เผยแพร่: 10 สิงหาคม 2023, อัปเดตล่าสุด: 27 สิงหาคม 2025
เราจะค่อยๆ เลิกใช้งานเหตุการณ์ unload โดยค่อยๆ เปลี่ยนค่าเริ่มต้นเพื่อให้ตัวแฮนเดิล unload หยุดทำงานในหน้าเว็บ เว้นแต่หน้าเว็บจะเลือกใช้เพื่อเปิดใช้ตัวแฮนเดิลอีกครั้งอย่างชัดแจ้ง
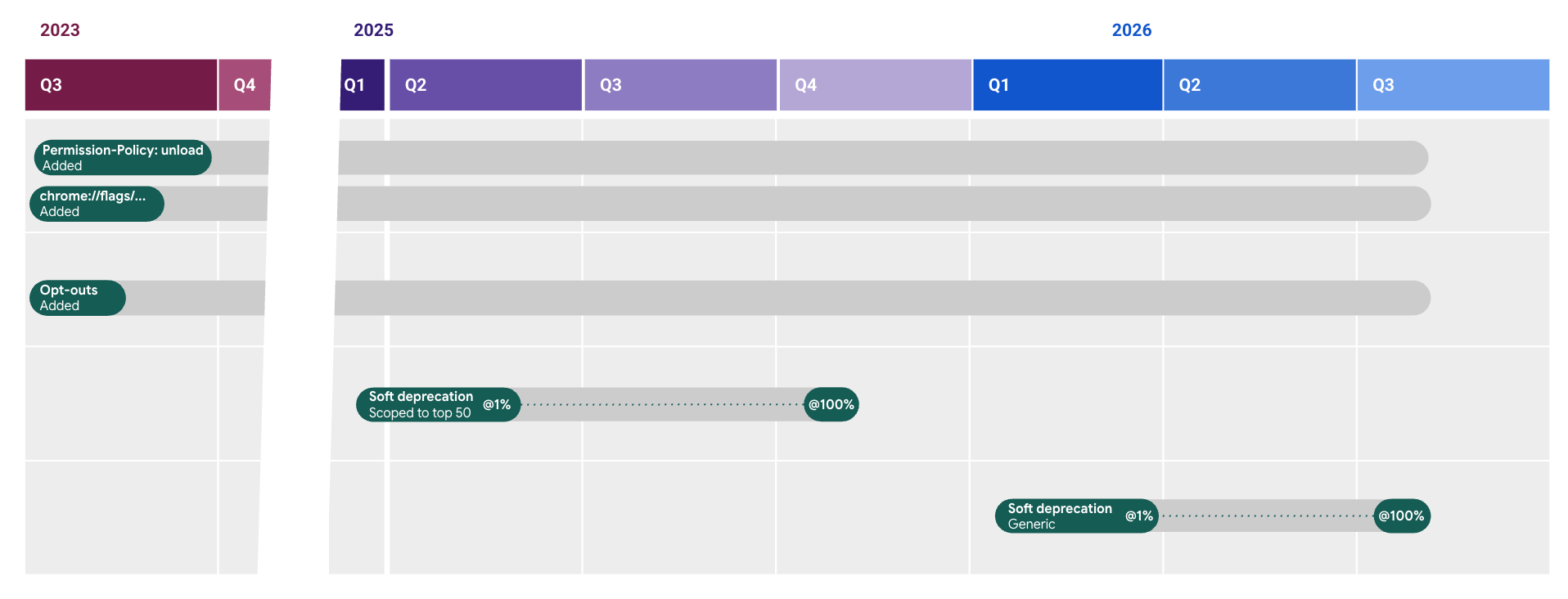
ไทม์ไลน์การเลิกใช้งาน
เราได้ระบุว่าลักษณะการทำงานของการยกเลิกการโหลดอาจมีการเปลี่ยนแปลงตั้งแต่เดือนมกราคม 2019 เมื่อเราประกาศความตั้งใจที่จะใช้ Back-Forward Cache ควบคู่ไปกับการทำงานด้านการติดตั้งใช้งาน เราได้ทำการติดต่อจำนวนมากซึ่งส่งผลให้การใช้งานการเลิกโหลดลดลงอย่างมาก นอกจากนี้ เรายังเริ่มเสนอวิธีทดสอบผลกระทบของการเลิกใช้งาน unload จาก Chrome 115 เพื่อเสริมการเข้าถึงนี้ด้วย
- การทดสอบในสภาพแวดล้อมจริงโดยใช้ Permission-Policy API สำหรับการเลิกโหลด ใน Chrome 115 (กรกฎาคม 2023)
- การทดสอบในเครื่องโดยการเปิดใช้ฟีเจอร์ใน Chrome 117 (กันยายน 2023)
ตลอดปี 2024 เราได้แก้ไขปัญหาหลายอย่างที่ขัดขวางการเริ่มต้นการเปิดตัว
ไทม์ไลน์การเลิกใช้งานปัจจุบันสำหรับเหตุการณ์ unload มีดังนี้
| Milestone | วันที่ของเหตุการณ์สำคัญ | เว็บไซต์ 50 อันดับแรก | % ของต้นทางอื่นๆ |
|---|---|---|---|
| 135 | 26 มี.ค. 2025 | 1 (www.google.com) |
0 |
| 139 | 30 ก.ค. 2025 | 5 | 0 |
| 140 | 27 ส.ค. 2025 | 10 | 0 |
| 141 | 24 ก.ย. 2025 | 25 | 0 |
| 142 | 22 ต.ค. 2025 | 50 | 0 |
หลังจากเปิดตัวในเว็บไซต์ยอดนิยม 50 อันดับแรกแล้ว เราจะหยุดชั่วคราวและปล่อยให้ระบบทำงานเป็นเวลา 1-2 ช่วงเป้าหมาย จากนั้นจะขออนุมัติเพิ่มเติมเพื่อเปิดตัวฟีเจอร์นี้ในต้นทางทั้งหมดในช่วงเป้าหมาย 8 ช่วงถัดไป (หรือประมาณ 32 สัปดาห์) ซึ่งจะมีลักษณะดังนี้
| Milestone | วันที่ของเหตุการณ์สำคัญ | เว็บไซต์ 50 อันดับแรก | % ของต้นทางอื่นๆ |
|---|---|---|---|
| 145 | 4 ก.พ. 2026 | 50 | 1 |
| 146 | 4 มี.ค. 2026 | 50 | 5 |
| 147 | 1 เม.ย. 2026 | 50 | 10 |
| 148 | 29 เม.ย. 2026 | 50 | 20 |
| 149 | 27 พฤษภาคม 2026 | 50 | 40 |
| 150 | 24 มิ.ย. 2026 | 50 | 60 |
| 151 | 22 ก.ค. 2026 | 50 | 80 |
| 152 | 19 ส.ค. 2026 | 50 | 100 |
โปรดทราบว่าเรายังมีเมนูตัวเลือกการเลือกไม่ใช้ในกรณีที่ไทม์ไลน์การเลิกใช้งานนี้ไม่มีเวลาเพียงพอที่จะย้ายข้อมูลออกจาก unload เป้าหมายของเราคือการใช้การเลิกใช้งานแบบค่อยเป็นค่อยไปนี้เพื่อแจ้งลำดับเวลาสำหรับระยะสุดท้าย (การเลิกใช้งาน unload อย่างถาวร) ซึ่งเราจะนำการเลือกไม่ใช้เหล่านี้ออกหรือลดจำนวนลง

ฉากหลัง
unload ได้รับการออกแบบมาให้ทำงานเมื่อมีการยกเลิกการโหลดเอกสาร ในทางทฤษฎีแล้ว คุณสามารถใช้เพื่อเรียกใช้โค้ดได้ทุกครั้งที่ผู้ใช้นำทางออกจากหน้าเว็บ หรือใช้เป็นโค้ดเรียกกลับเมื่อสิ้นสุดเซสชัน
สถานการณ์ที่ใช้เหตุการณ์นี้บ่อยที่สุด ได้แก่
- การบันทึกข้อมูลผู้ใช้: บันทึกข้อมูลก่อนออกจากหน้า
- การทำงานล้างข้อมูล: ปิดทรัพยากรที่เปิดอยู่ก่อนที่จะออกจากหน้า
- การส่งข้อมูลวิเคราะห์: การส่งข้อมูลที่เกี่ยวข้องกับการโต้ตอบของผู้ใช้เมื่อสิ้นสุดเซสชัน
อย่างไรก็ตาม unload เหตุการณ์ไม่น่าเชื่อถืออย่างยิ่ง
ใน Chrome และ Firefox บนเดสก์ท็อป unload ค่อนข้างน่าเชื่อถือ แต่ส่งผลเสียต่อประสิทธิภาพของเว็บไซต์โดยการป้องกันการใช้ bfcache (แคชย้อนหลัง)
ในเบราว์เซอร์บนอุปกรณ์เคลื่อนที่ unload มักจะไม่ทำงานเนื่องจากแท็บมักจะทำงานในเบื้องหลังและปิดไป ด้วยเหตุนี้ เบราว์เซอร์จึงเลือกให้ความสำคัญกับ bfcache ในอุปกรณ์เคลื่อนที่มากกว่า unload ซึ่งทำให้ bfcache ไม่น่าเชื่อถือมากยิ่งขึ้น Safari ยังใช้ลักษณะการทำงานนี้ในเดสก์ท็อปด้วย
ทีม Chrome เชื่อว่าการใช้โมเดลอุปกรณ์เคลื่อนที่ในการจัดลำดับความสำคัญของ bfcache เหนือ unload ในเดสก์ท็อปจะทำให้เกิดการหยุดชะงักเนื่องจากจะทำให้การทำงานไม่น่าเชื่อถือมากขึ้นด้วย ทั้งที่ก่อนหน้านี้การทำงานของ bfcache ใน Chrome (และ Firefox) ค่อนข้างน่าเชื่อถือ แต่เป้าหมายของ Chrome คือการนำเหตุการณ์ unload ออกโดยสมบูรณ์ ในระหว่างนี้ ฟีเจอร์นี้จะยังคงใช้งานได้บนเดสก์ท็อปสำหรับผู้ที่เลือกไม่ใช้การเลิกใช้งานอย่างชัดเจน
เหตุผลที่เลิกใช้งานเหตุการณ์ unload
การเลิกใช้งาน unload เป็นขั้นตอนสำคัญในการรับรู้ถึงเว็บที่เราใช้งานอยู่ในปัจจุบัน unload เหตุการณ์นี้ทำให้รู้สึกผิดๆ ว่าควบคุมวงจรแอปได้ ซึ่งไม่เป็นความจริงมากขึ้นเรื่อยๆ เมื่อพิจารณาถึงวิธีที่เราท่องเว็บในโลกคอมพิวเตอร์สมัยใหม่
ระบบปฏิบัติการบนอุปกรณ์เคลื่อนที่มักจะหยุดทำงานหรือยกเลิกการโหลดหน้าเว็บเพื่อประหยัดหน่วยความจำ และตอนนี้เบราว์เซอร์บนเดสก์ท็อปก็ทำเช่นนี้มากขึ้นเรื่อยๆ ด้วยเหตุผลเดียวกัน แม้จะไม่มีการแทรกแซงระบบปฏิบัติการ ผู้ใช้เองก็มักจะสลับแท็บและปิดแท็บเก่าโดยไม่ได้ "ออกจากหน้าเว็บ" อย่างเป็นทางการ
การนำunload event ออกเนื่องจากล้าสมัยเป็นการยอมรับว่าในฐานะนักพัฒนาเว็บ เราต้องตรวจสอบว่ากระบวนทัศน์ของเราตรงกับโลกแห่งความเป็นจริง และไม่ขึ้นอยู่กับแนวคิดที่ล้าสมัยซึ่งไม่เป็นความจริงอีกต่อไป (หากเคยเป็นจริง)
ทางเลือกแทนกิจกรรม unload
ขอแนะนำให้ใช้ unload แทน
visibilitychange: เพื่อพิจารณาว่าการมองเห็นของหน้าเว็บเปลี่ยนแปลงเมื่อใด เหตุการณ์นี้จะเกิดขึ้นเมื่อผู้ใช้สลับแท็บ ย่อหน้าต่างเบราว์เซอร์ หรือเปิดหน้าใหม่ พิจารณาสถานะhiddenซึ่งเป็นเวลาที่เชื่อถือได้ล่าสุดในการบันทึกข้อมูลแอปและผู้ใช้pagehide: เพื่อพิจารณาว่าเมื่อใดที่ผู้ใช้ออกจากหน้าเว็บ เหตุการณ์นี้จะเกิดขึ้นเมื่อผู้ใช้ออกจากหน้าเว็บ โหลดหน้าเว็บซ้ำ หรือปิดหน้าต่างเบราว์เซอร์ ระบบจะไม่ทริกเกอร์เหตุการณ์pagehideเมื่อย่อหน้าเว็บหรือเปลี่ยนไปใช้แท็บอื่น โปรดทราบว่าเนื่องจากpagehideไม่ได้ทำให้หน้าเว็บไม่มีสิทธิ์ใช้ Back-Forward Cache จึงเป็นไปได้ที่หน้าเว็บจะได้รับการกู้คืนหลังจากที่เหตุการณ์นี้เริ่มทำงาน หากคุณล้างข้อมูลทรัพยากรใดๆ ในเหตุการณ์นี้ คุณอาจต้องกู้คืนทรัพยากรเหล่านั้นเมื่อกู้คืนหน้าเว็บ
เหตุการณ์ beforeunload มีกรณีการใช้งานที่แตกต่างจาก unload เล็กน้อยตรงที่เป็นเหตุการณ์ที่ยกเลิกได้ โดยมักใช้เพื่อเตือนผู้ใช้ถึงการเปลี่ยนแปลงที่ไม่ได้บันทึกเมื่อนำทางออก นอกจากนี้ เหตุการณ์นี้ยังไม่น่าเชื่อถือเนื่องจากจะไม่เริ่มทำงานหากมีการปิดแท็บเบื้องหลัง เราขอแนะนำให้จำกัดการใช้ beforeunload และเพิ่มเฉพาะแบบมีเงื่อนไข แต่ให้ใช้เหตุการณ์ที่กล่าวถึงก่อนหน้านี้แทนสำหรับการแทนที่ unload ส่วนใหญ่
ดูรายละเอียดเพิ่มเติมได้ที่คำแนะนำนี้เกี่ยวกับการไม่ใช้แฮนเดิล unload
ตรวจหาการใช้งาน unload
มีเครื่องมือต่างๆ ที่จะช่วยคุณค้นหาการปรากฏของunloadเหตุการณ์ในหน้าเว็บ ซึ่งจะช่วยให้เว็บไซต์ทราบว่าตนเองใช้เหตุการณ์นี้หรือไม่ ไม่ว่าจะอยู่ในโค้ดของตนเองหรือใช้ไลบรารีก็ตาม และอาจได้รับผลกระทบจากการเลิกใช้งานที่กำลังจะเกิดขึ้น
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome มีback-forward-cacheการตรวจสอบที่จะช่วยคุณระบุปัญหาที่อาจทำให้หน้าเว็บไม่มีสิทธิ์ใช้แคชย้อนหลัง ซึ่งรวมถึงการใช้ตัวแฮนเดิล unload
หากต้องการทดสอบแคชย้อนหลัง ให้ทำตามขั้นตอนต่อไปนี้
ในหน้าเว็บ ให้เปิด DevTools แล้วไปที่Application > Background services > Back/forward cache
คลิกทดสอบแคชย้อนหลัง Chrome จะนำคุณไปยัง
chrome://terms/และกลับมายังหน้าเว็บโดยอัตโนมัติ หรือจะคลิกปุ่มย้อนกลับและไปข้างหน้าของเบราว์เซอร์ก็ได้
หากหน้าเว็บไม่มีสิทธิ์ใช้การแคชย้อนกลับ/ไปข้างหน้า แท็บแคชย้อนกลับ/ไปข้างหน้าจะแสดงรายการปัญหา ในส่วนนำไปใช้ได้จริง คุณจะดูได้ว่าคุณใช้ unload หรือไม่

Reporting API
คุณสามารถใช้ Reporting API ร่วมกับนโยบายสิทธิ์แบบอ่านอย่างเดียวเพื่อตรวจหาการใช้งาน unload จากผู้ใช้เว็บไซต์
ดูรายละเอียดเพิ่มเติมได้ที่การใช้ Reporting API เพื่อค้นหาการเลิกโหลด
notRestoredReasons API ของ Bfcache
พร็อพเพอร์ตี้ notRestoredReasons ซึ่งเพิ่มลงในคลาส PerformanceNavigationTiming จะรายงานข้อมูลว่าระบบบล็อกไม่ให้เอกสารใช้ bfcache ในการนำทางหรือไม่ และเพราะเหตุใด ตัวอย่างลักษณะคำเตือนของออบเจ็กต์การตอบกลับของ Listener unload ที่มีอยู่
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
ควบคุมการเข้าถึง unload
Chrome จะเลิกใช้งานเหตุการณ์ unload อย่างค่อยเป็นค่อยไป ในระหว่างนี้ คุณสามารถใช้เครื่องมือต่างๆ เพื่อควบคุมลักษณะการทำงานนี้และเตรียมพร้อมสำหรับการเลิกใช้งานที่กำลังจะเกิดขึ้น โปรดทราบว่าคุณไม่ควรพึ่งพาเทคนิคเหล่านี้ในระยะยาว และควรวางแผนที่จะย้ายข้อมูลไปยังทางเลือกอื่นแทนโดยเร็วที่สุด
ตัวเลือกต่อไปนี้ช่วยให้คุณเปิดหรือปิดใช้แฮนเดิลunloadเพื่อทดสอบว่าเว็บไซต์จะทำงานอย่างไรหากไม่มีแฮนเดิลดังกล่าว เพื่อให้คุณเตรียมพร้อมสำหรับการเลิกใช้งานที่กำลังจะมาถึง นโยบายมีหลายประเภท ดังนี้
- นโยบายสิทธิ์: นี่คือ API ของแพลตฟอร์มสำหรับเจ้าของเว็บไซต์ในการควบคุมการเข้าถึงฟีเจอร์ที่ระดับเว็บไซต์หรือระดับหน้าเว็บแต่ละหน้าโดยใช้ส่วนหัว HTTP
- นโยบายขององค์กร: เครื่องมือสำหรับผู้ดูแลระบบไอทีในการกำหนดค่า Chrome ให้กับองค์กรหรือธุรกิจ โดยกำหนดค่าได้โดยใช้แผงผู้ดูแลระบบ เช่น คอนโซลผู้ดูแลระบบของ Google
- ฟีเจอร์ที่ซ่อนของ Chrome: ช่วยให้นักพัฒนาซอฟต์แวร์แต่ละรายเปลี่ยน
unloadการตั้งค่าการเลิกใช้งานเพื่อทดสอบผลกระทบในเว็บไซต์ต่างๆ ได้
นโยบายสิทธิ์
มีการเพิ่มนโยบายสิทธิ์จาก Chrome 115 เพื่อให้เว็บไซต์เลือกไม่ใช้ตัวแฮนเดิล unload และใช้ประโยชน์จาก bfcache ได้ทันทีเพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ ดูตัวอย่างเหล่านี้เกี่ยวกับวิธีตั้งค่าสำหรับเว็บไซต์ ซึ่งจะช่วยให้เว็บไซต์เตรียมพร้อมรับมือกับการunloadเลิกใช้งานได้
เราจะขยายการรองรับใน Chrome 117 เพื่อให้เว็บไซต์ทำในทางกลับกันได้ และเลือกใช้เพื่อลองเรียกใช้แฮนเดิล unload ต่อไป เนื่องจาก Chrome จะเปลี่ยนค่าเริ่มต้นสำหรับแฮนเดิลเหล่านี้ไม่ให้เรียกใช้ในอนาคต ดูตัวอย่างเหล่านี้เกี่ยวกับวิธีอนุญาตให้ตัวแฮนเดิลการเลิกโหลดทำงานในเว็บไซต์ต่อไป การเลือกใช้จะไม่คงอยู่ตลอดไป และควรใช้เพื่อให้เวลาแก่เว็บไซต์ในการย้ายข้อมูลออกจากunloadตัวแฮนเดิล
นโยบายขององค์กร
องค์กรที่มีซอฟต์แวร์ที่ต้องใช้เหตุการณ์ unload เพื่อให้ทำงานได้อย่างถูกต้องสามารถใช้นโยบาย ForcePermissionPolicyUnloadDefaultEnabled เพื่อป้องกันการทยอยเลิกใช้งานสำหรับอุปกรณ์ที่อยู่ภายใต้การควบคุมขององค์กร การเปิดใช้นโยบายนี้จะทำให้ unload ยังคงเปิดใช้โดยค่าเริ่มต้นสำหรับทุกต้นทาง หน้าเว็บอาจยังคงกำหนดนโยบายที่เข้มงวดมากขึ้นได้หากต้องการ เช่นเดียวกับการเลือกไม่ใช้ Permissions Policy ซึ่งเป็นเครื่องมือในการลดผลกระทบจากการเปลี่ยนแปลงที่อาจทำให้เกิดข้อขัดข้อง แต่ไม่ควรใช้เครื่องมือนี้อย่างไม่มีกำหนด
ฟีเจอร์ทดลองของ Chrome และสวิตช์บรรทัดคำสั่ง
นอกจากนโยบายขององค์กรแล้ว คุณยังปิดใช้การเลิกใช้งานสำหรับผู้ใช้แต่ละรายได้โดยใช้ Flag ของ Chrome และสวิตช์บรรทัดคำสั่ง
การตั้งค่า chrome://flags/#deprecate-unload เป็น enabled จะทำให้ค่าเริ่มต้นของการเลิกใช้งานมีผลเร็วขึ้นและป้องกันไม่ให้ตัวแฮนเดิล unload ทำงาน คุณยังคงลบล้างได้ทีละเว็บไซต์โดยใช้นโยบายสิทธิ์ แต่จะยังคงทริกเกอร์โดยค่าเริ่มต้น
นอกจากนี้ คุณยังควบคุมการตั้งค่าเหล่านี้ได้ด้วยสวิตช์บรรทัดคำสั่ง
การเปรียบเทียบตัวเลือก
ตารางต่อไปนี้สรุปการใช้งานตัวเลือกต่างๆ ที่กล่าวถึงก่อนหน้านี้
| เลื่อนการเลิกใช้งาน | เลื่อนการเลิกใช้งาน (มีข้อยกเว้น) | ป้องกันการเลิกใช้งานเพื่อรักษาเวลาสำหรับการย้ายข้อมูล | |
|---|---|---|---|
| นโยบายสิทธิ์ (ใช้กับหน้าเว็บ/เว็บไซต์) |
ใช่ | ใช่ | ใช่ |
| นโยบายขององค์กร (มีผลกับอุปกรณ์) |
ไม่ | ไม่ได้ | ใช่ |
| Chrome Flag (ใช้กับผู้ใช้แต่ละราย) |
ใช่ | ไม่ใช่ | ไม่ |
| สวิตช์บรรทัดคำสั่งของ Chrome (ใช้กับผู้ใช้แต่ละราย) |
ใช่ | ไม่ใช่ | ใช่ |
บทสรุป
ตัวแฮนเดิล unload อยู่ระหว่างการเลิกใช้งาน ซึ่งไม่น่าเชื่อถือมาเป็นเวลานานแล้ว และไม่รับประกันว่าจะเรียกใช้ในทุกกรณีที่เอกสารถูกทำลาย นอกจากนี้ ตัวแฮนเดิล unload ยังใช้ร่วมกับ bfcache ไม่ได้
เว็บไซต์ที่ใช้ตัวแฮนเดิล unload ควรเตรียมพร้อมสำหรับการเลิกใช้งานที่กำลังจะเกิดขึ้นนี้โดยทดสอบตัวแฮนเดิล unload ที่มีอยู่ นำออกหรือย้ายข้อมูล หรือหากจำเป็น ให้เลื่อนการเลิกใช้งานออกไปหากต้องการเวลาเพิ่มเติม
คำขอบคุณ
ขอขอบคุณ Kenji Baheux, Fergal Daly, Adriana Jara และ Jeremy Wagner ที่ช่วยตรวจสอบบทความนี้
รูปภาพหลักโดย Anja Bauermann ใน Unsplash



