Optimize JavaScript
Chromium contributors sped up WebGPU performance for GPUComputePassEncoder, GPURenderPassEncoder, and GPUCommandEncoder methods by reducing the overhead of making calls from generated code in V8 JavaScript engine to C++ handlers in Blink rendering engine. See issue chromium:1417558.
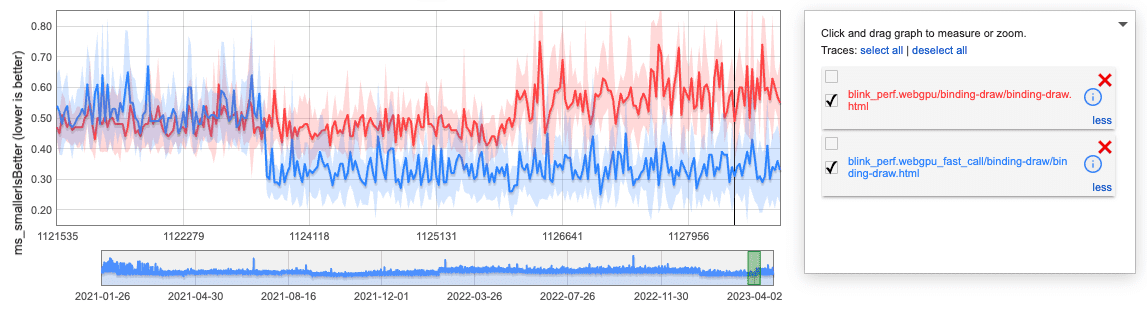
The following microbenchmark shows CPU time of calls from JavaScript decreasing from around 0.5 ms per 10K draws to around 0.3 ms per 10K draws, which is a 40% improvement.

getCurrentTexture() on unconfigured canvas throws InvalidStateError
Calling GPUCanvasContext getCurrentTexture() method on an unconfigured canvas now throws InvalidStateError instead of OperationError according to the WebGPU spec. See issue chromium:1424461.
const context = document.querySelector("canvas").getContext("webgpu");
context.getCurrentTexture(); // Throws InvalidStateError
WGSL updates
Zero-filled vectors of AbstractInt can now be written as vec2(), vec3(), and vec4(). See issue tint:1892. For example:
vec2()isvec2(0,0)vec3()isvec3(0,0,0)vec4()isvec4(0,0,0,0)
Dawn updates
Improving error messages
Descriptor labels for invalid objects are not being dropped anymore so that you can see them in error messages. See issue dawn:1771.
Add missing APIs for Node.js
The GPUAdapter::requestAdapterInfo() and GPUBuffer::getMapState() methods are now implemented for Node.js. See issue dawn:1761.
What's New in WebGPU
A list of everything that has been covered in the What's New in WebGPU series.
Chrome 145
Chrome 144
- WGSL subgroup_id extension
- WGSL uniform_buffer_standard_layout extension
- WebGPU on Linux
- Faster writeBuffer and writeTexture
- Dawn updates
Chrome 143
Chrome 142
Chrome 141
- Tint IR completed
- Integer range analysis in WGSL compiler
- SPIR-V 1.4 update for Vulkan backend
- Dawn updates
Chrome 140
- Device requests consume adapter
- Shorthand for using texture where texture view is used
- WGSL textureSampleLevel supports 1D textures
- Deprecate bgra8unorm read-only storage texture usage
- Remove GPUAdapter isFallbackAdapter attribute
- Dawn updates
Chrome 139
- 3D texture support for BC and ASTC compressed formats
- New "core-features-and-limits" feature
- Origin trial for WebGPU compatibility mode
- Dawn updates
Chrome 138
- Shorthand for using buffer as a binding resource
- Size requirement changes for buffers mapped at creation
- Architecture report for recent GPUs
- Deprecate GPUAdapter isFallbackAdapter attribute
- Dawn updates
Chrome 137
- Use texture view for externalTexture binding
- Buffers copy without specifying offsets and size
- WGSL workgroupUniformLoad using pointer to atomic
- GPUAdapterInfo powerPreference attribute
- Remove GPURequestAdapterOptions compatibilityMode attribute
- Dawn updates
Chrome 136
- GPUAdapterInfo isFallbackAdapter attribute
- Shader compilation time improvements on D3D12
- Save and copy canvas images
- Lift compatibility mode restrictions
- Dawn updates
Chrome 135
- Allow creating pipeline layout with null bind group layout
- Allow viewports to extend past the render targets bounds
- Easier access to the experimental compatibility mode on Android
- Remove maxInterStageShaderComponents limit
- Dawn updates
Chrome 134
- Improve machine-learning workloads with subgroups
- Remove float filterable texture types support as blendable
- Dawn updates
Chrome 133
- Additional unorm8x4-bgra and 1-component vertex formats
- Allow unknown limits to be requested with undefined value
- WGSL alignment rules changes
- WGSL performance gains with discard
- Use VideoFrame displaySize for external textures
- Handle images with non-default orientations using copyExternalImageToTexture
- Improving developer experience
- Enable compatibility mode with featureLevel
- Experimental subgroup features cleanup
- Deprecate maxInterStageShaderComponents limit
- Dawn updates
Chrome 132
- Texture view usage
- 32-bit float textures blending
- GPUDevice adapterInfo attribute
- Configuring canvas context with invalid format throw JavaScript error
- Filtering sampler restrictions on textures
- Extended subgroups experimentation
- Improving developer experience
- Experimental support for 16-bit normalized texture formats
- Dawn updates
Chrome 131
- Clip distances in WGSL
- GPUCanvasContext getConfiguration()
- Point and line primitives must not have depth bias
- Inclusive scan built-in functions for subgroups
- Experimental support for multi-draw indirect
- Shader module compilation option strict math
- Remove GPUAdapter requestAdapterInfo()
- Dawn updates
Chrome 130
- Dual source blending
- Shader compilation time improvements on Metal
- Deprecation of GPUAdapter requestAdapterInfo()
- Dawn updates
Chrome 129
Chrome 128
- Experimenting with subgroups
- Deprecate setting depth bias for lines and points
- Hide uncaptured error DevTools warning if preventDefault
- WGSL interpolate sampling first and either
- Dawn updates
Chrome 127
- Experimental support for OpenGL ES on Android
- GPUAdapter info attribute
- WebAssembly interop improvements
- Improved command encoder errors
- Dawn updates
Chrome 126
- Increase maxTextureArrayLayers limit
- Buffer upload optimization for Vulkan backend
- Shader compilation time improvements
- Submitted command buffers must be unique
- Dawn updates
Chrome 125
Chrome 124
- Read-only and read-write storage textures
- Service workers and shared workers support
- New adapter information attributes
- Bug fixes
- Dawn updates
Chrome 123
- DP4a built-in functions support in WGSL
- Unrestricted pointer parameters in WGSL
- Syntax sugar for dereferencing composites in WGSL
- Separate read-only state for stencil and depth aspects
- Dawn updates
Chrome 122
- Expand reach with compatibility mode (feature in development)
- Increase maxVertexAttributes limit
- Dawn updates
Chrome 121
- Support WebGPU on Android
- Use DXC instead of FXC for shader compilation on Windows
- Timestamp queries in compute and render passes
- Default entry points to shader modules
- Support display-p3 as GPUExternalTexture color space
- Memory heaps info
- Dawn updates
Chrome 120
- Support for 16-bit floating-point values in WGSL
- Push the limits
- Changes to depth-stencil state
- Adapter information updates
- Timestamp queries quantization
- Spring-cleaning features
Chrome 119
- Filterable 32-bit float textures
- unorm10-10-10-2 vertex format
- rgb10a2uint texture format
- Dawn updates
Chrome 118
- HTMLImageElement and ImageData support in
copyExternalImageToTexture() - Experimental support for read-write and read-only storage texture
- Dawn updates
Chrome 117
- Unset vertex buffer
- Unset bind group
- Silence errors from async pipeline creation when device is lost
- SPIR-V shader module creation updates
- Improving developer experience
- Caching pipelines with automatically generated layout
- Dawn updates
Chrome 116
- WebCodecs integration
- Lost device returned by GPUAdapter
requestDevice() - Keep video playback smooth if
importExternalTexture()is called - Spec conformance
- Improving developer experience
- Dawn updates
Chrome 115
- Supported WGSL language extensions
- Experimental support for Direct3D 11
- Get discrete GPU by default on AC power
- Improving developer experience
- Dawn updates
Chrome 114
- Optimize JavaScript
- getCurrentTexture() on unconfigured canvas throws InvalidStateError
- WGSL updates
- Dawn updates

