Sự kiện unload sẽ dần ngừng hoạt động bằng cách thay đổi dần giá trị mặc định để các trình xử lý unload ngừng kích hoạt trên các trang trừ phi một trang thể hiện rõ việc chọn bật lại các trình xử lý đó.
Tiến trình ngừng sử dụng
Chúng tôi lưu ý rằng hành vi huỷ tải có thể có thể thay đổi ngay từ tháng 1 năm 2019, khi chúng tôi thông báo về ý định triển khai bộ nhớ đệm cho thao tác tiến/lùi. Song song với quá trình triển khai, chúng tôi đã tiến hành nhiều hoạt động tiếp cận, giúp giảm đáng kể mức sử dụng huỷ tải. Để bổ sung cho hoạt động liên hệ này, chúng tôi cũng bắt đầu cung cấp các cách kiểm tra tác động của việc ngừng tải khỏi Chrome 115:
- Trong bản thử nghiệm rộng rãi thông qua Permission-Policy API để huỷ tải trên Chrome 115 (tháng 7 năm 2023)
- Kiểm thử cục bộ bằng cách bật cờ trong Chrome 117 (tháng 9 năm 2023)
Sau những giai đoạn tiếp cận và dùng thử này, chúng tôi dự kiến sẽ triển khai việc ngừng sử dụng tạm thời:
- Giai đoạn trong phạm vi một phạm vi, trong đó tính năng huỷ tải sẽ dần ngừng hoạt động đối với 50 trang web phổ biến hàng đầu (tệp tham chiếu tại thời điểm viết bài).
- Bắt đầu với 1% người dùng từ Chrome 120 (cuối tháng 11 năm 2023).
- Kết thúc với 100% người dùng vào cuối quý 3 năm 2024
- Ngoài ra, từ Quý 3 năm 2024, chúng tôi dự định bắt đầu một giai đoạn chung, trong đó tính năng "unload" sẽ dần ngừng hoạt động trên tất cả trang web, bắt đầu với 1% người dùng và kết thúc ở 100% người dùng vào cuối Quý 1 năm 2025.
Xin lưu ý rằng chúng tôi cũng cung cấp trình đơn cho phép chọn không sử dụng trong trường hợp tiến trình ngừng sử dụng tạm thời này không đủ thời gian để di chuyển khỏi quá trình huỷ tải. Mục tiêu của chúng ta là ngừng sử dụng tạm thời này để thông báo tiến trình cho giai đoạn cuối (ngừng tải hoàn toàn tính năng gỡ tải) mà theo đó các lựa chọn không tham gia này sẽ bị loại bỏ hoặc giảm.

Thông tin khái quát
unload được thiết kế để kích hoạt khi tài liệu đang được huỷ tải. Trên lý thuyết, phương thức này có thể được dùng để chạy mã bất cứ khi nào người dùng rời khỏi một trang hoặc dưới dạng lệnh gọi lại khi kết thúc phiên.
Sau đây là những trường hợp mà sự kiện này thường được sử dụng nhất:
- Lưu dữ liệu người dùng: Lưu dữ liệu trước khi rời khỏi trang.
- Thực hiện tác vụ dọn dẹp: Đóng tài nguyên mở trước khi bỏ qua trang.
- Gửi số liệu phân tích: Gửi dữ liệu liên quan đến hoạt động tương tác của người dùng ở cuối phiên.
Tuy nhiên, sự kiện unload rất không đáng tin cậy.
Trên Chrome và Firefox dành cho máy tính, unload khá đáng tin cậy nhưng có tác động tiêu cực đến hiệu suất của trang web bằng cách ngăn việc sử dụng bfcache (bộ nhớ đệm cho thao tác tiến/lùi).
Trên trình duyệt dành cho thiết bị di động, unload thường không chạy vì các thẻ thường xuyên chạy trong nền rồi bị tắt. Vì lý do này, trình duyệt chọn ưu tiên bfcache trên thiết bị di động hơn unload, khiến chúng trở nên không đáng tin cậy hơn. Safari cũng sử dụng hành vi này trên máy tính.
Nhóm Chrome tin rằng việc sử dụng mô hình thiết bị di động ưu tiên bfcache hơn unload trên máy tính để bàn sẽ gây gián đoạn bằng cách khiến nó trở nên không đáng tin cậy hơn, trong khi trước đây điều này khá đáng tin cậy trong Chrome (và Firefox). Thay vào đó, mục đích của Chrome là xoá hoàn toàn sự kiện unload. Cho đến lúc đó, tính năng này vẫn sẽ đáng tin cậy trên máy tính đối với những người đã thể hiện rõ việc không đồng ý với việc ngừng sử dụng.
Tại sao bạn không nên dùng sự kiện unload nữa?
Ngừng sử dụng unload là một bước quan trọng để có sự công nhận rộng lớn hơn nhiều về môi trường web mà chúng ta đang sống hiện nay. Sự kiện unload mang lại cảm giác không đúng về việc kiểm soát vòng đời của ứng dụng, điều này ngày càng không đúng về cách chúng ta duyệt web trong thế giới điện toán hiện đại.
Các hệ điều hành trên thiết bị di động thường đóng băng hoặc huỷ tải trang web để tiết kiệm bộ nhớ và các trình duyệt dành cho máy tính hiện cũng thực hiện việc này ngày càng nhiều hơn vì cùng một lý do. Ngay cả khi không có sự can thiệp của hệ điều hành, người dùng vẫn thường xuyên chuyển đổi thẻ và đóng các thẻ cũ mà không chính thức "rời khỏi trang".
Việc loại bỏ sự kiện unload khỏi vai trò là sự ghi nhận rằng chúng tôi, với tư cách là nhà phát triển web, cần phải đảm bảo mô hình của mình phù hợp với mô hình thực tế và không phụ thuộc vào các khái niệm lỗi thời không còn đúng nữa (nếu có).
Lựa chọn thay thế cho sự kiện unload
Bạn nên sử dụng: thay vì unload:
visibilitychange: Để xác định thời điểm chế độ hiển thị của một trang thay đổi. Sự kiện này xảy ra khi người dùng chuyển đổi giữa các thẻ, thu nhỏ cửa sổ trình duyệt hoặc mở một trang mới. Xem xét trạng tháihiddenlà thời gian đáng tin cậy gần đây nhất để lưu dữ liệu người dùng và ứng dụng.pagehide: Xác định thời điểm người dùng rời khỏi trang. Sự kiện này xảy ra khi người dùng rời khỏi trang, tải lại trang hoặc đóng cửa sổ trình duyệt. Sự kiệnpagehidekhông được kích hoạt khi trang chỉ được thu nhỏ hoặc chuyển sang một thẻ khác. Xin lưu ý rằng vìpagehidekhông làm cho một trang không đủ điều kiện dùng bộ nhớ đệm cho thao tác tiến/lùi, nên bạn có thể khôi phục một trang sau khi sự kiện này kích hoạt. Nếu có xoá tài nguyên trong sự kiện này, thì bạn có thể phải khôi phục chúng khi khôi phục trang.
Sự kiện beforeunload có trường hợp sử dụng hơi khác với unload, ở chỗ đây là sự kiện có thể huỷ được. Thông báo này thường dùng để cảnh báo người dùng về các thay đổi chưa lưu khi họ rời đi. Sự kiện này cũng không thể thực hiện được vì nó sẽ không kích hoạt nếu một thẻ trong nền bị tắt. Bạn nên hạn chế sử dụng beforeunload và chỉ thêm thuộc tính này theo điều kiện. Thay vào đó, hãy sử dụng các sự kiện trên cho hầu hết các thay thế unload.
Để biết thêm thông tin, hãy xem lời khuyên này về cách tuyệt đối không sử dụng trình xử lý unload.
Phát hiện hoạt động sử dụng unload
Có nhiều công cụ giúp bạn xem giao diện của sự kiện unload trên các trang. Điều này cho phép các trang web biết được liệu họ có đang sử dụng sự kiện này hay không (trong mã của riêng họ hay thông qua thư viện) và do đó có thể bị ảnh hưởng do việc ngừng sử dụng sắp tới hay không.
Ngọn hải đăng
Lighthouse có một quy trình kiểm tra no-unload-listeners, cảnh báo các nhà phát triển nếu có bất kỳ JavaScript nào trên các trang của họ (bao gồm cả JavaScript từ thư viện của bên thứ ba) thêm một trình nghe sự kiện unload.

Công cụ của Chrome cho nhà phát triển
Công cụ của Chrome cho nhà phát triển có quy trình kiểm tra back-foward-cache giúp bạn xác định các vấn đề có thể khiến trang của bạn không đủ điều kiện dùng bộ nhớ đệm cho thao tác tiến/lùi, bao gồm cả việc sử dụng trình xử lý unload.
Để kiểm tra bộ nhớ đệm cho thao tác tiến/lùi, hãy làm theo các bước sau:
Trên trang của bạn, hãy mở Công cụ cho nhà phát triển, sau đó chuyển đến Ứng dụng > Dịch vụ nền > Bộ nhớ đệm cho thao tác tiến/lùi.
Nhấp vào Kiểm tra bộ nhớ đệm cho thao tác tiến/lùi Chrome sẽ tự động đưa bạn đến
chrome://terms/rồi quay lại trang của bạn. Ngoài ra, bạn có thể nhấp vào nút tiến và quay lại của trình duyệt.
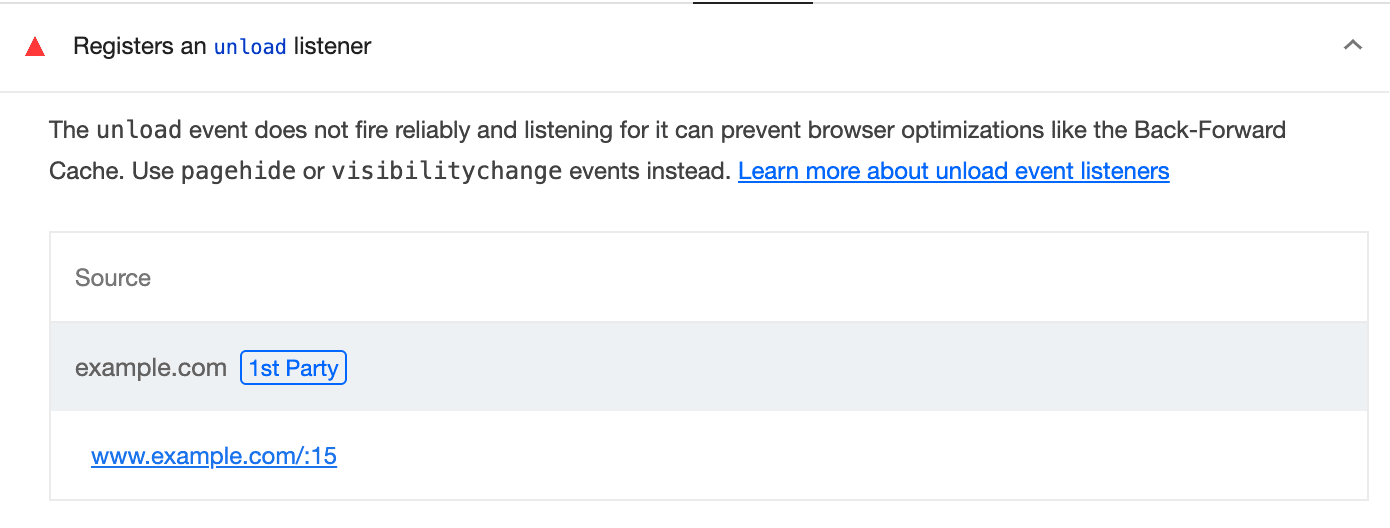
Nếu trang của bạn không đủ điều kiện để lưu vào bộ nhớ đệm cho thao tác tiến/lùi, thì thẻ Bộ nhớ đệm cho thao tác tiến/lùi sẽ hiển thị danh sách các vấn đề. Trong phần Có thể thao tác, bạn có thể xem liệu mình có đang sử dụng unload hay không:

API báo cáo
Bạn có thể sử dụng API Báo cáo để kết hợp với Chính sách về quyền chỉ đọc nhằm phát hiện việc sử dụng unload từ người dùng trang web của bạn.
Để biết thêm thông tin chi tiết, hãy xem bài viết sử dụng API Báo cáo sử dụng để tìm lượt huỷ tải
API Bfcache notRestoredReasons
Thuộc tính notRestoredReasons (được thêm vào lớp PerformanceNavigationTiming) sẽ báo cáo thông tin về việc tài liệu có bị chặn sử dụng bfcache khi điều hướng hay không và lý do. Bạn có thể xem hướng dẫn sử dụng tại đây. Dưới đây là ví dụ về hình thức hiển thị của cảnh báo đối tượng phản hồi của trình nghe unload hiện có:
{
blocked: true,
children: [],
id: "",
name: "",
reasons: [ "Internal Error", "Unload handler" ],
src: "",
url: "a.com"
}
Kiểm soát quyền truy cập vào unload
Chrome sẽ dần không dùng sự kiện unload nữa. Trong thời gian chờ đợi, bạn có thể sử dụng các công cụ khác để kiểm soát hành vi này và chuẩn bị cho việc ngừng sử dụng sắp tới. Xin lưu ý rằng bạn không nên dựa vào những kỹ thuật này về lâu dài mà nên lên kế hoạch chuyển sang các giải pháp thay thế càng sớm càng tốt.
Các tuỳ chọn sau cho phép bạn bật hoặc tắt trình xử lý unload để kiểm thử cách trang web hoạt động nếu không có những trình xử lý này, từ đó chuẩn bị cho việc ngừng sử dụng sắp tới. Có nhiều loại chính sách:
- Chính sách về quyền: Đây là một API nền tảng để chủ sở hữu trang web kiểm soát quyền truy cập vào các tính năng ở cấp trang web hoặc từng trang riêng lẻ, thông qua việc sử dụng tiêu đề HTTP.
- Chính sách dành cho doanh nghiệp: Công cụ dành cho quản trị viên CNTT giúp định cấu hình Chrome cho tổ chức hoặc doanh nghiệp của họ. Bạn có thể định cấu hình các bảng điều khiển này thông qua bảng điều khiển quản trị, chẳng hạn như Bảng điều khiển dành cho quản trị viên của Google.
- Cờ Chrome: Tính năng này cho phép từng nhà phát triển thay đổi chế độ cài đặt ngừng sử dụng
unloadđể kiểm thử tác động trên nhiều trang web.
Chính sách về quyền
Chính sách về quyền đã được thêm vào Chrome 115 để cho phép các trang web chọn không sử dụng trình xử lý unload và hưởng lợi ngay lập tức từ bfcache nhằm cải thiện hiệu suất trang web. Hãy xem các ví dụ này về cách thiết lập URL này cho trang web của bạn. Điều này cho phép các trang web chuẩn bị trước cho việc unload ngừng sử dụng.
Tính năng này sẽ được mở rộng trong Chrome 117 để cho phép các trang web làm ngược lại và chọn tiếp tục cố gắng kích hoạt trình xử lý unload, vì Chrome thay đổi tuỳ chọn mặc định để các trình xử lý này không kích hoạt trong tương lai. Hãy xem các ví dụ này về cách tiếp tục cho phép trình xử lý huỷ tải kích hoạt trang web của bạn. Lựa chọn này sẽ không có hiệu lực vĩnh viễn và nên được dùng để các trang web có thời gian di chuyển khỏi trình xử lý unload.
Chính sách doanh nghiệp
Các doanh nghiệp có phần mềm phụ thuộc vào sự kiện unload để hoạt động chính xác có thể sử dụng chính sách ForcePermissionPolicyUnloadDefaultEnabled để ngăn việc ngừng sử dụng dần các thiết bị thuộc quyền kiểm soát của họ. Khi bạn bật chính sách này, unload sẽ tiếp tục bật theo mặc định đối với mọi nguồn gốc. Nếu muốn, trang vẫn có thể đặt chính sách nghiêm ngặt hơn. Giống như việc chọn không sử dụng Chính sách về quyền, đây là một công cụ để giảm thiểu những thay đổi có thể gây lỗi. Bạn không nên sử dụng công cụ này vô thời hạn.
Cờ Chrome và công tắc dòng lệnh
Cũng như chính sách doanh nghiệp, bạn có thể tắt tính năng ngừng sử dụng cho từng người dùng thông qua cờ Chrome và cửa sổ dòng lệnh:
Việc đặt chrome://flags/#deprecate-unload này thành enabled sẽ hiển thị giá trị mặc định về việc ngừng sử dụng và ngăn trình xử lý unload kích hoạt. Bạn vẫn có thể ghi đè các cấu hình này cho từng trang web thông qua Chính sách về quyền, nhưng sẽ tiếp tục kích hoạt theo mặc định.
Bạn cũng có thể kiểm soát các chế độ cài đặt này bằng công tắc dòng lệnh.
So sánh các lựa chọn
Bảng sau đây tóm tắt cách sử dụng các tuỳ chọn đã thảo luận trước đó:
| Đưa những trường hợp ngừng sử dụng về trước | Tiếp tục ngưng sử dụng (trừ trường hợp ngoại lệ) | Ngăn việc ngừng sử dụng để đảm bảo thời gian di chuyển | |
|---|---|---|---|
| Chính sách về quyền (áp dụng cho trang/trang web) |
Có | Có | Có |
| Chính sách doanh nghiệp (áp dụng cho các thiết bị) |
Không | Không | Có |
| Cờ Chrome (áp dụng cho từng người dùng) |
Có | Không | Không |
| Chuyển đổi dòng lệnh của Chrome (áp dụng cho người dùng cá nhân) |
Có | Không | Có |
Kết luận
Các trình xử lý unload sắp bị loại bỏ. Chúng đã không đáng tin cậy trong một thời gian dài và không chắc chắn sẽ bị kích hoạt trong tất cả các trường hợp mà tài liệu bị huỷ bỏ. Ngoài ra, trình xử lý unload không tương thích với bfcache.
Các trang web hiện đang sử dụng trình xử lý unload cần chuẩn bị cho việc ngừng sử dụng sắp tới này bằng cách thử nghiệm mọi trình xử lý unload hiện có, xoá hay di chuyển các trình xử lý đó hoặc trì hoãn việc ngừng sử dụng nếu cần thêm thời gian.
Xác nhận
Cảm ơn Kenji Baheux, Fergal Daly, Adriana Jara và Jeremy Wagner đã giúp chúng tôi xem xét bài viết này.
Hình ảnh chính của Anja Bauerman trên Unsplash



