發布日期:2025 年 4 月 2 日
點選連結後會發生什麼事?變成紫色!
自從網路出現以來,網站就一直仰賴 CSS :visited 選取器,將自訂樣式套用至使用者先前點選的連結。使用 :visited 選取器,網站就能改善使用者體驗,並協助使用者瀏覽網頁。不過,隨著造訪連結的可自訂性隨時間增加,安全研究人員發現的攻擊次數也隨之增加。
這些攻擊可能會揭露使用者造訪的連結,並洩漏他們的網路瀏覽活動詳細資料。這項安全問題困擾網際網路超過 20 年,瀏覽器也部署了各種臨時措施,以減輕這類歷史記錄偵測攻擊。雖然這些緩解措施可減緩攻擊速度,但無法完全消除攻擊。
自 Chrome 136 起,Chrome 是第一個讓這些攻擊失效的主要瀏覽器。方法是劃分 :visited 連結記錄。
什麼是 :visited 連結分割?
為了顯示您先前造訪的連結,瀏覽器必須追蹤您長期以來造訪過的網頁,這就是所謂的 :visited 歷史記錄。您可以使用 CSS :visited 選取器,為已造訪連結和未造訪連結設定不同的樣式:
:visited {
color: purple;
background-color: yellow;
}
過去,:visited 記錄是未分割的。這表示使用 :visited 選取器時,:visited 歷來記錄的顯示位置不受限制。如果您點選連結,系統會在顯示該連結的每個網站上顯示「已造訪」:這正是核心設計缺陷,讓攻擊者能夠揭露使用者的瀏覽記錄資訊。
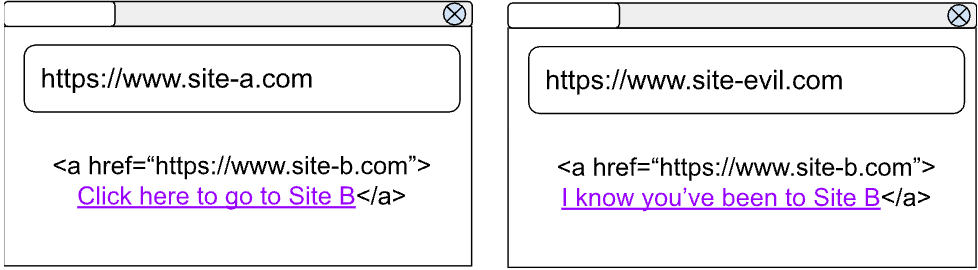
請參考以下範例。您正在瀏覽網站 A,並點選連結前往網站 B。在這種情況下,系統會將網站 B 新增至您的 :visited 記錄。之後,您可能會造訪惡意網站,該網站也會建立連結至網站 B。如果沒有分割,惡意網站會將連至網站 B 的連結顯示為 :visited,即使您並未在惡意網站上點選該連結也一樣。接著,惡意網站可以利用安全漏洞,瞭解連結是否採用 :visited 樣式,進而得知您過去曾造訪網站 B,並洩漏您的瀏覽記錄資訊。
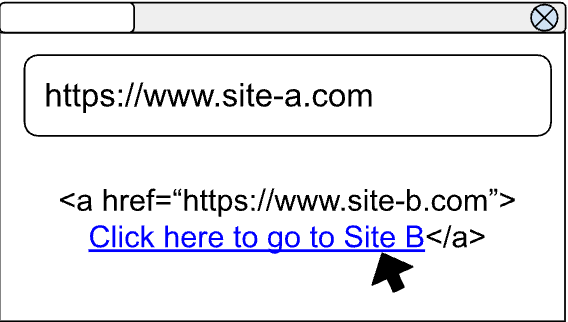
在區隔前,當您點選連結時:

在顯示該連結的每個網站上,都會顯示為 :visited!

分割功能可保護您的瀏覽記錄,因為只有在您曾經點選過該網站的連結時,系統才會顯示該連結為已造訪。如果您先前未與這個網站互動,系統就不會將其連結設為 :visited 樣式。
請參考先前的範例,但啟用分割功能。假設您正在瀏覽網站 A,並點選連結前往網站 B,系統會將「網站 A + 網站 B」的組合儲存在您的造訪記錄中。這樣一來,當您造訪 Site Evil 時,該網站連結至 Site B 的連結就不會顯示為 :visited,因為它不符合「網站 A + 網站 B」項目的兩個部分 (您最初點選連結的上下文)。由於 Site Evil 上沒有顯示任何瀏覽記錄,因此無法利用任何漏洞。因此,你的瀏覽器記錄是安全的!
分區後,點選連結時:

只有在您點選過的 :visited 上會顯示 :visited!

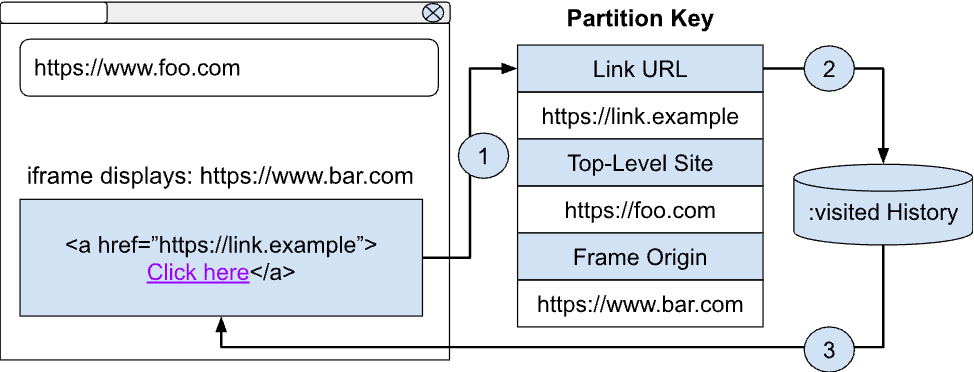
簡單來說,區隔是指儲存連結的額外資訊,例如點擊連結的位置。在 Chrome 中,這些資訊分別是連結網址、頂層網站和框架來源。啟用分割後,:visited 記錄就不再是任何網站都能查詢的全域清單。相反地,:visited 歷史記錄會根據您最初造訪該連結的情況進行「區隔」或分割。

那麼,連往同一網站上其他網頁的連結呢?
在瀏覽網路時,您可能會點選許多連結,這些連結都會導向同一個網站上的不同子頁面。舉例來說,在研究不同類型的金屬時,您可以參考「鉻」和「黃銅」的 Site.Wiki 頁面。
在嚴格實施區隔的情況下,使用者在金色 Site.Wiki 頁面上不會看到連結至鍍鉻和黃銅頁面的 :visited。這是因為使用者從頂層網站點選這些頁面,但該網站與金色 Site.Wiki 頁面不相符。

為了改善此情況下的使用者體驗,同時提供分割作業的隱私權和安全性保護,我們引進了自連結的豁免項目。簡而言之,即使在這個情境中未點選這些連結,網站仍可將自己的子頁面顯示為 :visited。由於網站有其他方法可追蹤使用者是否曾造訪其子頁面,因此在引入自連結後,這些網站不會收到任何新資訊。分割作業仍可防範跨網站追蹤,並強制執行同源政策。不過請注意,這項規定僅適用於連結至網站本身子頁面的情況。連結至第三方網站或第三方 iFrame 的連結不符合這項例外狀況。
在「自連結」劃除後:

導入狀態
這些 :visited 安全性和隱私權方面的改善措施,自 Chrome 136 版起便已推出。Chrome 是第一個為使用者導入這些保護措施的瀏覽器。
互動及分享意見回饋
- 原始提案。
- 提出問題並參與討論。
- 如果您認為某些功能無法正常運作,請在 Chromium 追蹤器中回報錯誤。


