Publié le 9 novembre 2023, dernière mise à jour le 16 septembre 2025
WebGPU est souvent perçue comme une API graphique Web qui permet d'accéder aux GPU de manière unifiée et rapide en exposant des fonctionnalités matérielles de pointe et en permettant des opérations de rendu et de calcul sur un GPU, à l'instar de Direct3D 12, Metal et Vulkan.
Toutefois, WebGPU transcende les limites d'une simple API JavaScript. Il s'agit d'un élément de base fondamental semblable à WebAssembly, dont les implications vont bien au-delà du Web en raison de son écosystème en plein essor. L'équipe Chrome considère WebGPU comme plus qu'une simple technologie Web : il s'agit d'un écosystème dynamique centré sur une technologie de base.
Explorer l'écosystème actuel
Le parcours commence avec la spécification JavaScript, un effort collaboratif impliquant de nombreuses organisations telles qu'Apple, Google, Intel, Mozilla et Microsoft. Tous les principaux navigateurs Web ont implémenté ou sont en train d'implémenter WebGPU.
Dans le même temps, Mozilla et Google ont reconnu le potentiel de WebGPU dans les applications spécifiques à la plate-forme et ont séparé les implémentations WebGPU des navigateurs, permettant une utilisation autonome.
Pour Chrome, cela s'est concrétisé par Dawn, une bibliothèque C/C++ qui traduit les appels WebGPU en commandes de pilote GPU. Dawn permet aux applications C et C++ d'utiliser WebGPU de manière native, en fournissant une abstraction GPU portable et ergonomique grâce à l'expertise des fournisseurs de navigateurs.
Comme indiqué dans l'article de blog WebGPU : l'API graphique multiplate-forme de demain, il est facile de porter une application WebGPU spécifique à une plate-forme sur le Web. Emscripten, la chaîne d'outils C++ WebAssembly, est déjà compatible avec WebGPU et ne nécessite que des modifications minimes pour être portée sur le Web.
Vous pouvez également exécuter votre code JavaScript WebGPU en dehors du navigateur avec l'environnement d'exécution JavaScript Node.js, car il inclut un module WebGPU basé sur Dawn. Il vous permet d'exécuter votre code sans le modifier côté serveur ni dans d'autres contextes spécifiques à la plate-forme.
Un écosystème similaire existe pour Rust avec wgpu, l'implémentation WebGPU de Firefox. Wgpu peut être directement intégré aux applications Rust, qui peuvent ensuite être portées sur le Web à l'aide de web-sys. De plus, le runtime JavaScript Deno est compatible avec WebGPU via wgpu. Consultez l'article de blog wgpu alliance with Deno.
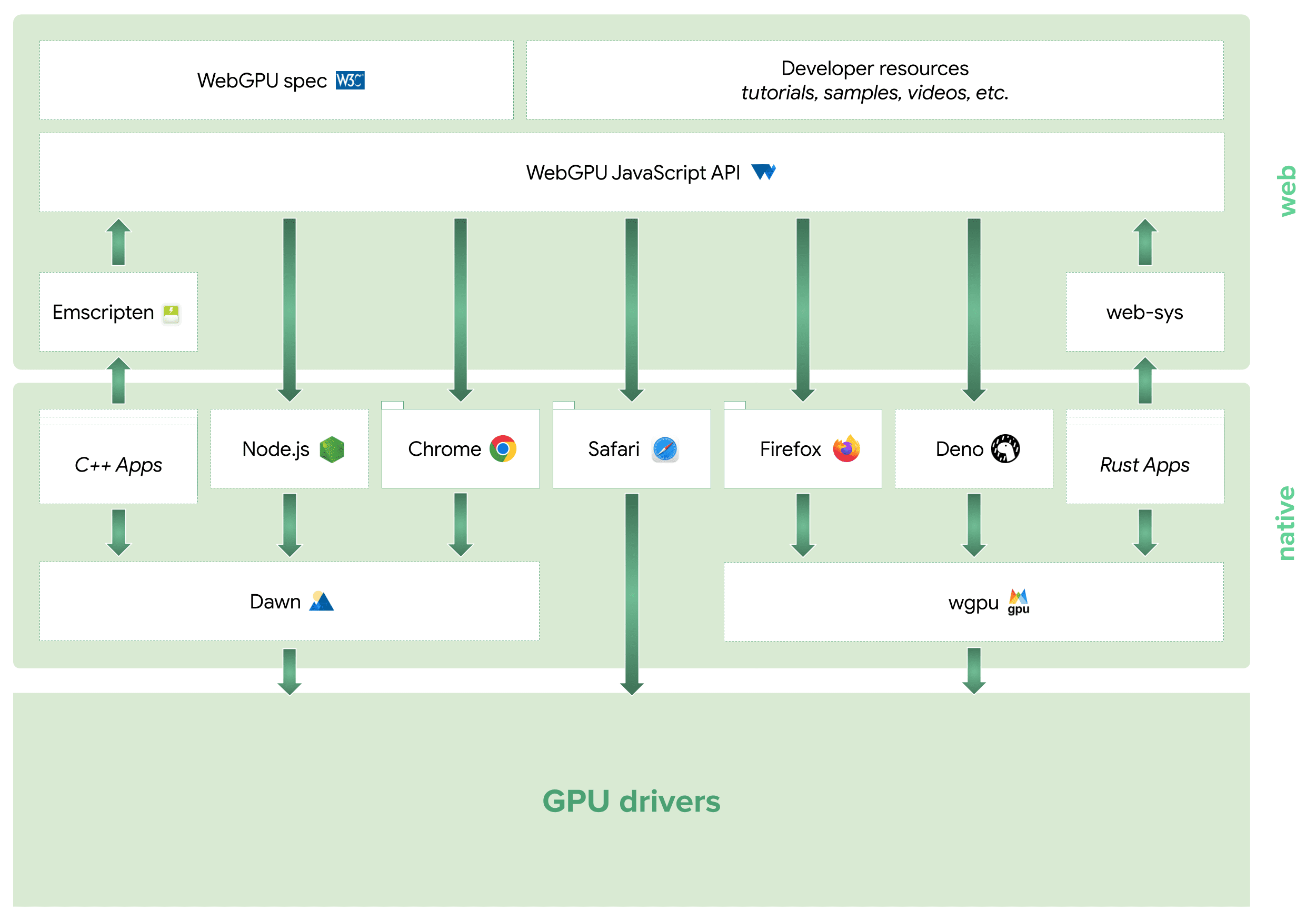
Cela établit un écosystème parallèle entre Rust et C++, comme illustré dans le schéma suivant.

Horizons émergents
L'écosystème WebGPU s'étend au-delà des domaines JavaScript, C++ et Rust.
Votre langage de programmation préféré peut déjà avoir des liaisons pour WebGPU, car les ingénieurs qui travaillent sur les implémentations WebGPU développent également un en-tête C commun pour WebGPU. Cela peut être utilisé pour cibler Dawn, wgpu et d'autres, ce qui facilite la création de liaisons pour les langages utilisant FFI en C.
L'équipe Chrome envisage également d'utiliser Dawn comme backend de rendu par défaut pour tous les éléments de l'interface utilisateur du navigateur, y compris les menus, les barres d'outils, les outils pour les développeurs et le contenu Web. Cela éliminerait le besoin d'implémentations de rendu distinctes pour chaque API native, ce qui simplifierait le processus de développement. Cette fonctionnalité est en phase expérimentale sur macOS et Windows, derrière le flag chrome://flags/#skia-graphite.



