Sunucunuzun tarayıcıya kritik alt kaynaklarla ilgili ipuçları nasıl gönderebileceğini öğrenin.
Yayınlanma tarihi: 23 Haziran 2022, Son güncelleme: 27 Haziran 2025
Erken ipuçları nedir?
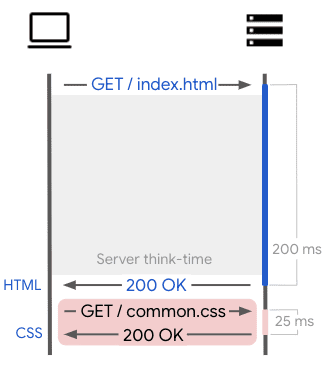
Web siteleri zaman içinde daha karmaşık hale geldi. Bu nedenle, bir sunucunun istenen sayfanın HTML'sini oluşturmak için basit olmayan işlemler (ör. veritabanlarına erişim veya kaynak sunucuya erişen CDN'ler) yapması normaldir. Maalesef bu "sunucu düşünme süresi", tarayıcı sayfayı oluşturmaya başlamadan önce ek gecikmeye neden olur. Aslında, sunucunun yanıtı hazırlaması kadar bağlantı etkin bir şekilde boşta kalır.

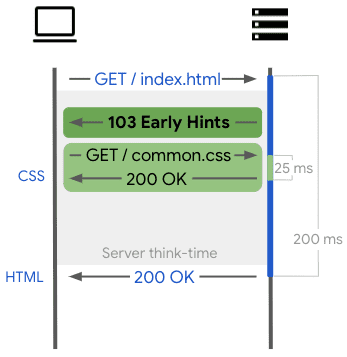
Erken İpuçları, nihai yanıttan önce ön bir HTTP yanıtı göndermek için kullanılan bir HTTP durum kodudur (103 Early Hints). Bu sayede sunucu, ana kaynağı oluşturmakla meşgulken tarayıcıya kritik alt kaynaklar (ör. sayfanın stil sayfaları, kritik JavaScript) veya sayfa tarafından büyük olasılıkla kullanılacak kaynaklar hakkında ipuçları gönderebilir. Tarayıcı, ana kaynağı beklerken bağlantıları ısıtmak ve alt kaynakları istemek için bu ipuçlarını kullanabilir. Diğer bir deyişle, erken ipuçları, tarayıcının bazı işlemleri önceden yaparak bu tür "sunucu düşünme süresinden" yararlanmasına yardımcı olur ve böylece sayfa yüklemelerini hızlandırır.

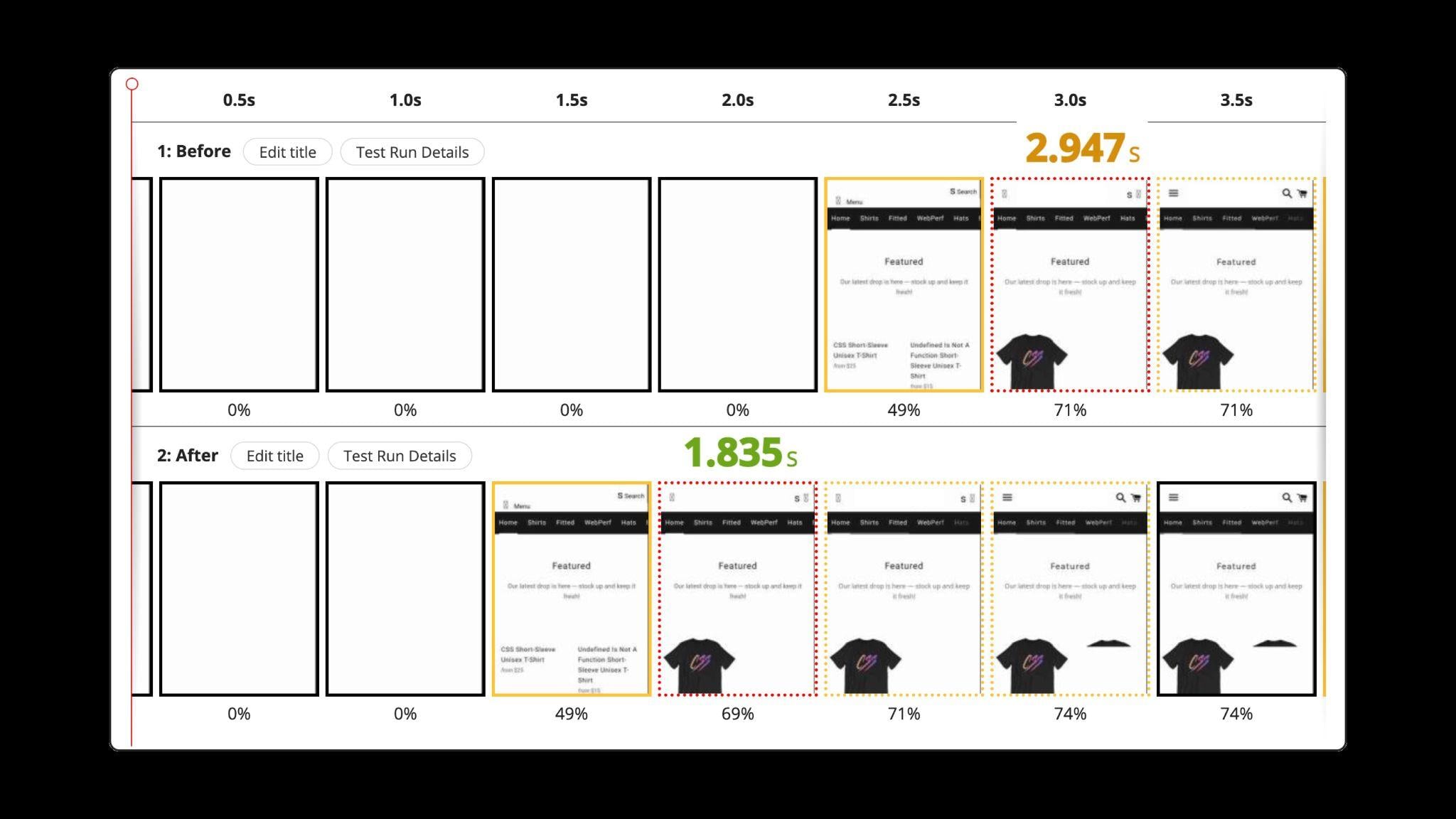
Bazı durumlarda, Largest Contentful Paint'te elde edilen performans artışı Shopify ve Cloudflare tarafından gözlemlendiği üzere birkaç yüz milisaniyeden bir saniyeye kadar çıkabilir. Bu karşılaştırmada da görüldüğü gibi:

Erken ipuçları nasıl kullanılır?
Erken İpuçları'ndan yararlanmanın ilk adımı, en başarılı açılış sayfalarını yani kullanıcılarınızın web sitenizi ziyaret ettiğinde genellikle başladıkları sayfaları belirlemektir. Bu, ana sayfa veya diğer web sitelerinden gelen çok sayıda kullanıcınız varsa popüler ürün listeleme sayfaları olabilir. Bu giriş noktalarının diğer sayfalardan daha önemli olmasının nedeni, kullanıcı web sitenizde gezindikçe Erken İpuçları'nın yararlılığının azalması (yani, tarayıcı ikinci veya üçüncü gezinme sırasında ihtiyaç duyduğu tüm alt kaynaklara sahip olma olasılığı daha yüksektir). Mükemmel bir ilk izlenim bırakmak da her zaman iyi bir fikirdir.
Açılış sayfalarının öncelikli listesine sahip olduğunuza göre, bir sonraki adımda preconnect veya preload ipuçları için iyi adayların hangi kaynaklar veya alt kaynaklar olduğunu belirlemeniz gerekir. Bunlar genellikle Largest Contentful Paint veya First Contentful Paint gibi temel kullanıcı metriklerine en çok katkıda bulunan kaynaklar ve alt kaynaklardır. Daha net bir ifadeyle, eşzamanlı JavaScript, stil sayfaları ve hatta web yazı tipleri gibi oluşturmayı engelleyen alt kaynakları arayın. Benzer şekilde, önemli kullanıcı metriklerine çok fazla katkıda bulunan alt kaynakları barındıran kaynakları arayın.
Ayrıca, ana kaynaklarınız zaten preconnect veya preload kullanıyorsa bu kaynakları erken ipuçları için adaylar arasında değerlendirebileceğinizi unutmayın. Daha fazla bilgi için LCP'yi optimize etme başlıklı makaleyi inceleyin. Ancak preconnect ve preload yönergelerini HTML'den Early Hints'a kopyalamak optimum olmayabilir.
Bunları HTML'de kullanırken genellikle önyükleme tarayıcısının HTML'de keşfetmeyeceği kaynakları (ör. normalde geç keşfedilecek yazı tipleri veya arka plan resimleri) preconnect veya preload etmek istersiniz. Erken ipuçları için HTML'niz olmaz. Bu nedenle, kritik alanlara veya olası başka bir durumda HTML'nin başlarında keşfedilecek kritik kaynaklara preconnect yapmak isteyebilirsiniz. Örneğin, main.css veya app.js'i önceden yükleyebilirsiniz. Ayrıca, tüm tarayıcılar erken ipuçları için preload'yi desteklemez. Tarayıcı desteği bölümüne bakın.preload
İkinci adım, eski veya artık ana kaynak tarafından kullanılmayan kaynaklarda veya kaynaklarda Erken İpuçları kullanma riskini en aza indirmekten oluşur. Örneğin, sık sık güncellenen ve sürümlendirilen kaynaklar (ör. example.com/css/main.fa231e9c.css) en iyi seçenek olmayabilir. Bu sorunun Erken İpuçları'na özel olmadığını, nerede olursa olsun tüm preload veya preconnect için geçerli olduğunu unutmayın. Bu tür ayrıntılar, otomasyon veya şablonlama ile en iyi şekilde ele alınır (örneğin, manuel bir işlemle preload ile kaynağı kullanan gerçek HTML etiketi arasında eşleşmeyen karma veya sürüm URL'leri oluşma olasılığı daha yüksektir).
Örneğin, aşağıdaki akışı ele alalım:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
Sunucu, main.abcd100.css'e ihtiyaç duyulacağını tahmin eder ve Erken İpuçları'nı kullanarak bu öğeyi önceden yüklemeyi önerir:
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
Birkaç dakika sonra, bağlı CSS dahil olmak üzere web sayfası yayınlanır. Maalesef bu CSS kaynağı sık sık güncellenmektedir ve ana kaynak, tahmin edilen CSS kaynağından (abcd100) beş sürüm ileridedir (abcd105).
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
Genel olarak, oldukça kararlı ve büyük ölçüde ana kaynağın sonucundan bağımsız kaynaklar ve kökenler kullanmayı hedefleyin. Gerekirse temel kaynaklarınızı ikiye ayırabilirsiniz: Erken İpuçları ile kullanılmak üzere tasarlanmış kararlı bir bölüm ve ana kaynak tarayıcı tarafından alındıktan sonra getirilecek daha dinamik bir bölüm:
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
Son olarak, sunucu tarafında, Erken İpuçları'nı desteklediği bilinen tarayıcılar tarafından gönderilen ana kaynak isteklerini arayın ve 103 Erken İpucu ile hemen yanıt verin. 103 yanıtına ilgili ön bağlantı ve ön yükleme ipuçları ekleyin. Ana kaynak hazır olduğunda, normal yanıtı (örneğin, başarılıysa 200 OK) gönderin. Geriye dönük uyumluluk için nihai yanıta Link HTTP üstbilgileri de eklemek iyi bir uygulamadır. Hatta ana kaynağın oluşturulması sırasında ortaya çıkan kritik kaynaklarla (ör. "ikiye bölme" önerisini uyguladıysanız önemli bir kaynağın dinamik kısmı) bu üstbilgileri destekleyebilirsiniz. Bu durum aşağıdaki gibi görünür:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Birkaç dakika sonra:
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
Tarayıcı desteği
103 Erken İpucu tüm büyük tarayıcılarda desteklenir ancak Erken İpucu'nda gönderilebilecek yönergeler tarayıcıya göre değişiklik gösterir:
Önceden bağlantı desteği:
Browser Support
Ön yükleme desteği:
Browser Support
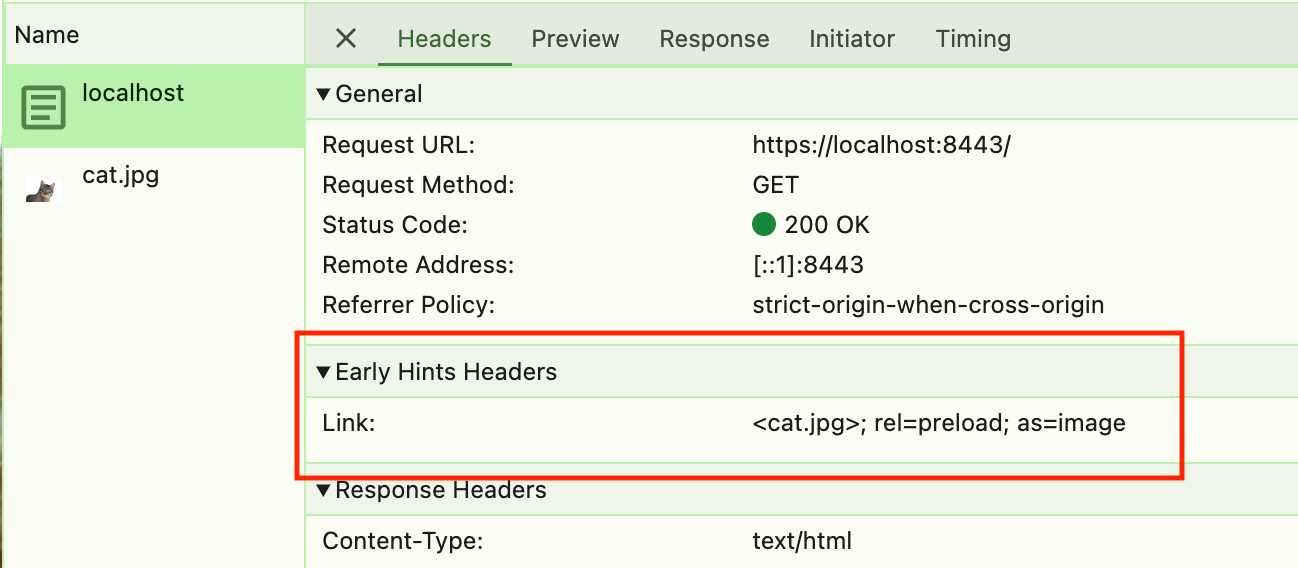
Chrome Geliştirici Araçları'nda 103 Erken İpucu desteği de vardır ve Link üstbilgileri belge kaynaklarında görülebilir:

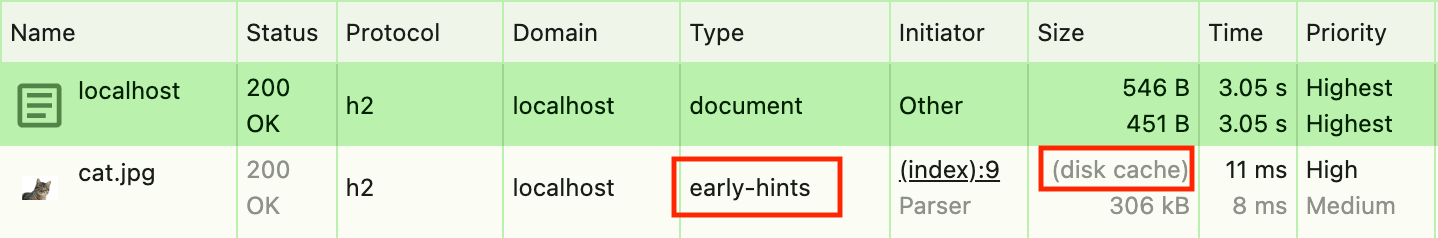
Link başlıkları gösterilir.Erken İpuçları kaynaklarını kullanmak için Disable cache'nin DevTools'ta işaretlenmemesini unutmayın. Erken İpuçları, tarayıcı önbelleğini kullanır. Önceden yüklenmiş kaynaklarda başlatıcı early-hints, boyut ise (Disk cache) olarak gösterilir:

early-hints başlatıcısı bulunur ve kaynaklar disk önbelleğinden yüklenir.Bunun için HTTPS testi için güvenilir bir sertifika da gerekir.
Firefox'ta (126 sürümü itibarıyla) DevTools'ta 103 Erken İpucu desteği açıkça belirtilmemiştir ancak Erken İpuçları kullanılarak yüklenen kaynaklar, Erken İpuçları ile yüklendiklerinin bir göstergesi olan HTTP üstbilgisi bilgilerini göstermez.
Sunucu desteği
Popüler açık kaynak yazılım HTTP sunucusu yazılımları arasında Erken İpuçları desteğinin düzeyine dair kısa bir özet aşağıda verilmiştir:
- Apache: mod_http2 kullanılarak desteklenir.
- H2O: Destekleniyor.
- NGINX: Destekleniyor.
- Node: http ve http2 için 18.11.0 sürümünden beri desteklenmektedir
Erken ipuçları özelliğini kolayca etkinleştirme
Aşağıdaki CDN'lerden veya platformlardan birini kullanıyorsanız erken ipuçları özelliğini manuel olarak uygulamanız gerekmeyebilir. Erken İpuçları'nı destekleyip desteklemediğini öğrenmek için çözüm sağlayıcınızın çevrimiçi dokümanlarına bakın veya eksiksiz olmayan şu listeye göz atın:
Erken İpuçları'nı desteklemeyen istemcilerde sorunları önleme
100 aralığındaki bilgilendirici HTTP yanıtları HTTP standardının bir parçasıdır ancak 103 Erken İpuçları kullanıma sunulmadan önce genel web tarayıcılığı için nadiren kullanıldıkları için bazı eski istemciler veya bot'lar bunlarla ilgili sorun yaşayabilir.
Yalnızca sec-fetch-mode: navigate HTTP istek başlığı gönderen istemcilere yanıt olarak 103 Erken İpucu göndermek, yalnızca sonraki yanıtı beklemeyi anlayan yeni istemciler için bu tür ipuçları göndermelidir. Ayrıca, erken ipuçları yalnızca gezinme isteklerinde desteklendiğinde (mevcut sınırlamalara bakın) bu, erken ipuçlarını diğer isteklerde gereksiz yere göndermekten kaçınmanın ek avantajını sağlar.
Ayrıca, Erken İpuçları'nın yalnızca HTTP/2 veya HTTP/3 bağlantıları üzerinden gönderilmesi önerilir ve çoğu tarayıcı bunları yalnızca bu protokoller üzerinden kabul eder.
Gelişmiş desen
Temel açılış sayfalarınıza Erken İpuçları'nı tam olarak uyguladıysanız ve daha fazla fırsat arıyorsanız aşağıdaki gelişmiş kalıbı kullanabilirsiniz.
Tipik bir kullanıcı yolculuğu kapsamında n. sayfa isteğinde bulunan ziyaretçiler için erken ipuçları yanıtını sayfanın alt kısmındaki ve daha derinlerdeki içeriğe uyarlamak isteyebilirsiniz. Diğer bir deyişle, öncelikliliği daha düşük kaynaklarda erken ipuçlarını kullanabilirsiniz. Yüksek öncelikli, oluşturmayı engelleyen alt kaynaklara veya kaynaklara odaklanmanızı önerdiğimiz için bu durum mantıksız gelebilir. Ancak ziyaretçi bir süre gezindikten sonra tarayıcıda tüm önemli kaynakların bulunması olasıdır. Bu noktadan sonra, dikkatinizi daha düşük öncelikli kaynaklara çevirmeniz mantıklı olabilir. Örneğin, bu durum ürün resimlerini yüklemek için erken ipuçları veya yalnızca daha az yaygın kullanıcı etkileşimleri için gereken ek JS/CSS kullanmak anlamına gelebilir.
Mevcut sınırlamalar
Chrome'da uygulanan erken ipuçlarıyla ilgili sınırlamalar aşağıda belirtilmiştir:
- Yalnızca gezinme istekleri (yani üst düzey belgenin ana kaynağı) için kullanılabilir.
- Yalnızca
preconnectvepreloaddesteklenir (yaniprefetchdesteklenmez). - İlk ipuçları ve ardından nihai yanıtta kökler arası yönlendirme, Chrome'un ilk ipuçlarını kullanarak elde ettiği kaynakları ve bağlantıları bırakmasına neden olur.
- Erken İpuçları kullanılarak önceden yüklenen kaynaklar HTTP önbelleğine depolanır ve sayfa tarafından daha sonra buradan alınır. Bu nedenle, yalnızca ön ipuçlarını kullanarak ön yüklenebilen kaynaklar ön yüklenebilir. Aksi takdirde kaynak iki kez getirilir (ön ipuçları tarafından bir kez, doküman tarafından tekrar). Chrome'da, güvenilmeyen HTTPS sertifikaları için HTTP önbelleği devre dışı bırakılır (sayfayı yüklemeye devam etseniz bile).
- Uyumlu resimlerin önceden yüklenmesi (
imagesrcset,imagesizesveyamediakullanılarak), doküman oluşturulana kadar görüntü alanı tanımlanmadığından HTTP<link>üstbilgileri kullanılarak desteklenmez. Bu, 103 erken ipucunun duyarlı resimleri önceden yüklemek için kullanılamayacağı ve bu amaçla kullanıldığında yanlış resmi yükleyebileceği anlamına gelir. Bu sorunu daha iyi çözmeyle ilgili öneriler hakkındaki tartışmayı takip edin.
Diğer tarayıcılarda da benzer sınırlamalar vardır ve daha önce belirtildiği gibi bazı tarayıcılar 103 erken ipucunu yalnızca preconnect ile kısıtlar.
Sırada ne var?
Topluluğun ilgisine bağlı olarak, erken ipuçları uygulamamızı aşağıdaki özelliklerle genişletebiliriz:
- HTTP önbelleği yerine bellek önbelleğini kullanan önbelleğe alınamayan kaynaklar için erken ipuçları.
- Alt kaynak isteklerinde gönderilen erken ipuçları.
- iframe ana kaynak isteklerinde gönderilen erken ipuçları.
- Erken İpuçları'nda ön getirme desteği.
Öncelik verilecek konular ve erken ipuçlarının nasıl daha da iyileştirileceği hakkında düşüncelerinizi bizimle paylaşabilirsiniz.
H2/Push ile ilişkisi
Desteği sonlandırılan HTTP2/Push özelliği hakkında bilginiz varsa Erken İpuçları'nın bu özellikten farkının ne olduğunu merak edebilirsiniz. Erken İpuçları, tarayıcı için kritik alt kaynakları getirmeye başlamak üzere bir gidiş dönüş gerektirirken HTTP2/Push ile sunucu, yanıtla birlikte alt kaynakları göndermeye başlayabilir. Bu, kulağa harika gelse de önemli bir yapısal dezavantaja neden oldu: HTTP2/Push ile, tarayıcıda zaten bulunan alt kaynakların gönderilmesini önlemek son derece zordu. Bu "aşırı zorlama" etkisi, ağ bant genişliğinin daha az verimli kullanılmasına neden olarak performans avantajlarını önemli ölçüde engelledi. Genel olarak Chrome verileri, HTTP2/Push'in aslında web genelinde performans açısından net bir olumsuz etki yarattığını gösterdi.
Buna karşılık, erken ipuçları, ön yanıt gönderme özelliğini, tarayıcının gerçekten ihtiyaç duyduğu içeriği getirme veya bağlantı kurma görevini üstlendiği ipuçlarıyla birleştirdiği için pratikte daha iyi performans gösterir. Erken İpuçları, HTTP2/Push'in teoride ele alabileceği tüm kullanım alanlarını kapsamasa da gezinmeyi hızlandırmak için daha pratik bir çözüm olduğuna inanıyoruz.
Pierre Bamin tarafından oluşturulan küçük resim.


