Триггеры уведомлений позволяют планировать локальные уведомления, которые не требуют подключения к сети, что делает их идеальными для таких случаев использования, как приложения календаря.
Что такое триггеры уведомлений?
Веб-разработчики могут отображать уведомления с помощью API веб-уведомлений . Эта функция часто используется с Push API для информирования пользователя о срочной информации, например о последних новостях или полученных сообщениях. Уведомления отображаются путем запуска JavaScript на устройстве пользователя.
Проблема с Push API заключается в том, что он ненадежен для запуска уведомлений, которые должны отображаться при выполнении определенного условия, например времени или местоположения. Примером условия, привязанного к времени, является уведомление календаря, напоминающее о важной встрече с начальником в 14:00. Примером условия, зависящего от местоположения, является уведомление, напоминающее вам о необходимости купить молоко, когда вы входите в продуктовый магазин. Подключение к сети или функции экономии заряда батареи, такие как спящий режим, могут задерживать доставку push-уведомлений.
Триггеры уведомлений решают эту проблему, позволяя заранее планировать уведомления с указанием условий их запуска, чтобы операционная система доставляла уведомление в нужное время, даже если нет подключения к сети или устройство находится в режиме экономии заряда батареи.
Варианты использования
Приложения календаря могут использовать триггеры уведомлений на основе времени, чтобы напоминать пользователю о предстоящих собраниях. Схема уведомлений по умолчанию для приложения-календаря может заключаться в показе первого хедз-ап-уведомления за час до встречи, а затем еще одного, более срочного уведомления, за пять минут до нее.
Телевизионная сеть может напоминать пользователям о том, что скоро начнется их любимое телешоу или начнется прямая трансляция конференции.
Сайты преобразования часовых поясов могут использовать триггеры уведомлений на основе времени, чтобы пользователи могли планировать будильники для телефонных конференций или видеозвонков.
Текущий статус
| Шаг | Статус |
|---|---|
| 1. Создайте объяснитель | Полный |
| 2. Создайте первоначальный проект спецификации. | Не запущено |
| 3. Соберите отзывы и повторите дизайн. | В ходе выполнения |
| 4. Пробная версия происхождения | Полный |
| 5. Запуск | Не запущено |
Как использовать триггеры уведомлений
Включение через about://flags
Чтобы поэкспериментировать с API триггеров уведомлений локально, без пробного токена источника, включите флаг #enable-experimental-web-platform-features в about://flags .
Обнаружение функций
Вы можете узнать, поддерживает ли браузер триггеры уведомлений, проверив наличие свойства showTrigger :
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Планирование уведомления
Планирование уведомления аналогично показу обычного push-уведомления, за исключением того, что вам необходимо передать свойство условия showTrigger с объектом TimestampTrigger в качестве значения объекта options уведомления.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Отмена запланированного уведомления
Чтобы отменить запланированные уведомления, сначала запросите список всех уведомлений, соответствующих определенному тегу, через ServiceWorkerRegistration.getNotifications() . Обратите внимание, что вам необходимо передать флаг includeTriggered , чтобы запланированные уведомления были включены в список:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Отладка
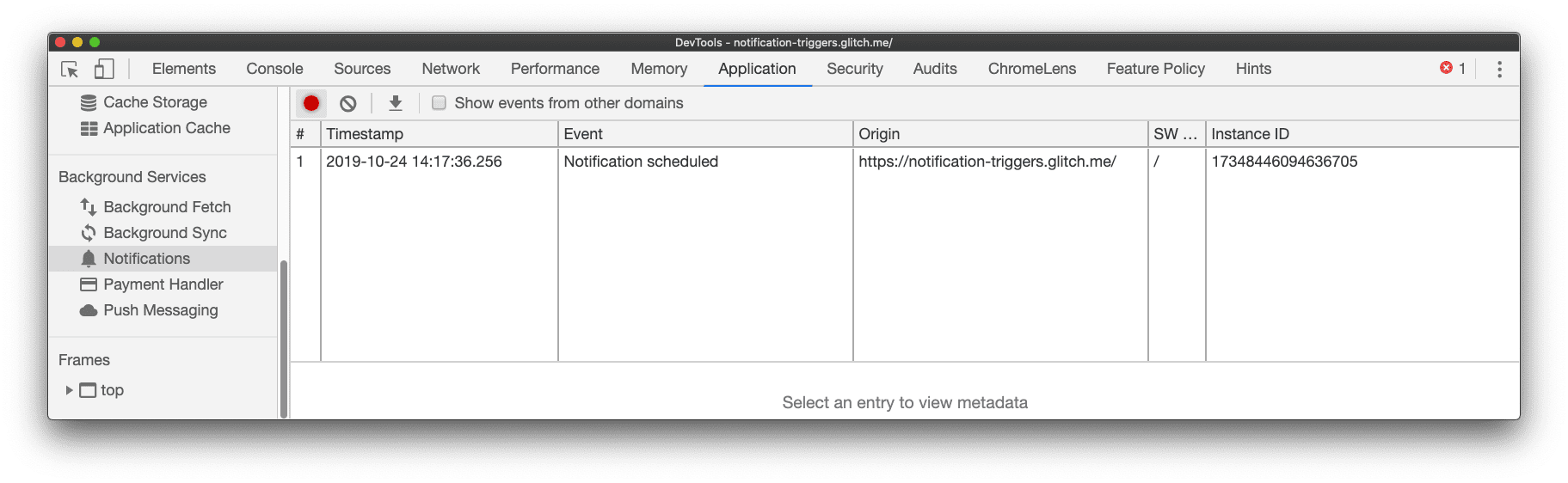
Вы можете использовать панель уведомлений Chrome DevTools для отладки уведомлений. Чтобы начать отладку, нажмите Начать запись событий. ![]() или Control + E ( Command + E на Mac). Chrome DevTools записывает все события уведомлений, включая запланированные, отображаемые и закрытые уведомления, в течение трех дней, даже когда DevTools закрыт.
или Control + E ( Command + E на Mac). Chrome DevTools записывает все события уведомлений, включая запланированные, отображаемые и закрытые уведомления, в течение трех дней, даже когда DevTools закрыт.


Демо
Вы можете увидеть триггеры уведомлений в действии в демо-версии , которая позволяет планировать уведомления, составлять список запланированных уведомлений и отменять их. Исходный код доступен на Glitch .

Безопасность и разрешения
Команда Chrome разработала и внедрила API триггеров уведомлений, используя основные принципы, определенные в разделе «Управление доступом к мощным функциям веб-платформы» , включая пользовательский контроль, прозрачность и эргономику. Поскольку для этого API требуются сервисные работники, ему также требуется безопасный контекст. Для использования API требуется то же разрешение, что и для обычных push-уведомлений.
Пользовательский контроль
Этот API доступен только в контексте ServiceWorkerRegistration . Это означает, что все необходимые данные хранятся в одном контексте и автоматически удаляются при удалении сервис-воркера или при удалении пользователем всех данных сайта для источника. Блокировка файлов cookie также предотвращает установку сервисных работников в Chrome и, следовательно, использование этого API. Уведомления всегда может отключить пользователь для сайта в настройках сайта.
Прозрачность
В отличие от Push API, этот API не зависит от сети, что означает, что для запланированных уведомлений заранее требуются все необходимые данные, включая ресурсы изображений, на которые ссылаются атрибуты badge , icon и image . Это означает, что отображение запланированного уведомления недоступно для наблюдения разработчиком и не требует пробуждения работника службы до тех пор, пока пользователь не взаимодействует с уведомлением. Следовательно, в настоящее время неизвестен способ, которым разработчик мог бы получить информацию о пользователе с помощью потенциально нарушающих конфиденциальность подходов, таких как поиск геолокации IP-адреса. Этот дизайн также позволяет этой функции опционально использовать механизмы планирования, предоставляемые операционной системой, такие как AlarmManager в Android, что помогает экономить заряд батареи.
Обратная связь
Команда Chrome хочет услышать о вашем опыте использования триггеров уведомлений.
Расскажите нам о дизайне API
Что-то в API работает не так, как вы ожидали? Или вам не хватает методов или свойств, необходимых для реализации вашей идеи? У вас есть вопрос или комментарий по модели безопасности? Сообщите о проблеме спецификации в репозитории Notification Triggers GitHub или добавьте свои мысли к существующей проблеме.
Проблема с реализацией?
Вы нашли ошибку в реализации Chrome? Или реализация отличается от спецификации? Сообщите об ошибке на сайте new.crbug.com . Обязательно включите как можно больше подробностей, простые инструкции по воспроизведению и установите для параметра «Компоненты» значение UI>Notifications . Glitch отлично подходит для быстрого и простого обмена копиями ошибок.
Планируете использовать API?
Планируете использовать триггеры уведомлений на своем сайте? Ваша публичная поддержка помогает нам расставлять приоритеты для функций и показывает другим поставщикам браузеров, насколько важно их поддерживать. Отправьте твит @ChromiumDev, используя хэштег #NotificationTriggers , и сообщите нам, где и как вы его используете.
Полезные ссылки
- Публичный объяснитель
- Демонстрация триггеров уведомлений | Исходный код демонстрации триггеров уведомлений
- Ошибка отслеживания
- Запись ChromeStatus.com
- Компонент Blink:
UI>Notifications
Благодарности
Триггеры уведомлений были реализованы Ричардом Ноллом , а объяснитель написан Питером Беверлоо при участии Ричарда. Следующие люди написали рецензии на статью: Джо Медли , Пит ЛеПейдж , а также Ричард и Питер. Изображение героя Лукаса Блазека на Unsplash.


