Le app di Chrome si integrano strettamente con il sistema operativo degli utenti. Sono progettati per essere eseguiti al di fuori di una scheda del browser, per funzionare in modo solido in scenari offline e di scarsa connettività e per avere funzionalità molto più potenti di quelle disponibili in un tipico ambiente di navigazione sul web. I modelli di container, programmazione e sicurezza delle app supportano questi requisiti dell'app Chrome.
Modello di contenitore dell'app
Il contenitore dell'app descrive l'aspetto visivo e il comportamento di caricamento delle app di Chrome. Le app di Chrome hanno un aspetto diverso dalle app web tradizionali perché il contenitore dell'app non mostra i controlli dell'interfaccia utente delle pagine web tradizionali; contiene semplicemente un'area rettangolare vuota. Ciò consente a un'app di integrarsi con le app "native" sul sistema e impedisce all'utente di "ingannare" la logica dell'app modificando manualmente l'URL.
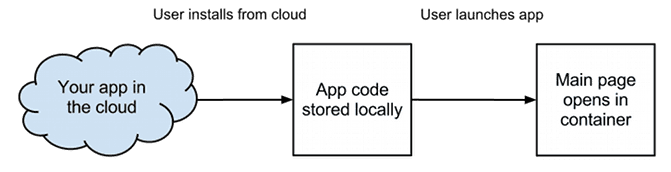
Le app di Chrome vengono caricate in modo diverso rispetto alle app web. Entrambe caricano lo stesso tipo di contenuti: documenti HTML con CSS e JavaScript; tuttavia, un'app di Chrome viene caricata nel contenitore dell'app, non nella scheda del browser. Inoltre, il contenitore dell'app deve caricare il documento principale dell'app Chrome da una fonte locale. In questo modo tutte le app di Chrome sono almeno minimamente funzionanti quando sono offline e consente di applicare misure di sicurezza più rigorose.

Modello di programmazione
Il modello di programmazione descrive il ciclo di vita e il comportamento delle finestre delle app di Chrome. Analogamente alle app native, l'obiettivo di questo modello di programmazione è offrire agli utenti e ai loro sistemi il controllo completo sul ciclo di vita dell'app. Il ciclo di vita dell'app Chrome deve essere indipendente dal comportamento della finestra del browser o da una connessione di rete.
La "pagina dell'evento" gestisce il ciclo di vita dell'app Chrome rispondendo ai gesti degli utenti e agli eventi di sistema. Questa pagina è invisibile, esiste solo in background e può essere chiusa automaticamente dal runtime del sistema. Controlla come si aprono e chiudono le finestre e quando viene avviata o chiusa l'app. Può esserci una sola "pagina evento" per un'app di Chrome.
Riepilogo del ciclo di vita delle app
Per istruzioni dettagliate su come utilizzare il modello di programmazione, vedi Gestire il ciclo di vita delle app. Ecco un breve riepilogo del ciclo di vita dell'app Chrome per iniziare:
| Palcoscenico | Riepilogo |
|---|---|
| Installazione | L'utente sceglie di installare l'app e accetta esplicitamente le autorizzazioni. |
| Avvio | La pagina dell'evento viene caricata, viene attivato l'evento "launch" e le pagine dell'app si aprono in finestre. Puoi creare le finestre richieste dalla tua app, il loro aspetto e il modo in cui comunicano con la pagina dell'evento e con altre finestre. |
| Fine | L'utente può terminare le app in qualsiasi momento e ripristinare rapidamente lo stato precedente. La conservazione dei dati protegge dalla perdita di dati. |
| Aggiorna | Le app possono essere aggiornate in qualsiasi momento, ma il codice utilizzato dalle app di Chrome non può essere modificato durante un ciclo di avvio/terminazione. |
| Disinstallazione | L'utente può disinstallare attivamente le app. Una volta disinstallata, non rimangono in esecuzione codice o dati privati. |
Modello di sicurezza
Il modello di sicurezza delle app di Chrome protegge gli utenti garantendo che le loro informazioni siano gestite in modo sicuro. Rispetta i CSP include informazioni dettagliate su come rispettare i criteri di sicurezza dei contenuti. Questo criterio blocca gli script pericolosi, riducendo i bug di cross-site scripting e proteggendo gli utenti dagli attacchi man in the middle.
Il caricamento locale della pagina principale dell'app Chrome consente di applicare un livello di sicurezza più rigido rispetto al web. Come per le estensioni di Chrome, gli utenti devono accettare esplicitamente di considerare attendibile l'app Chrome al momento dell'installazione e concedere all'app l'autorizzazione ad accedere e utilizzare i propri dati. Ogni API utilizzata dalla tua app avrà la propria autorizzazione. Il modello di sicurezza delle app di Chrome offre anche la possibilità di configurare la separazione dei privilegi in base alla finestra. Questo ti consente di ridurre al minimo il codice nella tua app che ha accesso ad API pericolose, pur continuando a utilizzarle.
Le app di Chrome riutilizzano l'isolamento dei processi delle estensioni di Chrome e vanno oltre isolando lo spazio di archiviazione e i contenuti esterni. Ogni app dispone di una propria area di archiviazione privata e non può accedere allo spazio di archiviazione di un'altra app o ai dati personali (come i cookie) dei siti web che utilizzi nel tuo browser. Tutti i processi esterni sono isolati dall'app. Poiché gli iframe vengono eseguiti nello stesso processo della pagina circostante, possono essere utilizzati solo per caricare altre pagine dell'app. Puoi utilizzare il tag object per
incorporare contenuti esterni; questi contenuti vengono eseguiti in un processo separato da quello dell'app.
