. مشاهده CSS استفاده شده و استفاده نشده با برگه Coverage را ببینید.

CSS بحرانی درون خطی و CSS غیر بحرانی را به تعویق انداخت
مشابه کد دروننویسی در تگ <script> ، سبکهای بحرانی درون خطی برای اولین نقاشی در داخل بلوک <style> در head صفحه HTML مورد نیاز است. سپس بقیه سبک ها را با استفاده از پیوند preload به صورت ناهمزمان بارگذاری کنید.
خودکارسازی فرآیند استخراج و درونبندی CSS «بالای تا» را با استفاده از ابزار Critical در نظر بگیرید.
در Defer non-critical CSS بیشتر بیاموزید.
راهنمایی مخصوص پشته
دروپال
حذف قوانین استفاده نشده CSS را در نظر بگیرید و فقط کتابخانه های Drupal مورد نیاز را به صفحه یا جزء مربوطه در یک صفحه وصل کنید. برای جزئیات بیشتر به مستندات Drupal مراجعه کنید.
برای شناسایی کتابخانههای پیوستی که CSS اضافی اضافه میکنند، پوشش کد را در Chrome DevTools اجرا کنید. هنگامی که تجمع CSS در سایت Drupal شما غیرفعال است، میتوانید موضوع یا ماژول مسئول را از URL شیوه نامه شناسایی کنید.
به دنبال تم ها و ماژول هایی باشید که دارای چندین شیوه نامه هستند که پوشش کد زیادی دارند. تم ها و ماژول ها فقط باید یک کتابخانه شیوه نامه را ضمیمه کنند که واقعاً در صفحه استفاده شده باشد.
جوملا
تعداد افزونههای جوملا را که CSS استفاده نشده را در صفحه شما بارگیری میکنند، کاهش دهید یا تغییر دهید.
وردپرس
تعداد افزونه های وردپرس را که CSS استفاده نشده را در صفحه شما بارگیری می کنند، کاهش دهید یا تغییر دهید.

