최신 브라우저가 다양한 기능을 통해 더욱 강력해짐에 따라 자바스크립트로 완전한 웹 애플리케이션을 빌드하는 것이 가능할 뿐만 아니라 점점 더 대중화되고 있습니다. HTTP 보관 파일의 트렌드에 따라 배포된 JavaScript 코드 크기가 연중 45% 증가했습니다.

JavaScript의 인기가 높아지면서 클라이언트 측 애플리케이션이 전보다 훨씬 더 복잡해졌습니다. 애플리케이션을 개발하려면 여러 개발자의 공동작업이 필요합니다. 새로운 웹 앱 시대에는 유지관리 가능하고 재사용 가능한 코드를 작성하는 것이 매우 중요합니다. 풍부한 클라이언트 측 기능을 제공하는 Chrome 앱도 예외는 아닙니다.
디자인 패턴은 유지관리 및 재사용이 가능한 코드를 작성하는 데 중요합니다. 패턴은 Chrome 앱을 작성할 때 소프트웨어 설계에서 흔히 발생하는 문제에 적용할 수 있는 재사용 가능한 솔루션입니다. 개발자는 MVC 패턴에 따라 앱을 일련의 독립적인 구성요소로 분리하는 것이 좋습니다.
지난 몇 년 동안 backbone.js, ember.js, AngularJS, Sencha, Kendo UI 등 일련의 JavaScript MVC 프레임워크가 개발되었습니다. 각각 고유한 이점이 있지만, 개발자가 보다 구조화된 JavaScript 코드를 작성하도록 장려한다는 목표에 따라 각 유형은 일종의 MVC 패턴을 따릅니다.
MVC 패턴 개요
MVC는 표준 자바스크립트에 비해 아키텍처 측면에서 이점을 제공합니다. 코드를 체계적으로 정리하여 유지관리가 용이하도록 하는 데 도움이 됩니다. 이 패턴은 여러 언어와 여러 세대의 프로그래머를 대상으로 광범위하게 사용되고 테스트되었습니다.
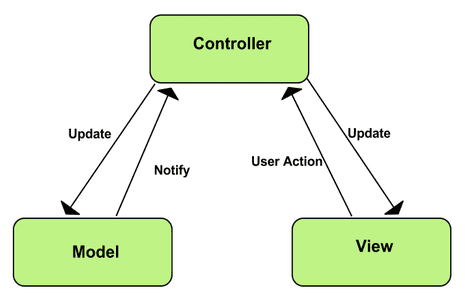
MVC는 다음 세 가지 구성요소로 이루어집니다.

모델
모델은 애플리케이션의 데이터 객체가 저장되는 위치입니다. 이 모델은 뷰와 컨트롤러에 대해 아무것도 모릅니다 모델이 변경되면 일반적으로 변경이 발생했음을 관찰자에게 알립니다.
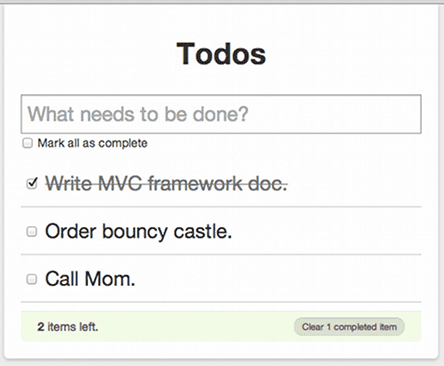
더 자세히 이해하기 위해 할 일 목록 앱을 사용해 보겠습니다. 할 일 목록 앱은 작업 목록을 추적하는 간단한 한 페이지 웹 앱입니다.

이 모델은 설명, 상태 등 각 할 일 항목과 연결된 속성을 나타냅니다. 새 할 일 항목이 생성되면 모델의 인스턴스에 저장됩니다.
View
뷰는 사용자에게 표시되며 사용자가 앱과 상호작용하는 방식입니다. 뷰는 HTML, CSS, 자바스크립트 및 종종 템플릿으로 만들어집니다. Chrome 앱의 이 부분에서 DOM에 액세스할 수 있습니다.
예를 들어 위의 할 일 목록 웹 앱에서 사용자에게 할 일 항목 목록을 멋지게 표시하는 뷰를 만들 수 있습니다. 사용자는 일부 입력 형식을 통해 새 할 일 항목을 입력할 수도 있습니다. 하지만 컨트롤러의 작업이므로 뷰는 모델을 업데이트하는 방법을 알 수 없습니다.
컨트롤러
컨트롤러는 의사 결정권자이자 모델과 뷰를 이어주는 접착제 역할을 합니다. 컨트롤러는 모델이 변경되면 뷰를 업데이트합니다. 또한 뷰에 이벤트 리스너를 추가하고 사용자가 뷰를 조작할 때 모델을 업데이트합니다.
할 일 목록 웹 앱에서 사용자가 항목을 완료로 확인하면 클릭이 컨트롤러에 전달됩니다. 컨트롤러는 항목을 완료로 표시하도록 모델을 수정합니다. 데이터가 영구적이어야 하는 경우에는 서버에 비동기 저장도 생성됩니다. Chrome 앱과 같은 풍부한 클라이언트 측 웹 앱 개발에서는 로컬 저장소에 데이터를 영구적으로 유지하는 것도 중요합니다. 이 경우 컨트롤러는 FileSystem API와 같은 클라이언트 측 저장소에 데이터를 저장하는 작업도 처리합니다.
MVP (Model–View–Presenter) 및 MVVP(Model–View ViewModel) 등 MVC 디자인 패턴에는 몇 가지 변형이 있습니다. 이른바 MVC 설계 패턴 자체를 사용하더라도 다양한 프로그래밍 언어에서의 기존 MVC 패턴과 최신 해석 간에는 약간의 차이가 있습니다. 예를 들어 일부 MVC 기반 프레임워크는 뷰가 모델의 변경사항을 관찰하도록 하고 다른 프레임워크는 컨트롤러가 뷰 업데이트를 처리하도록 합니다. 이 문서에서는 다양한 구현을 비교하는 것이 아니라 관심사를 분리하고 최신 웹 앱을 작성할 때 중요성에 관해 설명합니다.
자세히 알아보려면 애디 오스마니의 온라인 도서인 JavaScript 디자인 패턴 학습을 읽어보세요.
요약하자면, MVC 패턴은 애플리케이션 개발자에게 모듈성을 제공하며, 이를 통해 다음을 수행할 수 있습니다.
- 재사용 및 확장 가능한 코드
- 비즈니스 로직에서 뷰 로직 분리
- 서로 다른 구성요소 (예: UI 레이어 및 핵심 로직)를 담당하는 개발자 간의 동시 작업을 허용합니다.
- 손쉬운 유지 관리
MVC 지속성 패턴
MVC 프레임워크에서 지속성을 구현하는 방법에는 여러 가지가 있으며 각각 장단점이 다릅니다. Chrome 앱을 작성할 때는 애플리케이션 요구사항에 맞는 MVC 및 지속성 패턴이 있는 프레임워크를 선택하세요.
모델이 자체 지속성을 실행함 - ActiveRecord 패턴
Ruby on 레일과 같은 서버 측 프레임워크와 Backbone.js, ember.js와 같은 클라이언트 측 프레임워크에서 널리 사용되는 ActiveRecord 패턴은 모델 자체에 지속성을 지녀야 하며 일반적으로 JSON API를 통해 구현됩니다.
모델이 지속성을 처리하도록 하는 것과는 약간 다른 점은 스토어 및 어댑터 API라는 별도의 개념을 도입하는 것입니다. 저장, 모델, 어댑터 (일부 프레임워크에서는 프록시라고 함)는 수동으로 작동합니다. Store는 로드된 모델을 저장하는 저장소이며, 그 안에 포함된 모델 인스턴스를 생성, 쿼리, 필터링하는 등의 기능도 제공합니다.
어댑터 또는 프록시는 저장소에서 요청을 수신하여 영구 데이터 영역 (예: JSON API)에 적용할 적절한 작업으로 변환합니다. 원격 서버 및 브라우저의 로컬 저장소와 같은 둘 이상의 영구 데이터 레이어와 상호작용하는 경우가 많기 때문에 최신 웹 앱 디자인에서 이러한 점이 유용합니다. Chrome 앱은 클라이언트 측 저장소에 Chrome Storage API 및 HTML 5 fileSystem API를 모두 제공합니다.
장점:
- 사용 및 이해가 간편합니다.
단점:
- 지속성 레이어는 객체 계층 구조에 '베이킹'되므로 테스트하기 어렵습니다.
- 여러 객체가 서로 다른 영구 저장소를 사용하도록 하는 것은 어렵습니다 (예: 파일 시스템 API, 색인 생성된 DB, 서버 측).
- 다른 애플리케이션에서 모델을 재사용하면 각 뷰가 다른 위치에 저장하려고 하는 두 개의 다른 뷰 간에 단일 고객 클래스를 공유하는 등 충돌이 발생할 수 있습니다.
컨트롤러가 지속성 실행
이 패턴에서 컨트롤러는 모델과 Datastore에 대한 참조를 모두 보유하며, 모델을 유지하는 역할을 담당합니다. 컨트롤러는 로드, 저장, 삭제와 같은 수명 주기 이벤트에 응답하고 데이터 저장소에 명령어를 실행하여 모델을 가져오거나 업데이트합니다.
장점:
- 테스트하기가 더 쉬우며 컨트롤러에 테스트를 작성할 수 있는 모의 데이터 스토어를 전달할 수 있습니다.
- 서로 다른 데이터 스토어로 컨트롤러를 구성하기만 하면 동일한 모델을 여러 데이터 스토어에 재사용할 수 있습니다.
단점:
- 코드는 유지 관리하기가 더 복잡할 수 있습니다.
AppController는 지속성을 실행합니다.
일부 패턴에는 하나의 MVC와 다른 MVC 간 탐색을 담당하는 감독 컨트롤러가 있습니다. 예를 들어 AppController는 '뒤로' 버튼을 누르면 편집 화면 (MVC 위젯/형식 포함)에서 설정 화면으로 클라이언트가 이동할지 결정합니다.
AppController 패턴에서 AppController는 이벤트에 응답하고 데이터 저장소를 호출하여 필요한 모델을 로드하고 해당 화면에 일치하는 모든 뷰와 컨트롤러를 구성하여 앱의 현재 화면을 변경합니다.
장점:
- 지속성 레이어를 스택 상단으로 이동하여 쉽게 변경할 수 있도록 합니다.
- 지속성에 관해 알아야 할 필요성으로 DatePickerController와 같은 하위 수준 컨트롤러를 오염하지 않습니다.
단점:
- 이제 앱의 각 '페이지/화면'에는 모델, 뷰, 컨트롤러, AppController 등 작성하거나 업데이트할 상용구가 많이 필요합니다.
권장 MVC 프레임워크
MVC는 Chrome 앱 설계에 중요합니다. 안전하고 확장 가능한 Chrome 앱을 작성하려면 다음 CSP–규정 준수 MVC 프레임워크를 사용하는 것이 좋습니다.
- AngularJS (텍스트 드라이브 참조 앱 및 AngularJS로 앱 빌드 가이드)
- Kendo UI (사진 부스 참조 앱)
- Sencha (동영상 플레이어 참조 앱 및 Sencha Ext JS로 앱 빌드 튜토리얼)
유용한 리소스
온라인
- HTML5Rocks.com
- JavaScript 디자인 패턴 학습 (Addy Osmani 작성)
- TodoMVC
도서
- JavaScript Web Applications (Alex MacCaw 제공)
- JavaScript 패턴 (저자: 스토얀 스테포노프)
- 유지관리 가능한 자바스크립트 (니콜라스 Z. 자카)

