게시일: 2023년 9월 19일, 최종 업데이트: 2025년 9월 16일
WebGL 개발자는 최신 그래픽 API의 개선사항을 웹에 적용하는 WebGL의 후속 제품인 WebGPU를 사용하기 시작하는 데 두려움을 느끼면서도 기대감을 느낄 수 있습니다.
WebGL과 WebGPU가 많은 핵심 개념을 공유한다는 사실을 알게 되어 안심이 됩니다. 두 API 모두 GPU에서 셰이더라는 소규모 프로그램을 실행할 수 있습니다. WebGL은 꼭짓점 및 프래그먼트 셰이더를 지원하는 반면 WebGPU는 컴퓨팅 셰이더도 지원합니다. WebGL은 OpenGL Shading Language (GLSL)를 사용하는 반면 WebGPU는 WebGPU Shading Language (WGSL)를 사용합니다. 두 언어는 다르지만 기본 개념은 대부분 동일합니다.
이를 염두에 두고 이 도움말에서는 시작하는 데 도움이 되도록 WebGL과 WebGPU의 차이점을 강조합니다.
전역 상태
WebGL에는 많은 전역 상태가 있습니다. 어떤 텍스처와 버퍼가 바인드되는지와 같은 일부 설정은 모든 렌더링 작업에 적용됩니다. 다양한 API 함수를 호출하여 이 전역 상태를 설정하며, 변경하기 전까지는 유효합니다. WebGL의 전역 상태는 전역 설정을 변경하는 것을 잊기 쉬우므로 주요 오류 원인입니다. 또한 개발자가 코드의 다른 부분에 영향을 미치는 방식으로 실수로 전역 상태를 변경하지 않도록 주의해야 하므로 전역 상태로 인해 코드 공유가 어려워집니다.
WebGPU는 스테이트리스 API이며 전역 상태를 유지하지 않습니다. 대신 파이프라인 개념을 사용하여 WebGL에서 전역이었던 모든 렌더링 상태를 캡슐화합니다. 파이프라인에는 사용할 블렌딩, 토폴로지, 속성과 같은 정보가 포함됩니다. 파이프라인은 변경할 수 없습니다. 일부 설정을 변경하려면 다른 파이프라인을 만들어야 합니다. WebGPU는 명령어 인코더를 사용하여 명령어를 일괄 처리하고 기록된 순서대로 실행합니다. 이는 예를 들어 그림자 매핑에서 유용합니다. 여기서 애플리케이션은 객체에 대한 단일 패스에서 각 조명의 그림자 매핑에 대해 하나씩 여러 명령 스트림을 기록할 수 있습니다.
요약하자면 WebGL의 전역 상태 모델로 인해 강력하고 구성 가능한 라이브러리와 애플리케이션을 만들기가 어렵고 취약해졌기 때문에 WebGPU는 개발자가 GPU에 명령어를 전송하는 동안 추적해야 하는 상태의 양을 크게 줄였습니다.
더 이상 동기화하지 않음
GPU에서는 파이프라인을 플러시하고 버블을 유발할 수 있으므로 명령어를 보내고 동기식으로 기다리는 것이 일반적으로 비효율적입니다. 이는 특히 JavaScript와 별도의 프로세스에서 실행되는 GPU 드라이버를 사용하는 다중 프로세스 아키텍처를 사용하는 WebGPU 및 WebGL에서 그렇습니다.
예를 들어 WebGL에서 gl.getError()를 호출하려면 JavaScript 프로세스에서 GPU 프로세스로, 다시 JavaScript 프로세스로 동기 IPC가 필요합니다. 이로 인해 두 프로세스가 통신할 때 CPU 측에 버블이 발생할 수 있습니다.
이러한 버블을 방지하기 위해 WebGPU는 완전히 비동기식으로 설계되었습니다. 오류 모델과 다른 모든 작업은 비동기적으로 발생합니다. 예를 들어 텍스처를 만들 때 텍스처가 실제로 오류가 있어도 작업이 즉시 성공한 것으로 표시됩니다. 오류는 비동기적으로만 검색할 수 있습니다. 이 설계는 교차 프로세스 통신에 거품이 없도록 유지하고 애플리케이션에 안정적인 성능을 제공합니다.
컴퓨팅 셰이더
컴퓨팅 셰이더는 GPU에서 실행되어 범용 계산을 실행하는 프로그램입니다. 이러한 기능은 WebGL이 아닌 WebGPU에서만 사용할 수 있습니다.
꼭짓점 및 프래그먼트 셰이더와 달리 그래픽 처리로 제한되지 않으며 머신러닝, 물리 시뮬레이션, 과학 컴퓨팅과 같은 다양한 작업에 사용할 수 있습니다. 컴퓨팅 셰이더는 수백 또는 수천 개의 스레드에 의해 병렬로 실행되므로 대규모 데이터 세트를 처리하는 데 매우 효율적입니다. GPU 컴퓨팅과 WebGPU에 관한 이 광범위한 도움말에서 자세히 알아보세요.
동영상 프레임 처리
JavaScript와 WebAssembly를 사용하여 동영상 프레임을 처리하는 데는 GPU 메모리에서 CPU 메모리로 데이터를 복사하는 비용과 작업자 및 CPU 스레드로 달성할 수 있는 제한된 병렬 처리라는 단점이 있습니다. WebGPU는 이러한 제한이 없으며 WebCodecs API와의 긴밀한 통합 덕분에 동영상 프레임을 처리하는 데 적합합니다.
다음 코드 스니펫은 WebGPU에서 VideoFrame을 외부 텍스처로 가져와 처리하는 방법을 보여줍니다. 이 데모를 사용해 볼 수 있습니다.
// Init WebGPU device and pipeline...
// Configure canvas context...
// Feed camera stream to video...
(function render() {
const videoFrame = new VideoFrame(video);
applyFilter(videoFrame);
requestAnimationFrame(render);
})();
function applyFilter(videoFrame) {
const texture = device.importExternalTexture({ source: videoFrame });
const bindgroup = device.createBindGroup({
layout: pipeline.getBindGroupLayout(0),
entries: [{ binding: 0, resource: texture }],
});
// Finally, submit commands to GPU
}
기본적으로 애플리케이션 이동성
WebGPU에서는 limits를 요청해야 합니다. 기본적으로 requestDevice()는 실제 기기의 하드웨어 기능과 일치하지 않을 수 있는 GPUDevice를 반환하며, 모든 GPU의 합리적이고 가장 낮은 공통 분모를 반환합니다. 개발자가 기기 제한을 요청하도록 요구함으로써 WebGPU는 애플리케이션이 최대한 많은 기기에서 실행되도록 보장합니다.
캔버스 처리
WebGL 컨텍스트를 만들고 알파, 앤티앨리어스, colorSpace, depth, preserveDrawingBuffer, stencil과 같은 컨텍스트 속성을 제공하면 WebGL이 캔버스를 자동으로 관리합니다.
반면 WebGPU에서는 캔버스를 직접 관리해야 합니다. 예를 들어 WebGPU에서 앤티앨리어싱을 구현하려면 멀티샘플 텍스처를 만들고 여기에 렌더링합니다. 그런 다음 멀티샘플 텍스처를 일반 텍스처로 해결하고 해당 텍스처를 캔버스에 그립니다. 이 수동 관리를 사용하면 단일 GPUDevice 객체에서 원하는 만큼 캔버스로 출력할 수 있습니다. 반면 WebGL은 캔버스당 하나의 컨텍스트만 만들 수 있습니다.
WebGPU 다중 캔버스 데모를 확인하세요.
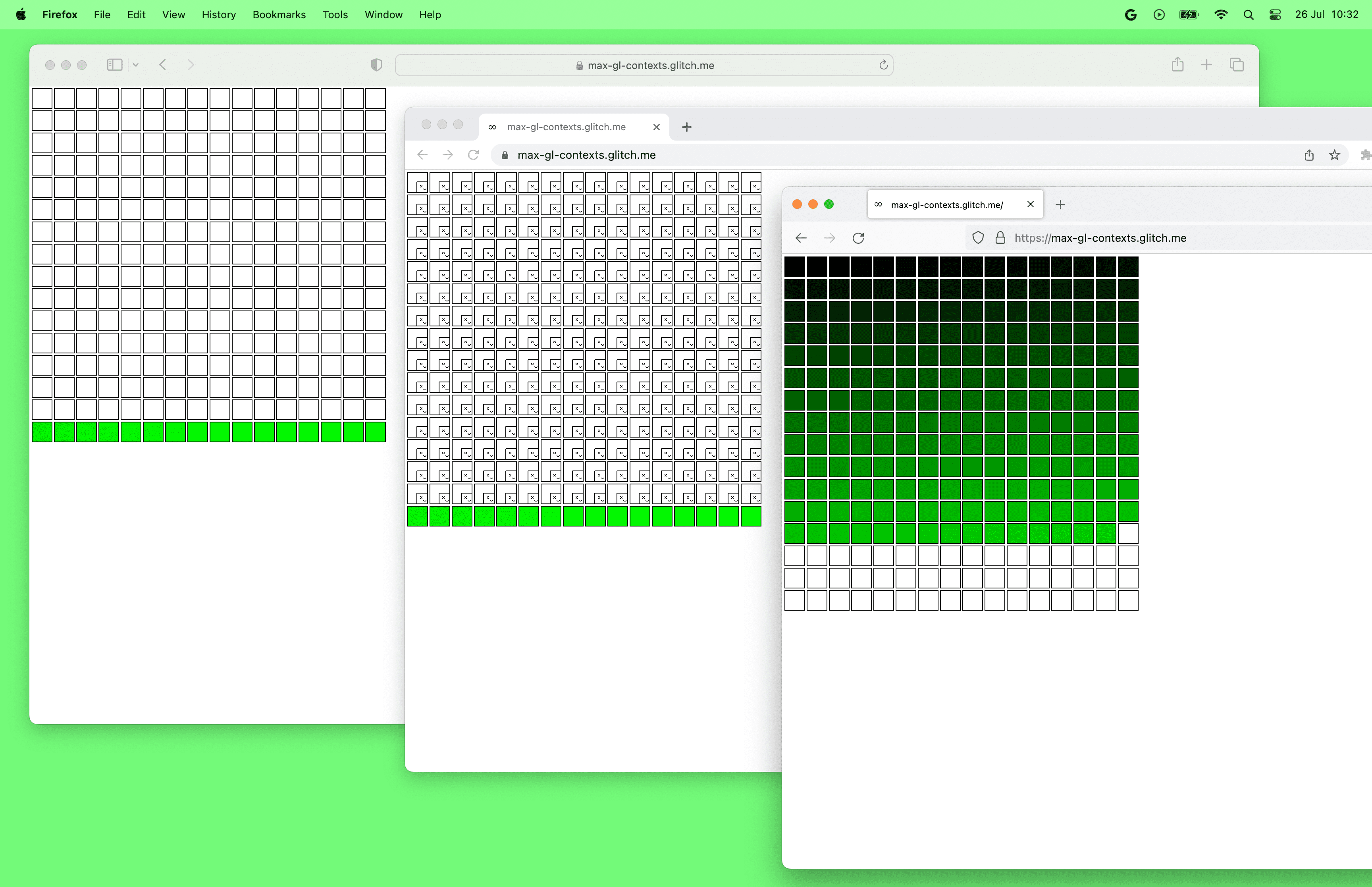
참고로 현재 브라우저에는 페이지당 WebGL 캔버스 수에 제한이 있습니다. 작성 시점에는 Chrome과 Safari에서 최대 16개의 WebGL 캔버스를 동시에 사용할 수 있으며, Firefox에서는 최대 200개를 만들 수 있습니다. 반면 페이지당 WebGPU 캔버스 수에는 제한이 없습니다.

유용한 오류 메시지
WebGPU는 API에서 반환되는 모든 메시지에 대한 호출 스택을 제공합니다. 즉, 코드에서 오류가 발생한 위치를 빠르게 확인할 수 있으므로 오류를 디버깅하고 수정하는 데 유용합니다.
WebGPU 오류 메시지는 호출 스택을 제공할 뿐만 아니라 이해하기 쉽고 조치를 취할 수 있습니다. 오류 메시지에는 일반적으로 오류에 대한 설명과 오류를 해결하는 방법에 관한 제안이 포함됩니다.
WebGPU를 사용하면 각 WebGPU 객체에 맞춤 label를 제공할 수도 있습니다. 이 라벨은 GPUError 메시지, 콘솔 경고, 브라우저 개발자 도구에서 브라우저에 의해 사용됩니다.
이름에서 색인으로
WebGL에서는 이름으로 많은 항목이 연결됩니다. 예를 들어 GLSL에서 myUniform라는 균일 변수를 선언하고 gl.getUniformLocation(program, 'myUniform')을 사용하여 위치를 가져올 수 있습니다. 균일 변수의 이름을 잘못 입력하면 오류가 발생하므로 이 방법이 유용합니다.
반면 WebGPU에서는 모든 것이 바이트 오프셋이나 색인 (흔히 위치라고 함)으로 완전히 연결됩니다. WGSL 및 JavaScript의 코드 위치를 동기화하는 것은 사용자의 책임입니다.
밉맵 생성
WebGL에서는 텍스처의 레벨 0 밉을 만든 다음 gl.generateMipmap()를 호출할 수 있습니다. 그러면 WebGL에서 나머지 모든 밉 레벨을 생성합니다.
WebGPU에서는 직접 밉맵을 생성해야 합니다. 이를 수행하는 기본 제공 함수는 없습니다. 이 결정에 대한 자세한 내용은 사양 토론을 참고하세요. webgpu-utils와 같은 편리한 라이브러리를 사용하여 밉맵을 생성하거나 직접 생성하는 방법을 알아볼 수 있습니다.
스토리지 버퍼 및 스토리지 텍스처
균일 버퍼는 WebGL과 WebGPU 모두에서 지원되며 제한된 크기의 상수 매개변수를 셰이더에 전달할 수 있습니다. 균일 버퍼와 매우 유사한 스토리지 버퍼는 WebGPU에서만 지원되며 균일 버퍼보다 강력하고 유연합니다.
셰이더에 전달되는 스토리지 버퍼 데이터는 균일 버퍼보다 훨씬 클 수 있습니다. 사양에 따르면 균일 버퍼 바인딩의 크기는 최대 64KB일 수 있지만 (
maxUniformBufferBindingSize참고) WebGPU에서 스토리지 버퍼 바인딩의 최대 크기는 최소 128MB입니다 (maxStorageBufferBindingSize참고).스토리지 버퍼는 쓰기 가능하며 일부 원자적 작업을 지원하는 반면 균일 버퍼는 읽기 전용입니다. 이를 통해 새로운 클래스의 알고리즘을 구현할 수 있습니다.
스토리지 버퍼 바인딩은 더 유연한 알고리즘을 위해 런타임 크기 배열을 지원하는 반면, 균일 버퍼 배열 크기는 셰이더에서 제공해야 합니다.
저장소 텍스처는 WebGPU에서만 지원되며, 저장소 버퍼가 균일 버퍼에 해당하는 것과 같습니다. 일반 텍스처보다 유연하며 임의 액세스 쓰기 (향후 읽기도 지원)를 지원합니다.
버퍼 및 텍스처 변경
WebGL에서는 버퍼나 텍스처를 만든 후 언제든지 gl.bufferData() 및 gl.texImage2D()를 사용하여 크기를 변경할 수 있습니다.
WebGPU에서 버퍼와 텍스처는 변경할 수 없습니다. 즉, 생성된 후에는 크기, 사용량 또는 형식을 변경할 수 없습니다. 콘텐츠만 변경할 수 있습니다.
스페이스 규칙 차이
WebGL에서 Z 클립 공간 범위는 -1~1입니다. WebGPU에서 Z 클립 공간 범위는 0~1입니다. 즉, z 값이 0인 객체는 카메라에 가장 가까이 있고 z 값이 1인 객체는 가장 멀리 있습니다.

WebGL은 OpenGL 규칙을 사용합니다. 여기서 Y축은 위쪽이고 Z축은 뷰어를 향합니다. WebGPU는 Y축이 아래로 향하고 Z축이 화면 밖으로 향하는 Metal 규칙을 사용합니다. 프레임 버퍼 좌표, 뷰포트 좌표, 프래그먼트/픽셀 좌표에서 Y축 방향은 아래쪽입니다. 클립 공간에서 Y축 방향은 WebGL과 마찬가지로 위쪽입니다.
감사의 말씀
이 도움말을 검토해 주신 코렌틴 왈레즈, 그레그 타바레스, 스티븐 화이트, 켄 러셀, 레이첼 앤드류께 감사드립니다.
WebGPU와 WebGL의 차이점을 자세히 알아보려면 WebGPUFundamentals.org도 참고하세요.

