通知トリガーを使用すると、ネットワーク接続を必要としないローカル通知をスケジュールできます。これは、カレンダー アプリなどのユースケースに最適です。
通知のトリガーとは何ですか?
ウェブ デベロッパーは、Web Notifications API を使用して通知を表示できます。この機能は、Push API とともに使用されることが多く、ニュース速報や受信したメッセージなど、時間に敏感な情報をユーザーに通知します。通知は、ユーザーのデバイスで JavaScript を実行することで表示されます。
Push API の問題は、時間や場所などの特定の条件が満たされたときに表示する必要がある通知をトリガーする信頼性が低いことです。時間ベースの条件の例としては、午後 2 時に上司との重要なミーティングをリマインダーするカレンダー通知があります。位置情報ベースの条件の例としては、スーパーマーケットの近くに入ったときに牛乳を買うようリマインダーを送信する通知などがあります。ネットワーク接続やバッテリーを節約する機能(Doze モードなど)により、プッシュ ベースの通知の配信が遅れることがあります。
通知トリガーを使用すると、トリガー条件を指定して通知を事前にスケジュール設定できるため、ネットワーク接続がない場合やデバイスがバッテリー節約モードの場合でも、オペレーティング システムが適切なタイミングで通知を配信できます。
ユースケース
カレンダー アプリでは、時間ベースの通知トリガーを使用して、ユーザーに今後のミーティングをリマインドできます。カレンダー アプリのデフォルトの通知スキームでは、会議の 1 時間前に最初のヘッドアップ通知を表示し、5 分前にもう 1 つの緊急通知を表示します。
テレビ ネットワークは、お気に入りのテレビ番組の開始や会議のライブ配信の開始をユーザーにリマインダーする場合があります。
タイムゾーン変換サイトでは、時間ベースの通知トリガーを使用して、ユーザーが電話会議やビデオ通話のアラームをスケジュールできるようにできます。
現在のステータス
| ステップ | ステータス |
|---|---|
| 1. 説明を作成する | 完了 |
| 2. 仕様の最初の下書きを作成する | 開始していません |
| 3. フィードバックを収集し、デザインを反復処理する。 | 作成中 |
| 4. オリジン トライアル | 完了 |
| 5. リリース | 開始していません |
通知トリガーの使用方法
about://flags 経由での有効化
オリジン トライアル トークンを使用せずに Notification Triggers API をローカルでテストするには、about://flags で #enable-experimental-web-platform-features フラグを有効にします。
特徴検出
ブラウザが通知トリガーをサポートしているかどうかを確認するには、showTrigger プロパティの存在を確認します。
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
通知のスケジュール設定
通知のスケジュール設定は、通常のプッシュ通知の表示と似ていますが、値として TimestampTrigger オブジェクトを含む showTrigger 条件プロパティを通知の options オブジェクトに渡す必要があります。
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
スケジュール設定された通知のキャンセル
スケジュール設定された通知をキャンセルするには、まず ServiceWorkerRegistration.getNotifications() を使用して、特定のタグに一致するすべての通知のリストをリクエストします。スケジュールされた通知をリストに含めるには、includeTriggered フラグを渡す必要があります。
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
デバッグ
通知のデバッグには、Chrome DevTools の [通知] パネルを使用できます。デバッグを開始するには、[イベントの記録を開始] ![]() キーまたは Ctrl+E キー(Mac では Command+E キー)を押します。Chrome DevTools は、DevTools が閉じられていても、スケジュール設定された通知、表示された通知、閉じられた通知など、すべての通知イベントを 3 日間記録します。
キーまたは Ctrl+E キー(Mac では Command+E キー)を押します。Chrome DevTools は、DevTools が閉じられていても、スケジュール設定された通知、表示された通知、閉じられた通知など、すべての通知イベントを 3 日間記録します。
![スケジュール設定された通知イベントが、Chrome DevTools の [通知] ペイン([アプリケーション] パネル内)に記録されました。](https://developer.chrome.com/static/docs/web-platform/notification-triggers/image/a-scheduled-notification-1bbf14c57c2da.png?authuser=7&hl=ja)
![表示された通知イベントが Chrome DevTools の [通知] ペインに記録されました。](https://developer.chrome.com/static/docs/web-platform/notification-triggers/image/a-displayed-notification-d54816e76c8f2.png?authuser=7&hl=ja)
デモ
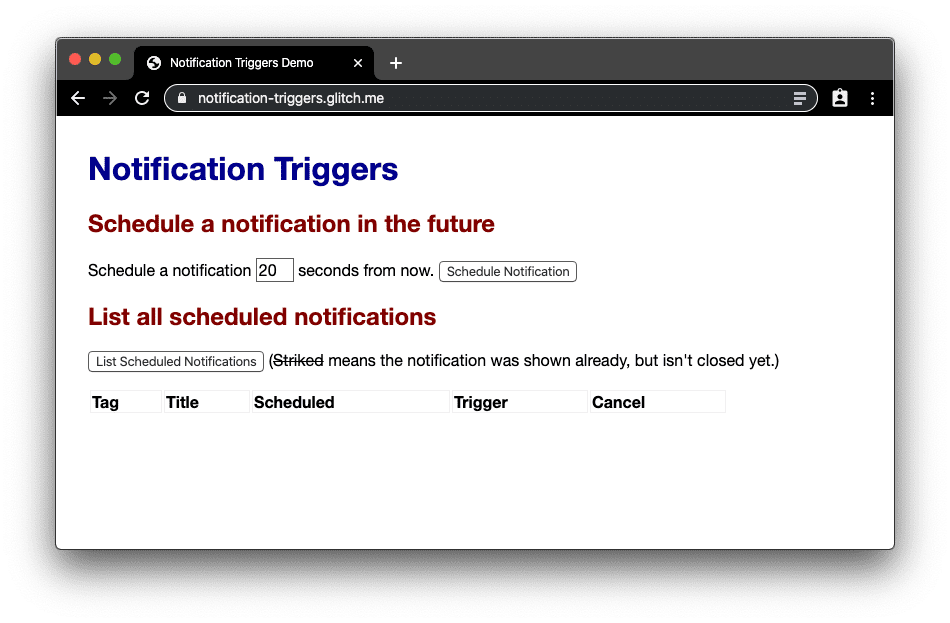
通知トリガーの動作はデモで確認できます。デモでは、通知のスケジュール設定、スケジュール設定された通知の一覧表示、通知のキャンセルを行うことができます。ソースコードは Glitch で入手できます。

セキュリティと権限
Chrome チームは、強力なウェブ プラットフォーム機能へのアクセスを制御するで定義されているコア プリンシプル(ユーザー制御、透明性、人間工学など)を使用して、Notification Triggers API を設計して実装しました。この API にはサービス ワーカーが必要であるため、安全なコンテキストも必要です。API を使用するには、通常のプッシュ通知と同じ権限が必要です。
ユーザー コントロール
この API は ServiceWorkerRegistration のコンテキストでのみ使用できます。つまり、必要なデータはすべて同じコンテキストに保存され、サービス ワーカーが削除された場合、またはユーザーがオリジンのすべてのサイトデータを削除した場合に自動的に削除されます。Cookie をブロックすると、サービス ワーカーが Chrome にインストールされなくなるため、この API も使用できなくなります。ユーザーはサイトの設定で、サイトの通知をいつでも無効にできます。
透明性
Push API とは異なり、この API はネットワークに依存しません。つまり、スケジュール設定された通知には、badge、icon、image 属性で参照される画像リソースなど、必要なすべてのデータが事前に必要になります。つまり、スケジュール設定された通知の表示はデベロッパーが検出できず、ユーザーが通知を操作するまでサービス ワーカーを起動しません。そのため、現在のところ、IP アドレスの位置情報の検索など、プライバシー侵害の可能性がある方法でユーザーに関する情報を取得する方法は、デベロッパーが利用できる手段として知られているものはありません。この設計により、この機能は必要に応じて、Android の AlarmManager など、オペレーティング システムが提供するスケジューリング メカニズムを利用できるため、バッテリーを節約できます。
フィードバック
Chrome チームは、通知トリガーに関するご意見をお聞かせいただきたいと考えています。
API 設計について
API が想定どおりに動作しない点はありますか?または、アイデアを実装するために必要なメソッドやプロパティが不足している場合はどうすればよいですか?セキュリティ モデルに関するご質問やご意見がございましたら、通知トリガーの GitHub リポジトリで仕様に関する問題を報告するか、既存の問題にコメントを追加します。
実装に関する問題
Chrome の実装にバグが見つかりましたか?それとも、実装が仕様と異なるのでしょうか?new.crbug.com でバグを報告します。できるだけ詳細な情報を含め、再現手順を簡単に説明してください。コンポーネントは UI>Notifications に設定します。Glitch は、バグの再現をすばやく簡単に共有するのに適しています。
API を使用する予定ですか?
サイトで通知トリガーを使用する予定ですか?公開サポートは、Google が機能の優先順位を決める際に役立ち、他のブラウザ ベンダーにその機能のサポートがどれほど重要であるかを示します。ハッシュタグ #NotificationTriggers を使用して @ChromiumDev にツイートを送信し、どこでどのように使用しているかをお知らせください。
関連リンク
- 一般向けの説明
- 通知トリガーのデモ | 通知トリガーのデモソース
- バグのトラッキング
- ChromeStatus.com のエントリ
- 点滅コンポーネント:
UI>Notifications
謝辞
通知トリガーの実装は Richard Knoll が行い、説明は Peter Beverloo が作成しました。リチャードも貢献しています。この記事は、Joe Medley、Pete LePage、Richard、Peter の 5 名が確認しました。Unsplash の Lukas Blazek によるヒーロー画像。


