یکی از مزایای تب های سفارشی این است که می توانند به طور یکپارچه در برنامه شما ادغام شوند. در این قسمت از راهنمای تب های سفارشی، یاد می گیرید که چگونه ظاهر و رفتار یک تب سفارشی را مطابق با برنامه خود تغییر دهید.
رنگ نوار ابزار را تنظیم کنید


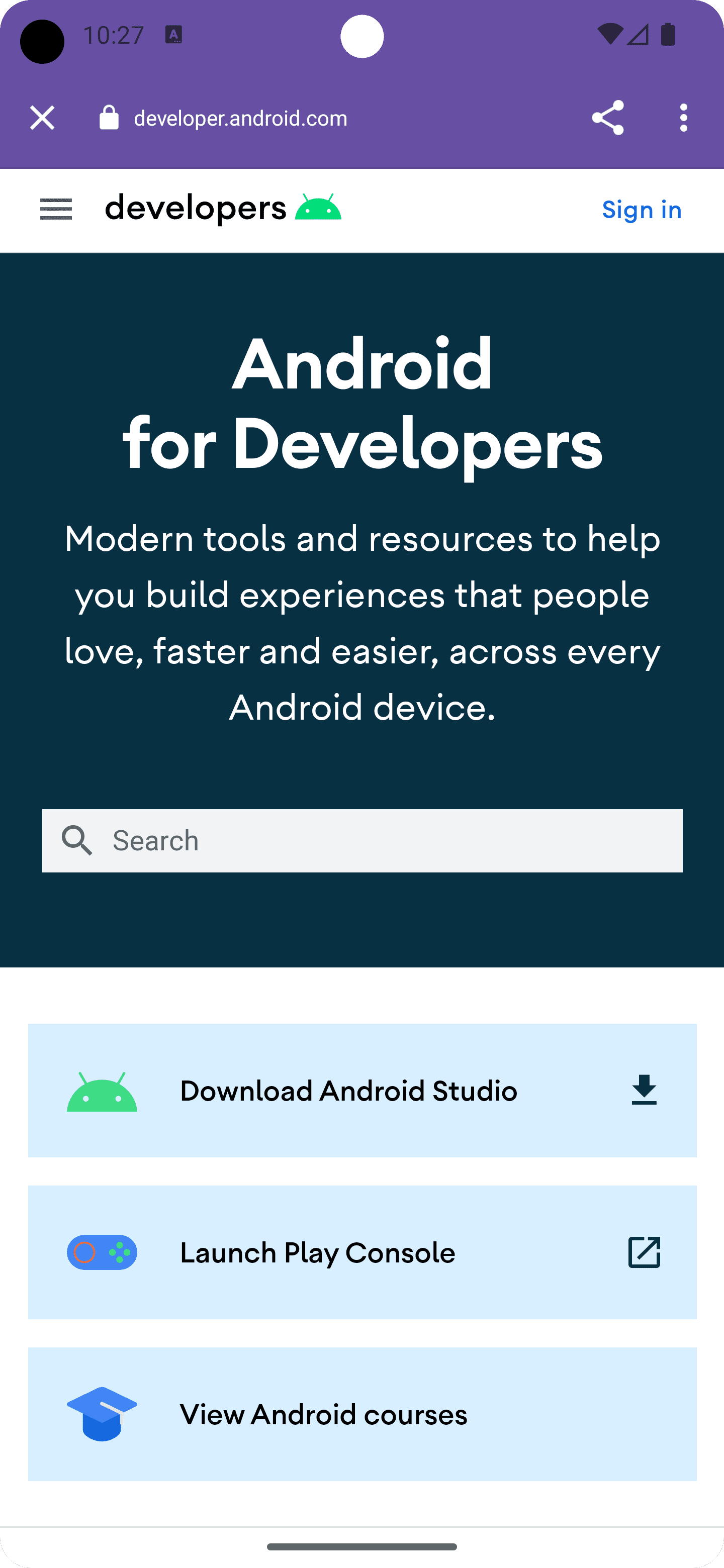
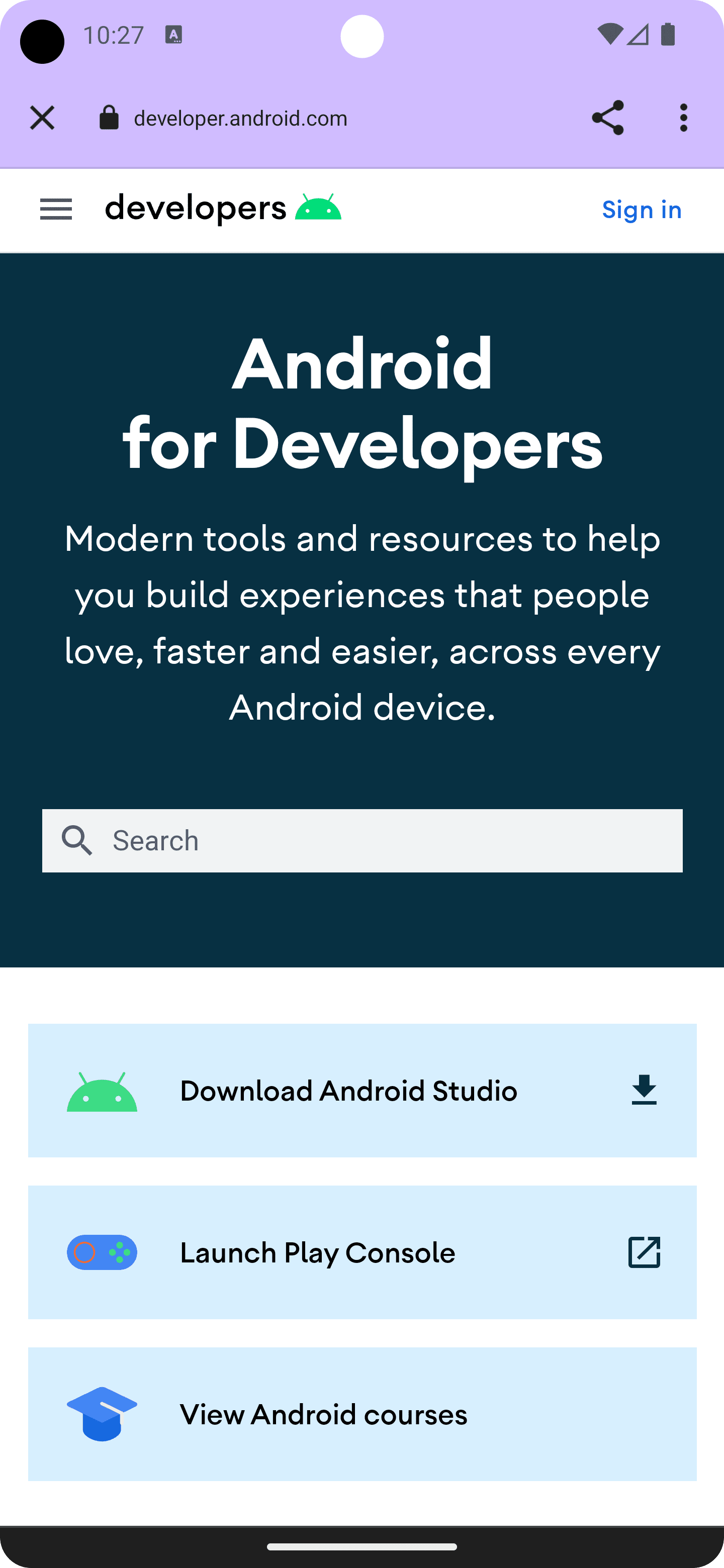
ابتدا نوار آدرس برگه سفارشی را سفارشی کنید تا با موضوع برنامه شما سازگار باشد. قطعه زیر با فراخوانی setDefaultColorSchemeParams() رنگ نوار ابزار پیش فرض را تغییر می دهد. اگر برنامه شما از طرح رنگ تیره نیز پشتیبانی میکند، آن را از طریق .setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, …) تنظیم کنید.
// get the current toolbar background color (this might work differently in your app)
@ColorInt int colorPrimaryLight = ContextCompat.getColor(MainActivity.this, R.color.md_theme_light_primary);
@ColorInt int colorPrimaryDark = ContextCompat.getColor(MainActivity.this, R.color.md_theme_dark_primary);
CustomTabsIntent intent = new CustomTabsIntent.Builder()
// set the default color scheme
.setDefaultColorSchemeParams(new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryLight)
.build())
// set the alternative dark color scheme
.setColorSchemeParams(CustomTabsIntent.COLOR_SCHEME_DARK, new CustomTabColorSchemeParams.Builder()
.setToolbarColor(colorPrimaryDark)
.build())
.build();
اکنون نوار ابزار دارای رنگ های سفارشی پس زمینه و پیش زمینه است.
پیکربندی سفارشی ورود و خروج انیمیشن
در مرحله بعد، میتوانید با تعریف انیمیشنهای شروع و خروج سفارشی با استفاده از setStartAnimation و setExitAnimation ، راهاندازی (و ترک) یک تجربه Tab Custom در برنامهتان را بدون مشکلتر کنید:
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setStartAnimations(MainActivity.this, R.anim.slide_in_right, R.anim.slide_out_left)
.setExitAnimations(MainActivity.this, android.R.anim.slide_in_left, android.R.anim.slide_out_right)
.build();
سفارشیسازیهای بیشتر: عنوان، پنهان کردن خودکار AppBar و نماد بسته سفارشی
چند کار دیگر وجود دارد که می توانید برای تنظیم رابط کاربری یک Tab سفارشی با نیازهای خود انجام دهید.
- نوار URL را در اسکرول پنهان کنید تا کاربر فضای بیشتری برای کاوش محتوای وب با استفاده از
setUrlBarHidingEnabled() (true)بدهد. - نشان دادن عنوان سند به جای URL از طریق
setShowTitle() (true). - دکمه بستن را برای مطابقت با جریان کاربر در برنامه خود سفارشی کنید، به عنوان مثال، با نشان دادن پیکان عقب به جای نماد
Xپیشفرض:setCloseButtonIcon() (myCustomCloseIcon).
اینها همه اختیاری هستند، اما می توانند تجربه Tab Custom را در برنامه شما بهبود بخشند.
Bitmap myCustomCloseIcon = getDrawable(R.drawable.ic_baseline_arrow_back_24));
CustomTabsIntent intent = new CustomTabsIntent.Builder()
…
.setUrlBarHidingEnabled(true)
.setShowTitle(true)
.setCloseButtonIcon(toBitmap(myCustomCloseIcon))
.build();
تنظیم یک ارجاع سفارشی
هنگام راهاندازی برگه سفارشی، میتوانید برنامه خود را به عنوان ارجاعدهنده تنظیم کنید. به این ترتیب می توانید به وب سایت ها اطلاع دهید که ترافیک آنها از کجا می آید.
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder().build()
customTabsIntent.intent.putExtra(Intent.EXTRA_REFERRER,
Uri.parse("android-app://" + context.getPackageName()));
مرحله بعدی: نحوه افزودن عملکرد سفارشی به برگه سفارشی خود را بیاموزید .


