Опубликовано: 2 декабря 2022 г., Последнее обновление: 23 октября 2025 г.
Команда Chrome вернула полноценный предварительный рендеринг будущих страниц, на которые пользователь, скорее всего, перейдет.
Краткая история пререндера
Раньше Chrome поддерживал подсказку ресурса <link rel="prerender" href="/next-page"> , однако она не получила широкой поддержки за пределами Chrome и не была очень выразительным API.
Устаревший предварительный рендеринг с использованием подсказки rel=prerender был упразднён в пользу NoState Prefetch , который вместо этого извлекал ресурсы, необходимые будущей странице, но не выполнял полную предварительную визуализацию страницы и не выполнял JavaScript. NoState Prefetch помогает повысить производительность страницы, ускоряя загрузку ресурсов, но не обеспечивает мгновенную загрузку страницы, как при полной предварительной визуализации.
Команда Chrome вернула полноценный предварительный рендеринг в Chrome. Во избежание проблем с текущим использованием и для расширения возможностей предварительного рендеринга в будущем, этот новый механизм предварительного рендеринга не будет использовать синтаксис <link rel="prerender"...> , который остался в NoState Prefetch, с перспективой полного отказа от него в будущем.
Как происходит предварительная отрисовка страницы?
Предварительный просмотр страницы можно выполнить одним из четырех способов, каждый из которых направлен на ускорение навигации:
- Когда вы вводите URL-адрес в адресную строку Chrome (также известную как «омнибокс»), Chrome может автоматически предварительно отобразить для вас страницу, если, основываясь на вашей предыдущей истории просмотров, браузер имеет высокую степень уверенности в том, что вы посетите эту страницу.
- При использовании панели закладок Chrome может автоматически предварительно отобразить страницу при наведении указателя мыши на одну из кнопок закладок.
- Когда вы вводите поисковый запрос в адресную строку Chrome, Chrome может автоматически предварительно отобразить страницу с результатами поиска, если поисковая система даст на это указание.
- Сайты могут использовать API правил спекуляции , чтобы программно сообщать Chrome, какие страницы следует предварительно визуализировать. Это заменяет то, что раньше делал
<link rel="prerender"...>, и позволяет сайтам заблаговременно визуализировать страницу на основе правил спекуляции, заданных на странице. Эти правила могут существовать на страницах статически или динамически внедряться с помощью JavaScript по усмотрению владельца страницы.
В каждом из этих случаев пререндер ведёт себя так, как будто страница открыта в невидимой фоновой вкладке, а затем «активируется», заменяя вкладку переднего плана этой пререндеренной страницей. Если страница активируется до того, как она полностью пререндерилась, её текущее состояние становится «передним планом» и продолжается загрузка, что позволяет вам получить хорошее преимущество.
Поскольку предварительно отрендеренная страница открыта в скрытом состоянии, ряд API, вызывающих навязчивое поведение (например, подсказки), не активируются в этом состоянии и откладываются до активации страницы. В редких случаях, когда это пока невозможно, предварительный рендеринг отменяется. Команда Chrome работает над тем, чтобы представить причины отмены предварительного рендеринга в виде API, а также над расширением возможностей DevTools для упрощения выявления таких особых случаев.
Влияние предварительного рендеринга
Предварительная визуализация обеспечивает практически мгновенную загрузку страницы, как показано в следующем видео:
Сайт-пример и так быстрый, но даже при этом видно, как предварительная визуализация улучшает пользовательский опыт. Это может также напрямую повлиять на основные веб-показатели сайта, обеспечивая практически нулевой показатель LCP, снижение CLS (поскольку любая загрузка CLS происходит до первоначального просмотра) и повышение INP (поскольку загрузка должна быть завершена до взаимодействия пользователя).
Даже если страница активируется до полной загрузки, ускоренный старт должен улучшить процесс загрузки. Если ссылка активируется во время пререндеринга, пререндеренная страница переместится в основной фрейм и продолжит загрузку.
Однако предварительный рендеринг требует дополнительной памяти и пропускной способности сети. Будьте осторожны, чтобы не перегружать предварительный рендеринг, тратя ресурсы пользователя. Используйте предварительный рендеринг только в тех случаях, когда существует высокая вероятность перехода на нужную страницу.
Дополнительную информацию о том, как измерить фактическое влияние на производительность в вашей аналитике, см. в разделе Измерение производительности .
Посмотреть прогнозы адресной строки Chrome
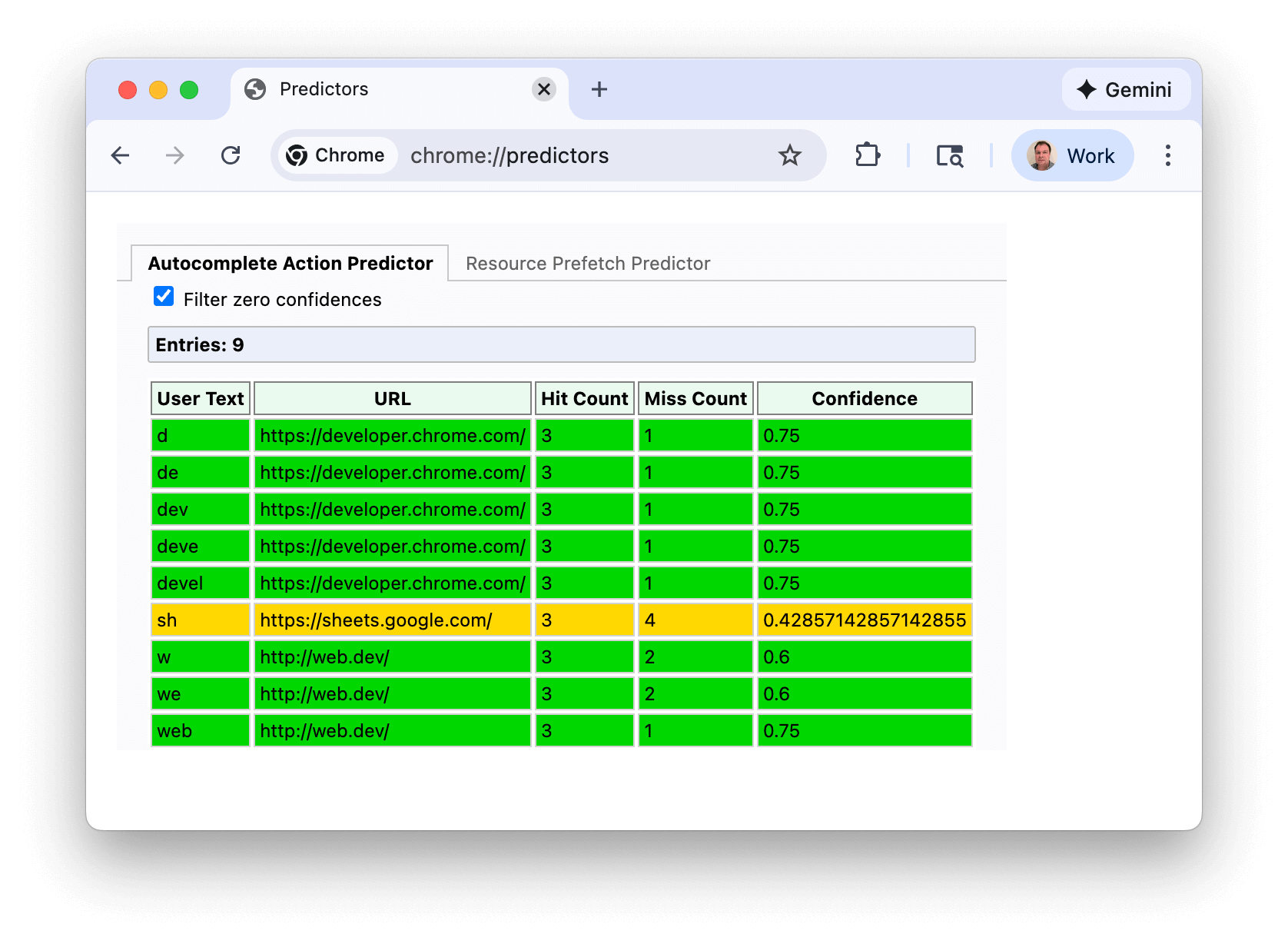
В первом случае вы можете просмотреть прогнозы Chrome для URL-адресов на странице chrome://predictors :

Зелёные линии указывают на достаточную уверенность для запуска предварительной визуализации. В этом примере ввод «s» даёт разумную уверенность (жёлтый цвет), но как только вы вводите «sh», Chrome получает достаточно уверенности, чтобы вы почти всегда перешли на https://sheets.google.com .
Этот снимок экрана был сделан в относительно новой установке Chrome, при этом были отфильтрованы прогнозы с нулевой уверенностью, но если вы просмотрите свои собственные предикторы, вы, скорее всего, увидите значительно больше записей и, возможно, больше символов, необходимых для достижения достаточно высокого уровня уверенности.
Эти предикторы также влияют на предлагаемые варианты адресной строки, которые вы, возможно, заметили:

Chrome будет постоянно обновлять свои предикторы на основе введенного вами текста и сделанного вами выбора.
- При уровне уверенности более 30% (отображается янтарным цветом) Chrome предварительно подключается к домену, но не выполняет предварительную визуализацию страницы.
- При уровне уверенности более 50% (показано зеленым цветом) Chrome выполнит предварительную визуализацию URL-адреса.
API правил спекуляции
Для опции предварительной визуализации API Speculation Rules веб-разработчики могут вставлять на свои страницы инструкции JSON, чтобы информировать браузер о том, какие URL-адреса следует предварительно визуализировать.
списки URL-адресов
Правила спекуляции могут быть основаны на списках URL-адресов:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Правила документа
Правила спекуляции также могут быть «правилами документа» с использованием синтаксиса where . Это позволяет спекулировать ссылками, найденными в документе, на основе селекторов href (основанных на URL Pattern API ) или селекторов CSS:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
Рвение
Настройка eagerness используется для указания того, когда следует срабатывать предположения, что особенно полезно для правил документа:
-
conservative: это предположение о приземлении или касании. -
moderate: на десктопах этот метод выполняет спекуляции, если указатель мыши удерживается над ссылкой в течение 200 миллисекунд (или приpointerdownесли это происходит раньше, а на мобильных устройствах, где событиеhoverотсутствует). С августа 2025 года на мобильных устройствах мы перешли на сложную эвристику области просмотра . -
eager: изначально этот режим вёл себя идентичноimmediate, но теперь он становится скорее промежуточным междуimmediateиmoderate. Срабатывает при наведении курсора в течение 10 миллисекунд на десктопах, начиная с Chrome 141. Мобильный режим по-прежнему работает так же, какimmediate, но переходит к простой эвристике области просмотра . -
immediate: этот вариант используется для спекуляции как можно скорее, то есть, как только будут соблюдены правила спекуляции.
По умолчанию для правил list eagerness immediate . Варианты «agency» eager moderate и conservative можно использовать для ограничения правил list URL-адресами, с которыми взаимодействует пользователь, в рамках конкретного списка. Однако во многих случаях более целесообразно document правила с соответствующим условием where .
По умолчанию для правил document установлено conservative eagerness . Учитывая, что документ может состоять из множества URL-адресов, использование правил document immediate следует применять с осторожностью (см. также раздел «Ограничения Chrome» далее).
Выбор настройки eagerness зависит от вашего сайта. Для лёгкого, статического сайта более активная спекуляция может быть несложной и полезной для пользователей. Сайты с более сложной архитектурой и большим объёмом страниц могут предпочесть сокращение потерь, используя спекуляцию реже, пока не получите более чёткий сигнал о намерении пользователей ограничить потери.
moderate вариант — это золотая середина, и многие сайты могли бы извлечь выгоду из следующего правила спекуляции, которое будет предварительно отображать ссылку при удерживании указателя над ссылкой в течение 200 миллисекунд или при событии pointerdown в качестве базовой, но мощной реализации правил спекуляции:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Предварительная выборка
Правила спекуляции также можно использовать для предварительной загрузки страниц без полного предварительного рендеринга. Часто это может быть хорошим первым шагом на пути к предварительному рендерингу:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender до сценария
Команда Chrome также работает над добавлением prerender_until_script в API правил Speculation (см.: ошибка реализации ). Это будет шагом между предварительной выборкой и предварительной визуализацией и будет использоваться аналогичным образом:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Подобно NoState prefetch этот метод будет предварительно загружать как HTML-документ, так и подресурсы, доступные в этом HTML-документе. Однако он пойдёт дальше и начнёт предварительную визуализацию страницы, останавливаясь при обнаружении первого скрипта.
Это означает, что страницы без JavaScript или с JavaScript только в нижнем колонтитуле могут быть практически полностью предварительно отрисованы. Страницы со скриптами в <head> не смогут предварительно отрисовываться, но всё равно получат выгоду от загрузки подресурсов.
Это позволило бы избежать рисков непреднамеренных побочных эффектов при выполнении JavaScript, но обеспечило бы гораздо больший прирост производительности, чем простая prefetch .
Ограничения Chrome
В Chrome установлены ограничения для предотвращения чрезмерного использования API Speculation Rules:
| рвение | Предварительная выборка | Предварительная обработка |
|---|---|---|
immediate / eager (мобильный) | 50 | 10 |
eager (настольный) / moderate / conservative | 2 (ФИФО) | 2 (ФИФО) |
moderate и conservative настройки, зависящие от взаимодействия с пользователем, работают по принципу «первым пришел — первым вышел» (FIFO) : после достижения лимита новое спекулятивное предположение приведет к отмене самого старого спекулятивного предположения и его замене более новым для экономии памяти. Отмененное спекулятивное предположение может быть запущено снова, например, повторным наведением курсора на эту ссылку, что приведет к повторной спекуляции этого URL, вытесняя самое старое спекулятивное предположение. В этом случае предыдущее спекулятивное предположение кэшировало все кэшируемые ресурсы в HTTP-кэше для этого URL, поэтому дальнейшее спекулятивное предположение должно иметь меньшие затраты. Вот почему лимит установлен на скромном пороге 2. Правила статического списка не активируются действием пользователя и поэтому имеют более высокий лимит, поскольку браузер не может знать, какие из них нужны и когда они нужны.
immediate и eager лимиты также являются динамическими, поэтому удаление элемента скрипта URL-адреса list создаст емкость за счет отмены удаленных спекуляций.
Chrome также предотвращает использование спекуляций при определенных условиях, включая:
- Сохранить данные .
- Экономия энергии при включении и низком заряде батареи.
- Ограничения памяти.
- Когда настройка «Предварительная загрузка страниц» отключена (что также явно отключается расширениями Chrome, такими как uBlock Origin).
- Страницы открыты в фоновых вкладках.
Chrome также не отображает кросс-доменные iframes на предварительно отрисованных страницах до активации.
Все эти условия направлены на снижение последствий чрезмерной спекуляции, которая может нанести ущерб пользователям.
Как включить правила спекуляции на страницу
Правила спекуляции могут быть статически включены в HTML-код страницы или динамически вставлены на страницу с помощью JavaScript:
- Статически включенные правила спекуляции : например, новостной сайт или блог могут предварительно отображать новейшую статью, если она часто является следующей навигацией для большой доли пользователей. В качестве альтернативы, правила документа с
moderateилиconservativeмогут использоваться для спекуляции, когда пользователи взаимодействуют со ссылками. - Динамически вставляемые правила спекуляции : они могут быть основаны на логике приложения, персонализированы для пользователя или основаны на других эвристиках.
Тем, кто предпочитает динамическую вставку на основе таких действий, как наведение курсора или нажатие на ссылку (как это делали многие библиотеки в прошлом с помощью <link rel=prefetch> , рекомендуется ознакомиться с правилами документа, поскольку они позволяют браузеру обрабатывать многие из ваших вариантов использования.
Правила спекуляции можно добавлять как в тег <head> , так и в тег <body> основного фрейма. Правила спекуляции в подфреймах не применяются, а правила спекуляции на предварительно отрисованных страницах применяются только после активации этой страницы.
HTTP-заголовок Speculation-Rules
Правила спекуляции также можно передавать с помощью HTTP-заголовка Speculation-Rules , а не добавлять их непосредственно в HTML-код документа. Это упрощает развертывание через CDN без необходимости изменять содержимое документа.
HTTP-заголовок Speculation-Rules возвращается вместе с документом и указывает на местоположение JSON-файла, содержащего правила спекуляции:
Speculation-Rules: "/speculationrules.json"
Этот ресурс должен использовать правильный тип MIME и, если это ресурс из другого источника, пройти проверку CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Если вы хотите использовать относительные URL-адреса, возможно, стоит включить ключ "relative_to": "document" в правила спекуляции. В противном случае относительные URL-адреса будут указываться относительно URL-адреса JSON-файла правил спекуляции. Это может быть особенно полезно, если вам нужно выбрать некоторые (или все) ссылки с одним и тем же источником.
Поле тега правил спекуляции
Также можно добавлять «теги» в синтаксис JSON правил спекуляции на общем уровне для всех правил спекуляции в наборе правил:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
Или на уровне отдельного правила:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Этот тег затем отражается в HTTP-заголовке Sec-Speculation-Tags , который можно использовать для фильтрации правил спекуляции на сервере. HTTP-заголовок Sec-Speculation-Tags может включать несколько тегов, если спекуляция подпадает под действие нескольких правил, как показано в следующем примере:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Некоторые CDN автоматически внедряют правила спекуляции, но блокируют спекуляции для страниц, не кэшированных на периферийных серверах, чтобы избежать этой функции, приводящей к повышенной нагрузке на исходный сервер. Теги позволяют им идентифицировать спекуляции, инициированные их набором правил по умолчанию, но при этом позволяют любым правилам, добавленным сайтом, передаваться на исходный сервер.
Теги набора правил также отображаются в Chrome DevTools .
Правила спекуляции поле target_hint
Правила спекуляции также могут включать поле target_hint , которое содержит допустимое имя контекста просмотра или ключевое слово, указывающее, где страница ожидает, что предварительно отрисованный контент будет активирован:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Эта подсказка позволяет обрабатывать предположения о предварительной визуализации для ссылок target="_blank" :
<a target="_blank" href="next.html">Open this link in a new tab</a>
На данный момент в Chrome поддерживаются только "target_hint": "_blank" и "target_hint": "_self" (по умолчанию, если не указано иное) и только для предварительной визуализации — предварительная выборка не поддерживается.
target_hint необходим только для правил предположения urls , так как для правил документа target известна из самой ссылки.
Правила спекуляции и соглашения о купле-продаже
Правила спекуляции поддерживаются только для полностраничных навигаций, управляемых браузером, но не для одностраничных приложений (SPA) или страниц оболочки приложения . В этой архитектуре не используется выборка документов, а вместо этого выполняется API-загрузка или частичная выборка данных или страниц, которые затем обрабатываются и отображаются на текущей странице. Данные, необходимые для этих так называемых «мягких навигаций», могут быть предварительно загружены приложением вне правил спекуляции, но их предварительная визуализация невозможна.
Правила Speculation можно использовать для предварительной визуализации самого приложения с предыдущей страницы. Это может помочь компенсировать некоторые дополнительные затраты на первоначальную загрузку, характерные для некоторых одностраничных приложений. Однако предварительная визуализация изменений маршрутов внутри приложения невозможна.
Правила отладки спекуляций
Ознакомьтесь со специальной публикацией по правилам отладки предположений , чтобы узнать о новых функциях Chrome DevTools, которые помогут просматривать и отлаживать этот новый API.
Правила множественных спекуляций
На одну и ту же страницу можно добавить несколько правил спекуляции, которые будут дополнять существующие правила. Таким образом, все следующие способы приведут к предварительной визуализации как one.html , так и two.html :
Список URL-адресов:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Несколько сценариев speculationrules :
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Несколько списков в рамках одного набора speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
Поддержка No-Vary-Search
При предварительной загрузке или предварительной визуализации страницы некоторые параметры URL (технически известные как параметры поиска ) могут быть неважны для страницы, фактически доставленной сервером, и использоваться только клиентским JavaScript.
Например, параметры UTM используются Google Analytics для измерения эффективности кампаний, но обычно не приводят к тому, что сервер выдаёт разные страницы. Это означает, что page1.html?utm_content=123 и page1.html?utm_content=456 будут выдавать одну и ту же страницу с сервера, поэтому эту же страницу можно использовать из кэша.
Аналогичным образом приложения могут использовать другие параметры URL, которые обрабатываются только на стороне клиента.
Предложение No-Vary-Search позволяет серверу указывать параметры, которые не приводят к изменению предоставляемого ресурса, и, следовательно, браузер может повторно использовать ранее кэшированные версии документа, отличающиеся только этими параметрами. Это поддерживается в Chrome (и браузерах на базе Chromium) для навигационных спекуляций как при предварительной выборке, так и при предварительной визуализации.
Правила спекуляции поддерживают использование expects_no_vary_search для указания места, где ожидается возврат HTTP-заголовка No-Vary-Search . Это поможет избежать ненужных загрузок до появления ответов.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
В этом примере начальный HTML-код страницы /products одинаков для обоих идентификаторов товаров: 123 и 124 Однако содержимое страницы в конечном итоге различается в зависимости от клиентской обработки с использованием JavaScript для извлечения данных о товарах с помощью поискового параметра id . Поэтому мы предварительно загружаем этот URL, и он должен вернуть HTTP-заголовок No-Vary-Search показывающий, что страницу можно использовать для любого поискового параметра id .
Однако если пользователь нажмёт на любую из ссылок до завершения предварительной выборки, браузер может не получить страницу /products . В этом случае браузер не знает, будет ли она содержать HTTP-заголовок No-Vary-Search . Браузеру предоставляется выбор: повторно загрузить ссылку или дождаться завершения предварительной выборки, чтобы проверить, содержит ли она HTTP-заголовок No-Vary-Search . Параметр expects_no_vary_search позволяет браузеру определить, что ответ страницы должен содержать HTTP-заголовок No-Vary-Search , и дождаться завершения предварительной выборки.
Вы также можете добавить несколько параметров в expects_no_vary_search , разделяя их пробелом (поскольку No-Vary-Search — это структурированный заголовок HTTP):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Ограничения правил спекуляции и будущие улучшения
Правила спекуляции ограничены страницами, открытыми в пределах одной вкладки, но мы работаем над уменьшением этого ограничения .
По умолчанию спекуляции ограничены страницами одного и того же источника. Спекуляция страниц с кросс-источниками одного и того же сайта (например, https://a.example.com ) может предварительно отобразить страницу на https://b.example.com . Для использования этой функции спекулятивная страница (в данном примере https://b.example.com ) должна быть включена в HTTP-заголовок Supports-Loading-Mode: credentialed-prerender , иначе Chrome отменит спекуляцию.
В будущих версиях также может быть разрешена предварительная визуализация страниц, не относящихся к одному сайту и имеющих разные источники, при условии, что для предварительно визуализированной страницы не существуют файлы cookie и предварительно визуализированная страница использует аналогичный HTTP-заголовок Supports-Loading-Mode: uncredentialed-prerender .
Правила спекуляции уже поддерживают кросс-доменную предварительную выборку, но, опять же, только при отсутствии cookie-файлов для кросс-доменного домена. Если существуют cookie-файлы пользователя, ранее посещавшего этот сайт, то спекуляция не будет использоваться и в DevTools будет зафиксирована ошибка.
Учитывая текущие ограничения, одним из шаблонов, который может улучшить пользовательский опыт как для внутренних, так и для внешних ссылок, где это возможно, является предварительная визуализация URL-адресов одного источника и попытка предварительной загрузки URL-адресов из разных источников:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
Ограничение по умолчанию, предотвращающее спекуляции с кросс-источниками для кросс-источниковых ссылок, необходимо для обеспечения безопасности. Это улучшение по сравнению с <link rel="prefetch"> для кросс-источниковых адресов, которые также не отправляют файлы cookie, но всё равно пытаются выполнить предварительную загрузку. Это приведёт либо к напрасной загрузке предварительной загрузки, которую придётся повторить, либо, что ещё хуже, к некорректной загрузке страницы.
Поддержка API правил обнаружения спекуляций
Поддержку API Speculation Rules можно обнаружить с помощью стандартных проверок HTML:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Динамическое добавление правил спекуляции через JavaScript
Это пример добавления правила prerender спекуляции с помощью JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Демонстрацию предварительной визуализации API Speculation Rules с использованием вставки JavaScript можно просмотреть на этой странице демонстрации предварительной визуализации .
Вставка элемента <script type = "speculationrules"> непосредственно в DOM с помощью innerHTML не регистрирует правила спекуляции по соображениям безопасности , поэтому их необходимо добавить, как показано ранее. Однако контент, динамически вставленный с помощью innerHTML и содержащий новые ссылки, будет учитываться существующими правилами на странице.
Аналогично, прямое редактирование панели «Элементы» в Chrome DevTools для добавления элемента <script type = "speculationrules"> не регистрирует правила спекуляции, и вместо этого скрипт для динамического добавления его в DOM должен быть запущен из консоли, чтобы вставить правила.
Добавить правила спекуляции через менеджер тегов
Чтобы добавить правила спекуляции с помощью менеджера тегов, например Google Tag Manager (GTM), их необходимо вставить через JavaScript, а не добавлять элемент <script type = "speculationrules"> напрямую через GTM по тем же причинам, которые упоминались ранее:

Обратите внимание, что в этом примере используется var , так как GTM не поддерживает const .
Отменить правила спекуляции
Удаление правил спекуляции приведёт к отмене предварительного рендеринга. Однако к тому времени ресурсы, вероятно, уже будут потрачены на запуск предварительного рендеринга, поэтому рекомендуется не выполнять предварительный рендеринг, если существует вероятность необходимости его отмены. С другой стороны, кэшированные ресурсы всё ещё можно использовать повторно, поэтому отмены могут не быть полностью потрачены впустую и могут по-прежнему способствовать будущим спекуляциям и навигации.
Спекуляции также можно отменить с помощью HTTP-заголовка Clear-Site-Data с директивами prefetchCache и prerenderCache .
Это может быть полезно при изменении состояния сервера. Например, при вызове API «добавить в корзину» или API входа/выхода.
В идеале эти обновления состояния должны распространяться на предварительно отрисованные страницы с использованием API, таких как API Broadcast Channel , но если это невозможно или пока такая логика не реализована, отменить спекуляцию может быть проще.
Правила спекуляции и политика безопасности контента
Поскольку правила спекуляции используют элемент <script> , даже если они содержат только JSON, их необходимо включить в script-src Content-Security-Policy, если сайт его использует, — либо с использованием хеша, либо одноразового значения.
В script-src можно добавить новое inline-speculation-rules , обеспечивающее поддержку элементов <script type="speculationrules"> внедряемых из хэш- или одноразовых скриптов. Это правило не поддерживает правила, включённые в исходный HTML, поэтому для сайтов со строгим CSP правила необходимо внедрять с помощью JavaScript.
Обнаружение и отключение предварительной визуализации
Предварительный рендеринг обычно вызывает положительные эмоции у пользователей, поскольку обеспечивает быструю отрисовку страниц — часто мгновенную. Это выгодно как пользователю, так и владельцу сайта, поскольку предварительно отрисованные страницы обеспечивают лучший пользовательский опыт, чего в противном случае было бы сложно добиться.
Однако могут быть случаи, когда вы не хотите, чтобы выполнялась предварительная отрисовка страниц , например, когда страницы меняют состояние — либо на основе первоначального запроса, либо на основе выполнения JavaScript на странице.
Включить и отключить предварительную визуализацию в Chrome
Предварительная загрузка страниц включена только для пользователей Chrome с настройкой «Предварительная загрузка страниц» в chrome://settings/performance/ . Кроме того, предварительная загрузка отключается на устройствах с малым объёмом памяти или в режимах экономии данных или энергосбережения. См. раздел «Ограничения Chrome» .
Обнаружение и отключение предварительной визуализации на стороне сервера
Предварительно обработанные страницы будут отправлены с HTTP-заголовком Sec-Purpose :
Sec-Purpose: prefetch;prerender
У предварительно загруженных страниц с использованием API правил Speculation Rules этот заголовок будет настроен только на prefetch :
Sec-Purpose: prefetch
На основе этого заголовка серверы могут отвечать, регистрируя запросы на спекуляцию, возвращая другой контент или предотвращая предварительную визуализацию. Если после перенаправлений возвращается код ответа, свидетельствующий о неуспешном завершении, то есть не находящийся в диапазоне 200–299, то страница не будет предварительно визуализирована, а любая страница предварительной выборки будет удалена. Обратите внимание, что ответы 204 и 205 также недопустимы для предварительной визуализации , но допустимы для предварительной выборки.
Если вы не хотите, чтобы определённая страница отображалась предварительно, лучший способ гарантировать отсутствие предварительной отрисовки — вернуть код ответа, отличный от 2XX (например, 503). Однако для достижения наилучшего результата рекомендуется разрешить предварительную отрисовку, но отложить любые действия, которые должны выполняться только после фактического просмотра страницы, используя JavaScript.
Обнаружение предварительной визуализации в JavaScript
API document.prerendering будет возвращать true во время предварительной отрисовки страницы. Это может использоваться страницами для предотвращения или задержки определённых действий во время предварительной отрисовки до момента фактической активации страницы.
После активации предварительно отрисованного документа activationStart PerformanceNavigationTiming также будет установлено ненулевое значение, представляющее время между началом предварительной отрисовки и фактической активацией документа.
Вы можете иметь функцию для проверки предварительной визуализации и предварительно отрисованных страниц, например следующую:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
Самый простой способ проверить, была ли страница предварительно отрисована (полностью или частично), — открыть DevTools после активации страницы и ввести в консоли performance.getEntriesByType('navigation')[0].activationStart . Если возвращается ненулевое значение, значит, страница была предварительно отрисована:

Когда страница активируется просматривающим ее пользователем, в document будет отправлено событие prerenderingchange , которое затем можно использовать для включения действий, которые ранее запускались по умолчанию при загрузке страницы, но которые вы хотите отложить до тех пор, пока пользователь фактически не просмотрит страницу.
Используя эти API, JavaScript-интерфейс интерфейса может обнаруживать предварительно отрисованные страницы и соответствующим образом на них реагировать.
Влияние на аналитику
Аналитика используется для измерения использования веб-сайта, например, с помощью Google Analytics для измерения просмотров страниц и событий. Или путём измерения показателей производительности страниц с помощью Real User Monitoring (RUM) .
Предварительный рендеринг страниц следует выполнять только при высокой вероятности их загрузки пользователем. Именно поэтому предварительный рендеринг адресной строки Chrome применяется только при такой высокой вероятности (более 80% случаев).
However—particularly when using the Speculation Rules API—prerendered pages may have an impact on analytics and site owners may need to add extra code to only enable analytics for prerendered pages on activation, as not all analytics providers may do this by default.
This could be achieved by using a Promise which waits for the prerenderingchange event if a document is prerendering, or resolves immediately if it is now:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
An alternative approach is to delay analytic activities until the page is first made visible, which would cover both the prerendering case, and also when tabs are opened in the background (for example, with right-click and open in new tab):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
While this may make sense for analytics and similar use cases, in other cases you may want more content loaded for those cases, and so may want to use document.prerendering and prerenderingchange to specifically target prerendering pages.
Hold back other content during prerendering
The same APIs discussed previously can be used to hold back other content during the prerender phase. This can be specific parts of JavaScript or whole script elements that you would prefer not to run during the prerender stage.
For example, given this script:
<script src="https://example.com/app/script.js" async></script>
You can change this to a dynamically inserted script element which only inserts based on the previous whenActivated function:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
This can be useful to hold back distinct scripts that include analytics, or render content based on state or other variables that can change during the span of a visit. For example, recommendations, or login state, or shopping basket icons could all be held back to ensure the most up to date information is presented.
While this is perhaps more likely to happen more often with the use of prerendering, these conditions are also true for pages loaded in background tabs mentioned previously (so the whenFirstVisible function could be used in place of whenActivated ).
In many cases state should ideally also be checked on general visibilitychange changes—for example, when returning to a page that has been background, any shopping basket counters should be updated with the latest number of items in the basket. So this is not a prerender-specific problem but prerender is just making an existing issue more obvious.
One way that Chrome mitigates some of the need for manually wrapping scripts or functions, is that certain APIs are held back as mentioned previously , and also third-party iframes are not rendered, so it's only content on top of this that is required to be manually held back.
Измерить производительность
For measuring performance metrics, analytics should consider whether it is better to measure these based upon the activation time rather than the page load time that browser APIs will report.
For Core Web Vitals, measured by Chrome through the Chrome User Experience Report , these are intended to measure the user experience. So these are measured based on activation time. This will often result in a 0 second LCP for example, showing this is great way of improving your Core Web Vitals.
From version 3.1.0, the web-vitals library has been updated to handle prerendered navigations in the same way Chrome measures Core Web Vitals. This version also flags prerendered navigations for those metrics in the Metric.navigationType attribute if the page was fully or partially prerendered.
Measure prerenders
Whether a page is prerendered can be seen with a non-zero activationStart entry of PerformanceNavigationTiming . This can then be logged using a Custom Dimension, or similar when logging the page views, for example using the pagePrerendered function described previously :
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
This will allow your analytics to show how many navigation are prerendered compared to other types of navigation, and also allow you to correlation any performance metrics or business metrics to these different navigation types. Faster pages means happier users, which can often have real impact on business measures as our case studies show.
As you measure the business impact of prerendering pages for instant navigations, you can decide whether it is worth investing more effort in using this technology to allow more navigations to be prerendered, or to investigate why pages are not being prerendered.
Measure hit rates
In addition to measuring the impact of pages that are visited after a prerender, it is also important to measure pages that are prerendered and not subsequently visited. This could imply you are prerendering too much, and using up valuable resources of the user for little benefit.
This can be measured by firing an analytics event when speculation rules are inserted—after checking the browser supports prerendering using HTMLScriptElement.supports('speculationrules') —to indicate that prerender was requested. (Note that just because a prerender was requested, does not indicate that a prerender was started or completed as, as noted previously, a prerender is a hint to the browser and it may choose not to prerender pages on user settings, current memory usage, or other heuristics.)
You can then compare the number of these events, to the actual prerender page views. Or alternatively fire another event on activation if that makes it easier to compare.
The "successful hit rate" can then be approximated by looking at the difference between these two figures. For pages where you are using the Speculation Rules API to prerender the pages, you can adjust the rules appropriately to ensure you keep a high hit rate to maintain the balance between using up the users resources to help them, versus using it needlessly.
Be aware that some prerendering may be taking place due to the address bar prerendering and not just your speculation rules. You can check the document.referrer (which will be blank for address bar navigation including prerendered address bar navigations) if you want to differentiate these.
Remember to also look at pages which have no prerenders, as that could indicate these pages are not eligible for prerendering, even from the address bar. That may mean you are not benefiting from this performance enhancement. The Chrome team is looking to add extra tooling to test for Prerender eligibility perhaps similar to the bfcache testing tool , and also potentially add an API to expose why a prerender failed.
Impact on extensions
See the dedicated post on Chrome Extensions: Extending API to support Instant Navigation which details some additional considerations extension authors may need to think about for prerendered pages.
Обратная связь
Prerendering is in active development by the Chrome team, and there are plenty of plans to expand the scope of what has been made available in the Chrome 108 release. We welcome any feedback on the GitHub repo or using our issue tracker , and look forward to hearing and sharing case studies of this exciting new API.
Ссылки по теме
- Speculation Rules Codelab
- Debugging speculation rules
- Introducing NoState Prefetch
- Speculation Rules API specification
- The Navigational speculation GitHub repo
- Chrome Extensions: Extending API to support Instant Navigation
Благодарности
Thumbnail image by Marc-Olivier Jodoin on Unsplash


