Du kannst zusätzliche Tools zur Fehlerbehebung aktivieren oder neue oder experimentelle Funktionen ausprobieren.
Mit Chrome-Flags können Browserfunktionen aktiviert werden, die nicht standardmäßig verfügbar sind.
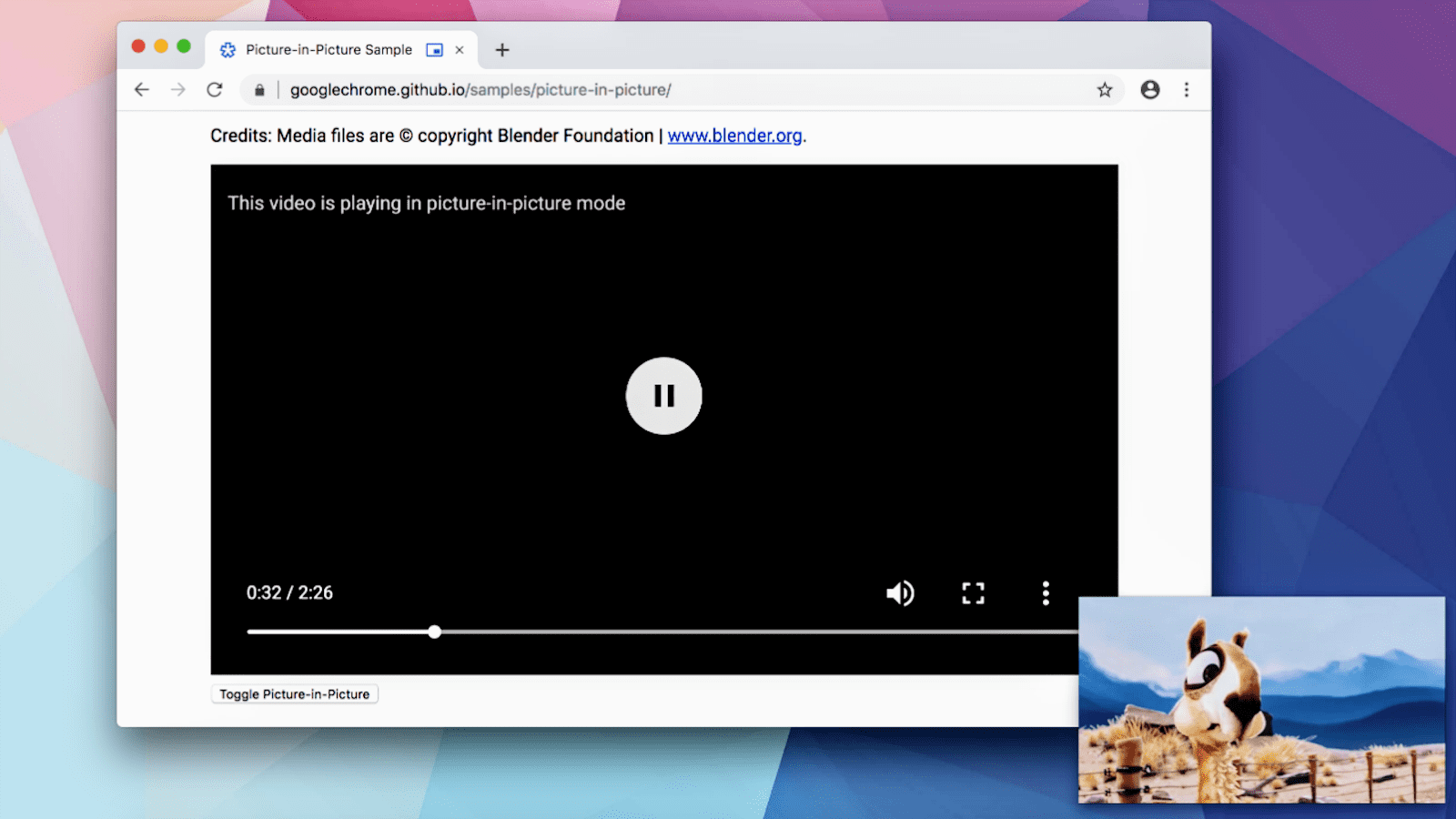
Beispielsweise wollten Nutzer in Chrome die Möglichkeit haben, Bild im Bild-Videofunktionen auszuprobieren, bevor sie für alle Nutzer eingeführt werden.

Die Funktion wurde hinter einer Meldung zur Verfügung gestellt, sodass jeder Nutzer sie ausprobieren und Feedback geben konnte. Der Code und das Design wurden auf der Grundlage des Feedbacks getestet und optimiert, sodass du Bild im Bild jetzt standardmäßig in Chrome verwenden kannst – und es funktioniert sehr gut.
Risiken verstehen
Die meisten Chrome-Nutzer müssen keine Chrome-Flags verwenden.
Wenn Sie Chrome-Flags festlegen, müssen Sie vorsichtig sein. Durch das Aktivieren oder Deaktivieren von Funktionen können Daten verloren gehen oder Ihre Sicherheit oder Privatsphäre gefährdet werden. Funktionen, die Sie mit einem Flag umschalten, funktionieren möglicherweise nicht mehr oder werden ohne vorherige Ankündigung entfernt.
Wenn Sie ein IT-Administrator in einem Unternehmen sind, sollten Sie Chrome-Flags nicht in der Produktionsumgebung verwenden. Vielleicht möchten Sie stattdessen einen Blick auf die Unternehmensrichtlinien werfen.
...und gehen Sie vorsichtig vor
Wenn Sie also ein Webentwickler sind, der neue Technologien ausprobieren möchte, oder nur ein neugieriger Geek, dann kann es sich lohnen, die Chrome-Flags kennenzulernen.
Es gibt eine große Anzahl von Flags für viele verschiedene Elementtypen. Einige Flags wirken sich darauf aus, wie Chrome aussieht oder funktioniert, und andere aktivieren Funktionen wie neue JavaScript APIs. Die Verfügbarkeit von Flags hängt davon ab, welche Chrome-Version Sie verwenden.
Es gibt zwei Möglichkeiten, Chrome-Flags festzulegen:
- Auf der Seite „
chrome://flags“. - Indem Chrome über die Befehlszeile in einem Terminal geöffnet wird
chrome://flags
Wenn Sie ein Flag auf der Seite chrome://flags in Chrome festlegen möchten, müssen Sie das Flag suchen, seine Einstellung ändern und dann den Browser neu starten.
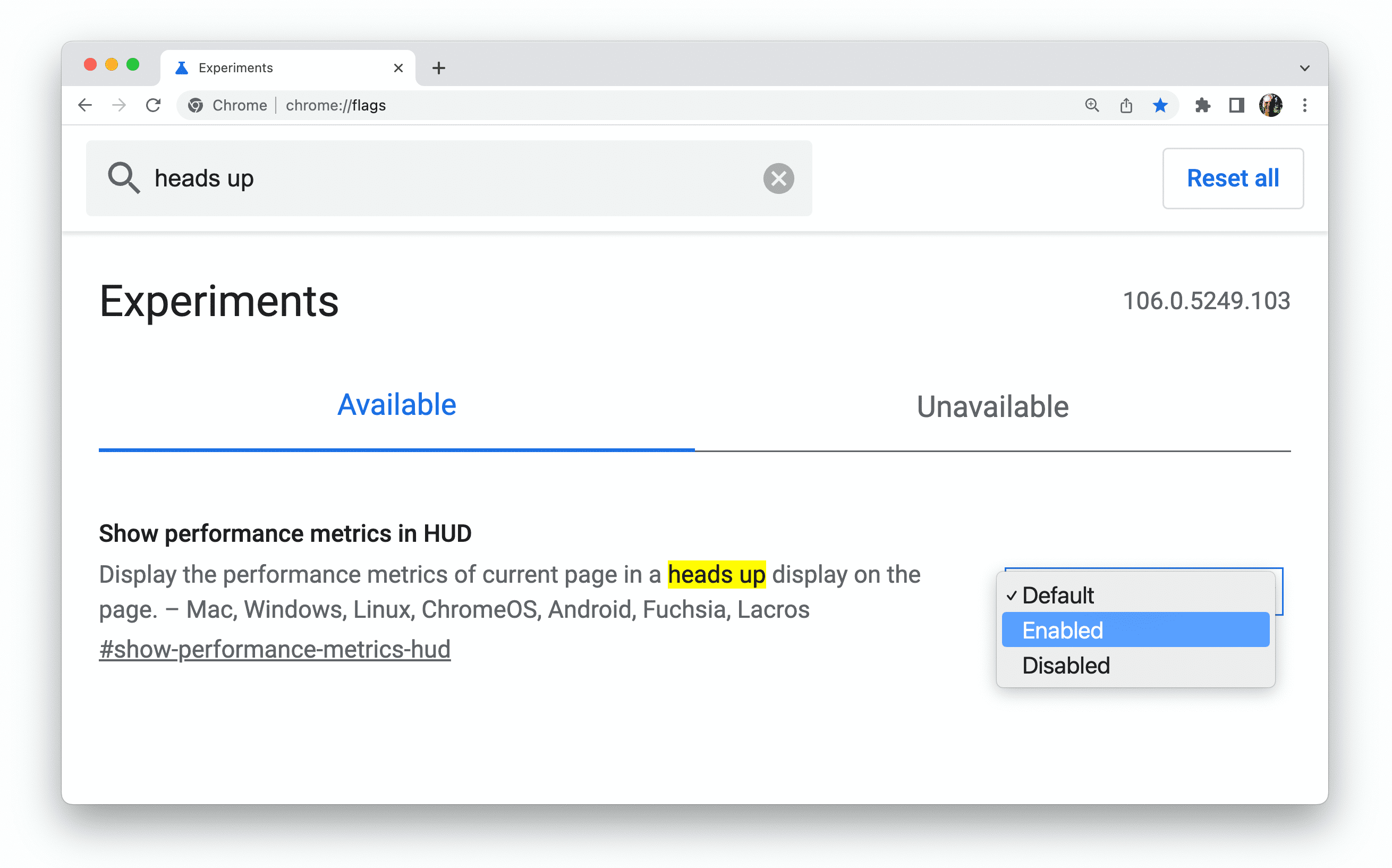
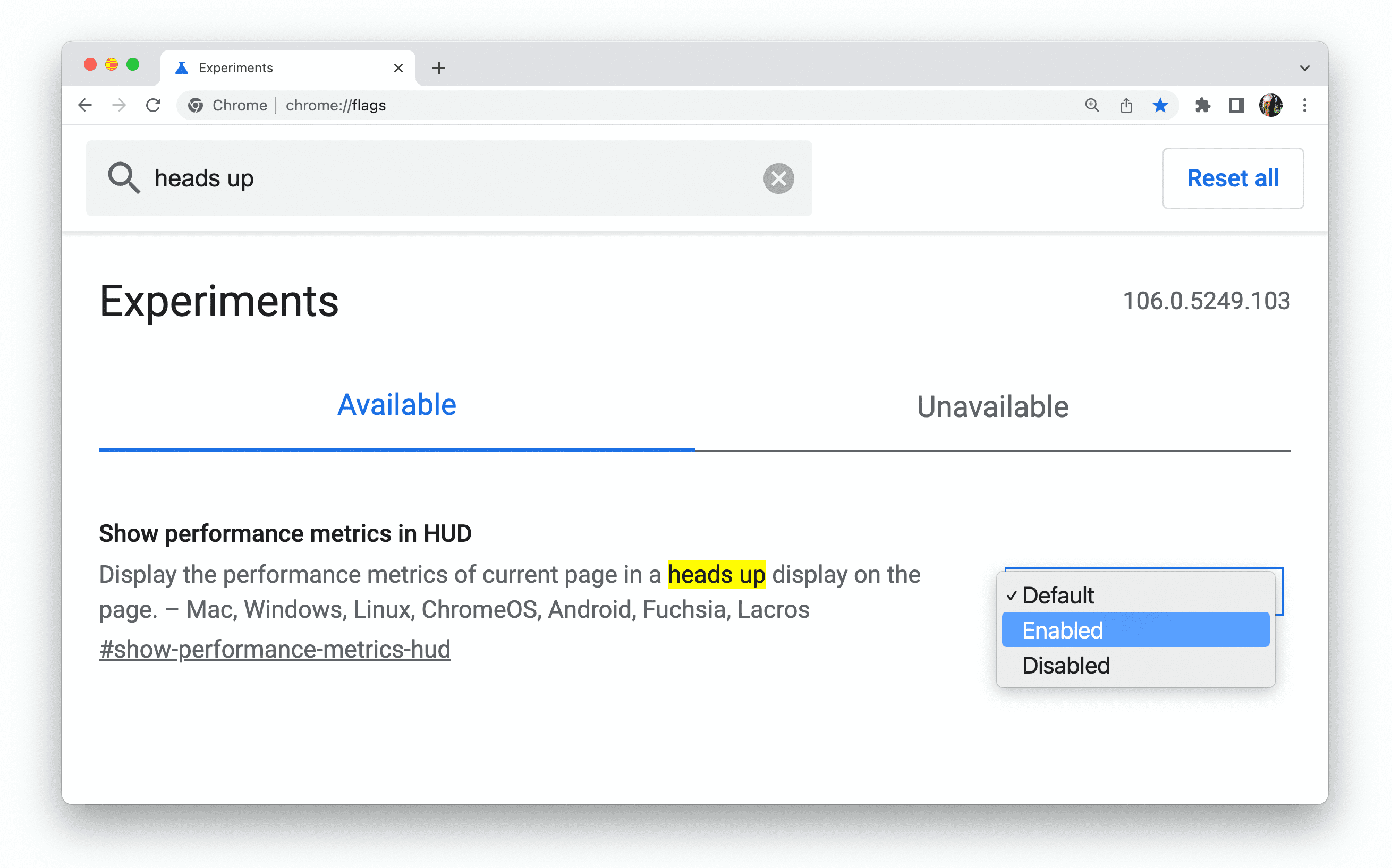
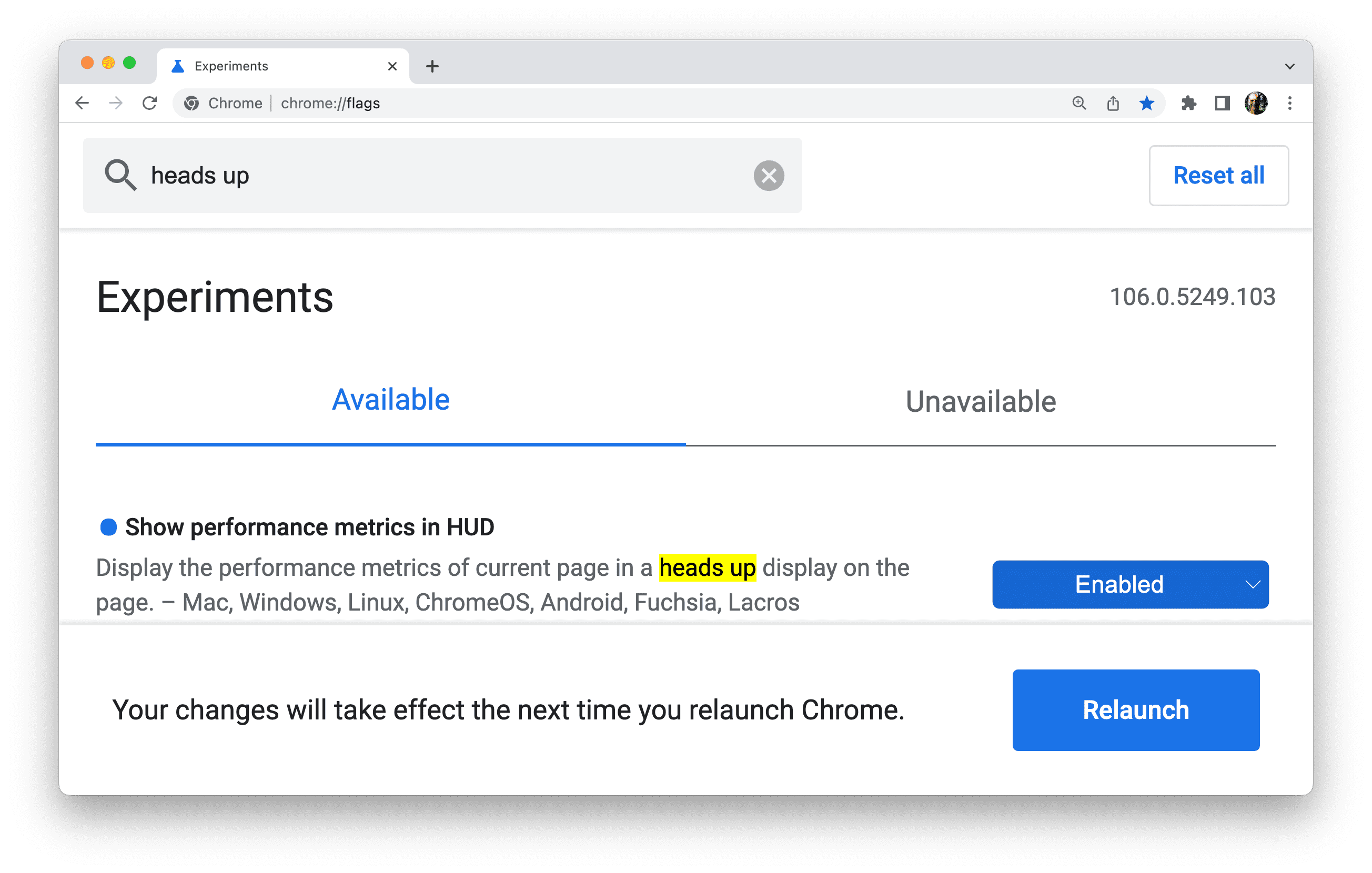
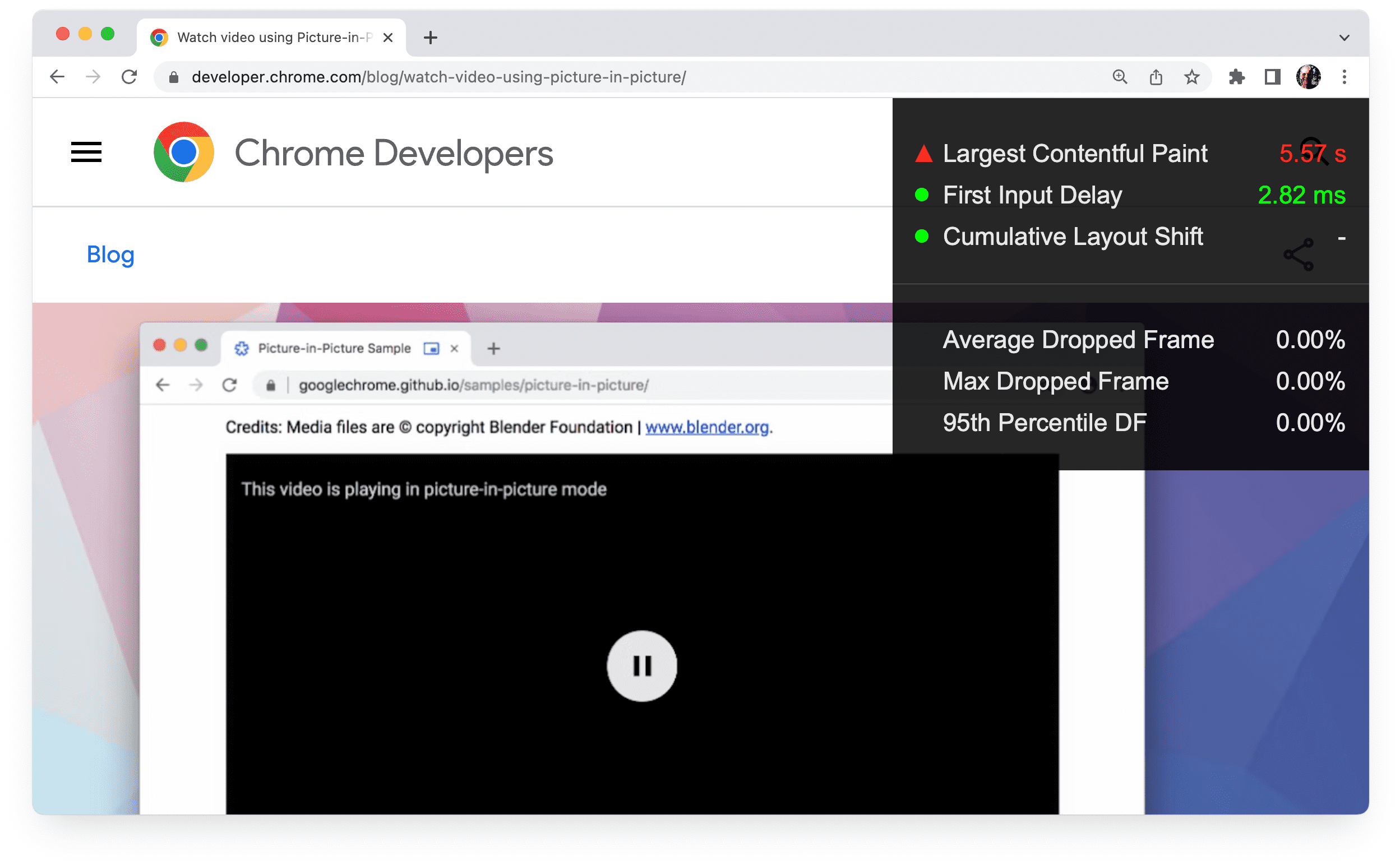
So aktivieren Sie beispielsweise die Hauptanzeige von Chrome für Leistungsmesswerte:
Suchen Sie nach dem Element.

Legen Sie den Wert auf Aktiviert fest.

Starten Sie Chrome neu.

Jetzt können Sie die Heads-up-Anzeige verwenden, die technische Informationen zur Leistung von Webseiten anzeigt.

Befehlszeilen-Flags
Als Webentwickler können Sie Flags festlegen, indem Sie Chrome über die Befehlszeile in einem Terminal öffnen. Sie führen den Befehl aus, um Chrome zu öffnen, und fügen die Flags hinzu, die Sie festlegen möchten. Es gibt wesentlich mehr Chrome-Einstellungen, die Sie über die Befehlszeile konfigurieren können, als auf der Seite chrome://flags verfügbar.
Wenn Sie beispielsweise Chrome Canary über ein Terminal auf einem Mac ausführen möchten, bei der die Topics API aktiviert und die Epochenlänge auf 15 Sekunden festgelegt ist, verwenden Sie den folgenden Befehl:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Das ist nur ein Beispiel! Es gibt Hunderte andere Flags zum Aktivieren, Deaktivieren und Konfigurieren weniger bekannter Features.
Wenn Sie regelmäßig verschiedene Chrome-Versionen mit Befehlszeilen-Flags verwenden, können Sie für jeden Kanal eine Funktion erstellen und diese Ihrer Shell-RC-Datei hinzufügen. Zum Beispiel unter macOS:
- Öffnen Sie ein Terminalfenster.
- Funktion erstellen:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Verwenden Sie die Funktion
cf --enable-features=TrackingProtection3pcd.
Verzeichnis für Chrome-Nutzerdaten festlegen
In der technischen Sprache von Chrome bezieht sich der Chrome-Nutzer auf einen "einzelnen menschlichen Nutzer von Chrome".
Ein Chrome-Client bezieht sich auf eine individuelle Installation von Chrome auf einem Gerät.
Genauer gesagt entspricht ein Chrome-Client einem einzelnen Nutzerdatenverzeichnis. Jedes Chrome-Profil wird in einem Unterverzeichnis im Nutzerdatenverzeichnis gespeichert.
Wenn Sie Chrome über die Befehlszeile ausführen, können Sie das Verzeichnis für Nutzerdaten mit --user-data-dir flag festlegen.
Das bedeutet, dass Sie für die Entwicklung ein separates Nutzerdatenverzeichnis mit eigenen Profilunterverzeichnissen haben können. Wenn Sie ein neues Nutzerdatenverzeichnis erstellen, verhält sich Chrome so, als wäre Chrome neu installiert worden. Dies kann beim Beheben von profilbezogenen Problemen hilfreich sein.
Verwenden Sie das folgende Flag, um Chrome über die Befehlszeile mit einem neuen temporären Nutzerverzeichnis auszuführen:
--user-data-dir=$(mktemp -d)
Sie können auch die folgenden Flags hinzufügen, um die Browserprüfung und die Erstausführung der UI zu vermeiden:
--no-default-browser-check --no-first-run
Vorsicht bei Flaggenkonflikten
Es ist möglich, dass die von Ihnen festgelegten Flags miteinander in Konflikt stehen. Die Einstellungen von chrome://flags überschreiben die Befehlszeileneinstellungen für dasselbe Flag. Die Standardeinstellungen der Einstellung chrome://flags können in einigen Fällen Ihre Befehlszeilenkonfigurationen überschreiben. Wenn die von Ihnen festgelegten Flags zur Ausführung von Chrome über die Befehlszeile nicht wie erwartet funktionieren, prüfen Sie die chrome://flags-Seite.
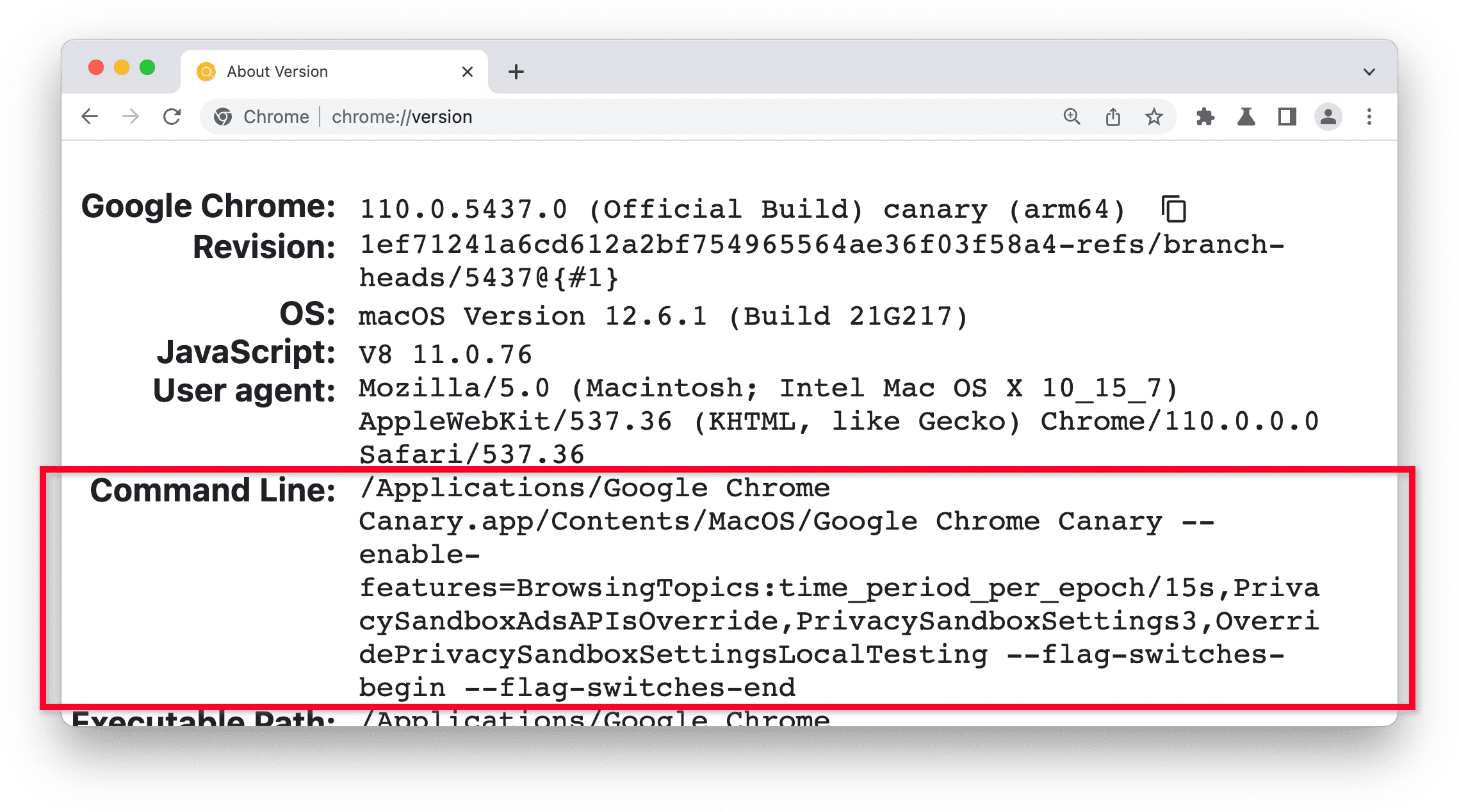
Die Einstellungen auf der Seite chrome://flags entsprechen nicht den Flags, die über die Befehlszeile festgelegt wurden. Sehen Sie sich stattdessen die Seite „chrome://version“ an. Im Bereich Command Line (Befehlszeile) werden die Flag-Einstellungen angezeigt.

Zwei weitere Möglichkeiten, experimentelle Funktionen zu testen
Sie können eine Reihe von experimentellen Features ohne eigenes Flag aktivieren. Ändern Sie dazu das Flag chrome://flags#enable-experimental-web-platform-features. Wann dies möglich ist, finden Sie in der Dokumentation zu neuen Funktionen.
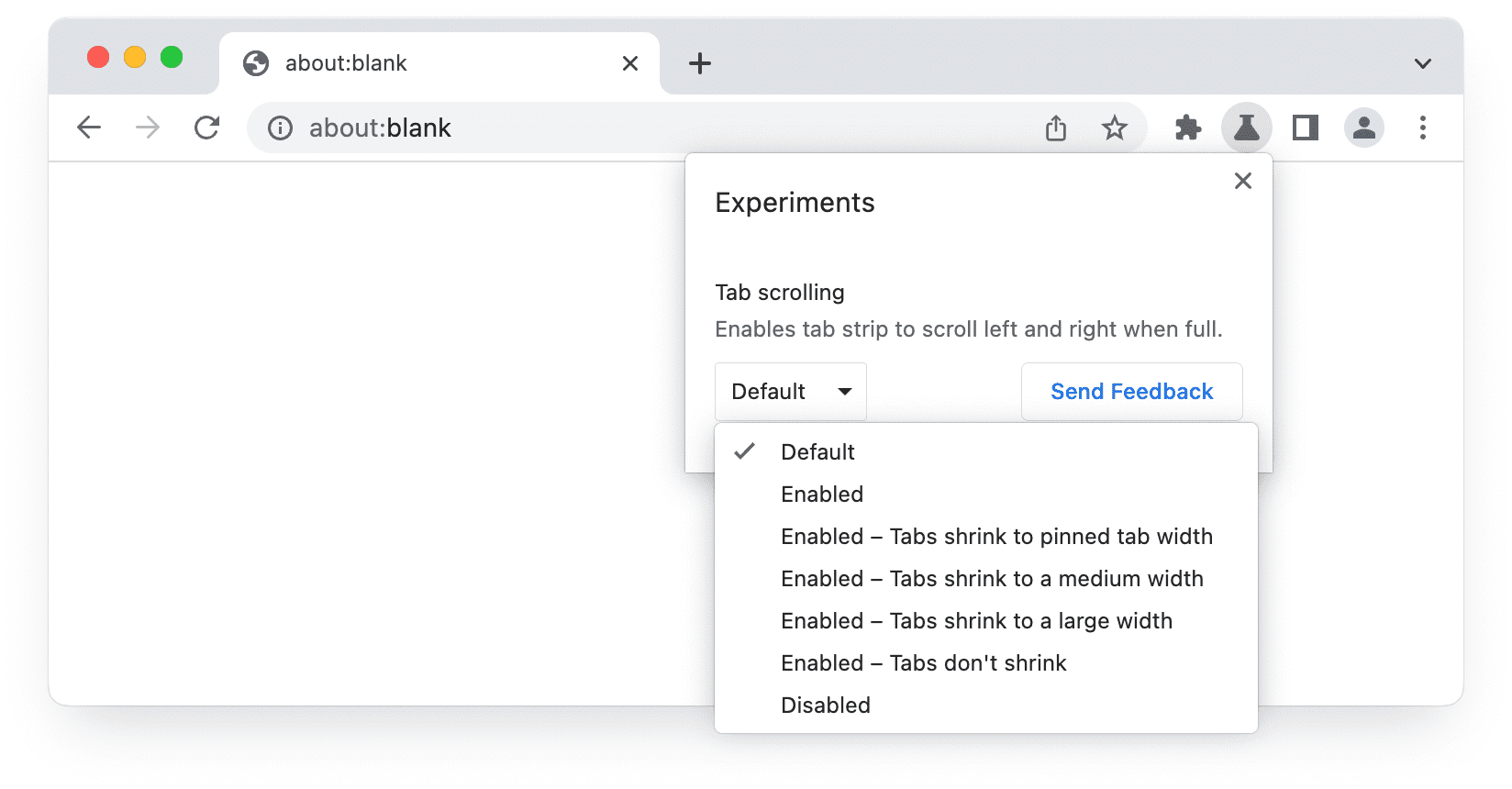
In Chrome Beta kannst du empfohlene Tests ausprobieren und Feedback geben, indem du die Testeinstellungen änderst und den Browser neu startest. Weitere Informationen finden Sie unter Experimentelle Funktionen in Chrome testen.

Welche Funktionen werden gekennzeichnet?
Nicht alle experimentellen Funktionen erhalten eine eigene Chrome-Markierung:
- Einige Funktionen sind nur verfügbar, wenn sie in Chrome Canary ausgeliefert werden, und können vorher nicht mit einem Flag aktiviert werden. Das kommt recht selten vor.
- Bei „kleineren“ Funktionen, die nicht mehr als 1 bis 2 Quartal Arbeit erfordern, wird die experimentelle Verfügbarkeit durch Aktivieren des folgenden Flags bereitgestellt:
chrome://flags#enable-experimental-web-platform-features
Damit werden mehrere Nebenfunktionen aktiviert. - Hauptfunktionen werden zum Experimentieren mit speziellen Flags zur Verfügung gestellt. Dies kann über
chrome://flagsoder Befehlszeilen-Switches erfolgen.
Was ist mit den Chrome-Einstellungen?
Die Chrome-Einstellungen und die Chrome-Flags dienen unterschiedlichen Zwecken.
Mit Chrome-Flags können Nutzer experimentelle Funktionen aktivieren oder deaktivieren. Mit den Steuerelementen auf der Seite chrome://settings kann der Nutzer hingegen die Nutzung standardmäßiger Funktionen anpassen.
Was ist mit Ursprungstests?
Mit Ursprungstests können Entwickler neue oder experimentelle Webplattformfunktionen in großem Umfang testen und der Webstandards-Community Feedback geben, bevor die Funktion für alle Nutzer verfügbar ist.
Features, die einem Ursprungstest unterzogen werden, werden auf allen Seiten aktiviert, die ein gültiges Token für diesen Test liefern. So können Websiteinhaber eine experimentelle Funktion für alle ihre Nutzer aktivieren, ohne dass Nutzer die Browsereinstellungen ändern oder Flags festlegen müssen. Im Vergleich dazu können einzelne Nutzer mit Chrome-Flags eine experimentelle Funktion auf allen von ihnen besuchten Websites aktivieren oder deaktivieren. Weitere Informationen finden Sie unter Erste Schritte mit den Ursprungstests von Chrome.
Weitere Informationen
- Auf der Website chromium.org wird für Mobilgeräte und Desktop-Computer auf verschiedenen Plattformen erklärt, wie du Flags über die Befehlszeile setzt.
- Informationen zu Features, Flags, Switches und anderen Mustern für Browsertests
- Chrome Flags für Tools dokumentiert Flags, die für Tools, Automatisierung und Benchmarking relevant sind.
- Die Liste der Chromium-Befehlszeilenwechsel wird automatisch mit allen verfügbaren Flags aktualisiert. Bei unserer letzten Prüfung gab es mehr als 1.400 Flags.
- Chromium Flag Updates ist ein Bot, der Änderungen an der Datei chrome/browser/flag-metadata.json in Tweets sendet.
- Es gibt noch mehr Flags, mit denen einzelne JavaScript API-Funktionen konfiguriert werden können. Weitere Informationen zu ihnen finden Sie in der API-Dokumentation und den Erläuterungsdokumenten zu Angeboten.
- Experimentelle Funktionen in Firefox


