من مزايا علامات التبويب المخصّصة أنّه يمكن دمجها بسلاسة في تطبيقك. في هذا الجزء من دليل علامات التبويب المخصّصة، ستتعرّف على كيفية تغيير مظهر علامة التبويب المخصّصة وسلوكها لتتلاءم مع تطبيقك.
ضبط لون شريط الأدوات


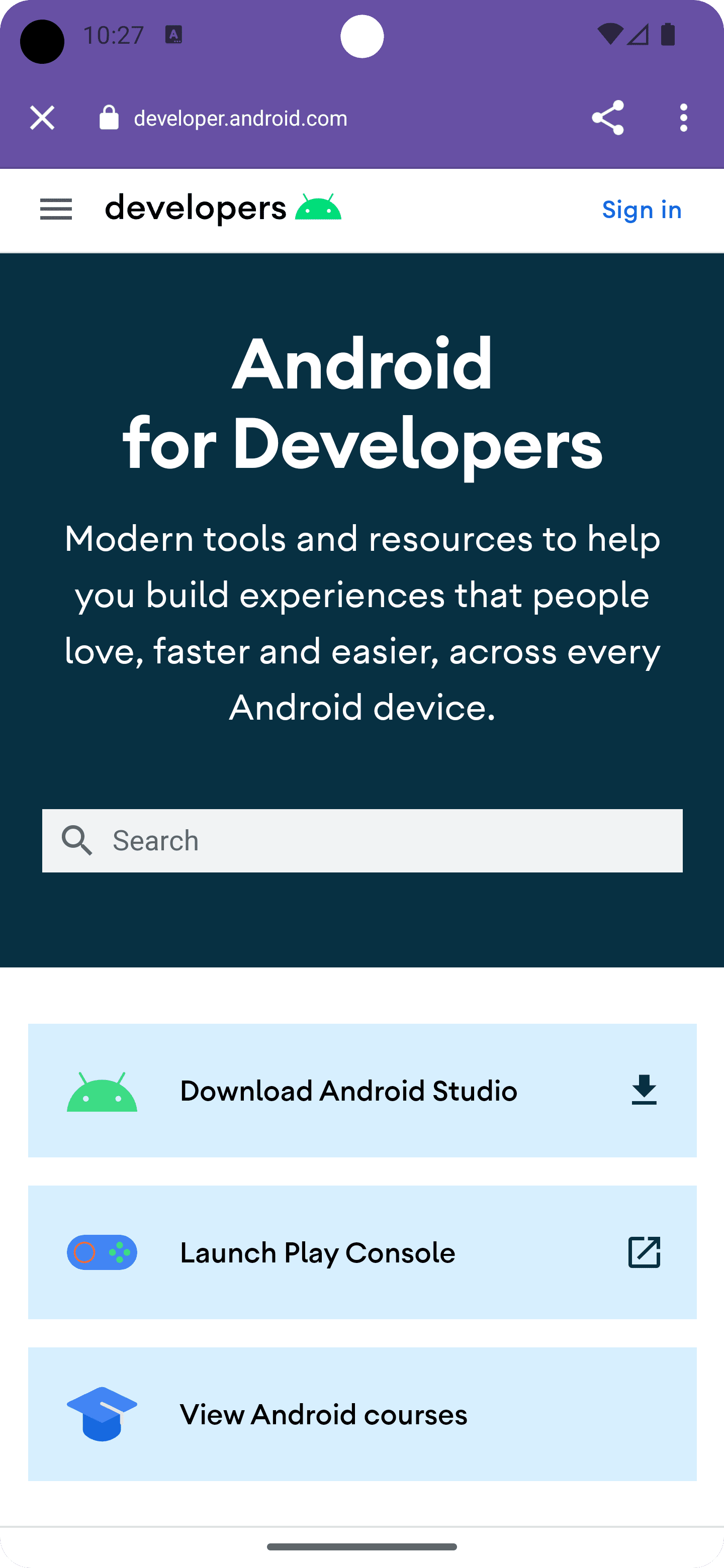
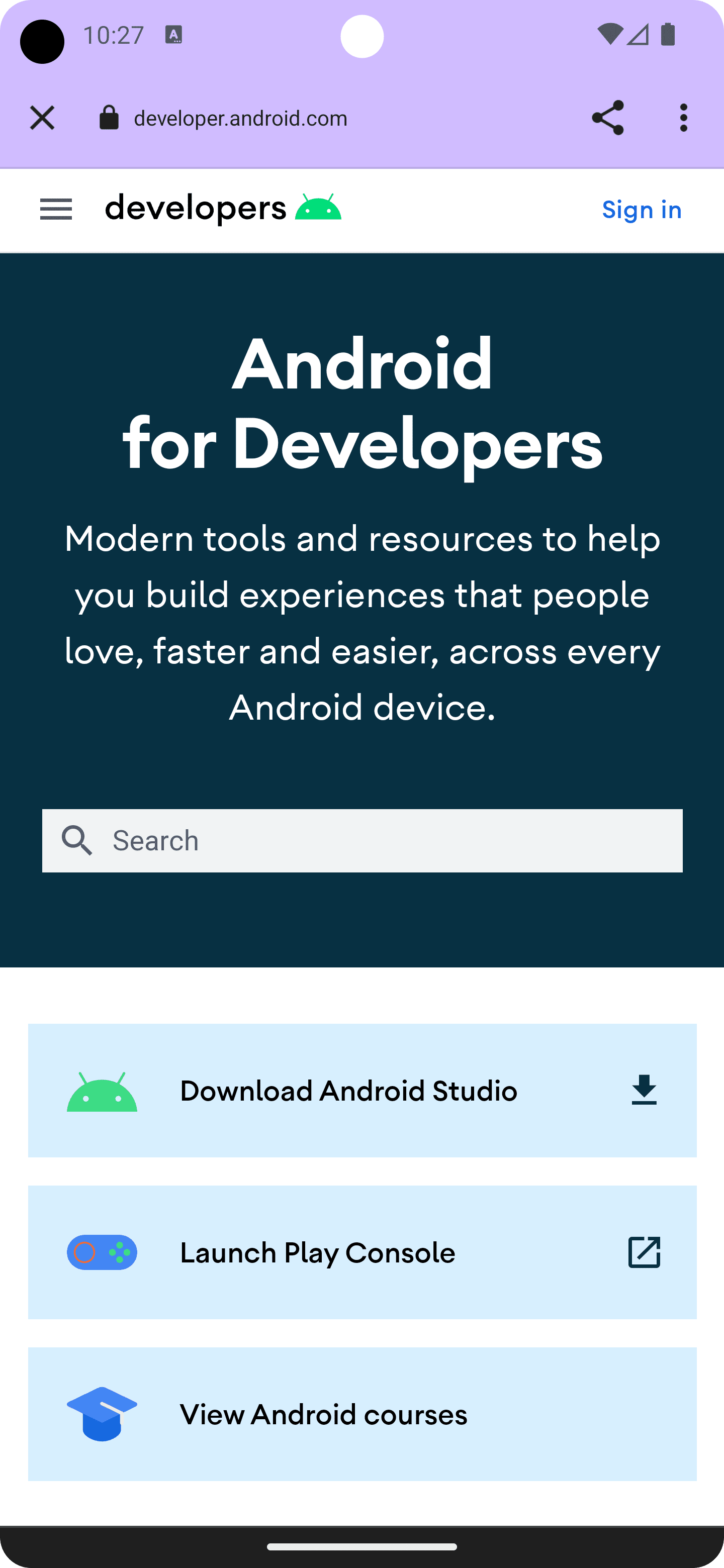
أولاً، عليك تخصيص شريط العناوين في "علامة التبويب المخصّصة" ليتوافق مع مظهر تطبيقك. يغيّر المقتطف أدناه لون شريط الأدوات التلقائي من خلال استدعاء setDefaultColorSchemeParams(). إذا كان تطبيقك يتيح أيضًا استخدام مخطط ألوان داكن، يمكنك ضبطه من خلال .setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, …).
// get the current toolbar background color (this might work differently in your app)
@ColorInt int colorPrimaryLight = ContextCompat.getColor(MainActivity.this, R.color.md_theme_light_primary);
@ColorInt int colorPrimaryDark = ContextCompat.getColor(MainActivity.this, R.color.md_theme_dark_primary);
CustomTabsIntent intent = new CustomTabsIntent.Builder()
// set the default color scheme
.setDefaultColorSchemeParams(new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryLight)
.build())
// set the alternative dark color scheme
.setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryDark)
.build())
.build();
يتضمّن شريط الأدوات الآن لونَي خلفية ومقدمة مخصّصَين.
ضبط حركة مخصّصة للدخول والخروج
بعد ذلك، يمكنك جعل تجربة تشغيل علامة التبويب المخصّصة (والخروج منها) في تطبيقك أكثر سلاسة، وذلك من خلال تحديد مؤثرات متحركة مخصّصة للبدء والخروج باستخدام setStartAnimation وsetExitAnimation:
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setStartAnimations(MainActivity.this, R.anim.slide_in_right, R.anim.slide_out_left)
.setExitAnimations(MainActivity.this, android.R.anim.slide_in_left, android.R.anim.slide_out_right)
.build();
المزيد من التخصيصات: العنوان وشريط التطبيقات المُخفي تلقائيًا ورمز الإغلاق المخصّص
هناك بعض الإجراءات الأخرى التي يمكنك اتّخاذها لتعديل واجهة مستخدم "علامة التبويب المخصّصة" وفقًا لاحتياجاتك.
- يمكنك إخفاء شريط عنوان URL عند الانتقال للأعلى أو للأسفل لمنح المستخدم مساحة أكبر لاستكشاف محتوى الويب باستخدام
setUrlBarHidingEnabled()(true). - عرض عنوان المستند بدلاً من عنوان URL من خلال
setShowTitle()(true) - يمكنك تخصيص زر الإغلاق ليناسب مسار المستخدِم في تطبيقك، على سبيل المثال، من خلال عرض سهم الرجوع بدلاً من رمز
Xالتلقائي):setCloseButtonIcon()(myCustomCloseIcon).
هذه الإعدادات اختيارية، ولكن يمكن أن تساهم في تحسين تجربة "العلامة المخصّصة" في تطبيقك.
Bitmap myCustomCloseIcon = getDrawable(R.drawable.ic_baseline_arrow_back_24));
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setUrlBarHidingEnabled(true)
.setShowTitle(true)
.setCloseButtonIcon(toBitmap(myCustomCloseIcon))
.build();
ضبط مُحيل مخصّص
يمكنك ضبط تطبيقك كمُحيل عند تشغيل علامتك التبويب المخصّصة. بهذه الطريقة، يمكنك إبلاغ المواقع الإلكترونية بمصدر الزيارات الواردة إليها.
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build()
customTabsIntent.intent.putExtra(Intent.EXTRA_REFERRER,
Uri.parse("android-app://" + context.getPackageName()));
الخطوة التالية: التعرّف على كيفية إضافة إجراء مخصّص إلى علامة التبويب المخصّصة

